今回は、ドラッグ&ドロップでPNGやJPEGを一発で圧縮ができる『TinyPNG』という超簡単ツールをご紹介したいと思います。

TinyPNGとは?
ブラウザにドラッグ&ドロップするだけで、PNGやJPEGファイルを一発で圧縮するWEBツールのことです。画像の劣化も、見てもほとんど気付かないほどに圧縮してくれます。アクセスすると、笹をくわえたパンダがお出迎えしてくれます。

キャプチャ画像は日本語になっていますが、実際は英語表記です。私はgoogleに翻訳してもらってます。
使い方
使い方はとっても簡単です。
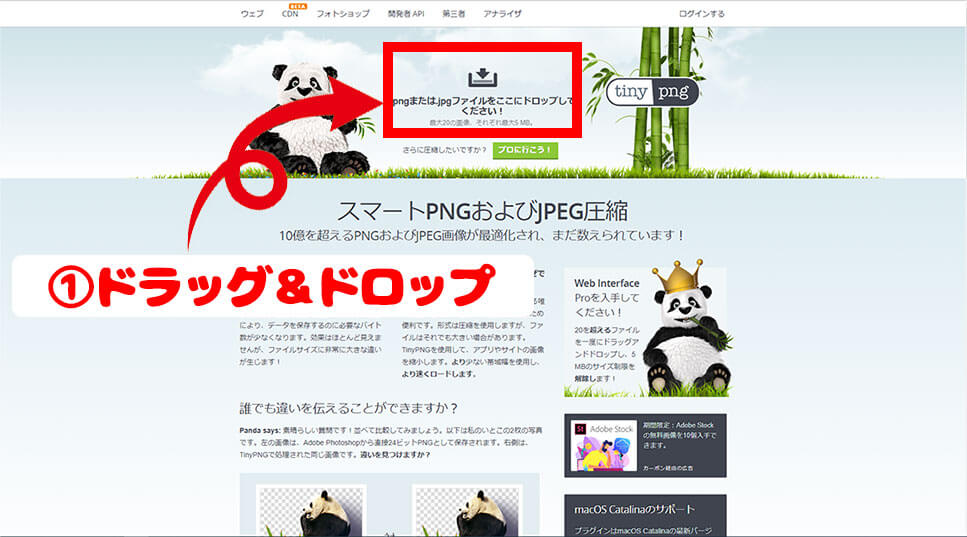
