前回の記事はいかがでしたでしょうか?
Bootstrapの導入方法やそもそも何なのかが知りたい方は
是非一度お読み頂けますと今回の記事への理解をより深めることができます。
実践編では、実際の制作をBootstrapを使って行う際に必須の知識
- レスポンシブデザインを効率的に作る「Gridシステム」の解説
- 実際のページを参考に、コードの記述方法と各classの解説
そして最後には、実際の制作で使えるテンプレートの紹介を致します!
ではまず初めに「Gridシステム」について見ていきましょう!
1.Gridシステムとは
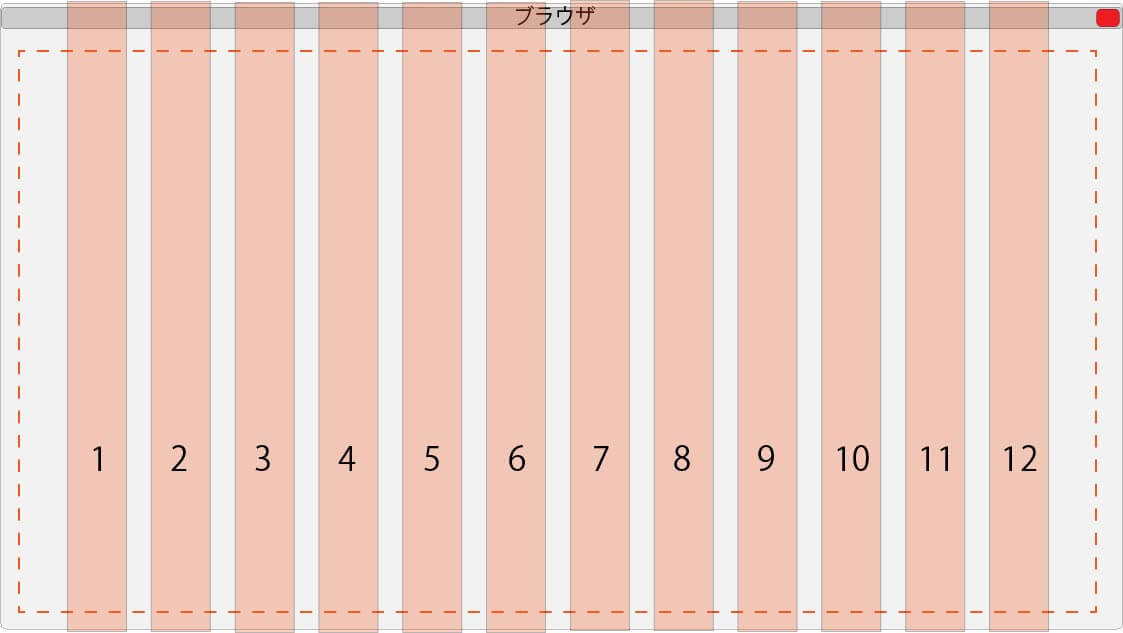
Bootstrapで使用されている、レイアウト調整用のシステムです。画像のような形で括りの中を12列に分割し、括りの中に配置する要素を分割された12列のうち、どの程度を占める大きさにするかを設定することができます。

ここで使うclassは
- container
- row
- col
の3つです。
それぞれがどのような働きをするのか、見ていきましょう。
・Gridシステムを構成する3つのクラス
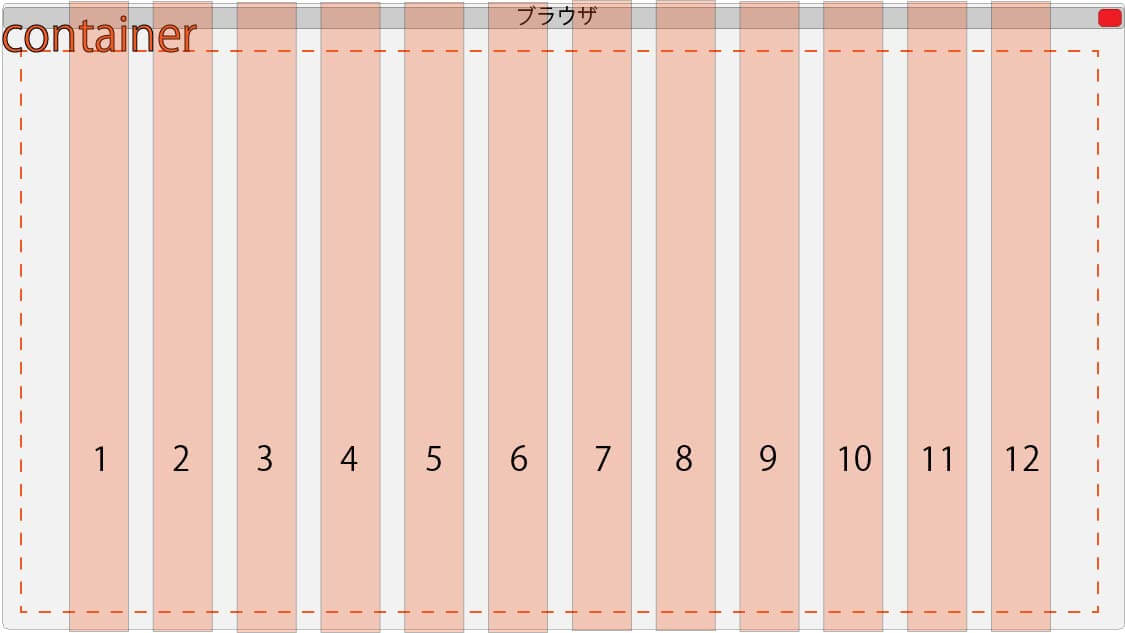
1.container

Gridシステムの基準を指定する際container、もしくはcontainer-fluidを使います。
container-fluidを使用した場合、ブラウザの画面幅いっぱいがGridで12列に分割されます。
containerには、メディアクエリ(使用する媒体の画面サイズ ※1)が定義されています。
※1:この画面幅の切り替え地点をブレークポイントと言います。
ブレークポイントは画面幅が
- Extra Small(極小):544px未満の時
- Small(小):544px以上
- Medium(中):768px以上
- Large(大):992px以上
- Extra Large(極大):1200px以上の時
の5段階に分けられ、画面幅を変えた時、それに合わせてコンテナの大きさも自動で変わる仕様になっています。この基準点はこの後解説するcolやclass毎にメディアクエリを設定したい時にも使用しますのでコピーして控えておいても良いかもしれません。
containerのサイズの変化に関しましては以下の表に見やすい形で記載しておきますので、参考にしてください。
| 画面幅 | Extra small | Small | Medium | Large | Extra Large |
| コンテナの大きさ | auto | 540px | 720px | 960px | 1140px |
又、containerを使用すると、コンテナの左右paddingが15px、左右margin-autoが一緒に適用されます。
※注意点
smallを単一で指定した場合、540px以上の部分だけが適用されるので
レイアウトを画面幅に合わせて流動的に変化させたい場合は、
最低でも二つ以上のブレークポイントを設定する必要があります。
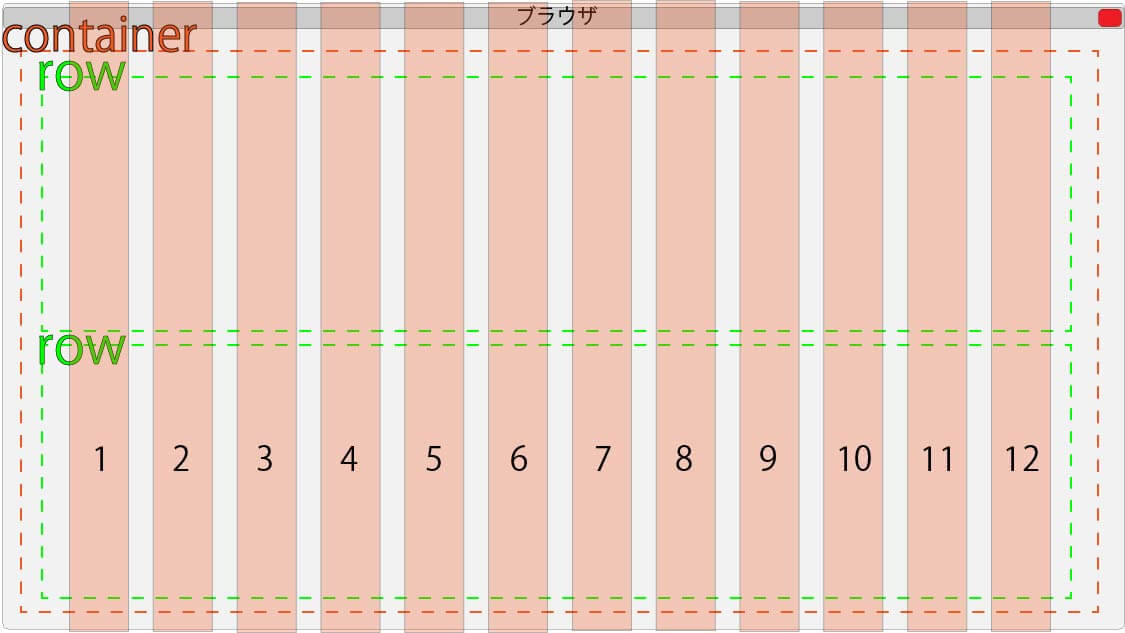
2.row
続いてrowの説明に移ります。

