昨今においてスマートフォンやネット環境の普及によりWEBサイトやランディングページの需要が高まり、目にする機会も飛躍的に上がりました。
実際にホームページで商品を販売してみよう!
契約ページやプランの内容などをわかりやすく訴求したい!
と何かを訴求するにあたって重要になってくるのが「ランディングページ」といわれる【着地点】です。
ランディングページについては弊社のLPページなどをご参照ください。
WEBサイトやランディングページの制作を依頼される際に、会社や商品にとってどういった訴求方法が適切なのか、お悩みではありませんか?
今回はそんなお悩みを解決するためにランディングページの中でも、よりターゲットにわかりやすく訴求したい場合などに用いられる「インフォグラフィック」と呼ばれる手法をご紹介いたします。
この記事を読んでしっかりと制作を依頼する前の下準備をしましょう。
インフォグラフィックスとは ?

インフォグラフィック(英語: infographics)は、情報、データ、知識を視覚的に表現したものである[1]。インフォグラフィックは情報を素早く簡単に表現したい場面で用いられ、標識、地図、報道、技術文書、教育などの形で使われている。また、計算機科学や数学、統計学においても、概念的情報を分かりやすく表現するツールとしてよく用いられる。科学的情報の可視化にも広く適用される。
Wikipedia「インフォグラフィック」より引用
インフォグラフィックとは情報を整理して視覚的に図形化したものの総称です。
人間の脳は言葉より画像のほうが速く処理できる
というデータがあるように人は文字で伝えるよりも画像で伝えるほうが速く脳に伝わります。
説明においても同じで、特にランディングページなど商品を訴求するページなどは
訴求したい商品の「何が」「どういいのか」をユーザーの滞在時間内に的確に伝えないといけません。
こういった場合ユーザーに視覚的に早く伝えられる手段としてインフォグラフィックの活用が重要視されています。
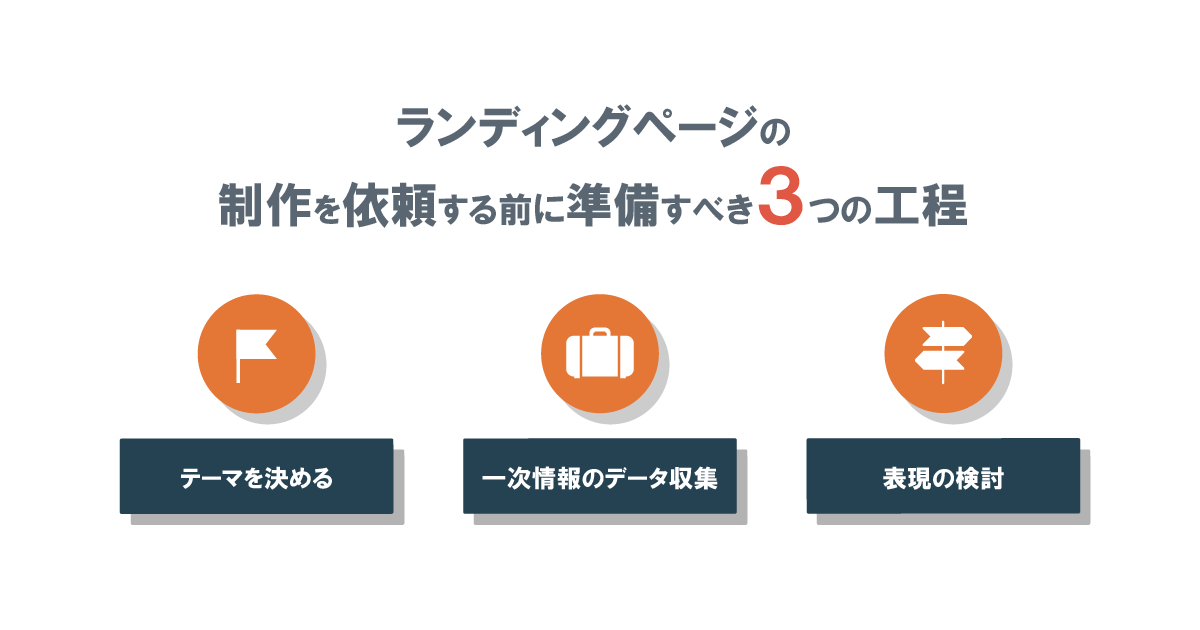
制作を依頼する前に準備すべき3つの工程

