デザイン業界で日々制作に励まれている皆様、こんにちは。
ご存じの方も多いかとは思いますが、今回は「視線誘導」をテーマに集客・販促(目的・ゴール)を意識したデザイン手法についてお伝えします。
集客や販促を意識してデザインする上で重要な要素や情報がユーザーにきちんと見てもらえるかはとても重要です。
重要な情報が読み飛ばされてしまったり、埋もれてしまうことがあれば、意図した効果を得られることは難しいです。
視線誘導を意識することで、情報の正しい順序を導き出すことができるので、ユーザーはストレスなく情報を得ることができます。
「視線誘導」を理解してデザインに取り入れることで情報を分かりやすくユーザーに届け、狙った効果を得られるようにしましょう!
視線誘導とは
視線誘導は、ユーザーの視線の流れを意図的にコントロールするために用いられる方法の1つです。
視線誘導には大きく分けると2つの目的があります。
(1)ユーザーに情報を認知させる
ユーザーが注目している部分から注意をそらし、別の部分に視線を移動させる場合に使います。強調する部分を意図的に配置することで、正しい手順を導きます。
(2)ユーザーの視線移動をサポートする
ユーザーに対して、次に何の動作を行えば良いかを伝える場合に使います。(情報の変化が激しいゲームなどで、スワイプする・タップするなどの行為を促すような場面が当てはまります)
視線の動き①(上から下へ)
人の視線の動きで最も自然な視線の動きが「上から下」への移動です。縦書きでも、横書きでも、すべて上から下へと読み進めていきます。
また、その視線の動き方(上から下)にも様々なパターンがあるので、順に説明していきますね。それぞれのパターンがどのような場面に適しているかについてもお伝えしていきます!
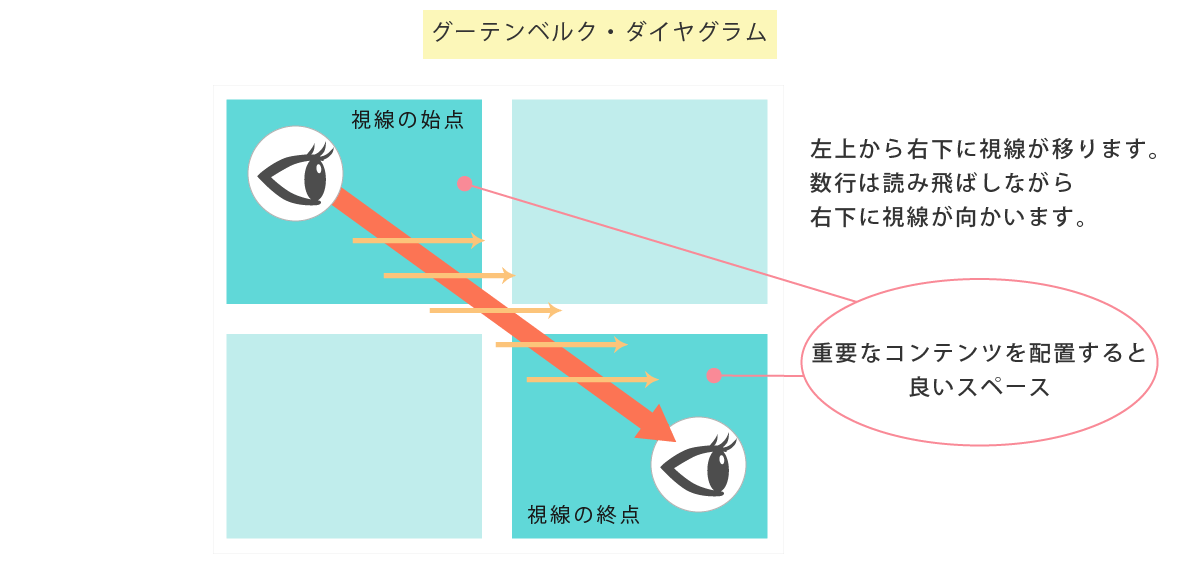
グーテンベルク・ダイヤグラム
「グーテンベルク・ダイヤグラム」という言葉はご存知でしょうか?
