目次
Q)レスポンシブの基礎知識
⒈スマホ対応の必要性
⒉レスポンシブデザインとは?
⒊レスポンシブのメリット・デメリット
Q)レスポンシブ記述方法
⒈ビューポート(viewport)
⒉ブレイクポイント
⒊メディアクエリでCSSを記述する
おすすめの参考サイトーレスポンシブWebデザインについて知っておきたいこと【作り方入門編】
はじめに
今や一日インターネットを見ない日は無い程身近な存在になってたインターネット。2019年は世界の人々のインターネット接触時間が初めてテレビ視聴率を上回わったとの調査結果がでました。
2011年には76.2分/日だったインターネット利用時間は右肩上がりに増え続け2019年には170.6分/日に達し、テレビの170.3分/日をわずかながら上回ります。
レスポンシブの基礎知識
⒈スマホ対応の必要性
急速にインターネット需要が高まった原因が、スマホの普及と言われおります。今後さらにスマホやタブレットからのインターネットアクセスの増加が予測されます。
スマホ対応になっていないWebサイトは小さな画面では見にくくなってしまい、ユーザーが離脱しやすくなってしまいます。
更にSEOでは、「ユーザーファースト」が大前提ですが、スマホから閲覧しにくいサイトが検索エンジンから評価される可能性は極めて低くなってきます。現在の主流によって、サイト作成もユーザーに対応する事が重要になってきており、スマホを優先して対応する「モバイルファースト」がGoogleでも推奨されてきました。
⒉レスポンシブデザインとは?
レスポンシブ(responsive)という用語には、敏感に反応するという意味があります。またレスポンスの言葉より派生しています。
できればコストをかけPCとスマートフォンを別々にデザインするのが理想的ですが、Webサイトの製作者にとって更新時に2倍のコストが掛かり、運営を継続するのが難しくなってきます。
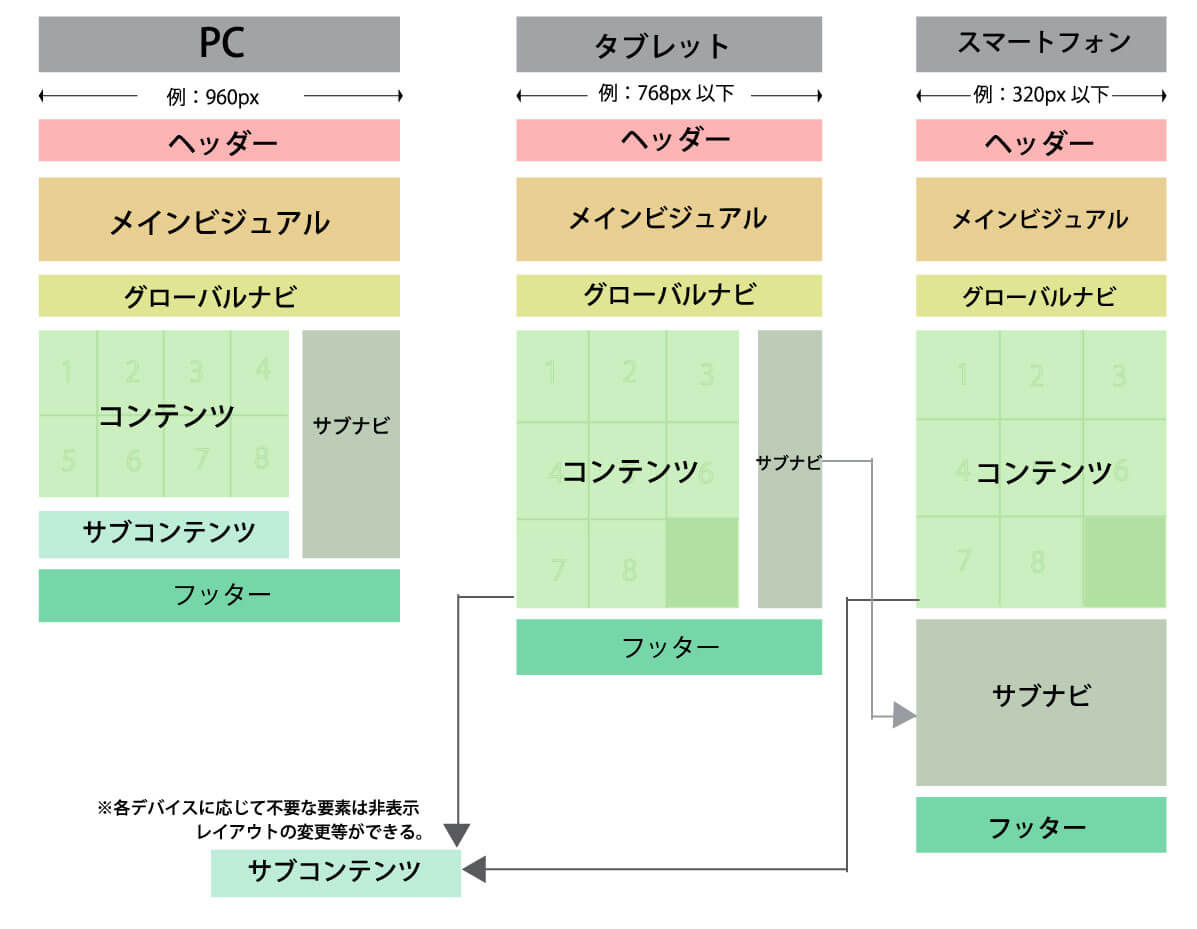
そういった場合に【レスポンシブデザイン】が役立ちます。では、レスポンシブデザインとは?下記のイメージを確認して頂くと↓

PC・タブレット・スマートフォンでディスプレイのサイズが変わるため、