①圧縮したいPNG or JPEGファイルを赤枠にドラッグ&ドロップ

>>> 圧縮が開始します。
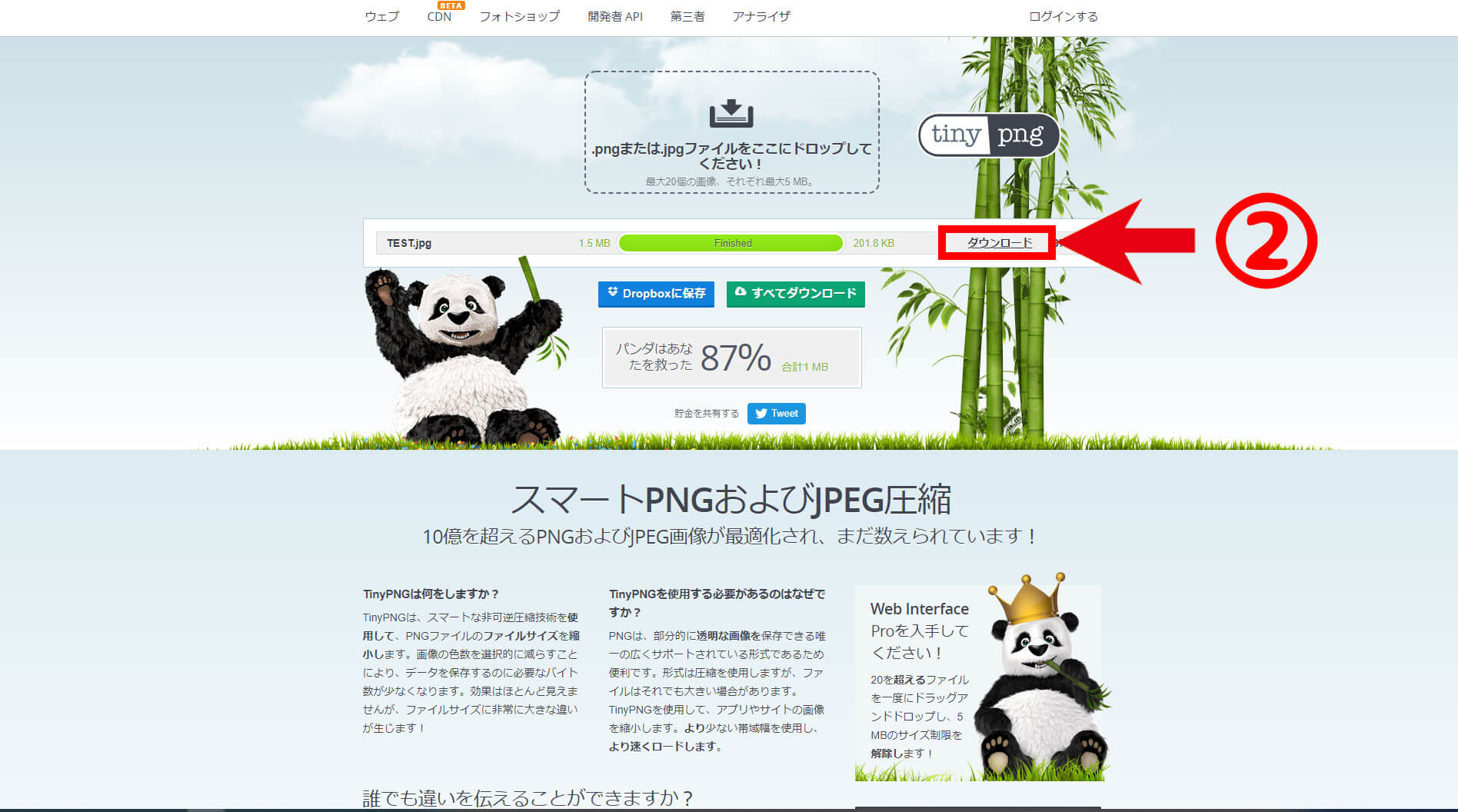
②「finished」と表示されたら、赤枠の「ダウンロード」をクリック!

>>> 圧縮された画像ファイルをダウンロードします。
たったこれだけで圧縮できちゃいました。
ちなみに、JPEGファイルですが、試しに圧縮してみると・・・
「87%」も圧縮できました!
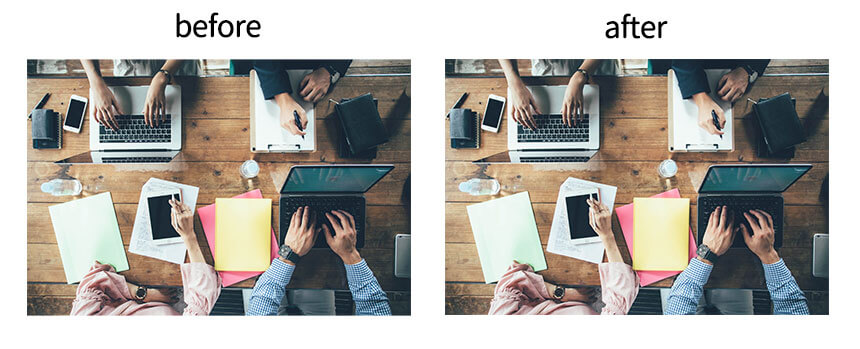
画像を見比べてください。

どうでしょうか?
