ワイヤーフレーム
ワイヤーフレームとは、
ワイヤーフレームとは、WEB業界やIT業界でのホームページ作成やWEBアプリ・サービス開発にはなくてはならないものです。
ホームページを作成する前の「サイトの下書き」のことで、画面上に『何を・どこに・どのように』配置するのかを決める「サイトの設計図」を意味しています。
語源は『ワイヤー(線)』と『フレーム(骨組み)』=「ワイヤーフレーム」からきています。
例えば、大工さんが家を建てる時、設計図面がないと『何を・どこに・どのように』配置していいのか分からなくなり、パニックになります。
WEBサイトの制作も大工さんと一緒で、設計図面がないまま何も決めず手あたりしだいに制作を進めると、「あるはずの部品がない!」「言った!言わない!?」などの問題が次々と起こり、修正が続いてプロジェクトが大混乱になります。
設計図面があると、正確に家を建てることができます。
つまり、制作するWEBサイトの機能や情報を設計図面のように配置しておくことによって、お客様と制作者との認識のズレがなくなり、より確実に合わせることができます。
運用フェーズに入った場合や、途中で他のメンバーに引き継ぐとなった場合でも、ワイヤーフレームがあれば無駄な時間や手間がなく引き継ぎがスムーズにできるという利点もあります。
ホームページ作成時は必ず準備し「自身のホームページ作成」または「お客様と制作者とどのようなウェブサイトを制作するのか」認識を合わせるための大切な存在です。
ホームページ作成に慣れた人にとっては、当たり前で欠かせない存在かもしれません。
しかし、初心者の人は初めからデザインの作り込みに手を出して 「ホームページの構成って、何をどこから始めればいいの?」「なぜか、ホームページのデザインがうまくまとまらない」と迷ってる方が多いでしょう。
※プロジェクトの進め方がスピード重視のアジャイル開発である場合などは、ワイヤーフレームを作成しないこともありますが、基本的にはどのプロジェクトでも作成します。
✦ステップ 1
ワイヤーフレーム作成
ワイヤーフレームは、紙に手描きするのも非常に有効な方法です。
改めてツールを覚える必要がなく、誰でも利用できますし、書き直しや仕様を変更することも簡単にできます。
デジタルに頼らなくても小規模なプロジェクトであれば全て手書きでも大丈夫です。
ただし、大規模プロジェクトで何十ページも作成する場合は、管理が難しいので不向きと言えます。
※印刷して手書きで使えるワイヤーフレームのテンプレートがPDFでダウンロードできるサイトもあります。
「ピックアップ → グルーピング → ランキング」は、紙と鉛筆でも十分進められますが、ポストイットやマインドマップを利用するとよりスムーズに作成できます。
シェア率で一番高いのは、皆さんお馴染みの、Microsoft Officeに含まれているPowerPointです。
メリットとしては、汎用性が高く比較的多くの人が閲覧/編集できる点や、ネット環境がなくても使えることが挙げられます。
または、オンライン型のワイヤーフレーム作成ツールです。
リアルタイムで共有ができるだけでなく、複数人での同時編集が可能だったり、WEBサイト用のテンプレートパーツがあり、とても便利です。
使い慣れたら作業スピードは格段に上がります。
配置する情報
「(1)ピックアップ → (2)グルーピング → (3)ランキング」の順番で進めると、うまくまとめられます。
(1)ピックアップ
最初に、ワイヤーフレームに配置する情報の洗い出しをします。
とにかく思いつく限り、紙と鉛筆でいいので「ロゴ」「電話番号」「あの画像」「あの文章」など、たくさんの情報をリストアップしていきます。
【例】
- 会社名
- 住所
- 電話番号
- 業務内容
- サービス名
- 業務内容
- ロゴ
- 広告
- ナビゲーション
- リンク
- バナー画像
- アイキャッチ
- サービス名
- サービス概要
- メールリンク
- 明細へのリンク