グーテンベルク・ダイヤグラムとは、「同じ種類の情報が均等に配置されている場合」の視線の動きを言います。

この図のように人の視線は左上から右下方向へ移動していきます。なので、重要な情報は左上→中央→右下に流れるように配置しましょう。
重要な要素はこのライン上に沿って配置すると、ユーザーの目に入りやすいです。そのため、特に伝えたい情報・見てほしい情報に視線を誘導することができ、集客・販促につなげることができます。
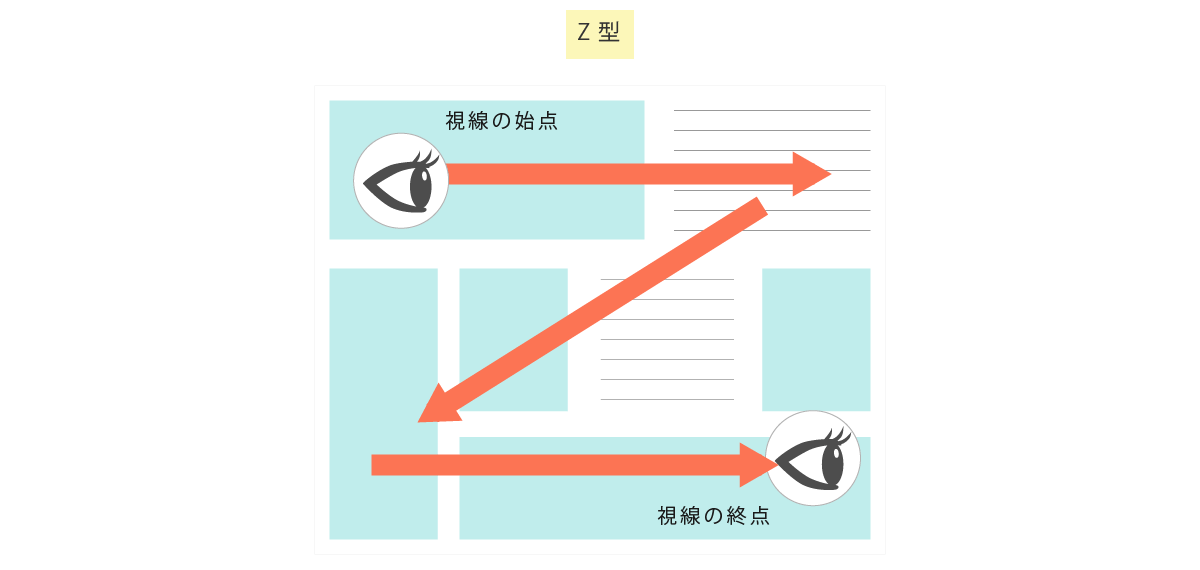
Z型
Z型パターンはユーザーの視線が左上→右上→左下→右下の順に動くパターンのことを言います。

グーテンベルク・ダイアグラムと同様に、情報の強度が均一であるときに有効です。横組みのテキストなどに多く用いられ、アルファベットの「Z」のようにユーザーの視線が動くため、『Z型』と呼ばれています。
ユーザーに対して、内容をしっかりと読み込んでもらいたい時に有効でチラシや雑誌などで用いられています。意図的にユーザーの視線を誘導し必要な情報を分かりやすく伝えることで、ユーザーの購買意欲を搔き立てることやイベントへの集客に効果を得ることができますよ!
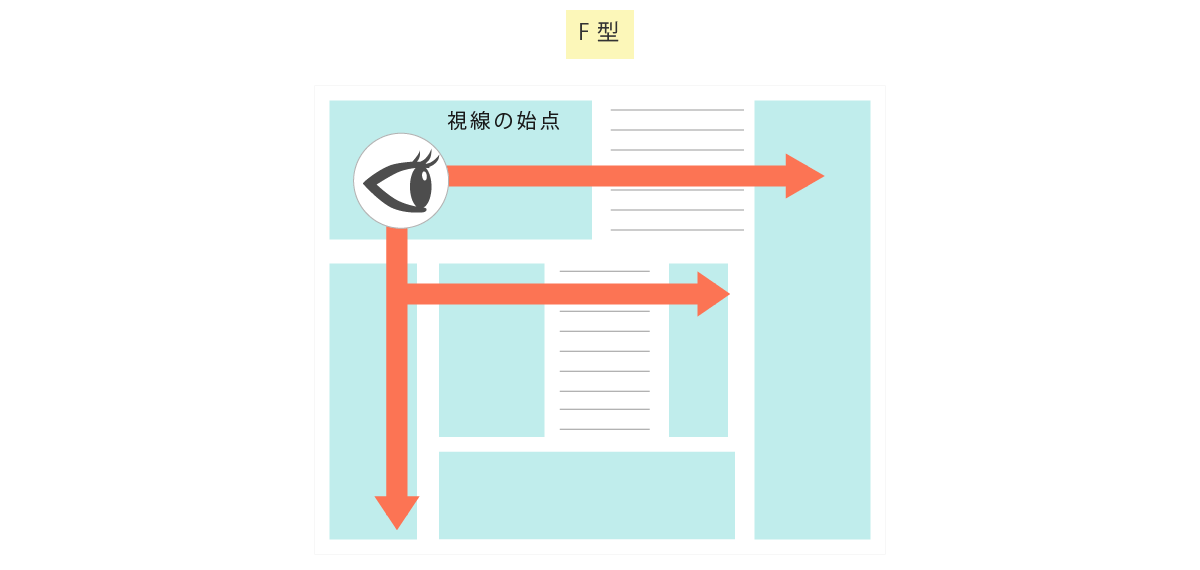
F型
F型パターンはユーザーの視線が左上→右上→左下→右下の順に動くパターンのことを言います。