では、実際に制作を依頼する前に、準備しておくべき3つの工程を確認しておきましょう。
- テーマを決める
まずはじめに、ランディングページにおけるテーマやターゲットを決めます。
この テーマやターゲット は制作する上での「軸」になりますのでしっかりと設定しましょう。ターゲットの詳細設定があればあるほど訴求効果は期待できます。
この場合よく用いられる「ペルソナの設定」などの手法も効果的です。
ペルソナについてはこちらの記事をご参照ください。
- 一次情報のデータ収集
一次情報とは、自分が実際に目で見て、体験した情報のことです。
人から聞いた情報である二次情報ではなくアンケートやレビューなどのが一次情報になります。
インフォグラフィックスを用いてランディングページを作成するには、素材となる「データ」が必要になります。
普段作成されている資料やアンケートなどから、テーマや訴求内容に関する一次情報であるデータを収集しましょう。
この「データ」こそがインフォグラフィックにおいて重要な役割を担います。
- 表現の検討
テーマとターゲットが決まれば、どのデータを視覚化し訴求すべきなのか、内容と方向性を決めましょう。職種や商品をイメージした配色の考案などはこの段階で決めると良いでしょう。
配色についてはこちらの記事をご参照ください。
ここまでの情報が明確であればあるほどランディングページの制作はスムーズに進行しやすいでしょう。
基本的な種類と使用用途
インフォグラフィックにもさまざまな種類と特徴があり今回はその中でもランディングページでよく見られる基本の三種類を効果的な参考事例として画像と共に説明していきます。
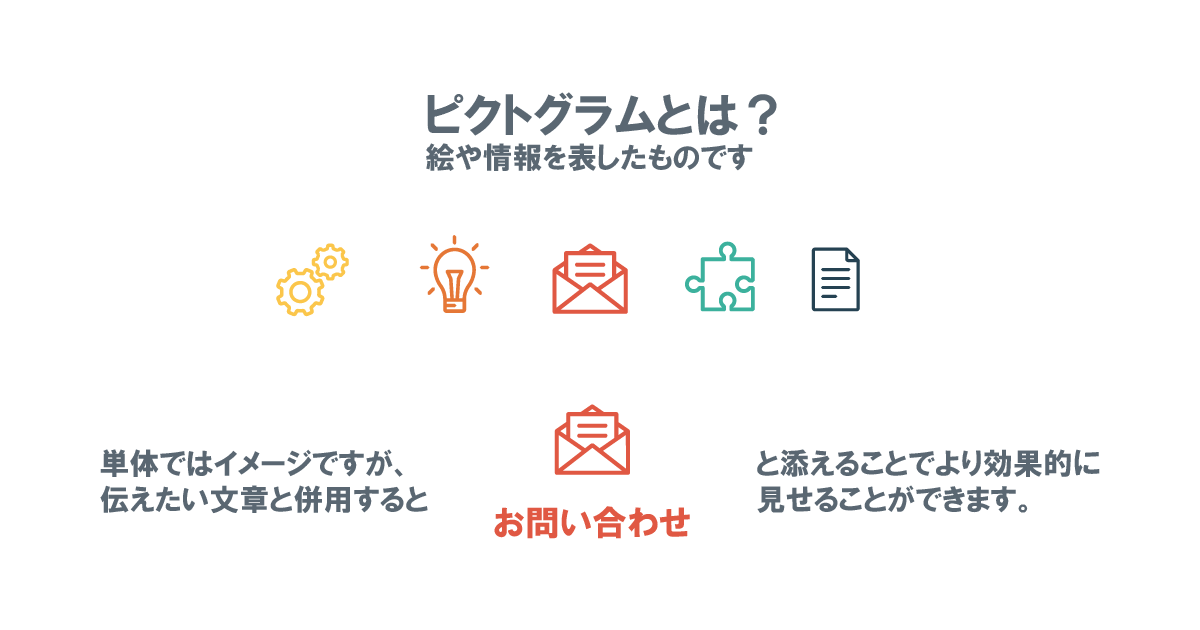
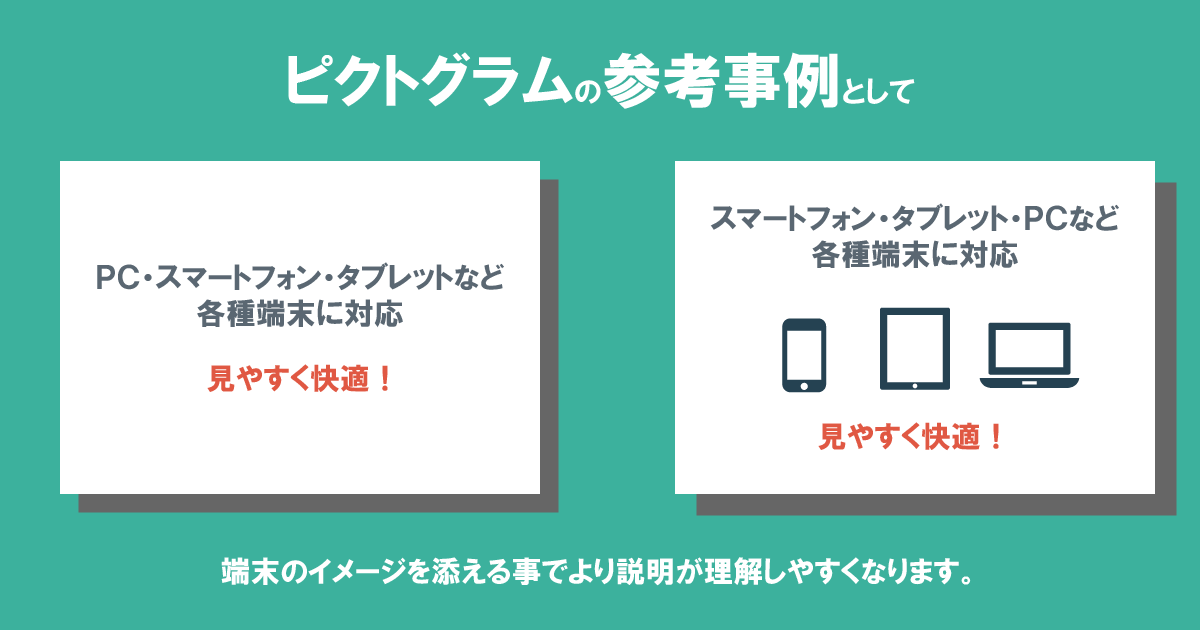
ピクトグラム