rowはcontainerがいくつの行で構成されているのかを定義します。行数はcontainer内のrowで括られた要素の数で決まります。
特徴としましては、
- container内を水平方向に分割し、上から下へ縦に並ぶこと
- 幅はcontainerのサイズに合わせた大きさを取ること
- row内にcolを定義することでレイアウトを組んでいくこと
が挙げられます。
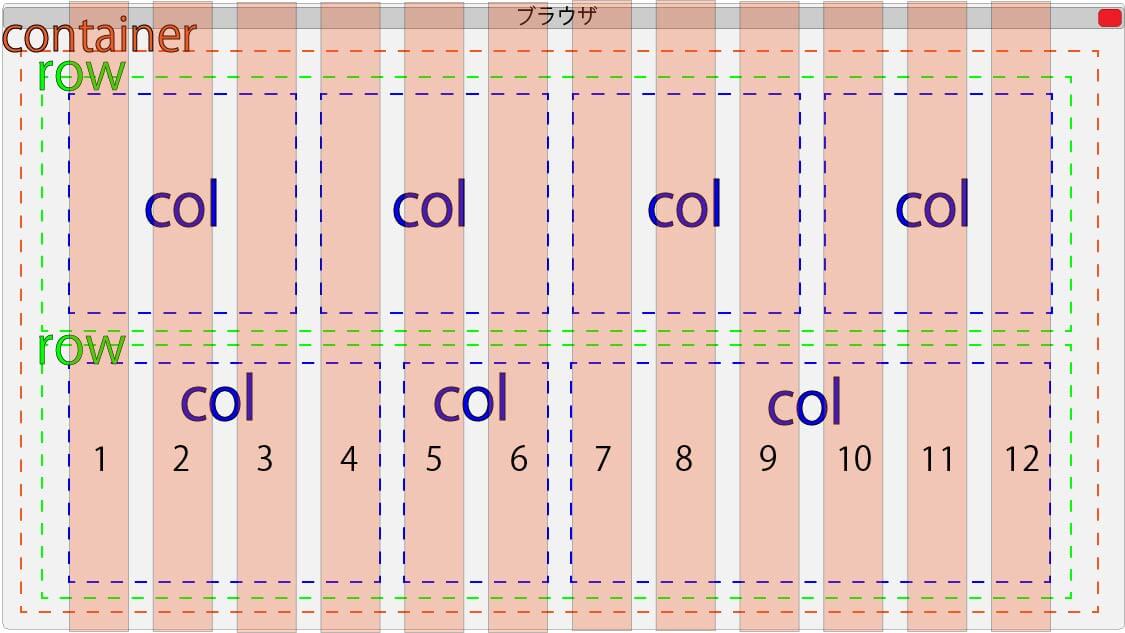
3.col
最後にcolの解説をします。

colはカラムの省略形であり、rowを垂直に分割し列(Grid)の占有数を定義します。
colの後ろを-(ハイフン)で繋ぎ、割り当てたい列数(col-1からcol-12)を指定します。
合計値が12になるまで要素を横並びにすることができ、
12を超えた場合は、1番右に配置されている要素が下へ回ります。
CSSで個別にflexを指定しなくても、
画像下部のような少し複雑なレイアウトを組むことが可能です。
画像のようなレイアウトにしたい場合のHTMLを記載しておきますので参考にしてみてください。
| <section class="container"> <div class="row"> <div class="col-3"> </div> <div class="col-3"> </div> <div class="col-3"> </div> <div class="col-3"> </div> </div> <div class="row"> <div class="col-4"> </div> <div class="col-2"> </div> <div class="col-6"> </div> </div> </section> |
・Gridシステムを活用したレスポンシブデザインの作り方
画面幅に合わせてcolの列占有数を変化させ、レスポンシブデザインに対応させることが出来ます。
それには先ほどcontainerの時に触れた「ブレークポイント」の指定を行う必要があります。
1.ブレークポイントを指定するには
以下のコードを使用して
先ほど解説した5段階のブレークポイント(Extra Small~Extra Large)を用い、レスポンシブデザインを作成してみましょう。
| <section class="container"> <div class="row"> <div class="col-3"> </div> <div class="col-3"> </div> <div class="col-3"> </div> <div class="col-3"> </div> </div> <div class="row"> <div class="col-4"> </div> <div class="col-2"> </div> <div class="col-6"> </div> </div> </section> |
現状、メディアクエリが全く指定されていない状態です。
このままでは、画面幅が変更されてもレイアウトは変わらずただただコンテナが小さくなるだけで、レスポンシブの欠片もありません。
この場合、指定したいのが
- 小さい画面の時、縦並びのレイアウトになる
- 大きい画面の時、元通り(横並び)のレイアウトになる
の二つです。
まずはメディアクエリを定義する際の記述方法について解説していきます。
2.レスポンシブデザインの作り方
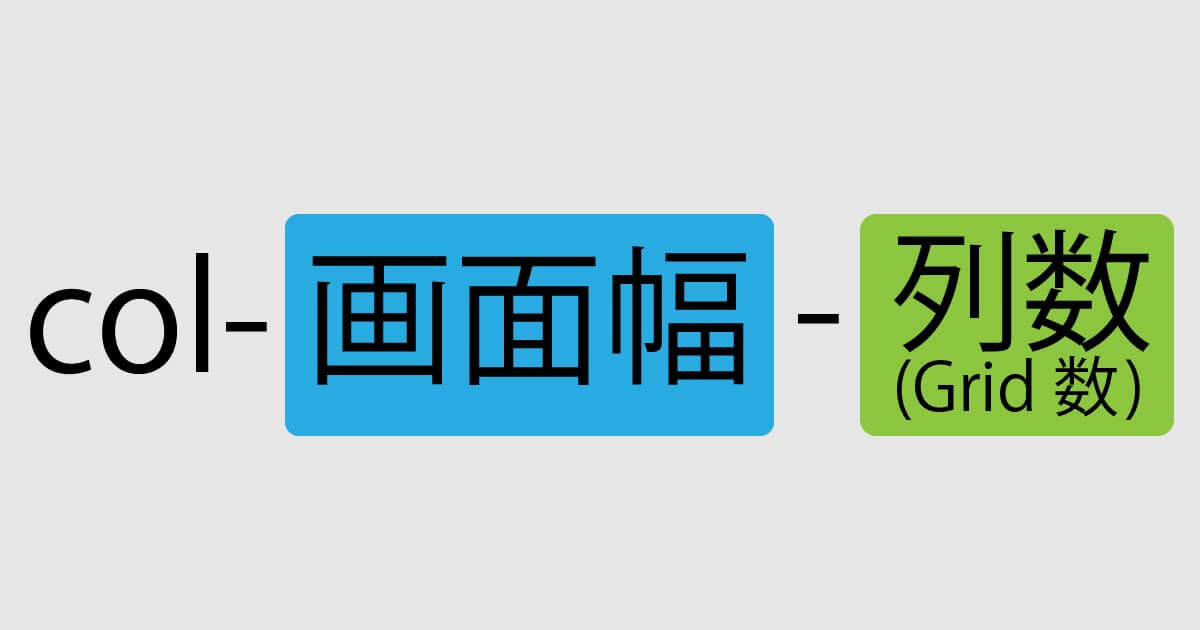
Gridシステムを利用してレスポンシブデザインにするには
col-[画面幅]-[列数]で定義します。

ブレークポイントを指定する場合、以下の表の該当部分を画面幅の部分に記述します。
| 画面幅 | Extra Small | Small | Medium | Large | Extra Large |
| 記述 | xs | sm | md | lg | xl |
画面幅Extra Large(1200px以上)の時に、カラムの列占有数を3にしたい場合
col-xl-3
というような記述になります。
では、先ほどのコードを使って実際にレスポンシブデザインを作ってみましょう。
3.練習問題
- 画面幅がsmall以下の時、3つのカラムの列占有数が10
- 画面幅がmedium以上の時、3つのカラムの列占有数の比率が4:2:6
になるように、colの記述を行ってください。
出来たら、以下のコードと照らし合わせて答え合わせをしましょう。
・解答
| <section class="container"> <div class="row justify-content-center h-100"> <div class="col-md-4 col-sm-10 border mb-3"> <h3 class="text-center">たいとる</h3> <p class="text-center">サンプルテキストサンプルテキストサンプルテキスト</p> </div> <div class="col-md-2 col-sm-10 border mb-3"> <h3 class="text-center">たいとる</h3> <p class="text-center">サンプルテキストサンプルテキストサンプルテキスト</p> </div> <div class="col-md-6 col-sm-10 border mb-3"> <h3 class="text-center">たいとる</h3> <p class="text-center">サンプルテキストサンプルテキストサンプルテキスト</p> </div> </div> </section> |
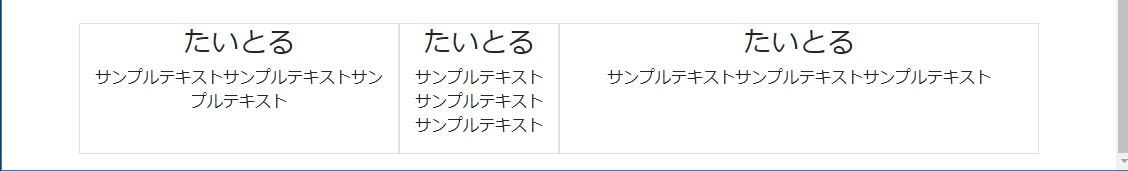
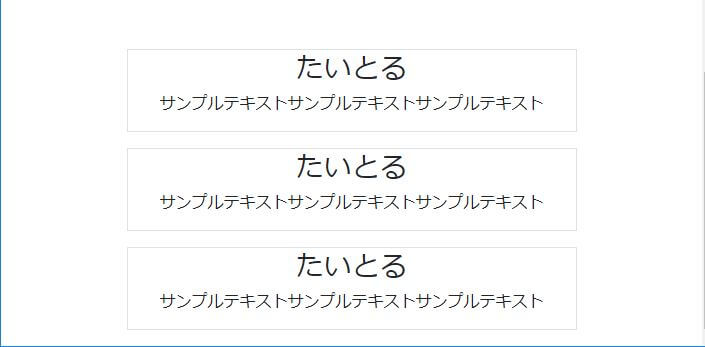
このように記述した場合、下画像のようなレイアウトになります。
・画面幅Medium(768px以上)の時