主にWEB媒体で用いられ、アルファベットの「F」のようにユーザーの視線が動くため、『F型』と呼ばれています。視線の開始地点は左上で、そこからWEBサイト上のメニューや見出しに視線が動きつつ、下に降りていくという仕組みになっています。
重要な情報は一番上の段に水平に配置すると効果的である一方で、右下や最後まではユーザーが読まない・流し読みするという性質もあります。そういった性質を理解した上で、集客や販促につながるように文字やオブジェクトをレイアウトしていきましょう。
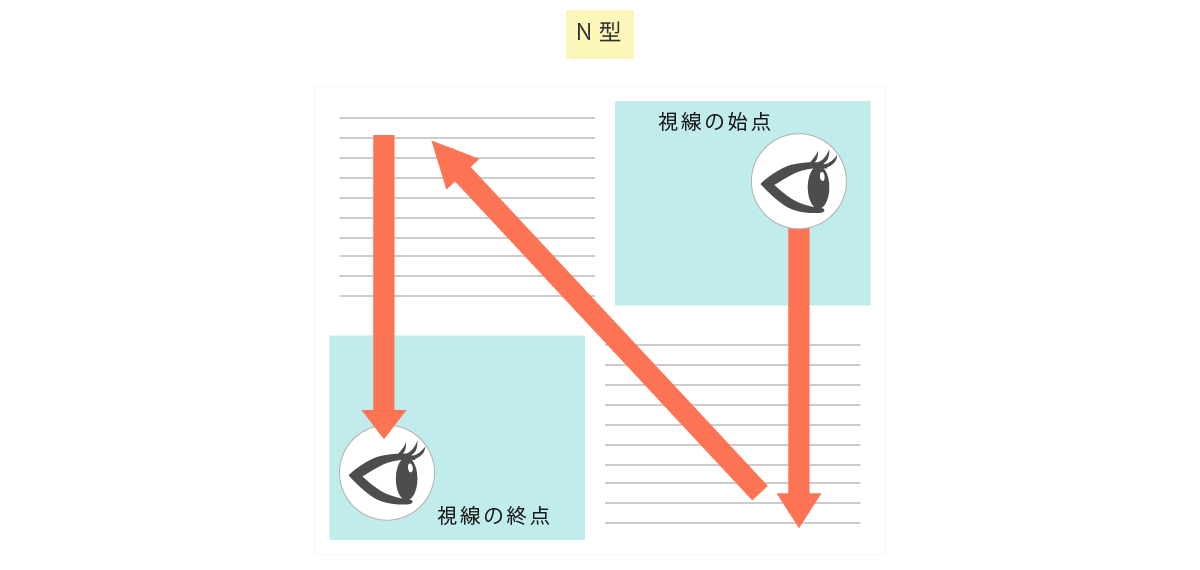
N型
N型パターンはユーザーの視線が右上→右下→左上→左下の順に動くパターンのことを言います。アルファベットの「N」のようにユーザーの視線が動くため、『N型』と呼ばれています。

縦組みの日本語で書かれた新聞や雑誌などの書籍に多く用いられています。日本人の習慣に基づいて、一般的に横書きの場合は「Z」の方向で視線が動き、縦書きの場合は「N」の方向で視線が動きます。
この習慣というのは、私たちが幼少期から慣れ親しんできた絵本や教科書等のすべてがこの流れに沿ったレイアウトになっているので、意識せずとも習慣化しているのです。
こういった無意識のうちについている習慣を利用してレイアウトし、視線誘導を効果的に使うことも可能です!