画面サイズが変わった場合に画像が効果的に「切り替え」や最適なサイトを表示をする手法を、【レスポンシブWebデザイン】といいます。
⒊レスポンシブのメリット・デメリット
●レスポンシブデザインのメリット
1.スマホなどの画像が小さな端末で、見やすさ・使いやすさが向上する 2.URLが1つなので、ユーザーがリンク・共有をしやすい
3.Googleが推奨していて、モバイルの検索順位に有利
4.サイト構築がシンプルでURLのリダイレクト(転送)が不要なので、クロールがしやすくSEO上の利点が期待できる。
5.URL・HTML・CSSがワンソースなので更新やメンテナンスがしやすい
上記のうち、1番と2番はユーザー視点、3番と4番は検索エンジン視点、5番は運営者の視点です。それぞれにメリットがあります。
●レスポンシブデザインのデメリット
1.どのデバイスにも適したサイトを構築するには熟考が必要で、初期設計に時間がかかる
2.ある程度の知識や技術(デザイン・コーディング)がないと、デバイスによって表示が崩れるリスクがある
3.上記の理由から、初期の構築費用が高額になりやすい
4.PCサイトに適したデザインやテキストを諦めなければならないことがある ※表示速度を考慮して画像を軽くすると、PCサイトでキレイに表示することができない
※PCでは丁度良いテキスト量でもスマホでは文字だらけで読みにくいため、文章を削ったり画像を挟んだりする必要が出てくる
5.スマホではPCサイトと同じ情報を読み込むため、表示に時間がかかることがある
(Webサイトの表示速度をチェックしたい時には、Googleが公式に提供している「PageSpeed Isights」などのサービスが便利です。
レスポンシブ記述方法
●はじめに
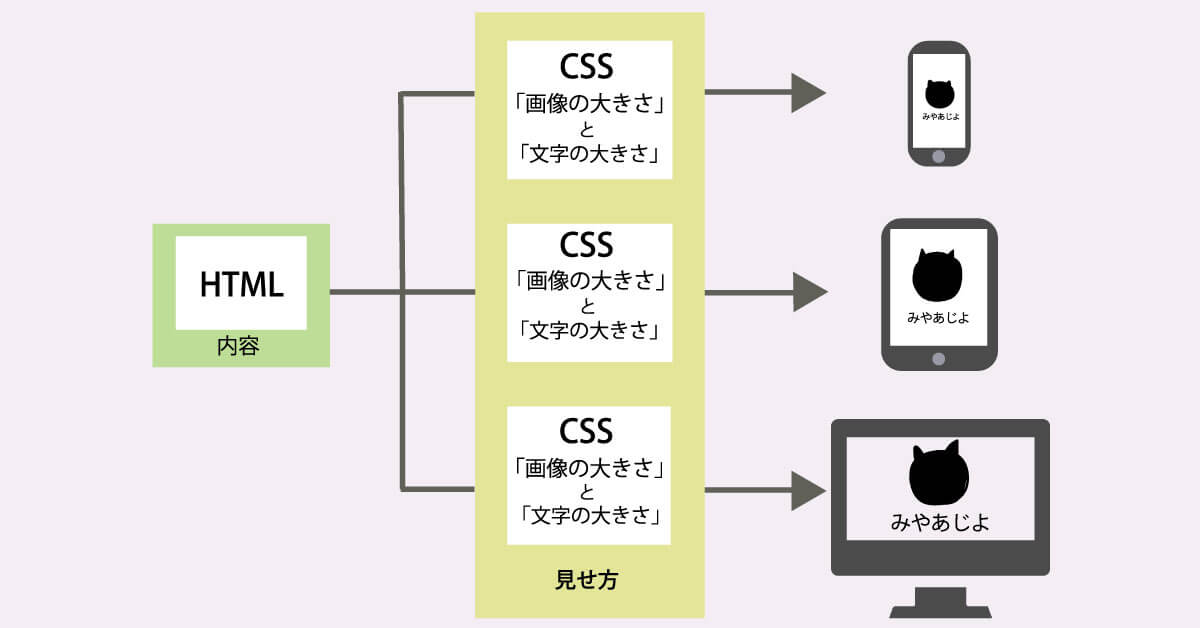
下記の画像の様にレスポンシブは同じHTMLを使用し、
各デバイスによってCSSの記述を変更していきます。
更に、「モバイルファースト」への流れに変動してきたことにより、CSSもスマホから記述していきます。
先にモバイル向けにCSSを設計してしまえば、その他の端末でも共通で使用することができます。あとは足りない分だけ足していくだけなので記述量も少なく済みメンテナンス等も楽になります。次の2ステップで記述していきます。
