1.クリック率に悩んでいませんか?
Webサイトを運営している中で
記事をSNS上で拡散しても閲覧数が伸びない、
知名度がなかなか上がらないなどの悩みがあると思います。
その悩みを解決するためにOGPを設定し
クリックに繋げやすくしていきしょう。
今回はそんなOGPの設定方法についてご紹介します。
2.OGPとは
そもそもOGPとは、
「Open Graph Potcol(オープン・グラフ・プロトコル)」の略で
FacebookやTwitterなどのSNSと連携し、シェアされたときに
ページのタイトル、URL、概要、サムネイル画像などの
ウェブページの内容を伝えるための
HTMLに記述するタグ情報のことです。
サムネイル画像や文章があれば
ユーザーの目に留まりやすくなり、
クリック率を上げることができます。
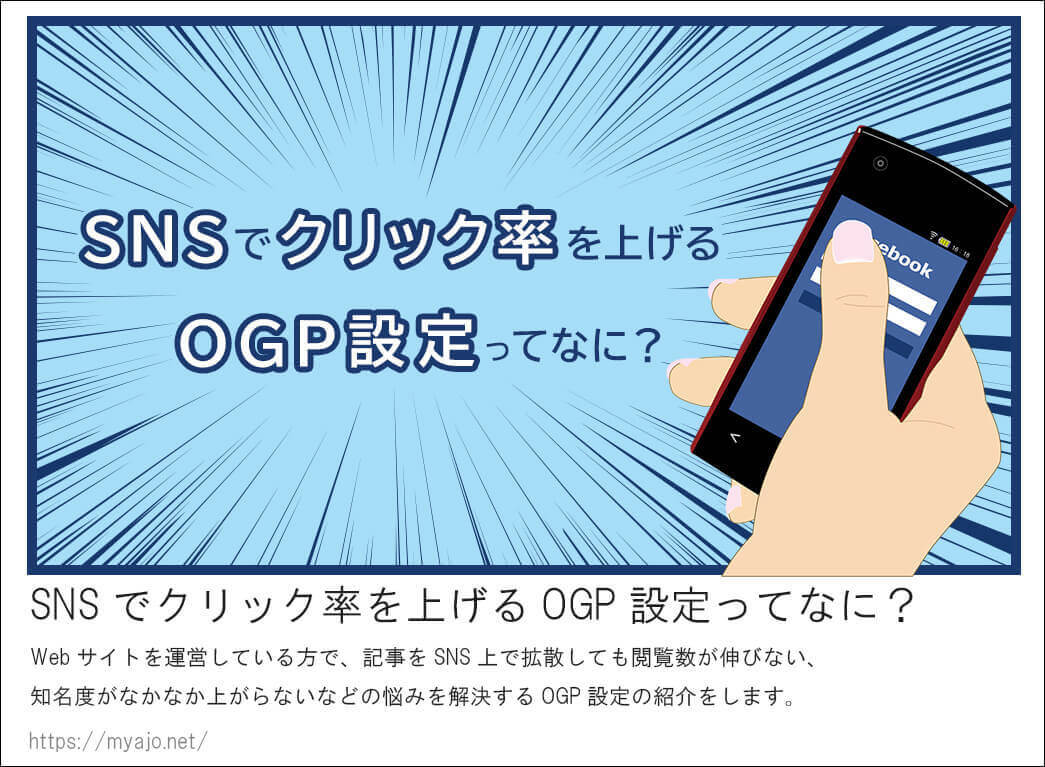
OGPの設定がないとき、あるときを図解で見てみましょう!
OGPのないとき

OGPのあるとき

いかがでしたか?
SNS上でシェアされているリンクで
OGP設定をされているものを
一度は見たことがあるかと思います。
サムネイル画像があるリンクだと文字だけのものよりわかりやすく
画像を見て興味がありそうなら
思わず押してしまうのではないでしょうか?
