「よし!今日は飲みに行こう!」
出張先での仕事終わりにそう思いついたあなた、スマホで「居酒屋」と検索します。すると現在地に近い居酒屋が出てきますよね?
普段何気なく使っている機能だとは思いますが、とても便利に感じませんか?これはGoogleがユーザーのために提供している機能です。
しかし逆に、全国展開しているチェーン店の方・・・。
自分は東京にいるけれども検索順位を調べたい店舗は大阪!
もちろん東京で「居酒屋」と検索しても大阪の店舗はなかなか出てきません。「大阪で検索したらちゃんと出てきているのだろうか・・・」不安になりますよね。
そこで今回は、東京にいても地方での検索結果を確認する方法を3つご紹介します。ぜひともご自身で試しながらお読みください。
ローカル検索とは何か?については
当チップスの【SEO】今すぐできる!ローカル検索 5つの対策法をご参照ください。
・Google広告:広告プレビューと診断ツール
まずは「広告プレビューと診断ツール」を使用する方法。こちらが、一番手軽にチェックすることができる方法です。
まずは、Google Chromeで
『Google広告:広告プレビューと診断ツール』にアクセス。
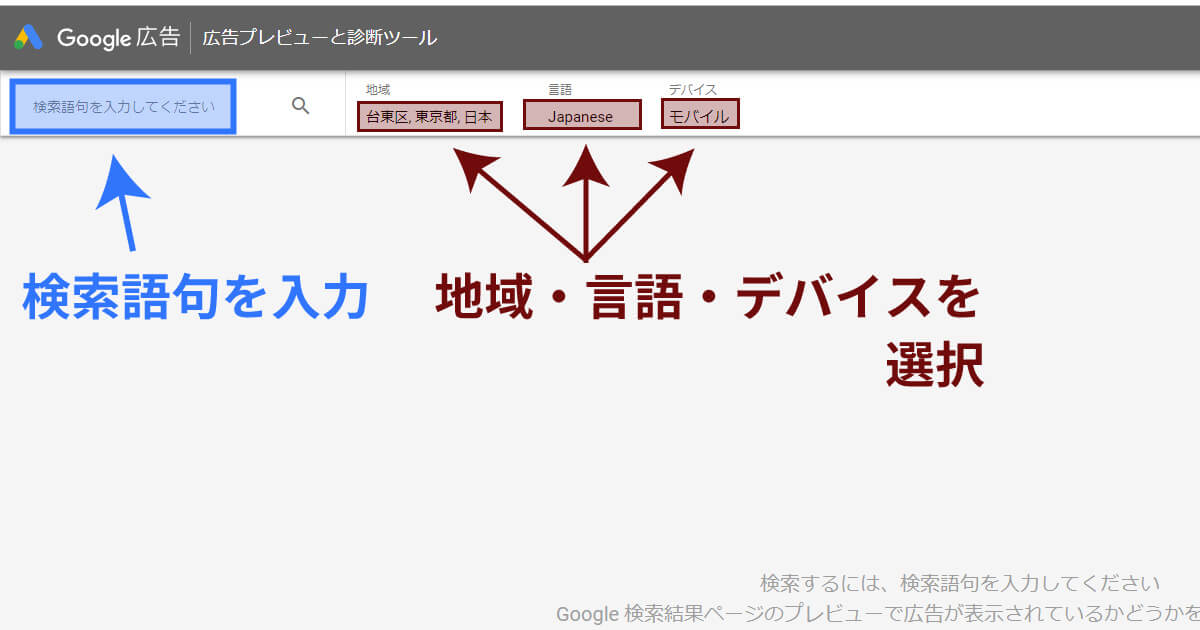
上記ページで、「地域」「言語」「デバイス」を選択し、検索語句を入力するだけです。

これだけで、選択した地域の検索結果を見ることができます。
想像していたより簡単だったのではないでしょうか?