- HTMLファイルなどのヘッダー部分に「meta viewport」タグを追加する
- CSSファイルで、スマホ用とPC用の表示方法の違いを「メディアクエリ」を用いて記述する

⒈ビューポート(meta viewport)
meta viewport(ビューポート)とは、HTMLファイルのheadタグ内に記述するmeta要素のname属性です。
meta viewportは、スマホやタブレットのモバイル端末で最適にWeb表示させるため(Google推奨のレスポンシブWebデザイン適用時)に必要で欠かせないHTMLタグです。
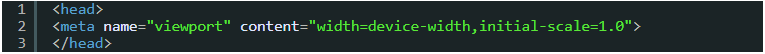
レスポンシブデザインでスマホ対応する為にはまず、HTMLソースのheadタグ内にmeta要素のname属性値の一つである「viewport(ビューポート)」と呼ばれるメタタグを下記のように記述します。

上記入力の「content=""」の”〇〇〇”内のいくつかの属性の意味もお伝えしておきます。
横幅指定 画像について
「width=device-width」と記述してますが、これは訪問してきた デバイスの横幅を取得するといった意味です。 アクセスしたデバイスの横幅がサイトの横幅になるように表示されます。その他に数値を指定することもできますが意図的な理由がない限り、”device-width”で良いと思います。
倍率指定について
・倍率指定
カンマを使用し、倍率を指定することができます。
(上記画像ではinitial-scale=1.0)こちらが倍率を指定する文字でこちらも特に目的がな限り、1.0の指定で問題ないです。
initial-scaleは初期のズーム倍率を意味し、
最小倍率(minimum-scale)
最大倍率(maximum-scale)を指定することがでいます。
これらも特に記述しなければいけないものではないので、
多くのサイトがinetial-sale=1.0の指定を採用しているようです。
ズーム許可について
