HTML/CSSを勉強中、もしくは制作中に
デザインやCSSコーディングで手詰まりだと感じていませんか?
確かにWeb制作をする上で、デザインは欠かせないものです。
「HTML/CSSは使えるけどかっこいいデザインが思い浮かばない…。」
「試しに作ってみたけどなんかダサい」
「もっと簡単に管理できるWebサイトが作りたい!!」
「でもWordpressを使うのはちょっと…。」
といったような悩みを抱える方も少なくないでしょう。
デザインで悩むことなく、あるいはCSSを触ることなく
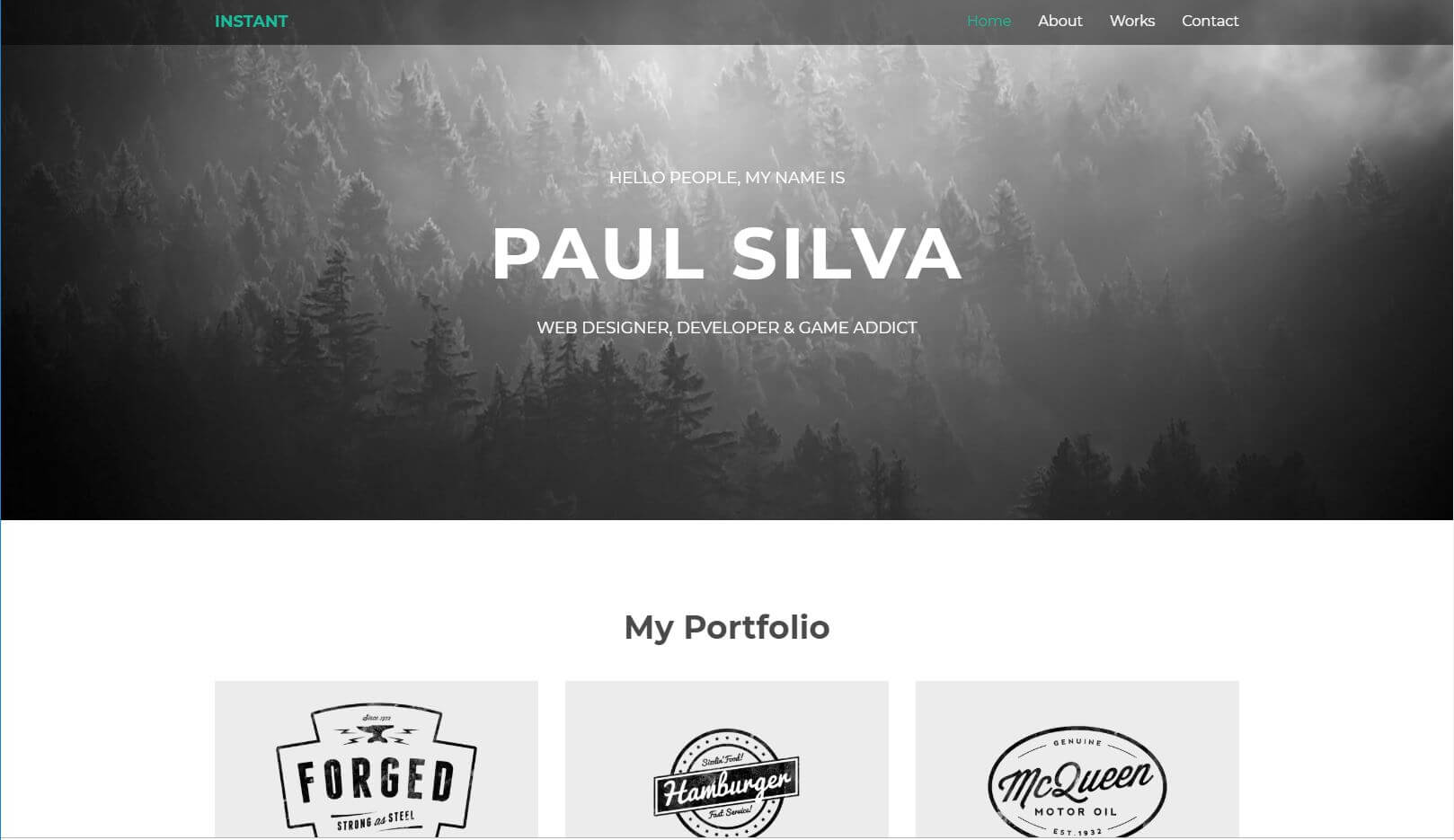
こんな感じの「シンプルだけどかっこいいサイト」が、お手軽に作れたら
最高ですよね?
https://templatemag.com/demo/Instant/

今回は、「コーディングの知識を活かしながら!」「簡単に!」「綺麗なサイトを作れる!」
「Bootstrap」について、導入方法までを詳しく解説していきます!
