PCからスマートフォン、タブレットへ
数年前からスマートフォン、タブレットユーザーは爆発的な増加をたどり、結果としてWEBサイトでは様々なデバイスへの対応が不可欠となりました。
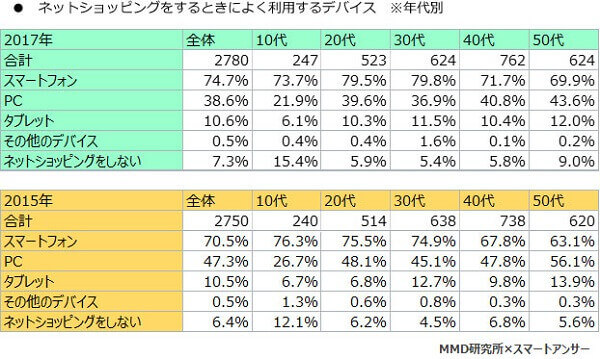
MMD研究所が調査した『2017年版:スマートフォン利用者実態調査』では、ネットショッピングをする際にによく利用するデバイスがどの年代においてもPCを大きく離し、スマートフォンがよく利用するデバイス1位となりました。タブレットにおいても全体平均10.6%と非常に高い割合を示しています。
PCと比較しても、大幅なスマートフォンの普及率の増大によりコンテンツ自体をPC向けに制作するのではなく、スマートフォン向けに作成して、それをPCにも対応するという『モバイルファースト』という方式も生まれました。
PCと比べると、触れている時間が長いスマートフォンやタブレットにWEBサイトも焦点をあわせる時代が到来したのです。

ユーザーエクスペリエンスの低下
スマートフォンやタブレット対応をしていないPCサイトを他のデバイスでみると、文字やボタンが小さすぎたり、画像のサイズが不適切であったりすることで、サイトに対しユーザーがストレスを感じてしまい、訪問しても離脱する可能性が高くなります。これはどのサイトにとっても非常に大きな機会損失となります。スマートフォンやタブレットであっても、PCサイトと変わらず『使いやすい』『わかりやすい』を提供しなければなりません。
モバイルファーストインデックスの台頭
大手検索エンジンのGoogleが2018/3/27にモバイルファーストインデックスが全てのサイトを対象に本格的に展開されたことが発表されました。
これは『今まで、PCサイトを検索エンジンの評価(SEO)に使用していたが、これからはスマートフォンサイトを検索エンジンの評価(SEO)に使用する』ということです。背景としてすでに2015/5/15にはスマートフォンの検索数がPCからの検索数を上回っていたことや、近年のスマートフォン使用率の増大があるからです。『すぐに検索エンジンの評価(SEO)に大きな影響は出さないようにする』とGoogleは明言していますが、一方で『未来的にはPCサイトの評価(SEO)をとても低くして行く予定だ』とも明言しています。現在、検索順位が安定しているサイトでも、マルチデバイスに対応していなければ近未来的に検索順位が落ちることが予想されます。
弊オフィスでのマルチデバイス対応方法
WEBサイトでマルチデバイス対応をするとき、大きく分けて『レスポンシブデザイン』『リキッドデザイン』この2通りの方法が存在します。
レスポンシブデザイン
レスポンシブデザインとは『スマートフォン』『タブレット』『PC』と区分を分けて表示デザインを切り替える(変更する)方式となります。マルチデバイス対応が必要になった当初はよかったのですが、iphone機種のバージョンアップによるサイズ規格変更や、日々増加する多種多様のandroid系スマートフォン・タブレットに対応することができなくなってきました。
リキッドデザイン
リキッドデザインは、デバイス毎ではなくデバイスの大きさに併せて表示サイズを変更することができます。android同士やiPhone同士でさえ生まれる大きさの差にも対応することができます。近年では特にスマートフォンの巨大化によるタブレットとの境界線、タブレットの巨大化によるPCとの境界線があやふやになってきています。そのような現状にも対応できるのが『リキッドデザイン』です。
それぞれ細かなメリット・デメリットはありますが、弊オフィスでは様々な大きさに対応できる『リキッドデザイン』を推奨・採用しております。
マルチデバイス対応サイトの未来
スマートフォン・タブレット対応サイトは生まれて数年のものでPCサイトと比べ、まだ不明瞭な部分もありますが、スマートフォン・タブレット対応サイトが主体になることはまず間違いありません。みやあじよは豊富なマルチデバイス対応構築実績をもっております。もし、自社サイトのデバイス環境にご不安なことなどございましたら一度ご相談ください。