・画面幅Small(767px以下)の時

中に何かしらの要素がないと、うまく表示されないこともあるので
テキストか画像を入れてみてから動作確認をしましょう!
※注意点
画面幅の定義と言われると「指定した画面幅の範囲内でのみ動作する」と思う方も居るかもしれませんが、
この記述はあくまでも「ブレークポイント(基準点)の指定」ですので間違えないようにしましょう!!
以上でGridシステムの解説は終了となります。
Gridシステムを使いこなすことで、少し複雑なデザインも簡単に作ることができます。
ありがちなテンプレートっぽさも排除できるので覚えておいて損はない技術です!!
続いてBootstrapを使用して作成したページを見ながら、各クラスの働きを解説していきます!
2.Bootstrapを使ったページの作り方
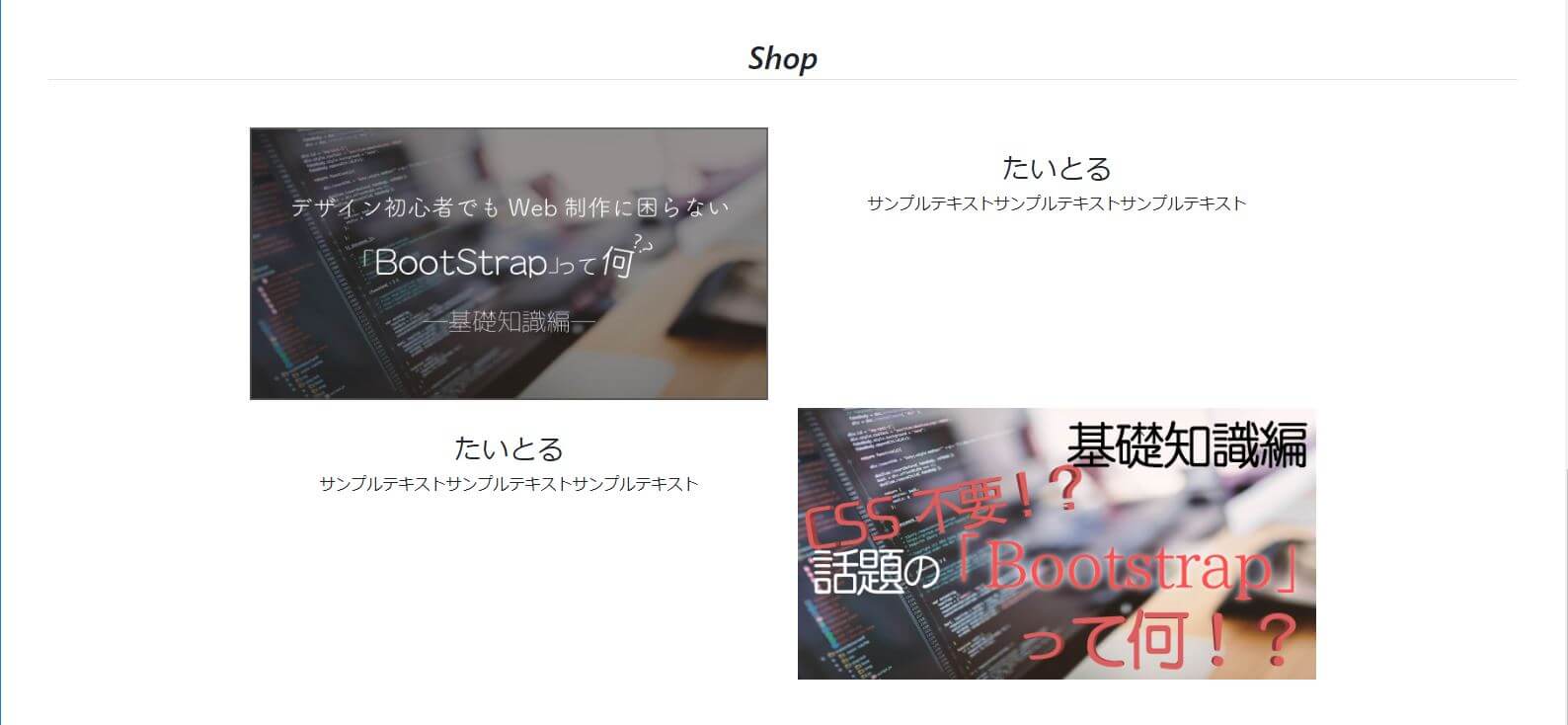
サンプルとして簡単なページを作成しました。
実際のスクリーンショットとコードを見比べながら使い方を解説していきます!
・完成版のスクリーンショット



テキストと画像が残念な感じかもしれませんが
このくらいシンプルなレイアウトのサイトであれば、
Bootstrapの使い方に慣れた方だと1時間もかからず作ることができます。
それでは上から順を追って見ていきましょう!
・実際のコードとレイアウトの見本

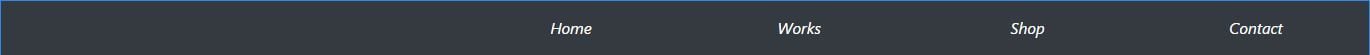
よく見る感じのシンプルなナビゲーションメニューとヒーローイメージです。
こちら、CSSファイルは全く触っていません。
ナビゲーションメニューとヒーローイメージの部分は以下のようなコードになっています。
| <header class="container"> <nav class="row bg-dark list-unstyled text-center d-flex justify-content-end"> <li class="btn-dark p-3 pr-5 pl-5 col-2"><a href="#" class="text-white">Home</a></li> <li class="btn-dark p-3 pr-5 pl-5 col-2"><a href="#" class="text-white">Works</a></li> <li class="btn-dark p-3 pr-5 pl-5 col-2"><a href="#" class="text-white">Shop</a></li> <li class="btn-dark p-3 pr-5 pl-5 col-2"><a href="#" class="text-white">Contact</a></li> </nav> </header> <article> <div> <img src="images/image4.jpg" alt="#" class="w-100 h-auto"> </div> |
適用したいCSSに対応するclassが振ってあるのですが、
名前を見ただけではよくわからないと思います。
各classが、それぞれどのような働きをしているのかを解説していきます。
・container
・row
・col
に関しましては先ほど解説した通りになりますので省略させていただきます。
ナビゲーションメニュー/トップ画像での各classの働き
・ナビゲーションメニュー部分
・navに記述したclass
・bg-dark
普段CSSを触る方ならお気づきになられるかもしれませんが、
background-color:#343a40;の省略形になります。
Bootstrapにて色指定を行う際はカラーコードを使うことはありません。
例として他の色(色名とカラーコード)をリストアップしておきますので是非参考にしてください。
| 色名 | カラーコード | 色名 | カラーコード |
| blue/primary | #007bff | cyan/info | #17a2b8 |
| indigo | #6610f2 | white | #fff |
| purple | #6f42c1 | gray/secondary | #6c757d |
| pink | #e83e8c | gray-dark | #343a40 |
| red/danger | #dc3545 | light | #f8f9fa |
| orange | #fd7e14 | dark | #343a40 |
| yellow/warning | #ffc107 | ||
| green/success | #28a745 | ||
| teal | #20c997 |
どうしてもカラーコードで色の指定がしたい場合は
要素内に直接CSSを書きましょう(インラインスタイルシート)。
例:<h2 style="background-color:#FFAFB1">を記述することで背景色の変更を行うことができます。
・list-unstyled
list-style:none;のCSSが割り当てられています。
<ul></ul>
<ol></ol>
等のリストタイプを定義するタグに記述します。
・text-center
text-align:center;のCSSが割り当てられています。
要素のテキストを中央揃えにします。
類似クラスとして
・text-right(テキストの右揃え)
・text-left(テキストの左揃え)
があります。
・d-〇〇
display:;のCSSが割り当てられています。
〇〇には
・flex
・block
・inline
・inline-block
等が入ります。
今回は、横並びのナビゲーションメニューを作成するため
d-flexと記述いたしました。
・justify-content-〇〇
justify-content:;のCSSが割り当てられています。
指定された要素の水平方向の位置と要素の外側の余白を定義します。
〇〇には
・around(1要素の両サイドに余白をとります)