↓より実践的な部分に踏み込んで詳しく解説した記事はこちら↓
そもそも「Bootstrap」って何?
Bootstrapとは、CSSフレームワークと呼ばれる「デザインの枠組み」の一種です。
CSSファイルをほぼ触ることなく、HTMLにclassを書き足していく事でレスポンシブにも対応した本格的なWebサイトを制作することが可能です。
モバイルファーストの潮流に対応する為の開発ツールとして、Twitter社が開発・公開しました。当初は「Twitter Bootstrap」と呼ばれていましたが、その後プロジェクトが独立した為、現在は「Bootstrap」と呼ばれオープンソース(無料)のCSSフレームワークとして、多くのユーザーが利用しています。
余談ですが、他にも Ulkit, Milligram, Bulma, Foundationなど、多くのCSSフレームワークがあります。使用感やカスタマイズ性も多種多様な為、自分に合ったものを探してみるのもいいかもしれません。
では実際にBootstrapを使ったとき、どのようなメリットがあり、逆にどのようなデメリットがあるのか詳しく解説していきます。
メリットとデメリット
メリット
・デザインがよく分からなくても綺麗なWebサイトが作れる
Bootstrapにおける最大の魅力の一つです。テンプレートも無料で多く公開されているので、自分のイメージに近いものをほぼ完成した形で手に入れることもできます。
・圧倒的な時間短縮が可能
CSSを記述する手間が最小限まで抑えられるため、
微調整に悩むストレスフルな時間も無くなり、快適な制作環境が手に入ります。嬉しい。
・JavaScriptも手軽に扱うことができる
Webサイトに動きを付けて個性を出したいときにも、jQueryとリンクさせることでCSS同様にHTML内に記述するだけで簡単に動作させることができます。
・Gridシステムでレスポンシブデザインも簡単に
BootstrapにはGridシステムと呼ばれる独自のシステムが使用されています。活用することで効率的にレスポンシブデザインを作り上げることもできます。
デメリット
・ワークフレームごとのルールを覚える必要がある
