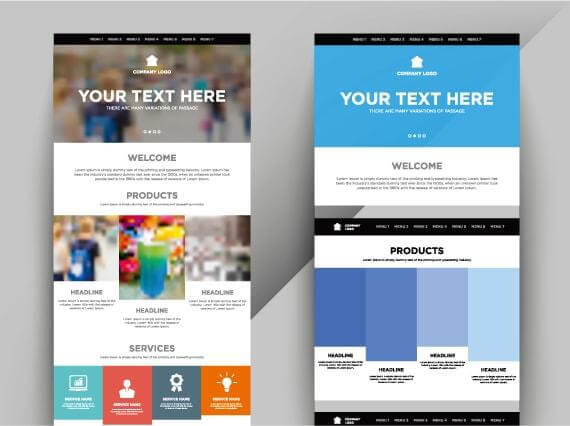
レスポンシブデザイン(Responsive Design)
レスポンシブデザイン(Responsive Design) とは
レスポンシブデザイン(レスポンシブ・ウェブ・デザイン、RWDとも)とは、CSSを使用してデバイスごとに対応するWEBサイトを構築できるWEB手法です。
どんな大きさの画面でも見やすく、使いやすい表示に自動で切り替える仕組みを持つデザインですが、GoogleやMicrosoft社の検索エンジンBingに推奨され、検索エンジン対策(SEO)上の利点もあります。
また、1つのHTMLに複数のCSSを用意することで表示を変えるため、修正・更新作業が別サイトを用意するよりもずっと容易になります。
レスポンシブデザインの特徴
レスポンシブデザインをする場合、PC用サイトとモバイル用サイトを別々に作る必要はありません。webサイトを1つ構築するのみ、つまりURLやHTMLもページごとに1つずつ用意するだけで済みます。
このサイト構造のシンプルさがレスポンシブデザインの特徴です。
そのようなことが可能になるのはサイト構築の際に装飾などを担当しているCSSに入力、コントロールします。つまりデバイスごとに自動で表示を切り替える仕組みを持たせたデザインです。
数年前より主要検索エンジンが評価基準にレスポンシブ対応をしていることが検索アルゴリズム(検索エンジンが情報を集める要件)に含まれることを正式に発表したことで一気に周知されました。
以前までは、PC向けとその他ブラウザ向けレイアウトを別々に作成し、それぞれを個別に表示させる手法が取られていました。この方法はそれぞれの環境での表示を最適化できますが、作業量や管理するデータが倍になってしまうため、実質2つのサイトを作っているのと同じ労力となってしまいます。
そのため、HTMLは共通、画面サイズに応じて適用するCSSのみを切り替えることで、閲覧環境によって別のデザインを表示することができるレスポンシブデザインは、制作量の軽減を実現しました。
レスポンシブデザインとリキッドレイアウト
WEBデザインにも様々な種類手法がありますが、代表的なものにレスポンシブデザインの他に
リキッドレイアウトというものがあります。
レスポンシブデザインは後述しますが、リキッドレイアウトとはWEBページを作成する時、ブラウザでページを表示させる領域が変化しても横幅が切れることなく、ページの大きさをリサイズすることでスクロールバーを表示させずに表示するデザイン方法です。
横幅や高さなどを指定しない(もしくは100%で指定)ことで、様々な画面サイズでも同じように表示できますが、無制限に広がって画面サイズに合わせてくるので、極端に大きかったり狭かったりすると表示が崩れてしまいます。
そのため、レスポンシブデザインとリキッドレイアウトの強みを合わせることで、多様化したWEBアクセスツールに対応するのが望ましくなっています。
関連:リキッドレイアウトとは
レスポンシブデザイン導入の必要性
近年のスマートフォン・タブレット端末などのWEBサイトの閲覧ツールの多様化に伴い、
どの端末からアクセスしても最適なサイト表示をする必要性があります。
そんな中、2015年4月にGoogleはモバイルフレンドリーアップデートを行い、同じく米国Microsoft社の検索エンジン"Bing"も、モバイル対応済みページの検索順位を引き上げることを発表しました。
参考:Google公式アナウンス 参考:Bing公式アナウンス
また、PC画面サイズの大型化に伴い、サイトデザインは大きいブラウザサイズに合わせたデザインが一般化し、モバイル端末とのサイズ差を考慮しなければならなくなりました。
しかもSEOも意識するとなると、導入必須のように思えますが、メリットと同様にデメリットも存在するため、導入するか否かはしっかりと検討する必要があります。