・between(要素と要素の間に余白をとります)

・center(要素を中央揃えにします)

・end(要素を右揃えにします)

が入ります。
今回は、右揃え(end)を使用しました。何も指定しない場合、左揃えになります。
・liに記述したclass
・btn-dark
button-darkの省略形です。btn-○○(色の指定)で、指定した色のボタンが作れます。:hover等も適用されるので、このclass一つでシンプルなボタンが完成します。
色指定のバリエーションはbg-(背景色の指定)と同じです。
・p-〇〇
padding:;のCSSが割り当てられています。
0から5までの6段階とautoの調節ができ、指定された要素の内側に余白をとります。
各段階の余白の大きさを表にまとめております。
| 段階 | 0 | 1 | 2 | 3 | 4 | 5 |
| 余白 | 0 | 0.25rem | 0.5rem | 1rem | 1.5rem | 3rem |
単位はrem(root-em)に設定されています。
remは、root値(ブラウザであらかじめ指定された基準値。基本的には16px)を1として調整が可能な単位です。
pxをremに変換してくれるアドオンがありますので、
こちらを使ってみるのも良いでしょう。
Px to rem
https://chrome.google.com/webstore/detail/pxtorem/ldbemkmafmibhpncgagpegmhbhpolnlp

又、上下左右を個別に指定することもできます。
その場合、
・pt- :padding-top(上に余白)
・pb- :padding-bottom(下に余白)
・pr- :padding-right(右に余白)
・pl- :padding-left(左に余白)
といった記述になります。
いずれも0から5の6段階とautoで調整します。
今回はp-3で全体のpaddingを3に設定した後、pr-5,pl-5を記述し左右のpaddingだけを5に上書きし、横長のボタンを作成しました。
・aに記述したclass
・text-(色指定)
color:;のCSSが割り当てられています。
記述した要素の文字色を設定します。
色指定のバリエーションはbg-(背景色の指定)と同じです。
・トップ画像部分
・imgに記述したclass
・w-
width:;のCSSが割り当てられています。記述した要素の幅を指定します。
0、25、50、75、100の5段階とautoで調整でき、単位は%に設定されています。
今回は画面幅いっぱいに表示させる為w-100としました。
・h-
height:;のCSSが割り当てられています。記述した要素の高さを指定します。0、25、50、75、100の5段階とautoで調整でき、単位は%に設定されています。
今回は、画面幅に合わせて高さを変更させたかったのでh-autoとしました。
以上がナビゲーションメニューとヒーローイメージに記述したclassの働きとなります。
各セクション(Work,Shop部分)での各classの働き
ここからは各セクションでのclassを見ていきます。同じclassの使いまわしが多い為、新出classのみ解説していきます。
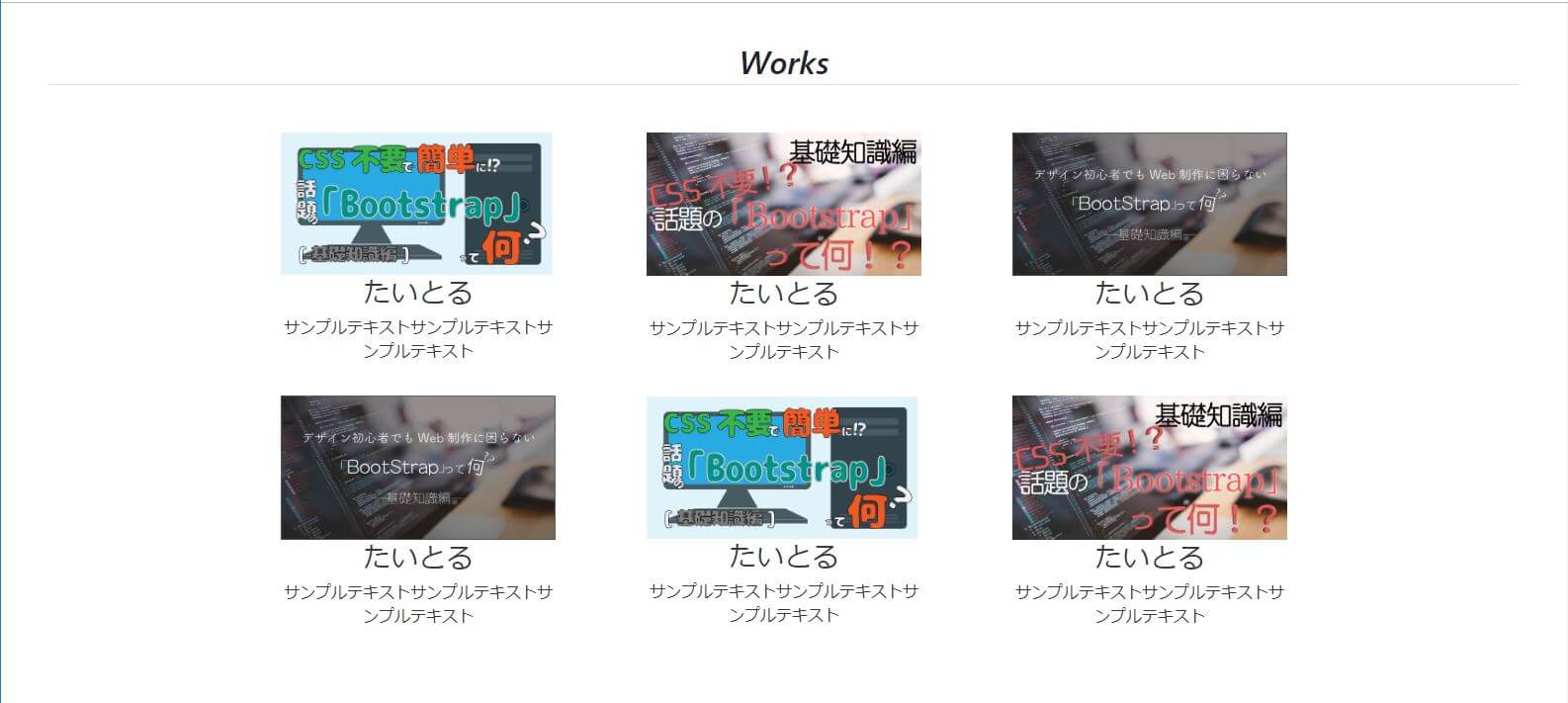
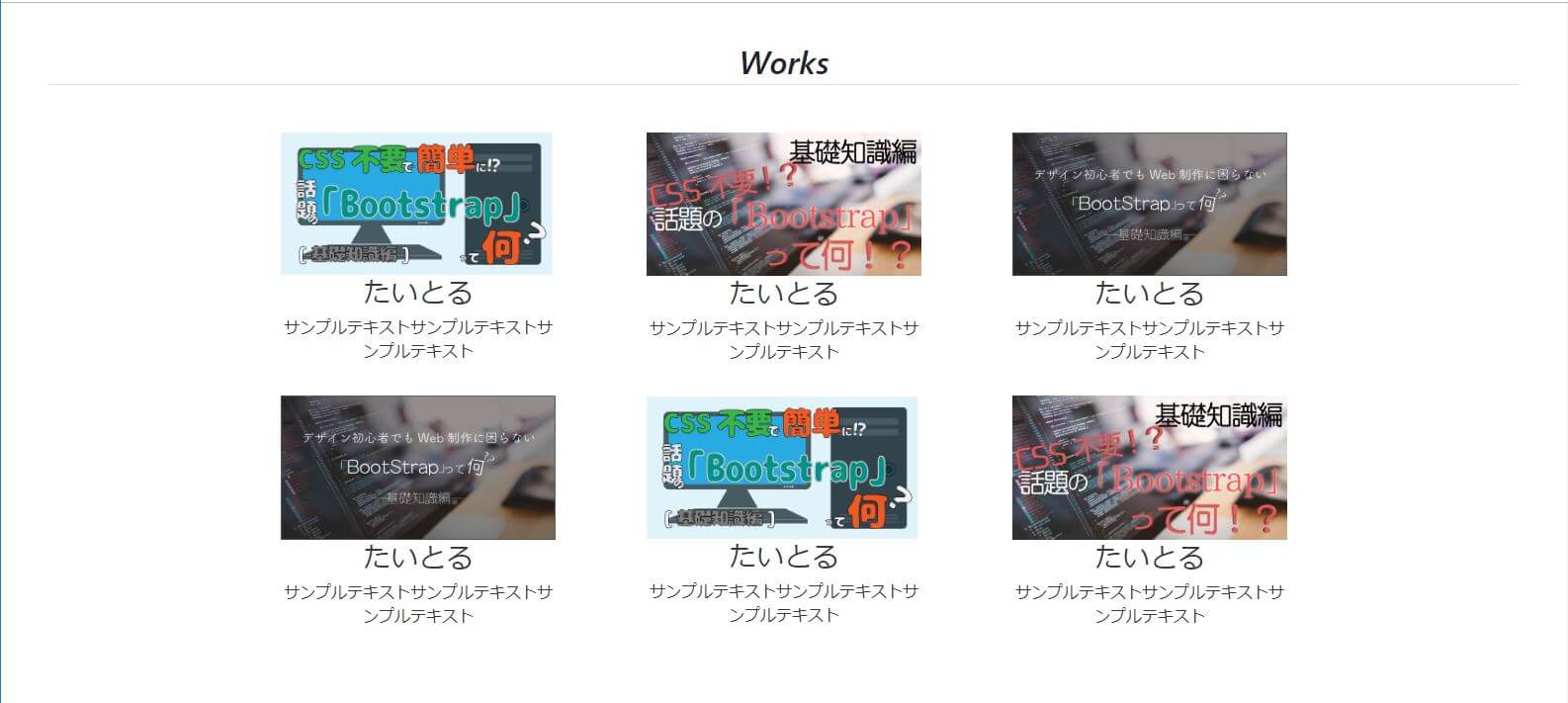
・Work部分
サンプルコードと実際のページのスクリーンショットを貼っておきます。参考にしながら自分なりに手を加えていっても面白いかと思います。