Bootstrapを含むCSSワークフレームは、独自のclassやidを用いたりしている為覚えておかなければ予期せぬ事故に繋がることがあります。ここでふるいにかけられ「結局CSS書いたほうが早くね」となる人も多いです。
・似たデザインになりがち
WordPress等にも言えることですが、テンプレートを用いる場合滲み出るBootstrap感はどうしても拭えないでしょう。Web制作に携わる人であれば「あ、これはBootstrapかな」と気づくこともあります。
・使わないCSS等も記載されているのでファイル容量が無駄
開発者が親切心で「これは使うかも」と
たくさんのCSSを書いてくれています(約9000行)。
その中でも一つのWebサイトで使う量は限られていますので無駄になってしまうコードのほうが多いです。
それに加えてJavaScriptファイルもある為、シンプルな作りの割に容量が大きくなってしまいます。
又、膨大なCSSをその都度調べながらとなると、かえって時間がかかることもあります。
・HTMLに直接記入するため、ソースコードが散らかる
BootstrapではHTML内の要素に、適用したいCSSに対応するclassを記入する必要があります。
(例:h2のmarginを0にしたいとき →<h2 class="m-0">hogehoge</h2>)
気づけば大量のclassが振られていてタグがどこにあるのかわからなくなることも…。
・バージョンアップ時の仕様変更についていくのが大変
Bootstrap2.xからBootstrap3.xへのバージョンアップの際に悲惨な事件が起こりました。
それまで多用されていたclassがほぼ全て廃止・変更となり、この被害をうけたBootstrapユーザーはもれなく涙を流す事態に…。(詳しい変更内容はこちら)
このようなことが今後起こらないとも限らないので、こまめなバージョンチェックが必要です。
以上のものが主に挙げられるメリットとデメリットです。
こうしてみると「デメリットのほうが多い」と感じられるかもしれません。
しかし、ソフトやツールにも向き不向きはあるものです。
一度使ってみて自分に合ったものを見つけていきましょう。
続いて、詳しい導入方法を簡単に解説していきます。
導入方法
使用方法は大きく分けて二種類!「ダウンロードして使う場合」と「CDNで使う場合」に分けられます。