ピクトグラム(あるいはピクトグラフ)とは、何らかの情報を絵や記号などで表したものです。
普段の生活において、もっとも目にする機会の多いインフォグラフィックではないでしょうか。
こちらはランディングページを制作するにあたってもよく使用される手法であり、文字だけの場合と文字とピクトグラムの場合では伝わり方や印象が違います。
まずはこちらをご参照ください。

文字列だけの左側に対して文字とピクトグラムを併用した右側の方がイメージに対する印象が変わってきます。
このようにランディングページ内においても訴求したい内容などはイメージを添える事でより効果的に伝えられます。
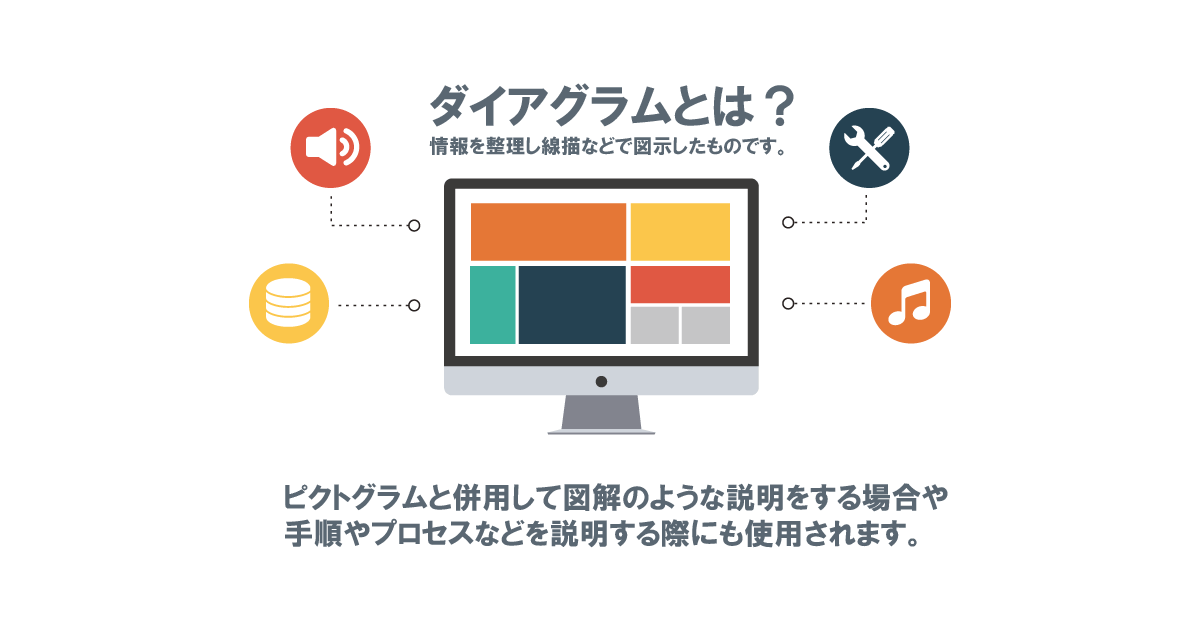
ダイアグラム

