404 not foundとは?
404 not foundとは、Web上に存在しないページにユーザーがアクセスした際に表示されるHTTPステータスコードのことです。「404エラー」とも言います。HTTPステータスコードとは、ブラウザからサーバーへアクセスする際に、リクエストに対してサーバーから返されるレスポンスです。つまり、404 not foundの画面が表示されるのは、サーバーが「そのリクエストに応えられる画面はありません」とユーザーに示しているということと言えます。
普段Webサイトを閲覧する際にたまに見受けられる404 not foundページですが、実はWebサイトの運営にとって重要な役割があるのです。本記事では、404 not foundが出る原因や対処法、Webサイトの運営者側に与える影響などについて解説しています。
404 not foundが及ぼす影響は?サイトの評価が落ちる?
結論から言うと、404 not foundページがサイトの評価に影響を与えることはほとんどありません。理由はGoogleがWebサイトのSEOを評価する対象にならないからです。そのため、運営しているWebサイト内で404 not foundが表示されるケースがあっても、WebサイトのGoogle検索順位が下がることに直接影響を与えることはありません。
しかし、404 not foundページが表示されるのをそのまま放っておくと、以下のようなリスクはあります。
- Webサイトを訪れる人へ不快感を与え続ける
- エラー画面が出てばかりのWebサイトにはユーザーがアクセスしにくくなる(ユーザビリティが下がる)
- 結果的に、SEO上位表示がされにくくなってしまう
このように、404 not foundがSEOに直接的な悪影響を与えることはなくとも、間接的に影響を与えてしまう可能性は否めません。404 not foundページが出る原因を探り、できる限り早めに対応しておくと良いでしょう。
404 not found が出てくる原因5つ

ここでは404 not foundが出てくる原因を5つまとめました。
- URLのスペルに誤りがある
- ページが削除された
- そもそもページがもとから存在しない
- URLへのリダイレクト設定が未完全
- 時間の経過によるリンク切れ
順番に紹介します。
URLのスペルに誤りがある
サイトページのURLのスペルに誤りがある場合、404 not foundが表示されます。URLのスペルを打ち込むときは、誤字が無いように注意してください。なお、自社で運営するサイトでURLのスペルミスがあった際は即時に修正・対応可能でしょう。一方で、サイト内に設置した外部サイトリンクのURLが誤っていた場合は、自社で対応しきれない場合があります。その場合は、以下2つのいずれかの方法で対応してみましょう。
- 設置した外部リンクのサイト管理者に「リンクURL更新」の要請をする
- 新たなURLへのリダイレクト設定を自社で行う
ページが削除された