ただし、こちらにはデメリットがあります。このツールはあくまで広告プレビューのツールのため、2ページ目以降を表示させることができないのです。
そのため、自身のサイトが1ページ目に表示されるかどうかだけを知りたい場合のみ、このツールを使用すると良いでしょう。
・Google広告:地域コード利用
上記の『Google広告:広告プレビューと診断ツール』を使って、2ページ目以降を表示させる方法もあります。こちらは少し複雑になりますよ。
では先ほどと同様、まずはGoogle Chromeで
『Google広告:広告プレビューと診断ツール』にアクセスしましょう。
次にデベロッパーツールを表示させます。
デベロッパーツールの表示方法は
Chrome右上のメニュー > その他のツール > デベロッパーツールです。
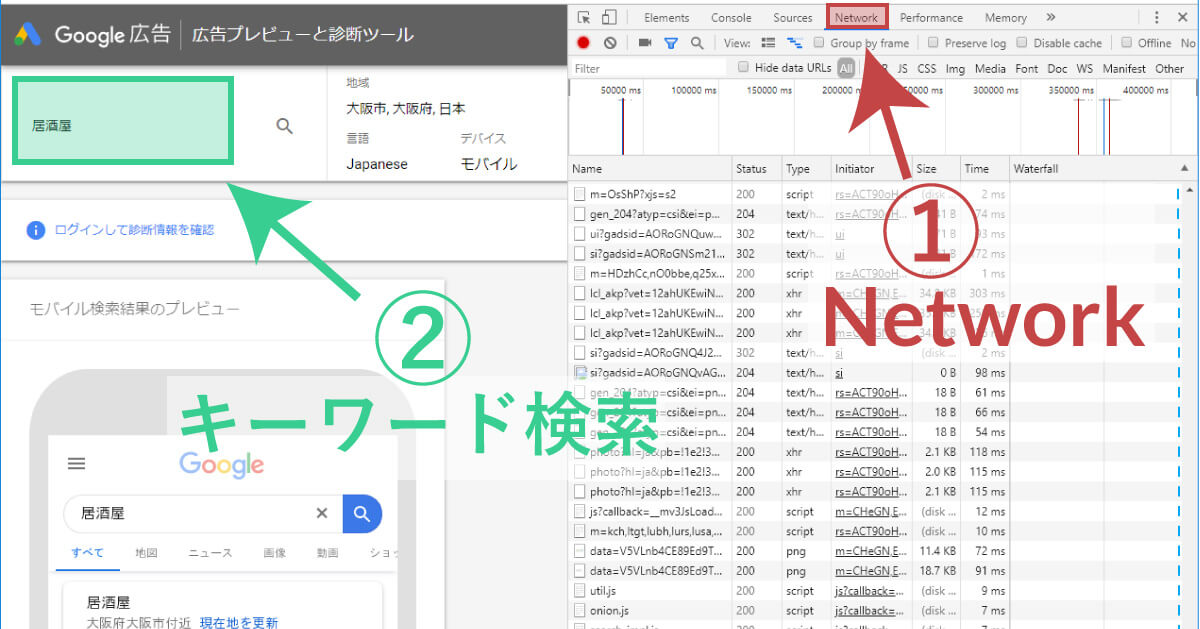
デベロッパーツールを表示させた後は、ツール内の①『Network』を選択します。その状態で、調べたい地域を選択し②キーワード検索を行ってください。

すると、デベロッパーツール内