ダイアグラムとは、情報を整理し象徴的に線描などで図示したものです。
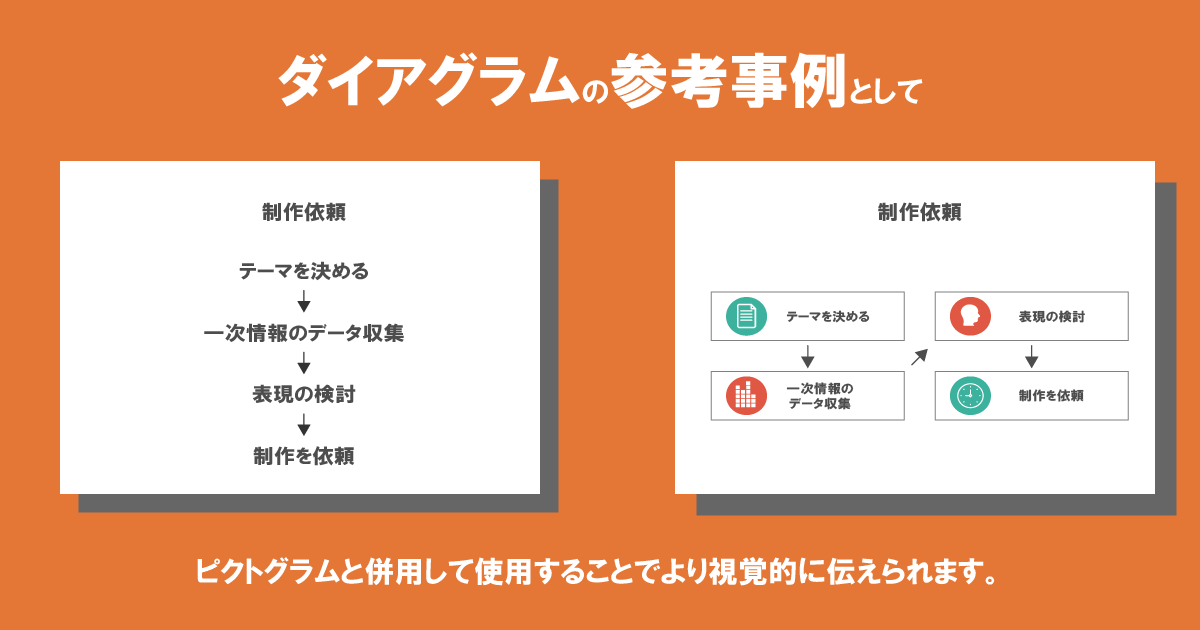
主に動作やプロセス、コンセプトなど順番に説明していく際に用いられている手法で前述のピクトグラムと合わせて使用されるケースが多く、併用する事でより効果的に伝わります。
ランディングページにおいても重要で、コンセプトやストーリーの訴求方法として優先される訴求ポイントなどに用いると、より効果的です。