もともとあったページが何らかの要因で削除された場合、アクセスしたサイトが存在しないという意味で404 not foundが表示されます。他にも、ページが削除されたとき以外に、ファイルの名前が変えられていたり、Web上のデータを分類・整理するディレクトリというものが移動されていたりする場合にも、404 not foundが表示されることあります。
また、ページが削除された場合は「401」ではなく「410」でエラーページが表示されることがあるため、覚えておきましょう。
そもそもページがもとから存在しない
もとから存在しないページにアクセスしようとした場合も、「このサイトは存在しません」という意味で404 not foundが表示されます。この場合、WebユーザーがURLの手入力をしてスペルに誤りがあったということが多いです。
URLへのリダイレクト設定が未完全
ドメイン先を別のページに移したり、古いページを削除して新しいページを作成した場合、URLへのリダイレクト未設定として404 not foundが表示されます。この場合、新たに「301リダイレクト設定」が必要です。しかし、リダイレクト設定にもミスがあると、再び404 not foundが表示されてしまうため注意しましょう。
時間の経過によるリンク切れ
表示したいリンク先のページURLがリンク切れになってしまった場合、404 not foundが表示されます。例えば、ページの作成中(未公開)の状態時はリンク先のページが存在していたけど、時間が経ってリンク先のページが消されていた場合です。リンク切れになってしまったURLは、ユーザーに悪い印象を与えないためにも早めに対処しましょう。
404 not found の対処法
ここでは、404 not foundが出てくる原因への対処法を5つまとめました。
- URLの誤りがないか確認・修正する
- 404 not found ページの表示理由をユーザーに示す
- 新しいURLへのリダイレクト設定をする
- エラーが出るURLを新しいURLに置き換える
- 404 not found ページを作成し、サイトマップを入れておく
順番に解説します。
URLの誤りがないか確認・修正する
404 not foundが表示される場合は、URLの誤りがないかもう一度しっかり確認しましょう。URLのスペルは一文字違うだけでもエラー画面表示に繋がる原因となります。URLのスペルの誤りがないかもう一度確認し、直ちに修正対応をしてください。
404 not found ページの表示理由をユーザーに示す
404 not foundの表示理由がユーザーにも伝わるように、アクセスしたページが存在しない理由や原因を一緒に書いておくと良いでしょう。エラーページの知見があまりないユーザーだと、「404 not found」の文字が表示されるだけでは、何のことかわからない可能性があります。むしろ、サイトに対する不信感に繋がり、サイトを訪れなくなる可能性も否めません。サイトに対するユーザーの印象が悪くならないようにするためにも、「404 not foundページの表示理由」を記載して対策してみましょう。
新しいURLへのリダイレクト設定をする