| <h2 class="text-center m-5 border-bottom p-1">Works</h2> <div class="container"> <section class="row d-flex mb-4"> <a href="#" class="col-md-3 col-sm-8 p-0 m-auto text-decoration-none btn-outline-dark"> <img src="images/image.jpg" alt="" class="w-100"> <h3 class="text-center text-black">たいとる</h3> <p class="text-center text-black">サンプルテキストサンプルテキストサンプルテキスト</p> </a> <a href="#" class="col-md-3 col-sm-8 p-0 m-auto text-decoration-none btn-outline-dark"> <img src="images/image2.jpg" alt="" class="w-100"> <h3 class="text-center">たいとる</h3> <p class="text-center">サンプルテキストサンプルテキストサンプルテキスト</p> </a> <a href="#" class="col-md-3 col-sm-8 p-0 m-auto text-decoration-none btn-outline-dark"> <img src="images/image3.jpg" alt="" class="w-100"> <h3 class="text-center">たいとる</h3> <p class="text-center">サンプルテキストサンプルテキストサンプルテキスト</p> </a> </section> <section class="row d-flex"> <a href="#" class="col-md-3 col-sm-8 p-0 m-auto text-decoration-none btn-outline-dark"> <img src="images/image3.jpg" alt="" class="w-100"> <h3 class="text-center">たいとる</h3> <p class="text-center">サンプルテキストサンプルテキストサンプルテキスト</p> </a> <a href="#" class="col-md-3 col-sm-8 p-0 m-auto text-decoration-none btn-outline-dark"> <img src="images/image.jpg" alt="" class="w-100"> <h3 class="text-center">たいとる</h3> <p class="text-center">サンプルテキストサンプルテキストサンプルテキスト</p> </a> <a href="#" class="col-md-3 col-sm-8 p-0 m-auto text-decoration-none btn-outline-dark"> <img src="images/image2.jpg" alt="" class="w-100"> <h3 class="text-center">たいとる</h3> <p class="text-center">サンプルテキストサンプルテキストサンプルテキスト</p> </a> </section> </div> |
・h2に記述したclass
・border-
指定した要素に枠線を表示させます。
-(ハイフン)に続けて
・top
・bottom
・right
・left
のいずれかを記入することで、上下左右個別に線を表示させることも可能です。
更に各方向に続けて-0(ハイフン0)を記述することで
既にBootstrap上で設定されている枠線を削除することもできます。
・top-0
・bottom-0
・right-0
・left-0
又、border-[色の指定]で色の変更もできます。
・row部分に記述したclass
・m-
margin:;のCSSが割り当てられています。
0から5までの6段階とautoの調節ができ、
指定された要素の外側に余白をとり、単位はrem(root-em)に設定されています。
又、上下左右を個別に指定することもできます。
その場合、
・mt- :margin-top(上に余白)
・mb- :margin-bottom(下に余白)
・mr- :margin-right(右に余白)
・ml- :margin-left(左に余白)
といった記述になります。
いずれも0から5の6段階とautoで調整します。
今回は主にrowの間を空けるためにmt- と mb- を使用しました。
・colに記述したclass
・text-decoration-none
text-decoration:none;のCSSが割り当てられています。
btnでボタンを作成し文字にカーソルを合わせた時、どうしても下線が出てきてしまいますので、今回はそれを打ち消すために使用しました。
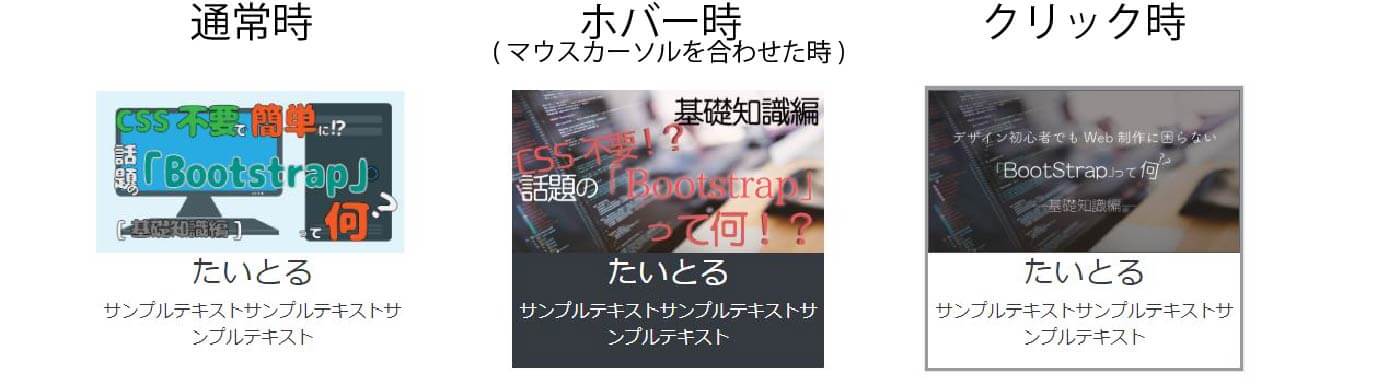
・btn-outline-dark
通常のボタンとは少し違ったタイプのボタンを作成できます。
カーソルを合わせた時に背景色が変化し、クリックすると、要素を囲む形で線が表示されます。
背景色と表示される線の色は指定した色によって異なります。
以下、ボタンの変化を画像にまとめましたので参考程度に。

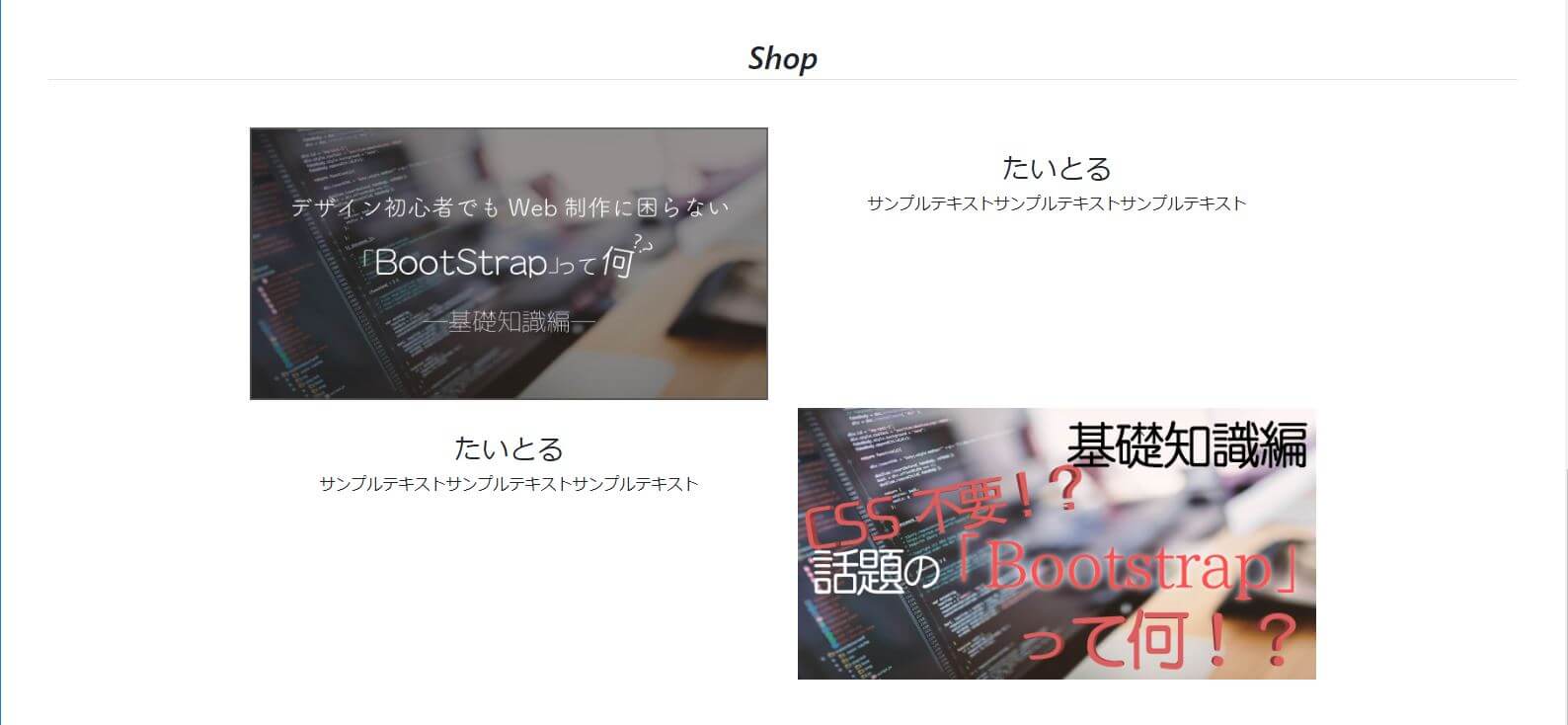
・Shop部分
サンプルコードと実際のページのスクリーンショットを貼っておきます。これでコーディングは最後なので、頑張りましょう!