見る限り、ほとんど劣化していません。
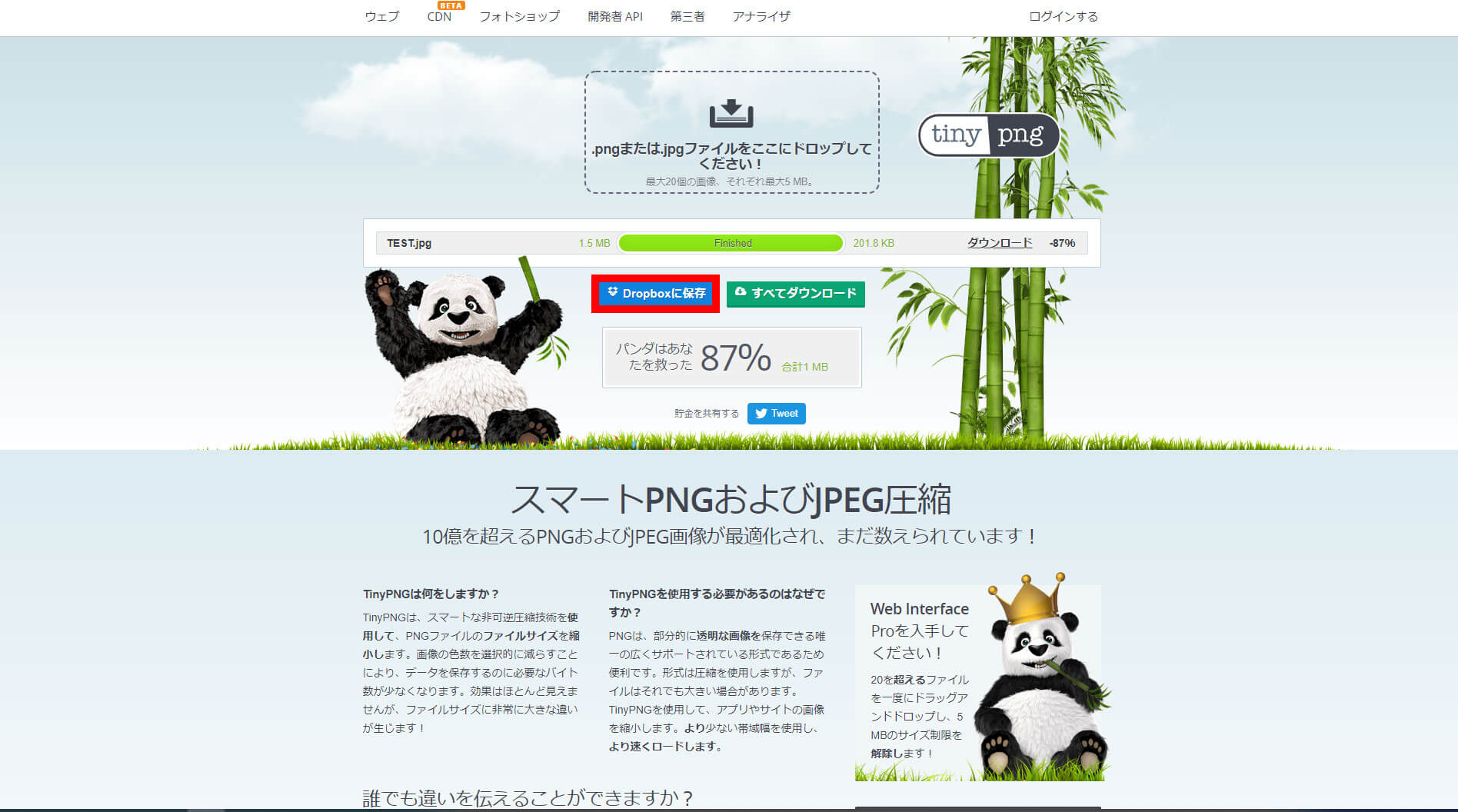
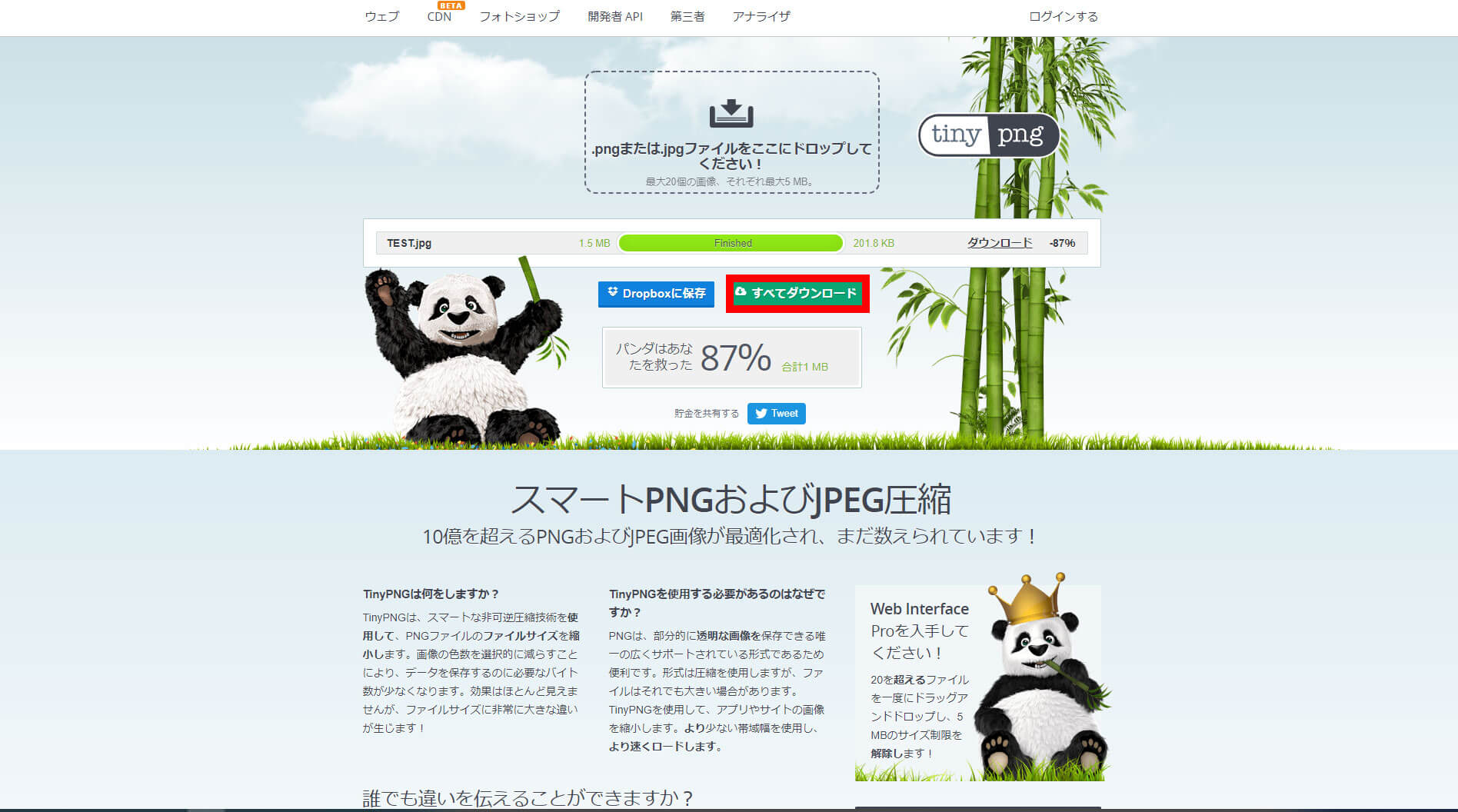
保存方法
保存方法は3通りあります。まず、上記で説明した
①ダウンロード(1枚保存)
そして、他には
②Dropboxに保存(Dropboxへ保存)

③すべてダウンロード(zip形式で一括保存)

という方法があります。
複数圧縮も可能
- 1回につき、最大20枚まで
- 1回につき、最大5MBまで
上記の条件を満たせば、複数ファイルも一気に圧縮できちゃいます。
もちろん、ファイル形式は「PNG」もしくは「JPG/JPEG」ファイルのみです。
なぜ、圧縮する必要があるのか?