嬉しいことにこの設定は高い広告費をかけず
少しの工夫で、多くの人に見てもらう機会を作ることができます。
3.OGPの設定方法
OGPの設定は至って簡単です。
以下のmetaタグをhead内に記述するだけです。
| <meta property="og:title" content="ページのタイトル" /> <meta property="og:type" content="ページの種類" /> <meta property="og:image" content="サムネイル画像のURL" /> <meta property="og:url" content="ページのURL" /> <meta property="og:description" content="ページの説明" /> <meta property="og:site_name" content="サイト名" /> |
そしてHTMLタグにも以下の記述を追加します。
XHTMLの場合
| <html xmlns="http://www.w3.org/1999/xhtml"xmlns:og="http://ogp.me/ns#"> |
HTML5の場合
| <html prefix="og: http://ogp.me/ns#"> |
※記述しなくても表示はされますが、記述するのが正式です。
設定するタグは、必須の項目とそれ以外の任意の項目があり
カスタマイズできます。
必須項目
| “og:title” ページのタイトル “og:type” ページの種類(例:website,blog,video,article など) “og:image” サムネイルとして表示する画像を設定 (サイト内の画像である必要はありません) “og:url” ページのURL(パラメータがついていない正規のURLを記入) |
任意項目(抜粋)
| “og:description” ページの説明文 “og:site_name” サイト名(URLではありません) “og:email” メールアドレス “og:phone_number” 電話番号 “og:locale” サポートしている言語を設定 (日本語のみの場合は「ja_JP」) |
4.各SNSでの設定方法
Facebookでシェアする際の設定方法
Facebookでは、上記で説明した基本設定にプラスして
「アプリID(fb:app_id)」を設定できます。
アプリIDとはブログの管理者を
Facebookに伝えるためのタグになります。
そのほかにいいねの数やどの時間帯で、
何人くらいが見てくれたのかなどの、
Facebookからサイトへのトラフィック分析ができる
Facebookインサイトを利用できるようになります。
Twitterでシェアする際の設定方法
Twitterでは「Twitte:card」と「twitter:site」を設定します。
| <meta name="twitter:card" content="カード種類" /> <meta name="twitter:site" content="@ツイッターユーザー名" /> |
Twitter上での表示タイプを指定するタグを
「Twitterカード(Twitter:card)」といいます。
Twitterカードの種類は下記の四種類で
それぞれの見せ方が異なります。
- Summary Card:タイトル、説明、およびサムネイル ブログやwebサイト用
- Summary with Large Image:summary cardと同じ形ですが、
画像の大きさが大きいもの ブログやwebサイト用 - App Card:アプリ配布用
- layer Card:ビデオ/オーディオ/メディアなどの動画サイト用
「ユーザー名(twitter:site)」は
@から始まる、Twitterのアカウント名を入力します。
5.使用する画像はどんなものがいい?
- 真ん中に被写体がきている画像
- 文字を入れる場合は大きめに
デバイスによっては、横長の画像が正方形で
表示される場合があります。
正方形の場合は左右が切り落とされるので、
中心に被写体を置くと安心です。
画像サイズは
1200 × 630 (1:1.91)が推奨されています。
比率を守って入れば大丈夫ですが、
スマホの表示の際に画質が悪くなる可能性があるので
上記のサイズをオススメします。
画像はできる限り大きいほうが良いです。
拡張子は.pngが推奨されています。
- OGP画像シミュレーター
デザインしたOGP用画像が
タイムライン上でどう見えるのかを
シミュレートすることができます。
http://ogimage.tsmallfield.com/
6.設定での気を付けるポイント
- 1ページごとに設定
OGP設定はシェアしたときに伝えたいことを表示するものになります。
そのため、1ページごとに画像や説明などを用意し設定しましょう。
- サイトによってはOGP設定ができない?
全てのサイトで必ずしもOGP設定ができるとは限りません。
WordPressのテーマによってはプラグインを入れる必要があります。
まずは、自分のサイトがOGP設定できるかどうか確認をして、
できない場合は「All in One SEO」や「Yoast SEO」などの
WordPressのプラグインを導入して設定をしましょう。
7.キャッシュの問題と解決方法
FacebookなどSNSの記事URLを張り付けると
Facebook側からそのURLがどんなサイトなのか調べられます。
その後、OGPの情報がFacebookに渡されて、
正常に画像が表示されるようになります。
ここで問題なのが、
毎回アクセスしたりされたりするとサーバーの負担になるので、
一回取得した情報はFacebook側に保存(キャッシュ)されます。
これが原因で、設定を変更したのに
前のOGP設定から変更されないことがあります。
Facebookのキャッシュクリア方法
- 下記のデバッガーツールにアクセスしページのURLを入力します。
- 表示されたOGP取得情報の画面で、
「Fetch new scrape information」というボタン押すだけです。
※反映されない場合は、時間をおいて再度押せば更新されます。
【Open Graph Object Debugger】
https://developers.facebook.com/tools/debug/og/object/
Twitterのキャッシュクリア方法
- 下記にアクセスしページのURLを入力します。
- 「Preview card]ボタンを押すと、Twitterカードのキャッシュを
再取得してくれます。
【Card Validator | Twitter Developers】
https://cards-dev.twitter.com/validator
8.まとめ
いかがでしたか?
今回は、OGP設定についてご紹介しました。
SNSでシェアした際に出てくるサムネイル画像や文章は
自動でついてくるものではなく
目的があり、考えられて設定されています。
OGP設定はホームページの運営において
必須の設定だと思います。
OGP設定をすることで、どんな記事なのかということが
視覚的にわかりやすく、最終的には集客にもつながってくると思います。
今後、記事を拡散する際は、
ぜひOGPの設定を検討してみてはいかがでしょう。