| <h2 class="text-center m-5 border-bottom p-1">Shop</h2> <section class="container mb-5"> <div class="row p-0 d-flex mb-2 justify-content-center"> <div class="col-md-10 col-lg-6"> <img src="images/image3.jpg" alt="#" class="w-100"> </div> <div class="col-md-10 col-lg-6 pt-4"> <h3 class="text-center">たいとる</h3> <p class="text-center">サンプルテキストサンプルテキストサンプルテキスト</p> </div> </div> <div class="row p-0 d-flex mb-2 flex-row-reverse justify-content-center"> <div class="col-md-10 col-lg-6"> <img src="images/image2.jpg" alt="#" class="w-100"> </div> <div class="col-md-10 col-lg-6 pt-4"> <h3 class="text-center">たいとる</h3> <p class="text-center">サンプルテキストサンプルテキストサンプルテキスト</p> </div> </div> </section> |
・row部分に記述したclass
・flex-
flex-direction:;のCSSが割り当てられています。
これを記述した要素(親要素)の中にある要素(子要素)の配置順を変更します。
配置順は以下の4種類が挙げられます。
・row:子要素を左から順に配置
・row-reverse:子要素を右から順に配置
・column:子要素を上から順に配置
・column-reverse:子要素を下から順に配置
rowで且つcolumn(左から順に配置し、上から順に配置) であることが
デフォルトの設定になっているので
単調なレイアウトにアクセントをつけるために使えるclassです。
これで一通りのコーディングが終了となります。
しかし今回紹介・解説したclassはほんの一部です。
他にも動画を埋め込んだり、jQueryで動きのあるサイトにしたりと様々なことができます。
多くのBootstrapユーザーが参考にしている
「Bootstrap4移行ガイド」というサイトを紹介しますので是非一度ご覧になってください。
ナビゲーションメニューの「ユーティリティ」から各classに関しての詳しい解説を用途別に逆引きする形で見られます。
https://cccabinet.jpn.org/bootstrap4/

3.Bootstrapが使われているHTMLテンプレート5選
それでは最後に、制作で役立つテンプレートの紹介をしていきます!
…と言いたいところなのですが、注意点がいくつかありますのでまずはそれを確認していきましょう!
・使用する上での注意点
これから紹介していく無料のHTMLテンプレートですが、MITライセンスというオープンソースのものだけに絞っています。
・MITライセンスとは
MIT License(エム・アイ・ティー ライセンス)は、マサチューセッツ工科大学を起源とする代表的なソフトウェアライセンスである。X11 LicenseまたはX Licenseと表記されることもある。MIT LicenseはGPLなどとは異なり、コピーレフトではなく、オープンソースであるかないかにかかわらず再利用を認めている。BSDライセンスをベースに作成されたBSDスタイルのライセンスの一つである。MIT Licenseは、数あるライセンスの中で非常に制限の緩いライセンスと言える。
<引用:wikipedia>
ゆるゆる制限ライセンスというわけです。
特徴としましては以下の二つ。
・このソフトウェアを誰でも無償で無制限に扱って良い。ただし、著作権表示および本許諾表示をソフトウェアのすべての複製または重要な部分に記載しなければならない。
・作者または著作権者は、ソフトウェアに関してなんら責任を負わない。
一つ目は使用の際には「テンプレートをダウンロードしたサイト」もしくは「ダウンロードしたフォルダ内」にあるLICENSE.txt内の記述をコピーしてソースコード内に貼り付けしてね。コピーライト部分にすでに記述がある場合は改変せず使ってね。という意味です。
二つ目は使用するにあたって不具合が起きても責任は負わないよ。自分で解決してね。という意味です。
無料ではありますが、それ故に不具合等は自分で解決しないといけません。都合の良さばかりではないということですね。
著作権の問題が絡んできますので、使用する場合はライセンスの確認を必ず行うようにしましょう。
以下、無料テンプレートで「してもいいこと・してはいけないこと」を簡単にまとめておきます。
・無料のテンプレートでしてもいいこと
- 個人及び商用利用
- テンプレートのカスタマイズ及び編集
- CMSでの利用を前提としてテンプレートを改変すること
・無料のテンプレートでしてはいけないこと
- コピーライトの記述を改変する
- テンプレートの再配布・販売
注意点としましてはこれで終わりです。ライセンスに関しましては、個人・法人問わず重要なものです。制作で躓かない為にも、必ず覚えておきましょう。
では、本題のテンプレート紹介に移ります。物によっては独自のCSSが組まれている為、Bootstrapとは違ったclassが存在することもあります。
・テンプレート紹介
ここで紹介するテンプレートは、単一のデモページだけでなく他のテンプレートも用意されている「まとめサイト」に近いものからBootstrapっぽさを感じさせない、オシャレなレイアウトのテンプレートを紹介しています。
公式サイトのリンクも記載しておきますので、是非一度ご覧になってみて下さい。
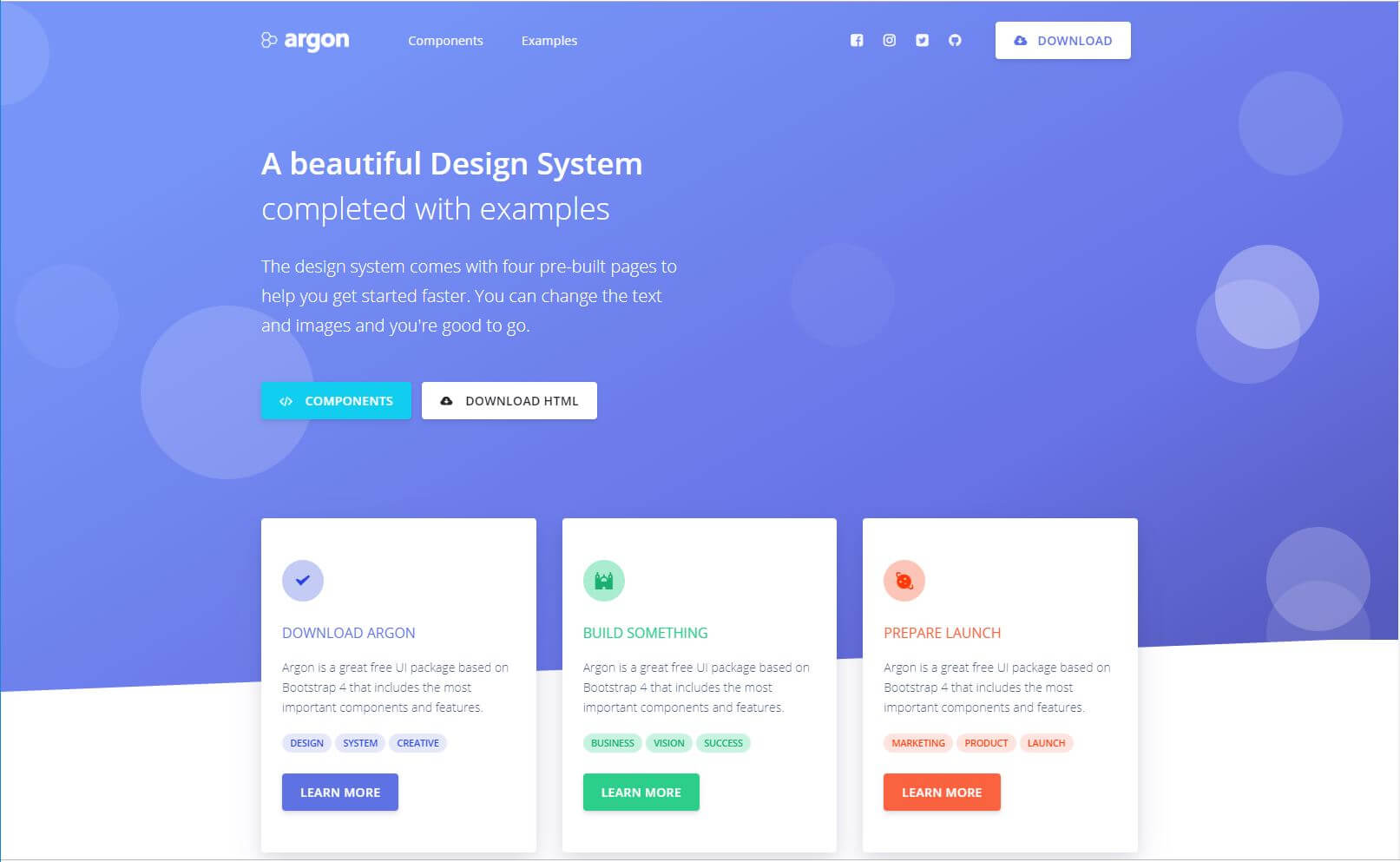
・Argon
https://demos.creative-tim.com/argon-design-system/index.html