ドメイン先の移動やページの削除などにより、URLのリンク先ページが存在しなくなった場合は、新しいURLへのリダイレクト設定を直ちに行いましょう。リダイレクト設定が遅れると、本当は存在するはずのページにユーザーが到達できず、他社サイトのページに流入してしまいます。他社サイトページで要求が満たされたユーザーは、同じ要求で自社サイトに戻ってくる可能性はほとんどありません。そのため、自社サイトとしては一人のサイトユーザーを失うことにも繋がります。対処法としては、「301リダイレクト設定」が有効です。設定は主に以下の 通りの方法があります。
- .htaccessファイルを使って301リダイレクト設定をする
- リダイレクト設定のツールを使って設定する
サイトユーザーを正しいページに誘導するために、新しいURLへのリダイレクト設定は早めに行いましょう。また、SEO対策の観点で、Googleからの評価を維持したままリダイレクト設定するためには、「301リダイレクト設定」を使ってください。
エラーが出るURLを新しいURLに置き換える
外部サイト・内部サイト問わず、エラーが出るURLは、正しいURLへと新たに置き換えましょう。この場合も、上記の「301リダイレクト設定」の方法で対応できます。
404 not found ページを作成し、サイトマップを入れておく
404 not foundページは、自社オリジナルのものを作成し、サイトマップを入れておくことをおすすめします。デフォルトの404 not foundページは、黒い文字だけで表示される地味な画面のため、ユーザーにさらなる不信感を与えてしまいます。一方で、サイトのデザインやカラーに合ったオリジナルの404 not foundページを表示すれば、違和感のない見た目でユーザーへ与える不信感も軽減できるでしょう。また、404 not foundページからユーザが他のページに飛べるように、サイトマップを入れておくと良いです。
404 not found ページはユーザーに不快感を持たせない工夫が必要!
サイトの印象を悪くしないために、404 not foundページではユーザーに不快感を持たせない工夫をする必要があります。サイトに興味をもって訪れたユーザーでも、進んだリンク先で「404 not found」が表示されたらがっかりしてしまうでしょう。地味な印象の画面で、解決策がわからないエラーページが表示されたら不信感・不快感を抱くだけでなく、最悪なことにはサイトへの信頼を失ってしまうかもしれません。とはいえ、404 not foundページの表示をゼロにすることは難しいです。そのため、404 not foundページをできるだけ工夫して、ユーザーに不快感を持たせないような対策をしましょう。
404 not found ページの作り方
オリジナルの404 not foundページの大まかな作り方は、使っているWebサイト制作ツールによって以下2通りに分かれます。
- WordPressで作る場合
- Wix・Shopify・その他のツールで作る場合
順番に説明します。
WordPressで作る場合