さらにカンマで区切ってユーザーに表示されているページをズームすることを 許可するのかどうかを指定することができます。 もし許可するならuser-scalable=yesと記述し、許可しないならnoと 記述します。
⒉ブレイクポイント
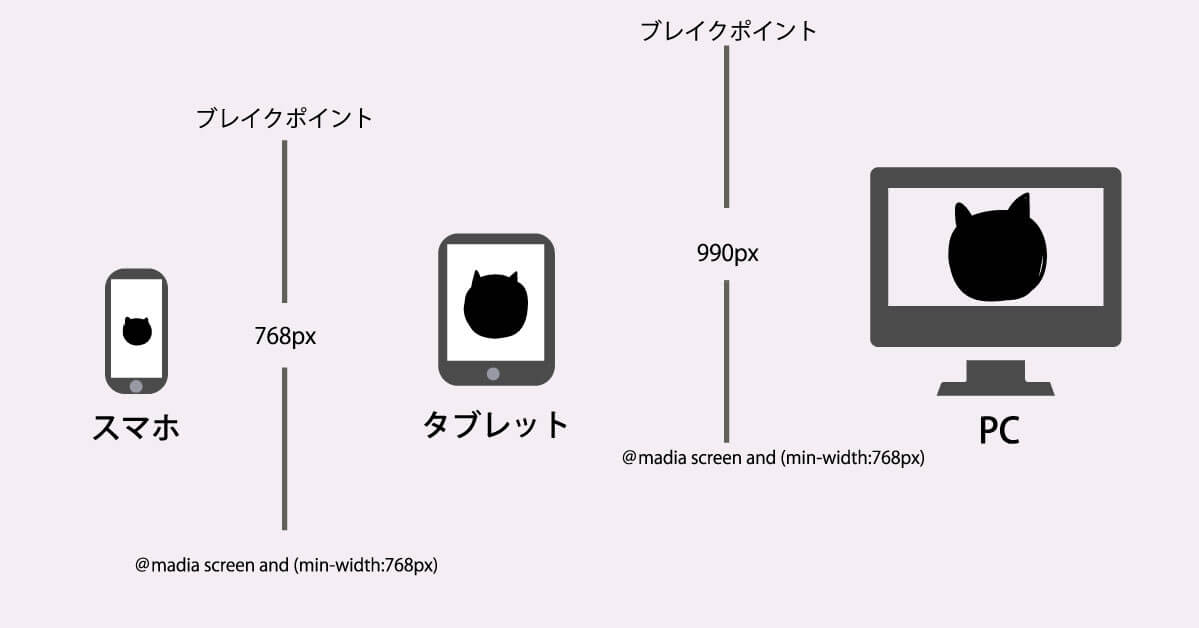
ブレイクポイントとは、デザインを変化させるタイミングの画像幅のことであり、「min-width:〇〇px」という部分です。基本的にデバイス毎の標準的な画像幅に設定することが多く、タブレットなら770pxぐらい、PCなら990pxぐらいに設定することが多いです。
ブレイクポイントも時代によって端末サイズの変動がありますので、その時の主流サイズに合わせて作成していきます。
なおブレイクポイントを増やせば、デザインに合わせて細かくデザインを変更することもできますし、デザインの変わるタイミングを変更することもできます。絶対的なブレイクポイントはない。と言うことです。

⒊メディアクエリでCSSを記述する
メディアクエリ(Media Queries)とは、条件に応じて適用するスタイルを切り替える機能のことで、CSS3から追加された仕様です。
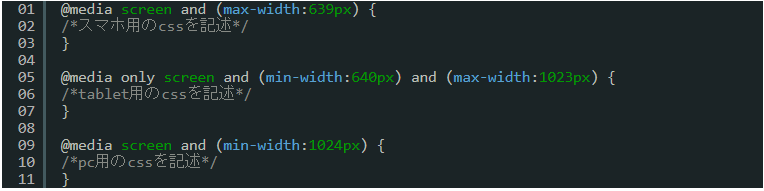
下記画像のようにまずCSSに
「@madia screen and(min-width:480px)and (max-width:599px){}”」という記述をしていきます。
min=最小・max=最大で設定した幅の画像サイズを元に、{}の間に
記述したコードが設定した範囲内で適用されます。
※サイズの指定は前途でもお伝えした通り、流行によって設定してください。CSS記述の前に画像サイズによって、画像の表示をどの様に設定すればよいか良いか考えておくのがオススメです。

●おわりに
時代の流れに沿って、レスポンシブデザインが当たり前の時代になってきてます。
- ただ、レスポンシブにしてサイトを作成した方がいいのか?
- スマホ用・PC用とサイトを別々に作成した方が良いのか?
- モバイルファーストorPCファーストで作成した方がいいのか?
をしっかり状況を判断して作成するのがオススメです。