レスポンシブデザインのメリット・デメリット
レスポンシブデザインのメリット・デメリットは、利用者、運営者(運営企業)、開発者(開発企業)と立場が変わることで異なります。
立場別の導入メリットとは
導入メリットはユーザーのみに限らず、ユーザー・運営双方に利点があります。それぞれの立場で特徴をあげていきます。
利用者(ユーザー)向けの利点
- スマホなどの小さい端末の画面サイズにも合わせるので、見易さや使いやすさといったユーザーフレンドリー度の向上。
- URLが1つなのでユーザーがシェアしやすくなり、拡散が容易です。
運営者向けの利点
- Google(及びBing)が推奨している=SEO対策の一環である
- サイト構築時にHTMLが1つで済み、URLのリダイレクト(転送)が不要なので、検索エンジンの情報収集(クロール)がしやすくなる。「モバイルフレンドリー」や、スマホ用のページを用意していることが表示順位の決め手になる「モバイルファーストインデックス」の検索順位に有利な影響が期待できる。
- 今後登場するであろう新デバイスにも対応できる
開発者向けの利点
- 各デバイスに応じて不必要な情報を非表示にできる
- URL・HTML・CSSがワンソースなので更新やメンテナンスが容易で、作業が1回で済むなど作業効率の最適化が行える。
以上のように、それぞれの立場にとってメリットと呼べる点があります。
立場別のデメリットとは
同時に、主に運営・開発にとってデメリットとなるものがあるのも事実です。例として以下のようになります。
運営者向けのデメリット
- どのデバイスにも適したサイトを構築するには初期設計に時間がかかることになります。そのため、初期の構築費用が高額になりがちです。
- ある程度の知識や技術(デザイン、コーディング)がないと、デバイスによって表示が崩れるリスクがあります。
- PCサイトに適したデザインやテキストを諦めなければならないことがある(構築上の制限がある)
- スマホではPCサイトと同じ情報を読み込むため表示に時間がかかることがあります。利点でもある"HTMLが1つ"ではあるのですが、パソコンと同じデータをスマホにも読み込ませます。そのため、スマホで表示しないデータも読み込まれ、表示完了するまで時間がかかってしまいます。
3番と4番のデメリットは共通した面があります。具体的には、たとえば以下のようなケースが考えられます。
- スマホでの表示速度を考慮して画像を軽くすると、PCサイトで綺麗に表示することができない
- PCでは丁度良いテキスト量でも、スマホでは文字だらけで読みにくいため文章を削ったり画像を挟んだりする必要が出てくるので、意図したデザインにできない。
- PC表示に重点を置くと、不要なファイルまで読み込むため読み込みに時間がかかり、離脱に繋がる可能性があります。ページ構成にモバイルなどのデバイス表示も考慮し、ある程度の妥協は必要になります。
開発者向けのデメリット
- 基本構成は共通なのですが、デバイスごとのデザイン及びコーディングは必要になります。そのため、工数が増えてしまいます。
利用者(ユーザー)向けのデメリット
- IE8以前の古いブラウザやフューチャーフォン(ガラケー)には対応していません。
レスポンシブ対応が必要か見極める
レスポンシブデザインの目的は、ユーザーがどのデバイスからアクセスしても見やすく使いやすいWEBサイトを提供することです。
しかし、検索エンジンが推奨しているからという理由だけで、レスポンシブデザインの採用を決めるのは早計です。
たしかにデメリットよりもメリットの割合は大きいですが、適切にメリットを生かせなければ追加コストがかかるばかりで結果に繋がりません。
自サイトにレスポンシブデザインを検討する際は、メリットとデメリットが自サイトにおいて如何に影響するかを精査しなければなりません。
レスポンシブデザイン向きのWEBサイトとは?