それぞれの使い分けについて
①グーテンベルク・ダイアグラム・・・テキストの比重が高いものや画像が均等に並んでいる場合(グリッドデザインなど)に適しています。
②Z型・・・チラシや雑誌などの横書きの紙媒体に用いられます。テキスト⇒画像⇒テキストのようなシンプルな構造のデザインに向いています。「Z」を繰り返すことでジグザグ配置としても応用が可能です。
③F型・・・WEBサイトを閲覧する際に多く見られる視線移動なので、WEBサイトでのレイアウトに向いています。
④N型・・・日本語で書かれた新聞・雑誌などの縦組みの書籍に適しています。
視線の動き②
これまで説明してきた視線誘導を利用する方法だけでなく、要素のサイズや配置を工夫するによってもユーザーの視線を誘導することができます。
大きなものから小さなものへ
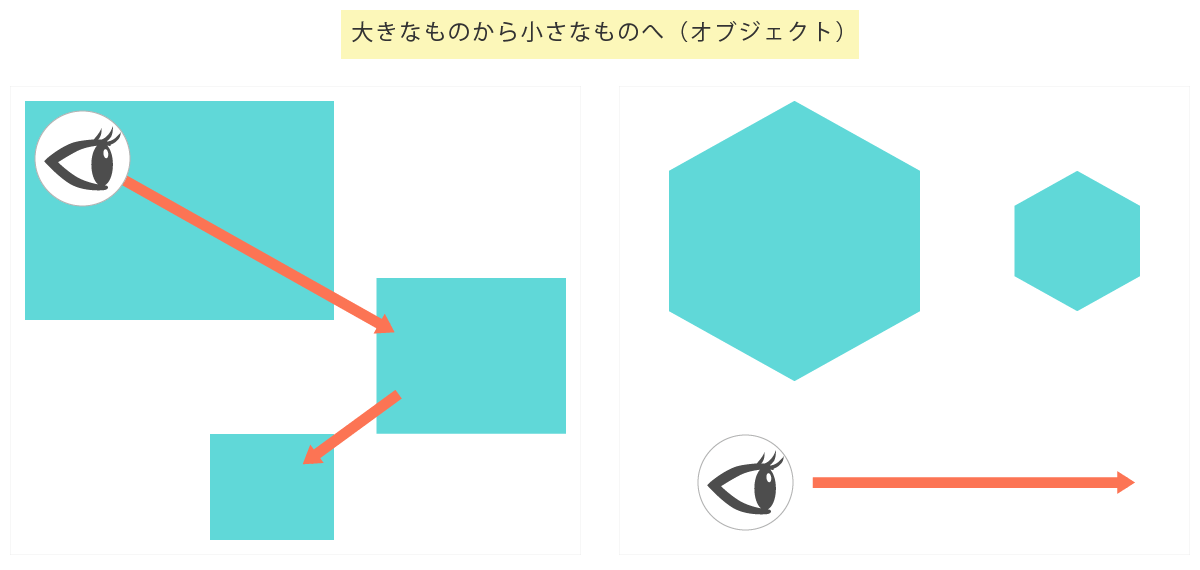
人の視線はまず、大きいものに視線がいき、その次に小さいものへと視線が移動していきます。例えば次のような図ではどうでしょうか?