シンプルなレイアウトのテンプレートです。参考ページとして
- Landing
- Profile
- Login
- Register
の4種類が用意されているので、カスタマイズして使用することもできます。
開発者ツールだけでなく、ローカル環境でもclassを見ながらCSSの勉強ができるのでオススメのテンプレートです。
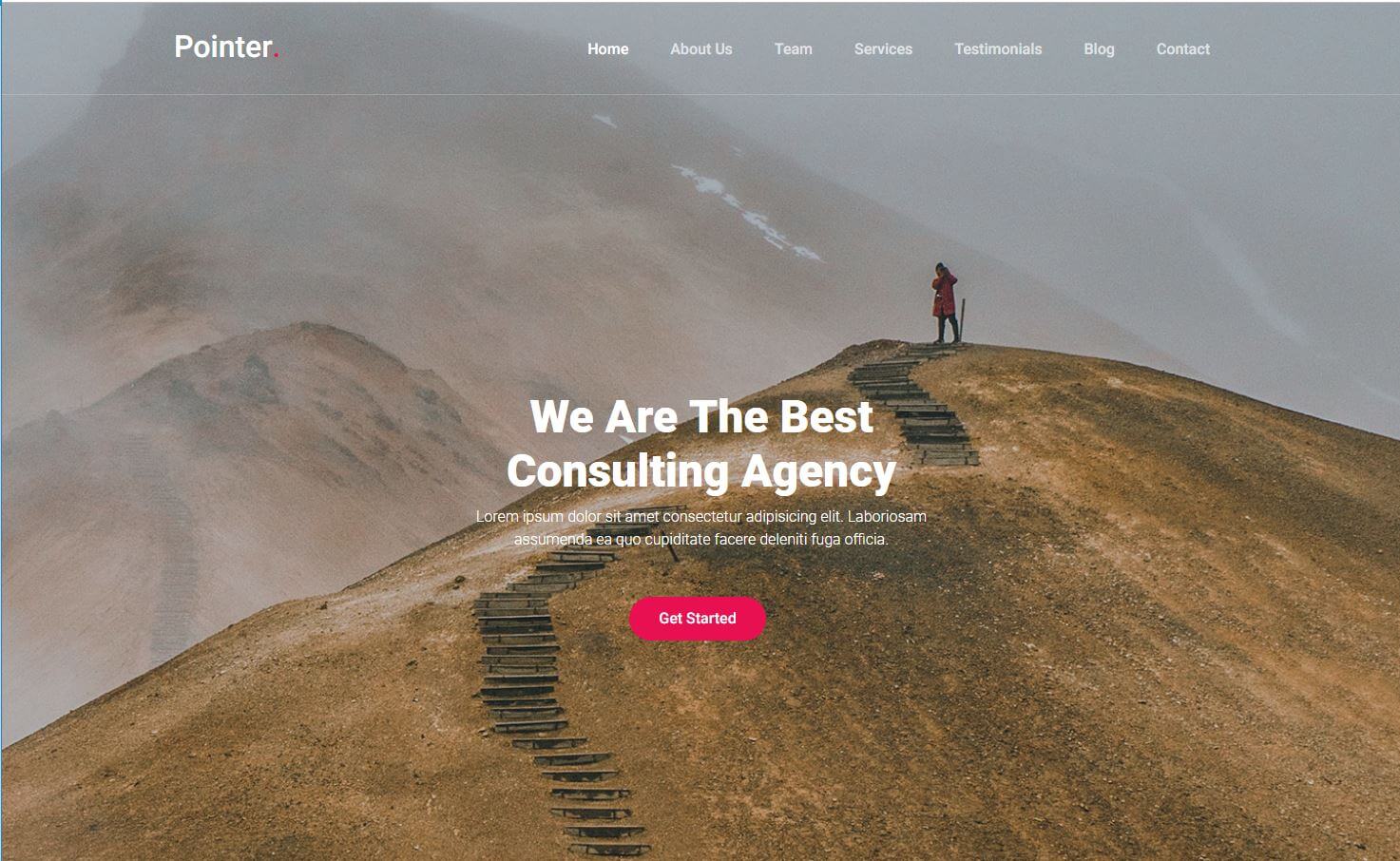
・Theme Wagon-Pointer
https://themewagon.com/themes/free-one-page-agency-website-template-pointer/

Theme Wagonが提供するテンプレートです。
シンプルな縦スクロールのレイアウトですが
ところどころスライダーを使っていたり、動きのあるテンプレートです。
他にも様々なテンプレートが用意されていますので一見の価値ありです。
https://themewagon.com/theme_tag/free/
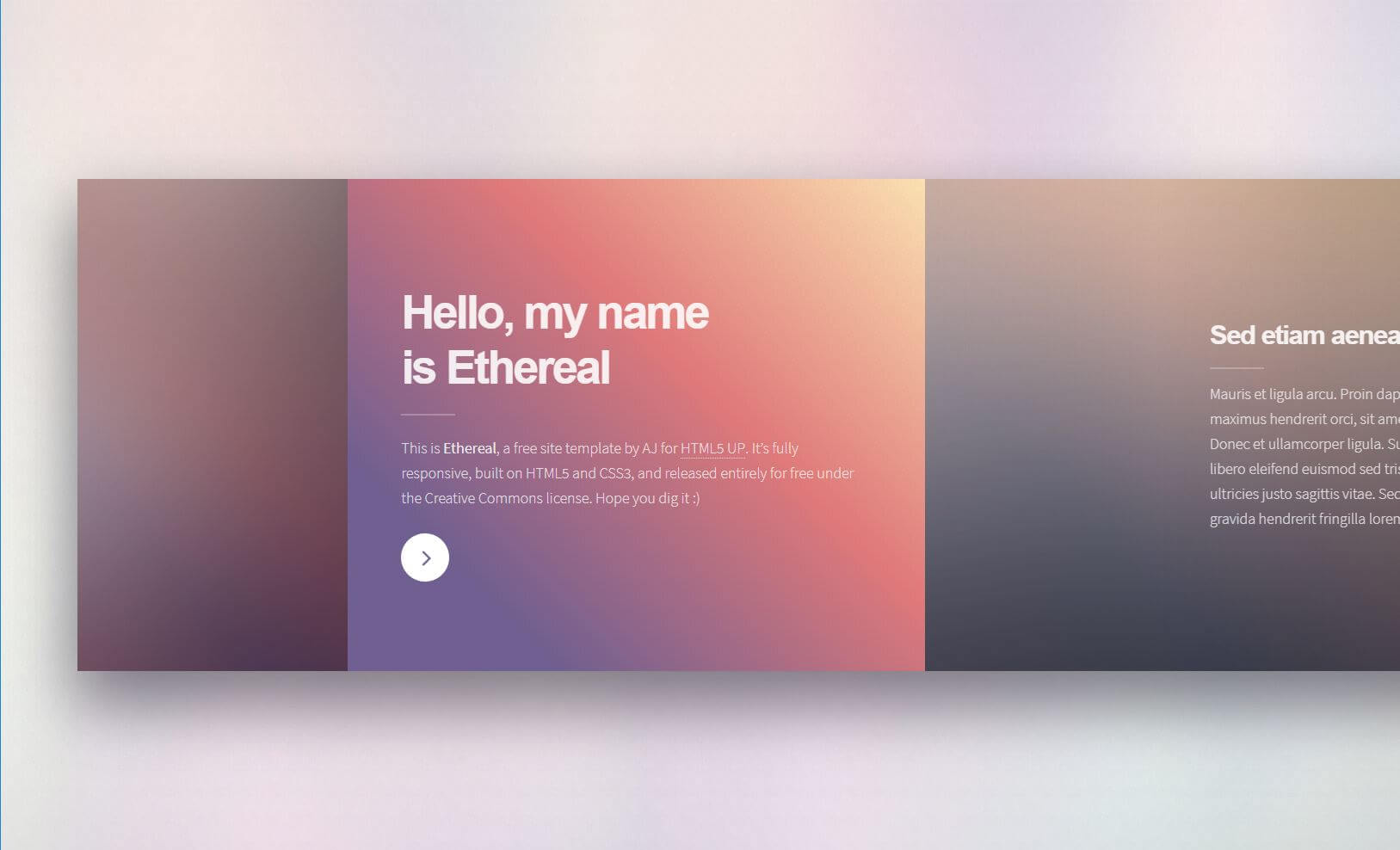
・HTML5 UP!-Ethereal