ダイアグラムとしてよく用いられる手順の視覚化は単調な文字だけの左側に対して右側のピクトグラムと表示の流れで流し読みなども防止できます。
ランディングページでよくステップなどの手順説明視覚的に手順を説明する方法はよく見られます。
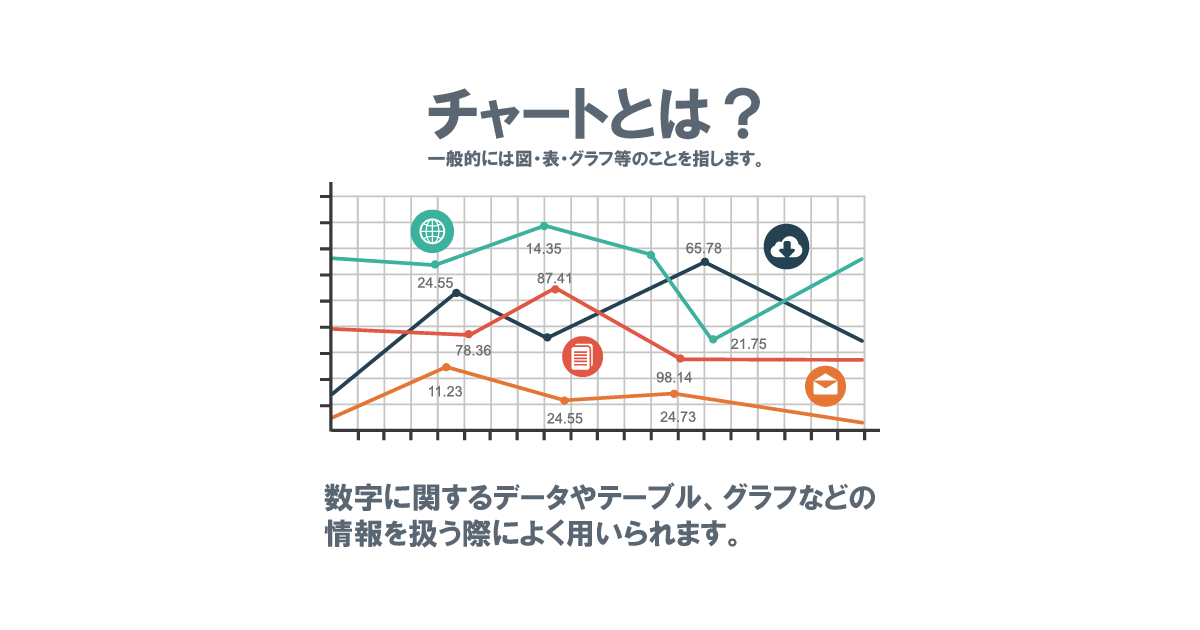
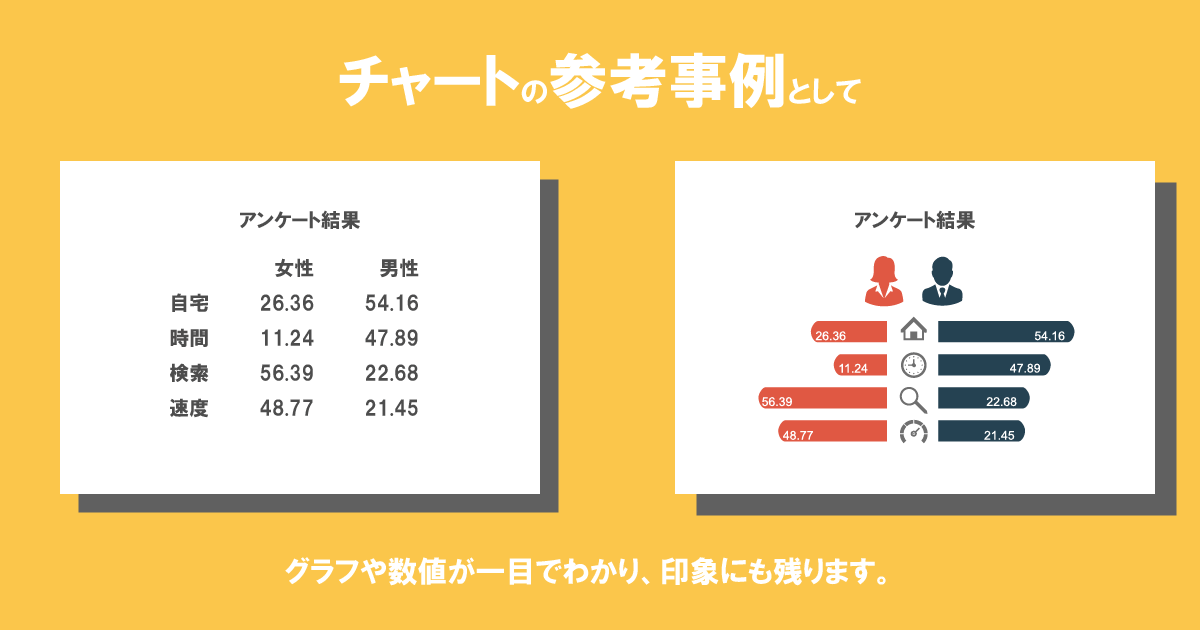
チャート