(2)グルーピング
たくさんの情報をリストアップできたら、仲間同士の情報をグループに分けます。
同じグループの情報はワイヤーフレーム上で近くに配置するのが基本です。
例えば、「電話番号と住所」、「ロゴと会社名」、「この写真とあの文章」、みたいにグループに分けておくと、掲載情報を把握しやすくなります。
※グループに分けておくことで、実際にワイヤーフレームを書いていく途中で、掲載情報を把握しやすくなります。
(3)ランキング
グルーピングしたものに、優先順位を付けていきます。
優先度が高いグループや優先度が高い情報ほど、基本的にワイヤーフレーム上では目立つ位置へ配置することになります。
優先度が低いグループや優先度が低い情報は、本当にそのページに掲載するべきかどうかを再度検討してみてください。
※不要な情報が増えると、本当にそのページで伝えたい情報にブレが生じます。
✦ステップ 2
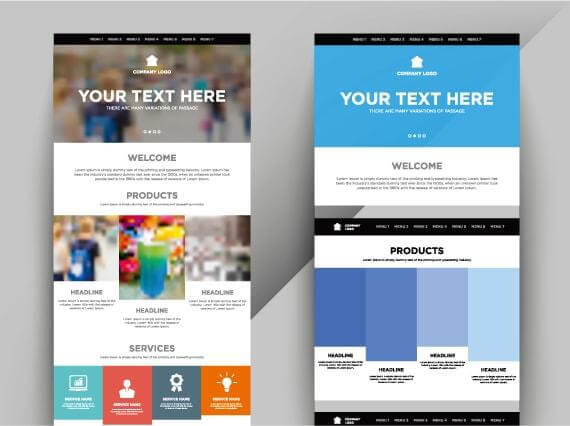
レイアウト選択
掲載情報がまとまれば、レイアウトを選択します。
レイアウトとは、「画面をどう分割するか」の分割方法のことです。
先にまとめた情報の量と質にあわせて適切なレイアウトを選びます。
スマホの普及や、PCでも色々なモニターサイズの種類が次々と現れてきており、サイトを閲覧する側の環境が多様化してきています。
ともに、新たな技術とも結びついて、色々な種類のレイアウトが現れています。
オシャレで動きも派手なレイアウトに憧れて「自分も!」となりがちですが、初心者の場合は、まず定番のレイアウトをマスターしてからの方がよいでしょう。
レイアウト種類
①「フルスクリーン」 全面コンテンツで埋めます。
画面を大きく使うため、インパクトを与えやすく、上から順番に見えていくため、ストーリーが作りやすいです。
※デメリット
コンテンツの量が多いと縦に長くなりすぎるため、読みにくくなり、品質の高い画像や動画などの素材がないと寂しく見えてしまいす。
②「シングルページ」 ヘッダー/コンテンツ で構成されます。
縦に長く、大きなビジュアルで、シンプルな1ページで完結しているWebページです。
③「マルチカラム」 ヘッダー/コンテンツ/サイドバー/フッター で構成されます。
マルチカラムとは、カラムが複数あるレイアウトです。
カラムは画面を縦に分割したときの単位。
日本語では「列」。縦のカラム(列)に対して、画面を横に分割したときの単位はロー(行)といいます。
一般的に用いられるのは、「マルチカラム型」のレイアウトです。
情報を非常に整理しやすく、優先順位を付けていた見せたい情報は大きく表示するなど強弱がつけやすいです。
※デメリット
タイル型と同じく、掲載できる情報量が限定的で、マルチカラムやタイル型と比べてスマホ対応しにくいデメリットがあります。
④「タイル」 画面をタイル状に分割したレイアウトで構成されます。
たくさんのコンテンツを並べられ、情報が区切られていて見やすく探しやすいです。
スマホに対応しやすいです。
※デメリット
掲載できる情報量が限定的で、コンテンツに優先順位や強弱がつけにくいデメリットがあります。
『何を・どこに・どのように』の配置
「なにを」 メニューの構成、ロゴ、コンテンツ、広告などを描きだし
「どこに」 画面上部・下部・左右などの画面上の位置決め
「どのように」 段組やリンクなどの仕様を決定
まとめ
ワイヤーフレームは「サイトの設計図の下書き」です。
サイトの設計図=ワイヤーフレームの段階では色や画像や装飾の事は考えず、デザインのためではなく、『どうすればそのサイトを訪れた人が満足するような体験を提供できるか』『どうしたら制作した目的を果たせるのか』を考え表現するために作成するものです。お客様と制作者との認識を、より正確に情報整理し、サイトの設計図の内容を全て説明できるように作成します。サイト訪問者に、整理した情報をどのように見せるのかをデザイナーへ伝わるように作成するものです。