なぜ、PNG画像を圧縮する必要があるのかというと、
PNG画像は、特に文字や図形等のような輪郭のハッキリした絵の画像では、JPEG画像よりも圧倒的に高画質です。
高画質がゆえに、そのままサイトに載せちゃうと、ページが重くなり、どうしてもページの表示速度が遅くなってしまいます。
ページの表示速度が遅くなると、どういうことが起こるのか?
・表示速度が1秒から3秒まで遅くなると、直帰率は32%増加する
引用: https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/
・表示速度が1秒から5秒まで遅くなると、直帰率は90%増加する
・表示速度が1秒から6秒まで遅くなると、直帰率は106%増加する
・表示速度が1秒から10秒まで遅くなると、直帰率は123%増加する
・表示に3秒以上かかるモバイルページからは53%のユーザーが離脱している
というデータがあります。
つまり、『表示速度に3秒以上かかると、訪問者の半分以上が閲覧をやめてしまう』のです。
ページの表示速度を2秒以内に収めると、直帰率は9%ですが、どんなにわかりやすく書いていても、どんなにいい商品を扱っていても、表示速度が遅ければ遅いほど、訪問者の直帰率はどんどん増えていくばかりです。
※直帰率については、こちらの記事をお読み下さい。↓↓↓
せっかく訪問してもらったのに、見てもらえないサイトだと全て無駄に終わってしまいます。
サイトから離脱せず閲覧し続けてもらうには、ページの表示速度を2秒で完了させるのが基本です。だからこそ、比較的ファイルサイズが大きい画像ファイルを圧縮して、ページを軽くする必要があります。
又、嫌われるのは訪問者だけではありません。
Googleからも嫌われちゃいます。
・・・それは、なぜか?
グーグルは2018年7月9日にモバイルサイトの表示速度を重視する「スピード アップデート(Speed Update)」を導入し、モバイル検索結果の表示順位を決める要素の一つに「ページ表示速度を採用する」としました。
こちらが 「スピード アップデート」のURLです。
ご自身のサイト表示速度のスコアを見てみたい方は、以下でどうぞ。https://developers.google.com/speed/pagespeed/insights/
ですので、モバイル検索での上位掲載も極めて大切であり、SEO対策においても、ページ表示速度への配慮を忘れてはいけません。
ページを素早く表示するためには?
ページのコンテンツの容量が軽ければ軽いほど、表示速度は速くなります。Webページの表示速度をあげる方法として、googleは画像とテキストの圧縮を推奨しています。もう1度言います。「画像とテキストの圧縮」です。もちろん動画を掲載しているサイトであれば、その分、表示速度は遅くなります。画像を多用することの多い通販、旅行、ヘルスケアといった分野のサイトには、画像を圧縮することによって 訪問者の離脱を防ぐという効果があります。
ここで、ご興味のある方は、俳優・阿部寛さんのホームページを是非一度見てください。
こちらのサイトは、googleの表示速度スコア、なんと「100」を叩き出しています。
とっても速く繋がるホームページで有名です。
このように速く表示されるサイトだと、訪問者もノンストレスなので閲覧してくれる可能性は高いです。
阿部さんのホームページのような画像1枚だけの、とってもシンプルなホームページではなくても、画像を圧縮するだけでページの表示速度は全然違ってきます。
まとめ
以上です。いかがでしたか?
簡単すぎる圧縮WEBツール「TinyPNG」を使って、どんどんサイトを軽くしていきましょう。表示速度がぐんと速くなれば、直帰率もぐんと減るに違いありません。 ぜひお試しあれ。