チャートとは数値的情報の視覚的に表した、図・表・グラフ等のことを指します。
売上の推移などを可視化したヒットチャートや各プロセスの流れを手順に沿って図示したフローチャートなどが挙げられます。
ランディングページ内で数字に関係するデータなどは、上記のグラフや表をより見やすくそしてチャート内のどの数字を強調し、伝えたいかが重要です。

チャートを視覚的に活用している事例は、大変よく見るかと思います。数字を目で見るより、インフォグラフィックを活用することでわかりやすく、印象にも残りやすいかと思います。
ランディングページでおいても、簡単にわかりやすく伝えられる手法として、よく活用されています。
その他のインフォグラフィック
ランディングページの他に、ホームページ内のコンテンツや日常生活でよく目にするインフォグラフィックとしてこのような種類があります。
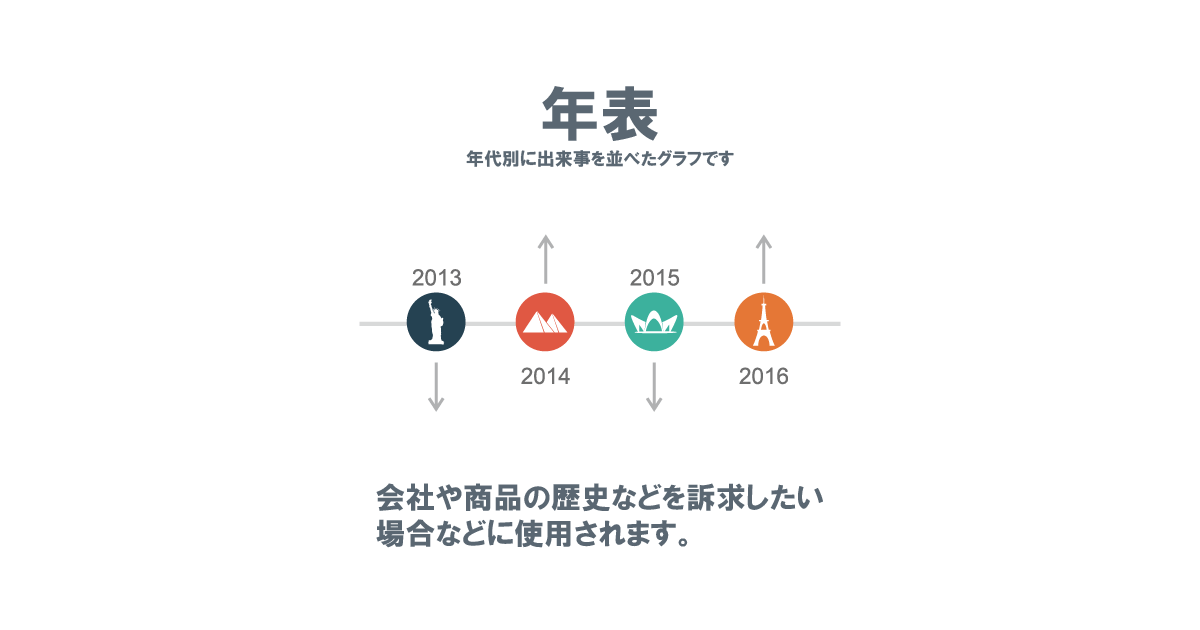
年表

年表は歴史や経緯などの出来事を時間軸に沿って明記したものです。
会社の企業史やプロジェクトの経緯などを可視化することで説明するインフォグラフィックです。
相関図

複雑な関係性などをわかりやすく可視化されている相関図はインフォグラフィックそのものと言えます。
地図

身近に使用している「画像」である地図もインフォグラフィックスの一つです。
会社の位置情報などもデータであり、データはインフォグラフィックにおいてデザイン要素になります。
まとめ
複雑なデータを理解しやすく、印象を与えるための優れた手法であるインフォグラフィックは徐々にインターネット社会でも重要な役割を担っています。
何かを伝える上で、わかりやすく伝えるのはとても大切です。
ランディングページでシンプルにターゲットに訴求できるようにインフォグラフィックを活用してみてはいかがでしょうか。