まずは、オブジェクトの大小による視線の移動を見てみましょう。

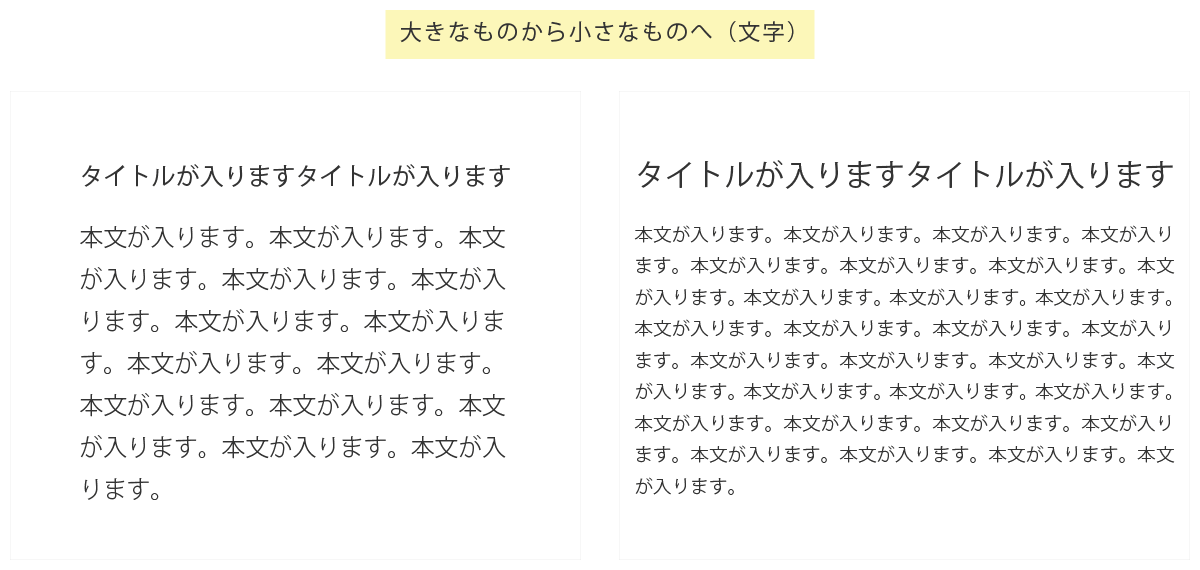
次に、文字の大小による視線の移動を見ていきましょう。

オブジェクトと文字、それぞれで比較してみましたが、いかがでしょうか?まずパッと目線を引くのは大きいものですよね!
ユーザーは多くの情報を処理する際は視線の引っかかりがなければ、読み飛ばしてしまいがちです。そのため、何を伝えたいのかを明確にした上で、ユーザーに一目で分かるように要素にメリハリをつけて視線を誘導しましょう。
そうすることで、ユーザーの知りたい情報やデザイン側の伝えたい情報までの視線誘導につながり、狙った目的(集客・販促)を達成するためのデザインが可能となりますよ。
近くにある要素(関連性のある配置)
人の視線には、近くにあるものに視線が移動していくという性質もあります。人は一つの要素を見ている際、近くにある要素がすでに視界に入っています。
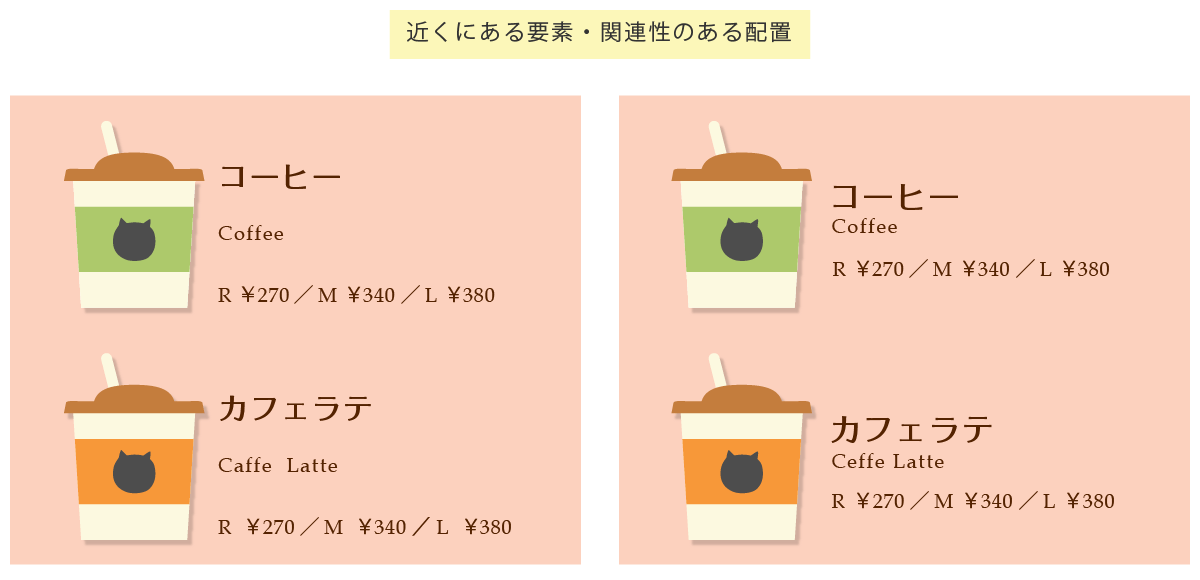
そのため、少しの視線の移動で見ることができるので、近くにあるものへ視線が移動しやすいといわれています。それでは、実際に図を使ってその内容を説明していきますね。

どちらが見やすく、視線が動きやすいでしょうか?情報が等間隔にあると何に対する情報なのかが分かりづらいですよね。
このように、関連する情報や要素を近くに配置にすることで、情報がグループ化されて何に対する情報なのかも伝わりやすいです。近くにあるものへ視線が動くことを利用して、同時に見てもらいたい要素や読んでもらいたい情報へと視線を誘導することが可能です。
集客・販促に関わらずですが、デザインに迷われた際にはこういった視線誘導を意識し、関連性の強い要素や情報を近づけてグループ化するのも有効な手段ですよ!