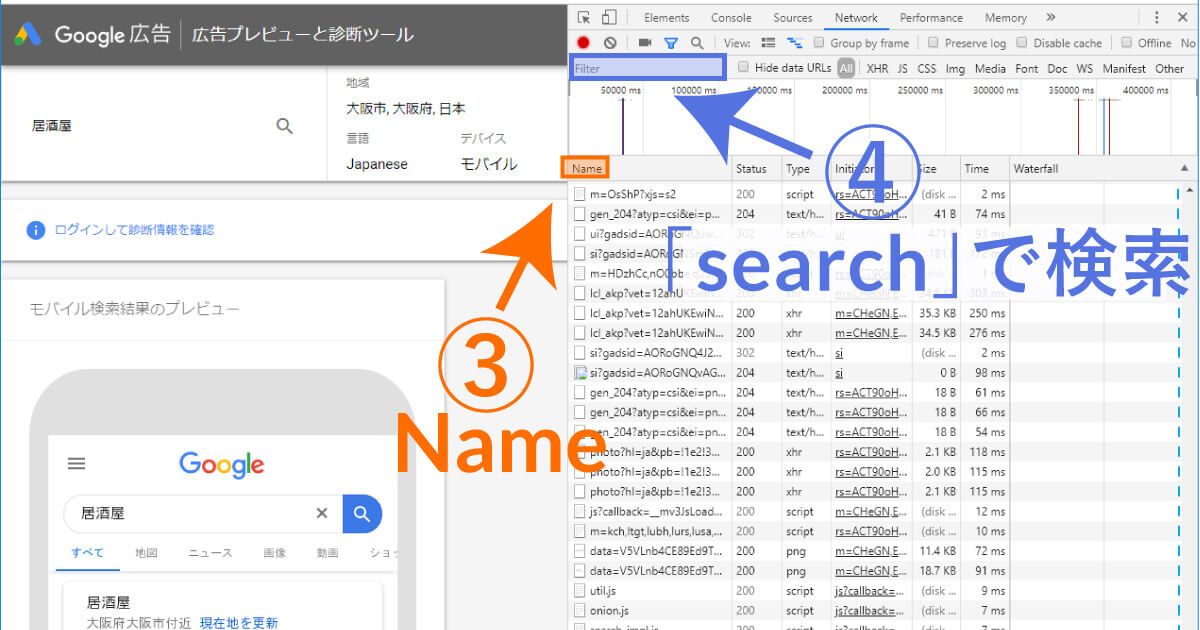
③「Name」という欄に、現在検索されているファイルの一覧が表示されます。
その画面左上に④「Filter」という検索ボックスがありますので、そこにまずは「search」と入力してデータを絞ってください。

これでデータがいくつかに絞れました。
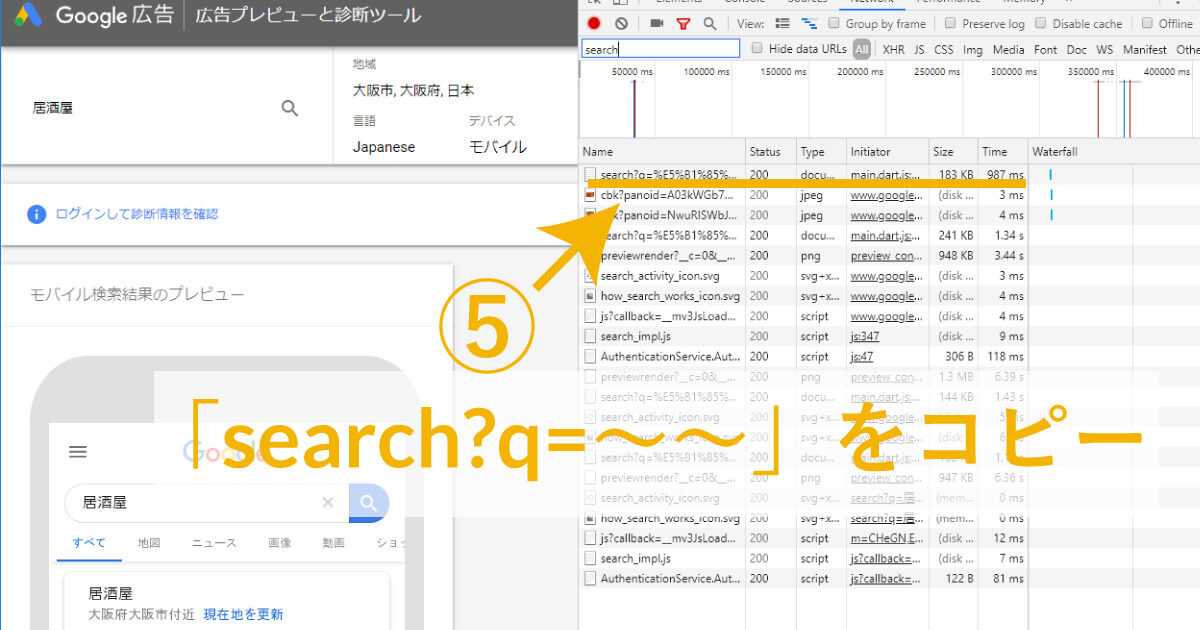
⑤そのなかに「search?q=〜〜〜」というドキュメントファイルがあると思いますので、その情報をコピーします。

右クリック > Copy > Copy link addressでコピーできます。
次に、そのコピーした情報を、メモ帳などのテキストエディタに貼り付けます。その貼り付けたデータの中から、今度は「uule」という文字列を検索します。
「uule」は見つかりましたか?もし見つからなければ手順が間違っている可能性がありますので、再度最初から試してみてください。
文字列が見つかった、という方は「uule」という部分から
その後の「&」という記号の直前までをコピーしてください。