HTML5 UP!が提供するテンプレートです。
ページが縦ではなく横にスクロールする面白いデザインになっております。前記事で示唆したような「Bootstrap感」は感じられないテンプレートなのでオススメです。
この他にもオシャレでかっこいいテンプレートがありますので興味のある方は是非一度目を通してみて下さい。
https://html5up.net/
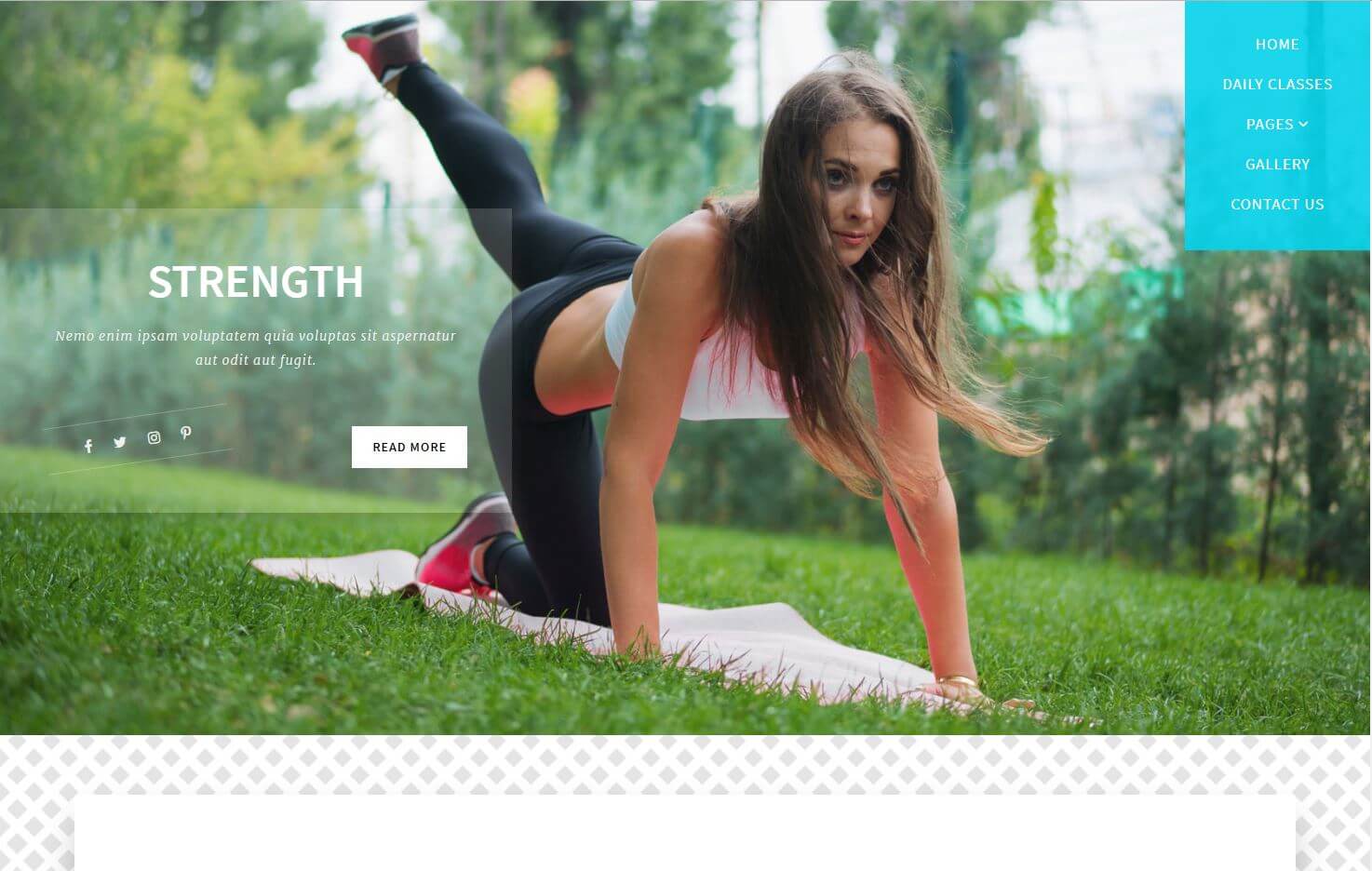
・W3 Layout - Strength
https://w3layouts.com/strength-a-sports-category-bootstrap-responsive-web-template/

W3 Layoutが提供するテンプレートです。
トップ画像の中にメニューやSNSリンクを配置しているオシャレなテンプレートです。メニュー内にはhoverで表示されるサブメニューもあり、使いやすく見やすいレイアウトです。
W3 Layoutでは100種類以上のテンプレートが用意されているので用途にあったテンプレートを探すこともできます。
https://w3layouts.com/free-responsive-html5-css3-website-templates/
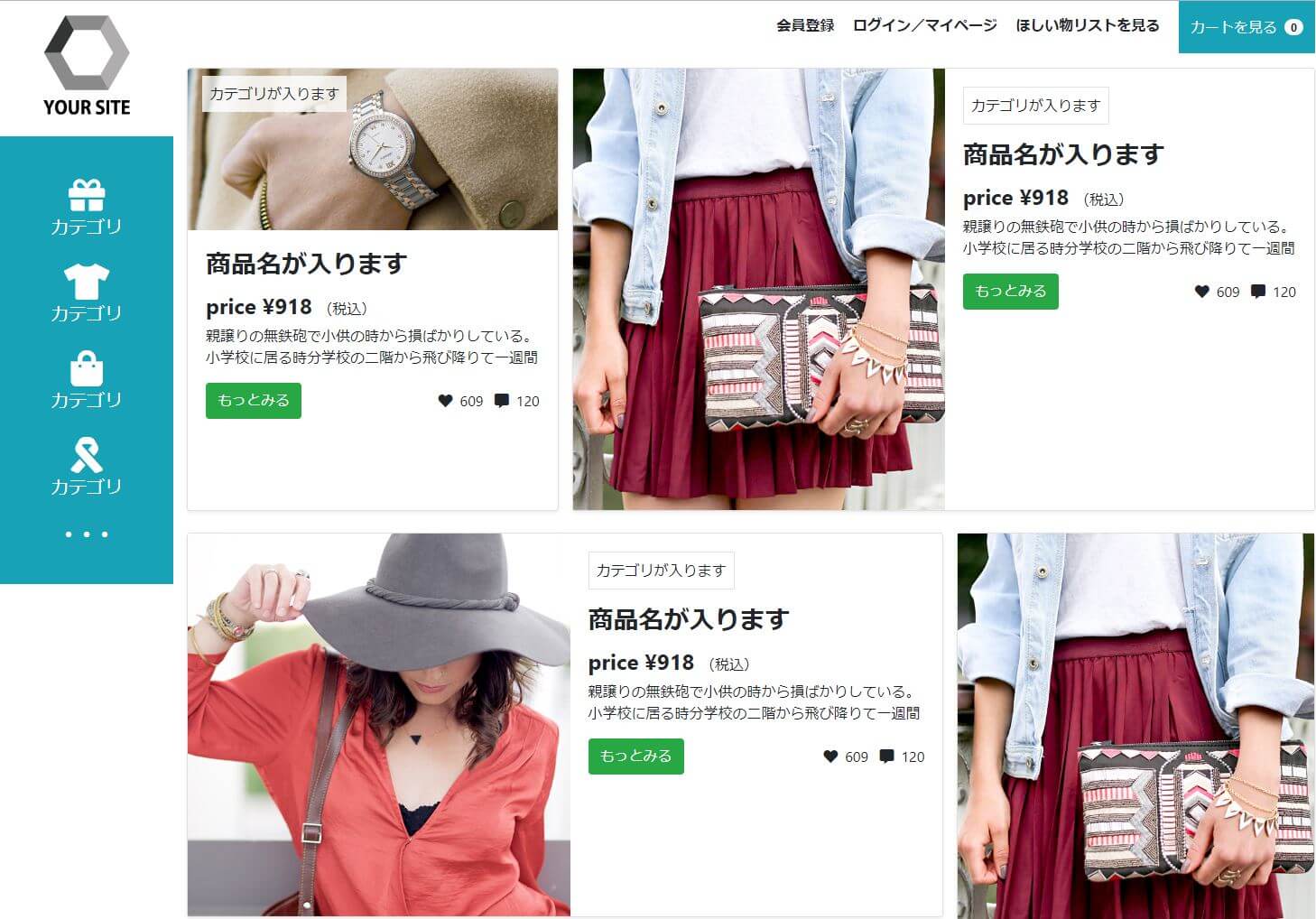
・Free Homepage.net
https://free-hp.net/shop/sh_001/

Free Homepage.netで公開されているテンプレートです。
純粋なBootstrap製のテンプレートが6種類あり、
各テンプレートが、トップページ・下層ページ・お問い合わせの3ページで構成されています。
使い方の部分で紹介したGridシステムで少し複雑なレイアウトが組まれていたりするので、Bootstrapの勉強にもうってつけのサイトです。
https://free-hp.net/
以上の5つがオススメのBootstrapテンプレートになります。
各テンプレートのデモサイトで開発者ツール(F12キー)を使って、どういったCSSが使われているのかを見ているだけでも、非常に勉強になります。
4.まとめ
ここまで読んでいただきありがとうございます。
いかがでしたでしょうか。「Bootstrapはテンプレートがないと制作ができない」「レイアウトもワンパターンで面白くない」と思われがちですが、
自分で一からコーディングをしたい時や、制作スピードが求められている時等、様々な状況に応じた使い方ができる、とても良いツールです。
CSSを勉強したい時にテンプレートを見れば書籍や解説サイトとは違った発見もあり、面白いかと思います。
更に、CSSフレームワークはBootstrapだけではありません。
カスタマイズの幅が広いものもありますので、それらを用いて自分だけのCSSフレームワークを作っておけば、その後の制作に役立つことでしょう。
是非一度使ってみて下さい!!