主に下記のような点が挙げられます。
- 話題性が重要である(検索エンジン対策の優先順位が高い)
- アクセス割合においてモバイルの比重が増加傾向もしくは同じくらいである
- 客層やターゲットが若者もしくはSNSを好む人である
- 運用コストは控えめにしたい
- 現行サイトの大幅改修の予定があるもしくはPCサイトが無い
- 大画面での確認を要しない
- 商品カスタマイズ等が無いもしくは少ない
以上のようにレスポンシブデザイン向きだと考えられるサイト事例は様々ですが、その一つに、「検索エンジン対策の優先順位が高い」ことが挙げられます。
具体的には販売経路がWEBのみで、PV数やCV率が命運を握るような業態です。コンテンツマーケティングに注力しているサイトも、これに当たります。
情報量が多すぎる場合はレスポンシブデザインだけではカバーしきれないこともある
メインターゲットが若者の場合、一般的にモバイル端末との親和性は非常に高いです。年齢階層別インターネット利用機器の状況(個人)でも、20~29歳のスマートフォンユーズが90%を超えています。
文字で説明するよりもSNSのように画像を並べるほうが直感的な購買意欲に訴えやすくなります。
しかし、商品サイズやカラー・バリエーションなどのオプションが多い場合、よほどのデザインをしない限り、ごちゃごちゃとしすぎて訴求力の分散が起きたり、ページがあまりにも下に長すぎて途中で離脱をさせてしまったりといった意図しない問題が起きやすくなるため、本来ならばレスポンシブデザインに向いているはずでも、用途として適さない場合があります。
その場合は下記の方法を検討してみてください。
スマホ用の別サイトという方法もある
レスポンシブサイトが自サイトには適さない場合、スマホ向けの別ページ(モバイルページ)を作成するという手段もあります。
Googleが発表したモバイルフレンドリーに於いてレスポンシブ対応は推奨されていますがオススメしますというレベルなので、導入必須というわけではありません。
しかし、ユーザビリティを考慮すると何かしらの対策は必要となってきます。
また、検索エンジン対策の優先順位が低い場合もこちらに該当します。
- 商品展開(カラーやサイズ展開)などが多い
- WEBのアクセス割合においてはPCが中心である
- PCの大画面での詳細な情報発信が主となり、モバイルの使用は予約や交通手段の確認などが主となるなど構成が異なる
- 受注生産が中心で、データのやり取りや詳細表示などコンテンツがPCサイトと用途が異なる
- 商品単価が高額で、対面販売が基本でサイトには商品の詳細を掲載するに留めている
- 客層やターゲットが熟年やPCサイトを好む人である
- BtoB(Business to Business)である
ただし、実質もう一つサイトを運営することになり、運用コストは割高です。
まとめ
少し前まではインターネットといえばパソコンで見るものでした。
しかし平成30年5月に総務省が発表した「平成29年通信利用動向調査の結果」によると、スマートフォンやタブレットの普及、インターネットユーザー数の増大により今やインターネット利用機器の状況はスマートフォンが59.7%、 タブレットが20.9%を占めており、それに対しパソコンは52.5%となり、さらに主な情報通信機器の保有状況(世帯)でもモバイル端末全体で94.8%なのに対し、パソコンの保有は72.5%と大きく差をつけられています。
もはや「パソコンで見るけどスマホとかでも見ることがある」から「スマホとかで見るけどパソコンでも見ることがある」といったように立場が逆転してしまっている様相を呈しています。
参照:統計調査データ:通信利用動向調査(総務省)※pdfファイルが開きます
また、レスポンシブデザインの課題としてHTMLソースが共通であるためにPCとモバイル環境で性能面などに大きく差があるとページの表現がどちらに向けるかという課題があります。
しかし、前述のとおりモバイルファーストが当たり前になってきた現在では、むしろPCサイトがモバイルサイトに近づいている様相です。
そういう意味では、レスポンシブデザインを導入する障壁は、以前よりもさらに低くなっていると言えます。
そんな折にモバイルフレンドリーといった検索アルゴリズムの一部が公表されたため、WEBサイトを運営している側は対応が急務となりました。
現在すでにWEBサイトの公開から時間が経っていて、コンテンツの見直しなどのサイトの最適化をお考えでしたら、是非とも検討いただきたいと思います。