スマホ対応は「レスポンシブWebデザイン」で十分?
昨今、スマートフォンの新機種が毎年のように発表されていることからもわかるように、その普及は急激に進んでいます。
すこし前までは、WebサイトはPCからアクセスするのが主流でした。
しかし、スマートフォンの普及に伴って、2015年にGoogleが検索順位の決定要因の1つに「モバイルフレンドリー」の要素を追加したことで、Webサイトを制作する上でスマートフォンへの対応が必要不可欠となりました。
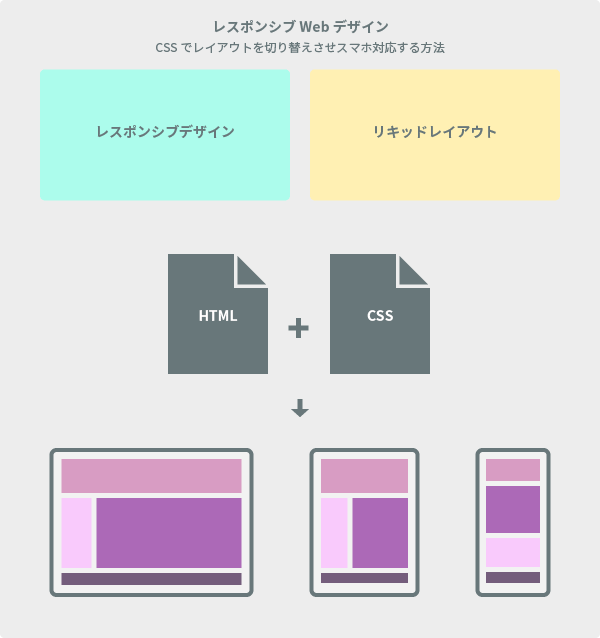
そして、この問題を解決するために編み出された手法のひとつが「レスポンシブWebデザイン」です。この制作手法によって、PCやスマートフォンといった幅の異なるデバイスごとにページを作り分けずに1つのHTML・CSSだけを使って最適な表示に自動で切り替えることができるようになりました。
現在では、Webサイトを構築する上で無くてはならない存在となっています。
Webデザインやコーディングに携わったことのある人なら、「レスポンシブWebデザイン」や、「リキッドレイアウト」などの用語を耳にしたことがある人や、実際にコーディングをしたことがある人は多いと思います。
しかし、今後さらにスマートフォンが普及することを考えたとき、Webサイトのスマホ対応は「レスポンシブWebデザイン」だけを使っていればいいと言えるでしょうか。
今回は、Web制作に携わったことのある人ならみんな知っている「レスポンシブWebデザイン」についてを主軸に、今後のWebサイトのスマホ対応について、比較を交えながら掘り下げていこうと思います。
レスポンシブWebデザインとは
「レスポンシブWebデザイン」とは、先述したように、パソコンからスマートフォンまでどんな画面でも見やすく使いやすいWebサイトにするための手法のことです。
「レスポンシブWebデザイン」では、CSSのメディアクエリという機能を使い、あらかじめブレークポイントを指定することでレイアウトを切り替え、あらゆる画面サイズに対応させることができます。
PCからスマートフォンまで、すべてのデバイスでの最適化に1つのHTML・CSSファイルのみで対応させることができ、一番メジャーな手法です。
メリット
・ブレークポイントを設定することで、PCからスマートフォンまであらゆる画面サイズに柔軟に対応することができる
・基本的に1つのHTML
・CSSファイルで作成するため、管理・更新がしやすい
・メジャーな手法なため情報収集が容易
デメリット
・PCからスマートフォンまで同一のHTML・CSSファイルを共有するため表示スピードが遅くなりやすい
・PCからスマートフォンまで同一のHTML・CSSを使用するため大幅なデザインの変更はできず調整に限界がある
リキッドレイアウト
「レスポンシブWebデザイン」と同じように、Webサイトをスマートフォンに対応させるときによく耳にする単語のひとつに「リキッドレイアウト」があります。
「リキッドレイアウト」はブレークポイントを使用せずに、ブラウザの幅に合わせてコンテンツの幅などのレイアウトを相対的に可変させる手法のことです。
「フルードレイアウト」「可変レイアウト」と呼ばれているものも「リキッドレイアウト」と同じです。
「レスポンシブWebデザイン」と「リキッドレイアウト」は手法が違うだけで、スマートフォンに対応させるという目的は一緒です。
「Webサイトをスマホ対応する手法」=「レスポンシブデザイン」と呼ばれることが多いのでややこしくなっていますが、
イメージとしては「「レスポンシブWebデザインの手法の1つである「レスポンシブデザイン」と「リキッドレイアウト」」ということになります。
アダプティブWebデザインとは
「レスポンシブWebデザイン」と似ているもので、「アダプティブデザイン」「アダプティブWebデザイン」と呼ばれるものがあります。
「「レスポンシブWebデザイン」は「アダプティブWebデザイン」の1つの手法である」という考え方もありますが、今回は「レスポンシブWebデザイン」との対比として説明していきたいので「アダプティブWebデザイン」と表記していきたいと思います。
「アダプティブWebデザイン」も、ブラウザの幅に応じてページのレイアウトを調整するという、広義では「レスポンシブWebデザイン」と同じ意味を持っています。
「アダプティブWebデザイン」は「レスポンシブWebデザイン」と比べて理解度や認知度が低いイメージがありますが、今後のスマホ対応における正しい選択肢を考えたとき、「アダプティブWebデザイン」が優位であるという考えは今後ますます広まる可能性があり、Web制作に携わる私たちは理解を深めておく必要があります。