・CDNとは
コンテンツデリバリネットワーク(英: content delivery network、CDN)とは、
<引用:Wikipedia>
ウェブコンテンツをインターネット経由で配信するために最適化されたネットワークのことである。コンテンツ配信網とも呼ばれる。
(中略)
コンテンツデリバリネットワークを用いることにより、ウェブのみならず、大容量アプリケーション、音楽、動画の配信やオンラインゲームといったブロードバンドのコンテンツを配信することが安定かつ低コストで行えるようになる。
そのためビジネス分野において注目されている。
つまりCDNを使うことで、前述したようにWebサイトが軽くなるだけでなく、「Bootstrap本体をダウンロードせずに使うことができる」「コードを直接HTMLにコピペするだけですぐに使える」といった利点があります。
しかし、外部サーバーからダウンロードを行うため、「ネット環境がない」「参照しているサイトのリンク切れ」「参照しているサーバーが落ちた」などのイレギュラーが発生した場合、レイアウトが崩れてしまうこともあります。
状況に応じた使い分けが必要になってくるでしょう。
CDNについて詳しく知りたい方は是非一度こちらのブログを読んでみてください。
https://www.1-firststep.com/archives/2142
それでは、導入方法について解説していきます。
1.CDNでの導入方法
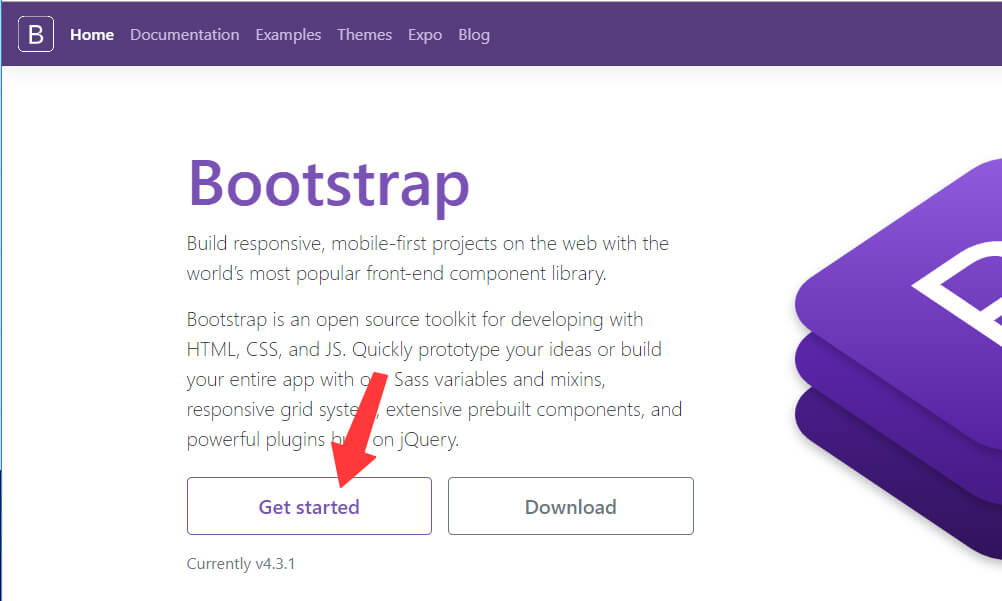
公式サイトにアクセスし、Get Startedをクリックします。https://getbootstrap.com/

下へスクロールしていくと、
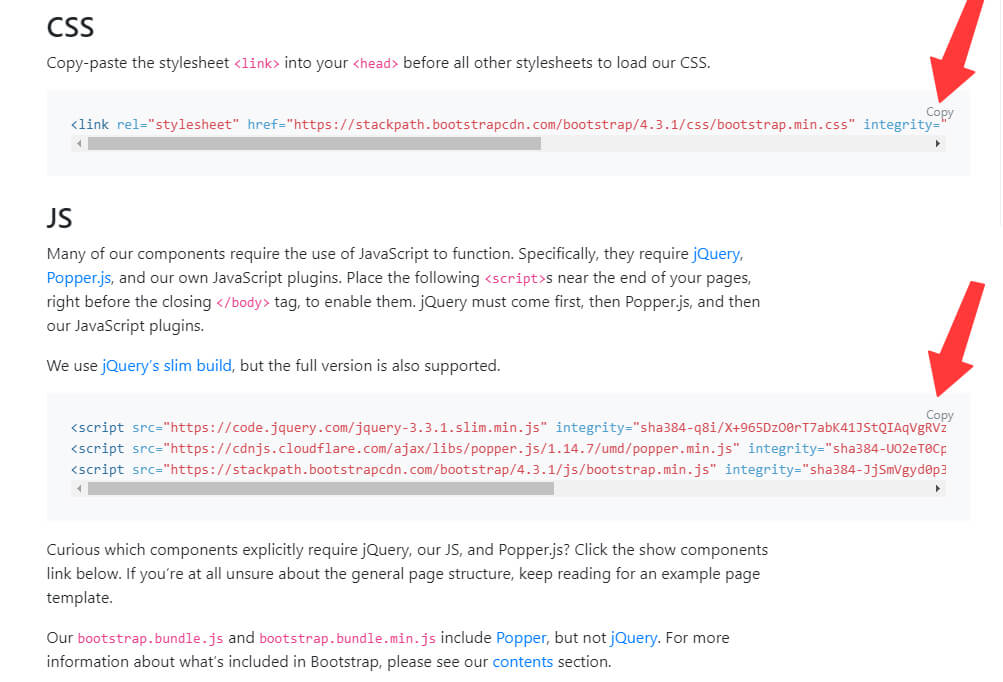
・CSS
・JS
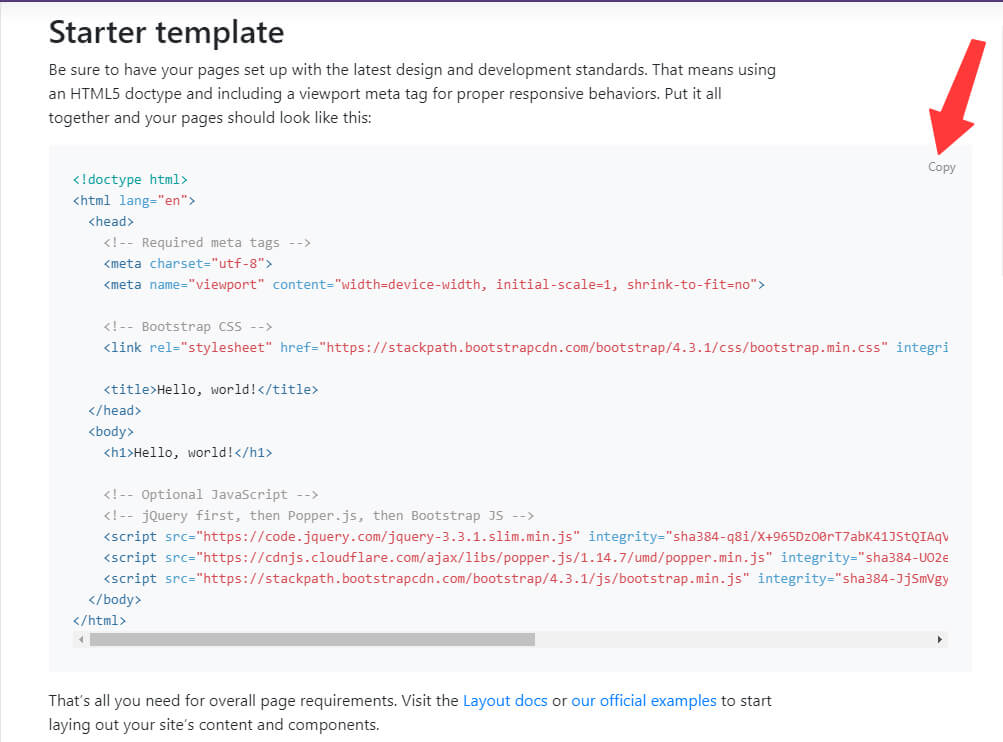
・Starter template
の三つがありますので、CSS・JSが個別に欲しい方は、CSSとJSの部分からコピーしましょう。

すぐに使える状態で欲しい方はStarter templateからコピーしましょう。

これで準備は完了となります。bodyタグ内に本文の記述をしましょう!