例)~&adtest=on&noj=1&igu=1&adsdiag=378245879&uule=w+CAIQIFISCeHiBjRV5gBgEecvauRuwVvF&nomo=1~
お疲れ様です!
Googleの地域コードを取り出す作業は以上になります。
次は、このコードを使って実際に検索してみましょう。
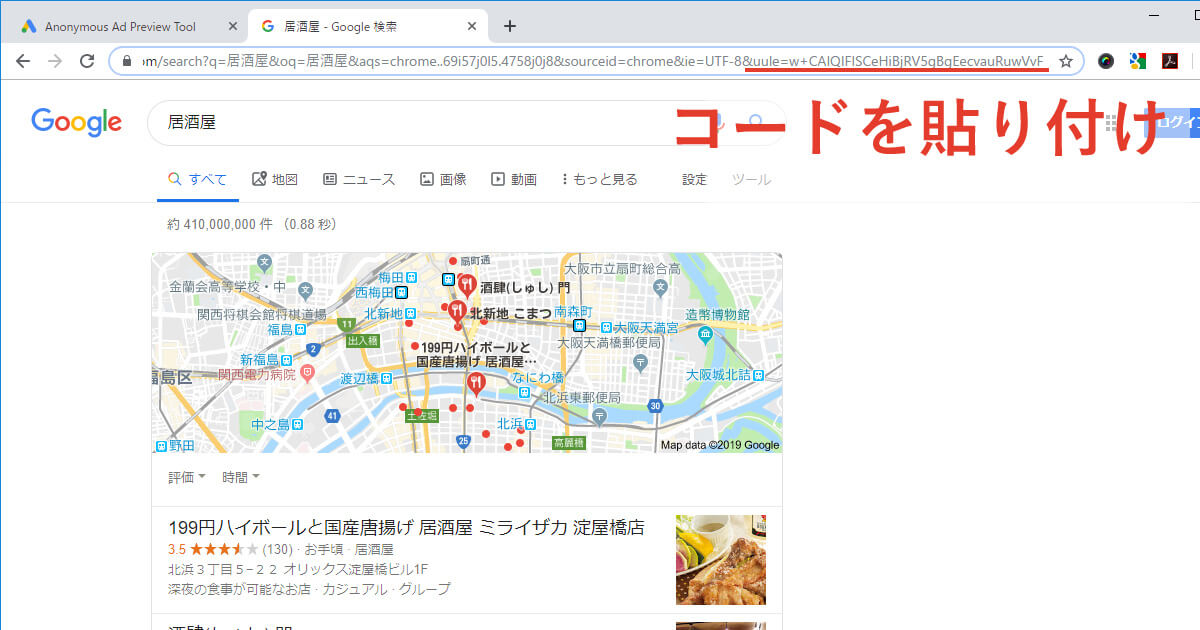
まずは通常どおり、調べたいキーワードをGoogle検索します。検索結果が表示されましたら、その画面のアドレス欄に表示されているURL末尾に、前に「&」をつけて、先ほど取り出したコードを貼り付けるだけです。
例)&uule=w+CAIQIFISCeHiBjRV5gBgEecvauRuwVvF

この方法ならば、制限なく全国どこの検索結果でも見ることができます。デメリットとしてはやはり複雑さでしょうか。
・デベロッパーツール
最後に、先ほどもご紹介したデベロッパーツールを使用した検索方法のご紹介です。
まずはGoogleをシークレットモードで開きます。開き方は以下のとおりです。