視線の動き③
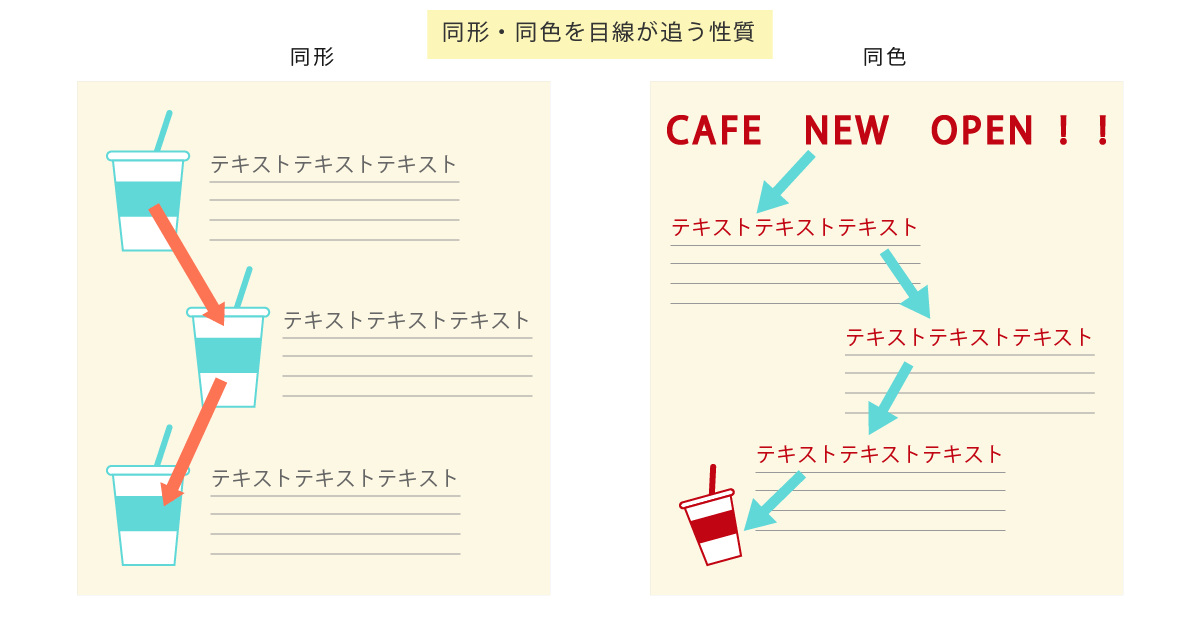
最後に、人の視線が同形・同色を追う性質があることを踏まえての視線誘導をお伝えします。均一に情報が配置されている場合、人は無意識に同形・同色を追って視線が移動します。

この図のように、同じようなコンテンツの数が多いときに同形・同色でレイアウトすることで見てほしい内容・情報へ視線を誘導することができます。
また、デザインの中で同形・同色を繰り返し使うことで「流れ」が生まれ、全体に統一感や一貫性をもたせることができます。
そうすることで、パッと見た時のデザインも美しく、更にはエンドユーザーへの視線誘導を通じて集客・販促力がUPするデザインになりますよ。
まとめ
いかがだったでしょうか?今回は視線誘導をテーマに、集客・販促(ゴール)を意識したデザイン手法についてお伝えしました。
視線の動きは無意識のものですが、この動きを理解してデザインすることで意図的にユーザーの視線をゴールへ誘導することが可能です。
ユーザーにとっても必要な情報が分かりやすく得られ、デザイナーにとっても最終的な目的達成の手段になるのでとても有効的なアプローチだと思います。
視線誘導だけが全てではないですが、問題解決のためにデザインすること・エンドユーザーの視点に立ってデザインすることは非常に大切なことです。
弊社のホームページでは、WEB・DTP問わず役立つスキルや知識をお伝えするブログが多数ありますので、是非とも他のブログもご覧下さい!