WordPressでは、ダッシュボードの左側にあるオプションから、「外観」をクリックし、「404ページ」を選びます。開いた編集ページから、文字や装飾を編集することで、オリジナルの404 not foundページ作成が可能です。
なお、詳しい編集方法の詳細はこちらを参考にしてください。
Wix・Shopify・その他のツールで作る場合
Wix・Shopify・その他のツールでは、主にJavaScriptのコード編集やサードパーティソフトウェアを使って404 not foundページ作成が可能です。Wixの場合、独自のツールでWebコードを作成してサイトのホームページに貼り付けます。なお、Wixでは、404 not foundページのカスタマイズにはプレミアムプランの入会が必要のようです。
Shopifyの場合は、404 not foundのデフォルトテンプレートを使用したり、404 not foundページをカスタム作成したりしてエラーページを作成します。
Wix・Shopify・その他ツールでの詳しい作り方は以下を参考にしてみてください。
≫Wixの404 not foundページ作成法
≫Shopify・その他ツールの404 not foundページ作成法
404 not found ページのユニークなデザイン例
404 not foundページのユニークなデザイン例をいくつか集めました。ぜひ参考にしてみてください。
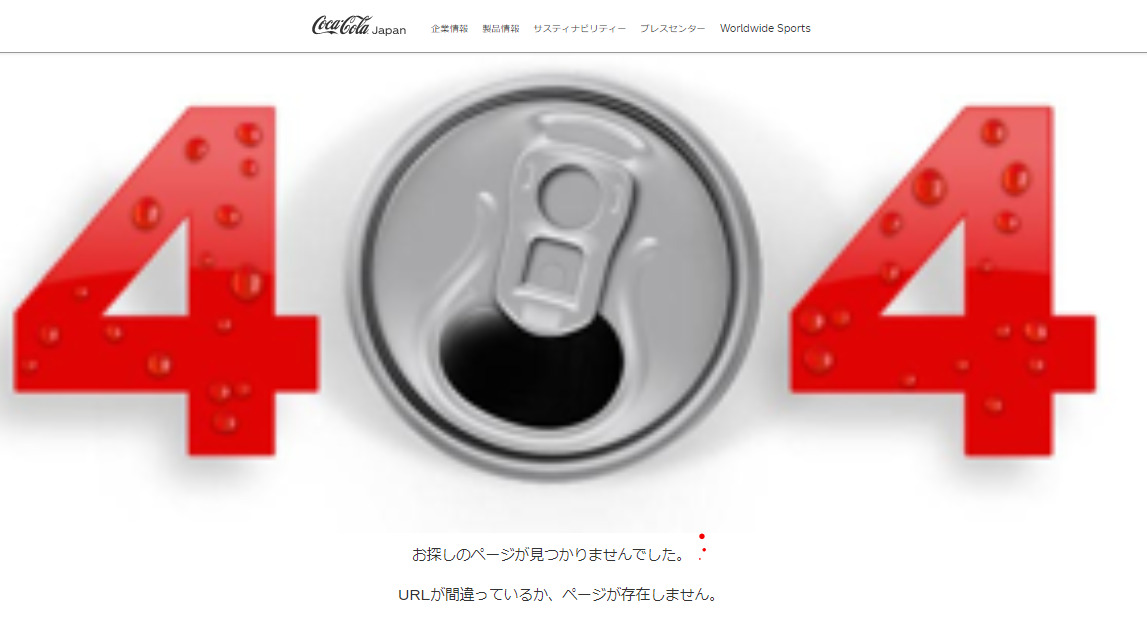
コカ・コーラJapanより引用
こちらはコカ・コーラJapanの404 not foundページです。コカ・コーラの空き缶を404の「0」に見立て、「4」の数字には炭酸の泡のようなデザインが施されています。エラーページにもコカ・コーラの特徴を出し、遊び心のあるアイデアです。
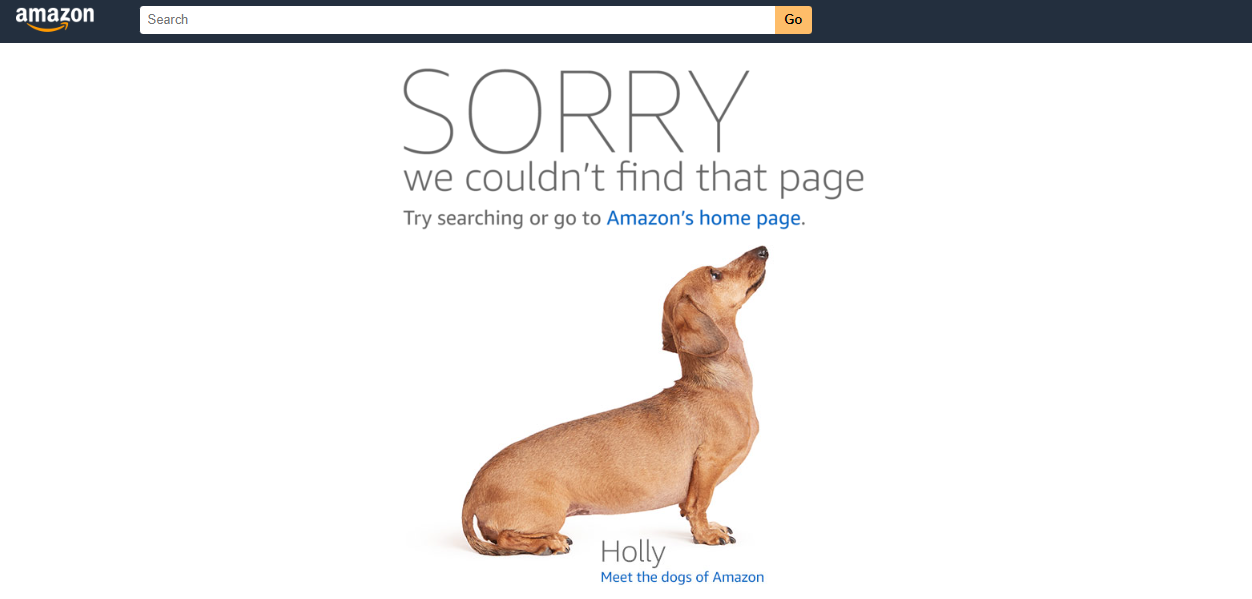
アメリカ版Amazonより引用
こちらはアメリカ版のAmazonの404 not foundページです。表示される犬の画像は毎回変わります。何度エラーページが表示されても毎回違うデザインのため、ユニークで不快感があまり感じません。
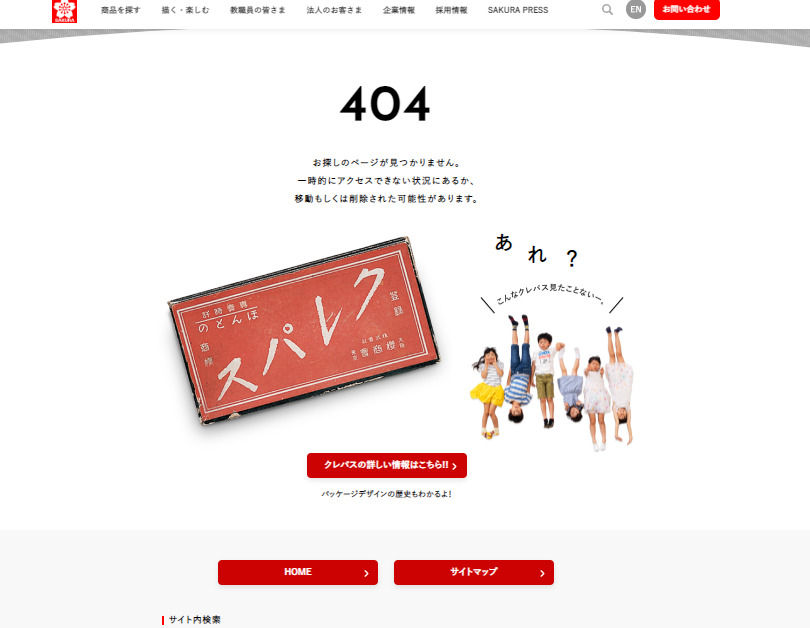
サクラクレパスより引用
こちらはサクラクレパスの404 not foundページです。サクラクレパスの過去の製品を掲載し、詳細情報へのリンクを設置することで自社アピールをしています。エラーページなのに可愛らしさを感じるデザインで、ユーザーを飽きさせません。
404 not foundの原因と対処法まとめ
404 noto foundページが表示されるのには様々な原因があります。サイト運営者は、エラーページがユーザーに悪い印象を与えないよう、直ちに原因を探って修正・解消することが大切です。しかし、エラーページが表示されるケースをゼロにすることはなかなか難しいでしょう。そこで、サイト運営者は404 not foundページで「ユーザーが不快感・不信感を抱かない工夫」をするのが必要です。ユニークなデザインを参考にして、サイトの特色に合った404 not foundページを作成しましょう。