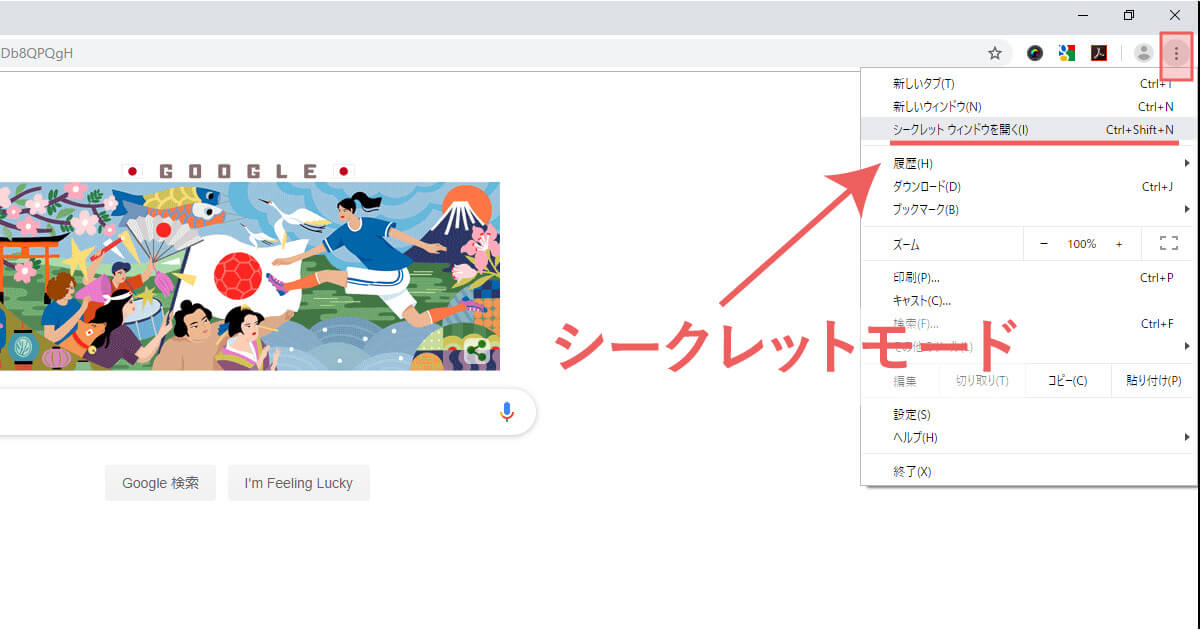
①パソコンで Chrome を開きます。
②画面右上で、
その他アイコン →[シークレット ウィンドウを開く] の順にクリックします。

③新しいウィンドウが表示されます。
上部の隅にシークレットアイコン があれば、シークレット モードになっています。
シークレットモードを開いた後は、先ほどのデベロッパーツールの出番です。おさらいですがツールの開き方は、
Chrome右上のメニュー > その他のツール > デベロッパーツールです。
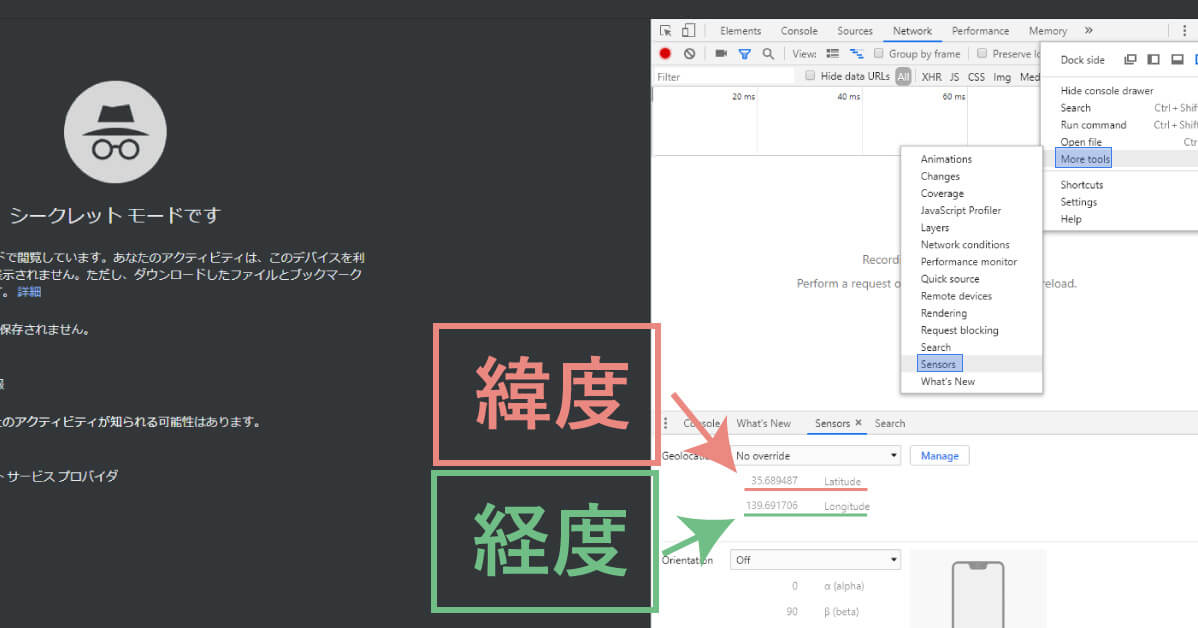
デベロッパーツールが開けましたら、右上の設定ボタンから
「More tools」→「Sensors」をクリックしてください。
そうすると「Geolocation」という項目が出てきますので、その項目欄に、検索したい地点の「Latitude(緯度)」と「Longitude(経度)」を入力してください。

緯度・経度については下記のようなサイトから調べることができます。Geocoding
次に、検索したい語句をキーワード検索してください。検索結果画面で下までスクロールし、「正確な現在地を使用」をクリック。

現在地の認識ポップアップが出るかと思いますので、それを許可してください。すると、ページ下部の現在地が入力した地点に変わります。この状態になれば、あとは検索結果をリロードするだけです。
以上で、デベロッパーツールの機能を使用した確認方法は終了です。
ただしこの方法は、ポップアップのブロックやそのほか設定方法によっては上手くいかない場合があるようです。その場合は、設定を見直したり他の方法を試してみてください。
・まとめ
以上、ローカル検索結果を確認する3つの方法をお伝えしました。
どれも、広告ツールとデベロッパーツールを活用する方法です。
簡単な方法、パソコンの設定によって上手くいく・いかないなど特徴はさまざまです。
厳密に知りたいのかなど、目的にもよって使い分けることができると良いですね。
複雑そうな方法もありますが、慣れれば便利です。
ローカルSEO対策には必須の確認方法、ぜひともご活用ください。