それでは「アダプティブWebデザイン」について解説していきたいと思います。
「アダプティブWebデザイン」と呼ばれるものには
- 特定のブレークポイントごとに最適化する方法
- ユーザーの使用目的や環境に応じて最適化する方法
の2種類があります。
1.特定のブレークポイントごとに最適化する方法
まず「1.特定のブレークポイントごとに最適化する方法」について説明していきます。
「特定のブレークポイントごとに最適化するアダプティブWebデザイン」とは、考え方としては「レスポンシブWebデザイン」と同じです。
「アダプティブWebデザイン」と「レスポンシブWebデザイン」との大きな違いは、「レスポンシブWebデザイン」ではPCからスマートフォンまで1つのHTMLファイルで作成するが、「アダプティブWebデザイン」は複数のHTMLファイルを作成するという点です。
「レスポンシブWebデザイン」では、CSSのメディアクエリという機能を使い、ブレークポイントを設定し画面サイズごとにレイアウトを切り替えていくという手法でした。
一方で、「アダプティブWebデザイン」でもブレークポイントを使うのですが、ブレークポイントごとに最適化されたHTML・CSSファイルを対応させるという違いがあるのです。
ブレークポイント(ブラウザのサイズ)ごとに読み込むファイルが分かれているので、「レスポンシブWebデザイン」よりも読み込むスピードが速いというメリットを持っています。
しかし、「アダプティブWebデザイン」ではブレークポイントごとに読み込ませるという手法ゆえに、ブレークポイントごとにページをデザインする必要があり工数が増加し手間がかかるといった点や、設定したブレークポイントとブレークポイントの間の中間サイズには対応できず柔軟性に欠けるというデメリットも持っています。


2.ユーザーの使用目的や環境に応じて最適化する方法
次に「2.ユーザーの使用目的や環境に応じて最適化する方法」についてです。
これは「レスポンシブWebデザイン」とは考え方が大きく異なり、いわゆる「レスポンシブ」の考え方ではなくスマートフォンの普及に伴って発展したユーザーの視点を重視した考え方です。
例えば、スマートフォンではGPSの利用が可能ですが、この機能を利用し、スマートフォンで閲覧した場合は位置情報サービスを利用できるようにする、というようなことです。
このように実際にサイトを見ているユーザーにとって何があれば最適か、ということを考えたデザインが「ユーザーの使用目的や環境に応じて最適化する方法」ということです。
この「アダプティブWebデザイン」のメリットは、位置情報や閲覧履歴といったユーザーの状況に応じて、パーソナライズされたWebサイトを反映することができるという点です。
「レスポンシブWebデザイン」が画面の幅に適合させることが目的であるのに対して、「アダプティブWebデザイン」はユーザーに適合させることが目的となっているのです。
メリット
・PCとスマートフォンで異なるデザイン設計が可能になる
・ブレークポイントごとに読み込むファイルが分かれているため表示スピードが速い
デメリット
・ブレークポイント間での柔軟性では劣り、コンテンツが見切れたりする可能性もある
・設定したブレークポイントの数だけ同じページをデザインする必要があるため工数が増える
・ブレークポイントごとに読み込むファイルが分かれているため管理・更新が複雑になる
スマホ対応の正解は?
「レスポンシブWebデザイン」は画面サイズごとにレイアウトを最適化するのに対し、「アダプティブWebデザイン(ユーザーの使用目的や環境に応じて最適化する方法)」は、ユーザーに最適化する方法であると言えます。
「レスポンシブWebデザイン」「アダプティブWebデザイン」の両手法ともにメリット・デメリットを持っているため、それぞれのメリット・デメリットに合わせてスマホ対応の方法を変えることが理想です。
例えば、一般的なサイトのすべてのページで「アダプティブWebデザイン」を採用してしまうと開発・運用コストがかかるので基本的に「レスポンシブWebデザイン」を採用し、ユーザー体験を重視したランディングページでは「アダプティブWebデザイン」を採用する、といった方法です。
一口に「スマホ対応」と言っても、その方法はこれからも進化していく可能性が十分にあります。
今後のスマホ対応については「レスポンシブWebデザイン」以外でもサイトの目的や効果によって柔軟に対応できることが理想的です。