使用の際は<html lang="en">を"ja"に書き換えるのをお忘れなく…!
続いて、ダウンロードでの導入方法を解説していきます。
2.ダウンロードでの導入方法
必要なもの
- Bootstrap本体(CSS・JavaScriptファイル)
- HTMLファイル
- jQuery本体
これだけです。制作中で、既にHTMLファイルをお持ちの方はそれを使用するのも良いでしょうしお持ちでない方はテンプレートを使用するのも良いです。
では、必要なファイルをダウンロードしていきます。
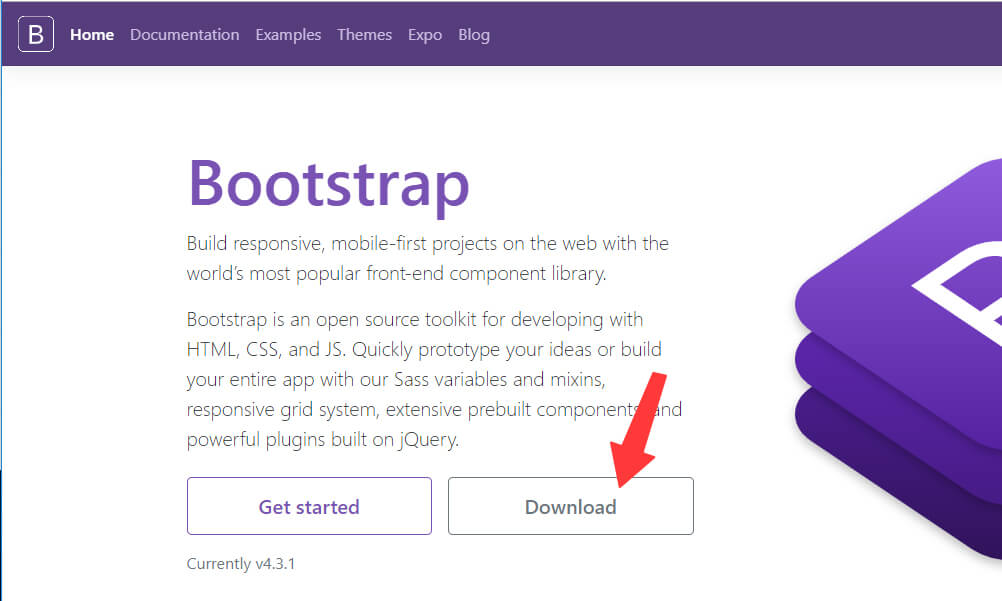
公式サイトにアクセスし、Downloadをクリックします。https://getbootstrap.com/

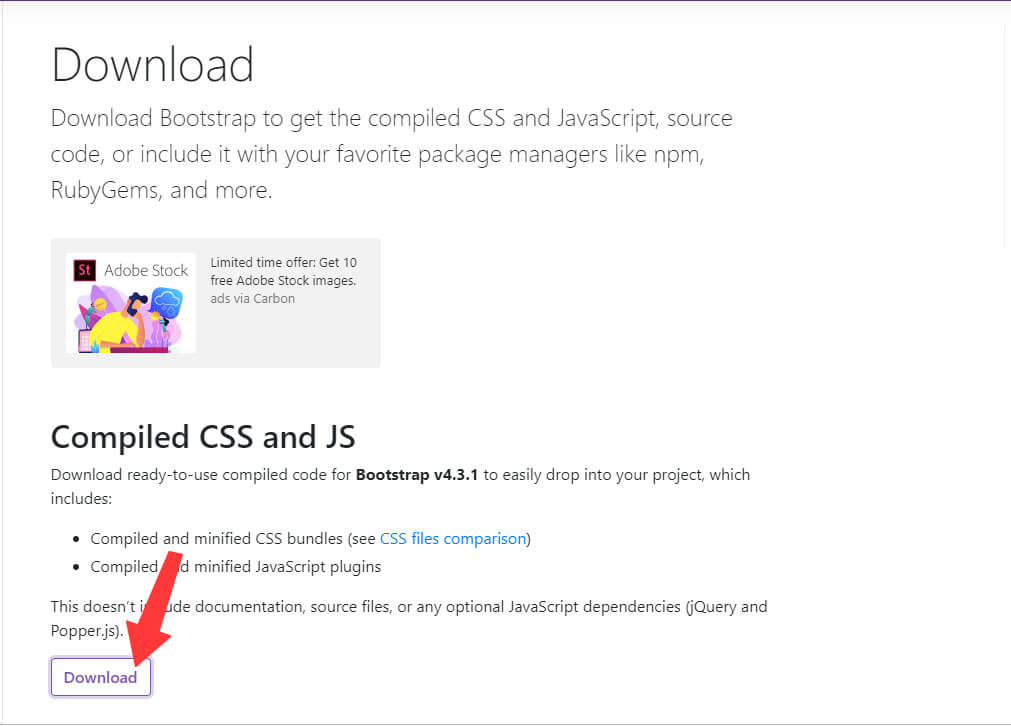
ページが表示されるとCompiled CSS and JSという項目がありますのでダウンロードしましょう。

ダウンロード出来たら保存先に「bootstrap-4.x.x-dist」というzipファイルができているので、展開してください。

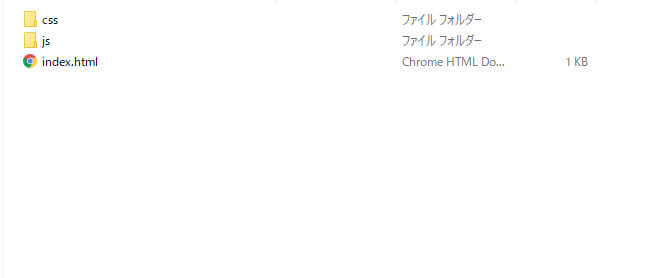
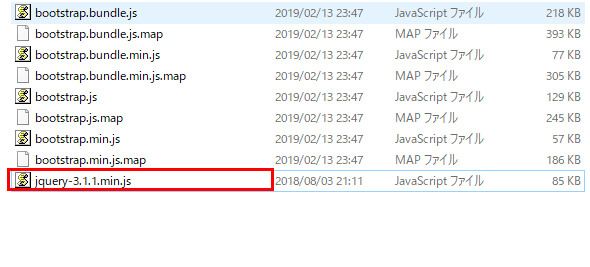
展開したフォルダ内に「css」「js」というフォルダがありますのでここにHTMLファイルを作っていただいても大丈夫ですし、別の作業フォルダにコピーして使っていただいても大丈夫です。

最終的に上画像のようになっていればOKです!
※ダウンロード・展開したbootstrapフォルダの中にはjQuery本体が入っていないのでjQuery公式サイトからjQuery本体をダウンロードし、ご自身で作業されるフォルダに入れておきましょう。ここでは、バージョン3.1.1を使用していますが、最新バージョンでも問題ありません。

次にHTMLの記述を行っていきます。以下のコードをコピーし、ご自身のHTMLファイルに貼り付けてください。
※bootstrap.jsを読み込む前にpopper.jsを読み込むよう指示されていますが「bootstrap.bundle.min.js」に「popper.js」「bootstrap.js」が含まれているので、ファイルを用意する必要はありません。
※Bootstrap以外のCSSを使わない方は
<!--style.css-->
<link rel="stylesheet" href="css/style.css">
の部分を削除しておきましょう。
| <!doctype html> <html lang="ja"> <head> <title>Hello, world!</title> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- style.css --> <link rel="stylesheet" href="css/style.css"> </head> <body> <!-- Optional JavaScript --> <script src="js/jquery-3.1.1.min.js"></script> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="js/bootstrap.bundle.min.js"></script> </body> </html> |
これで一通りの準備は完了となります。
どちらを使うかは皆さん次第ですが、個人的にはCDNの方が楽でいいですね。
まとめ
WordPressと違い、PHPの知識をほとんど必要とせず、テンプレートをカスタマイズし素早く綺麗なWebサイトを作ることができるという点では、Bootstrap(CSSフレームワーク)はデザイン初心者の方にもオススメできるツールです。
また、CSSを使いこなせる方でも、簡単なワイヤーフレームを作りたい時や仕事の効率化を図りたい時に、一度使ってみてはいかがでしょうか?
次回【実践編】では簡単なページを例に、詳しい使い方の紹介と、実際にBootstrapを使っているテンプレートの紹介をしていきます!










