はじめに
総務省が発表した記事によると20代のスマホ普及率は94.2%
30代は90.4%と今や若者のほとんどがスマホは日常生活において欠かせないものではないでしょうか。
また40代は79.9% 50代は66.0%とほとんどの人がスマホで閲覧していると言えます。
あなたは日々どのようなときにスマホを触りますか?電車通勤の暇つぶし?何か調べものをしたい時?スマホの普及により昔に比べてプライベートではPCに触れる機会が減ったという方も多いのではないでしょうか。そんな生活に欠かせないスマホとPCサイトどれくらい表示の違いがあると思いますか。普段意識していなくともそこには違いがあるんです。今回はそちらをご紹介していきます。
解像度
そもそもスマホとPCでは画面サイズが違います。
PCのディスプレイが横幅1000pxを超えるのに対して、スマホのディスププレイはその半分以下で、小さいものになると320px程度しかありません。
その為、専用サイトを他のデバイスで見ると、コンテンツが一部しか表示されなかったり、異様に幅が狭い印象を受けたりします。
液晶ディスプレイは、非常に小さい四角形の点が多数集まって画面を表示しています。その点の個数が解像度です。解像度の単位はドットで表されます。例えば解像度が1080×1920であれば、横に1080ドット、縦に1920ドットの点があります。同じ画面サイズで比較すれば、解像度が高くなるほど点のサイズが小さくなるので、解像度が高いほど文字や画像、映像などが緻密で滑らかに表示され見やすくなります。近年はスマホも高解像度化が進んできていますね。
画面に表示できるサイズに限界がある
上記でご紹介した通りスマホの画面はPCの1/3程度です。スマホの小さい画面サイズでは表示できる情報量も少なくなってしまいます。スマホにドラッグが多いのはこのためです。あまりに改行が多いと読むことにストレスを感じてしまい、サイトからの離脱等を招きECサイトでは最終的に売上を逃すことになる事態を招くことにもなり兼ねません。
サイトの滞在時間を増やすにはについては詳しくこちらでご紹介しております。
【SEO】ブログの「滞在時間」を伸ばし売り上げUPに貢献【5選】

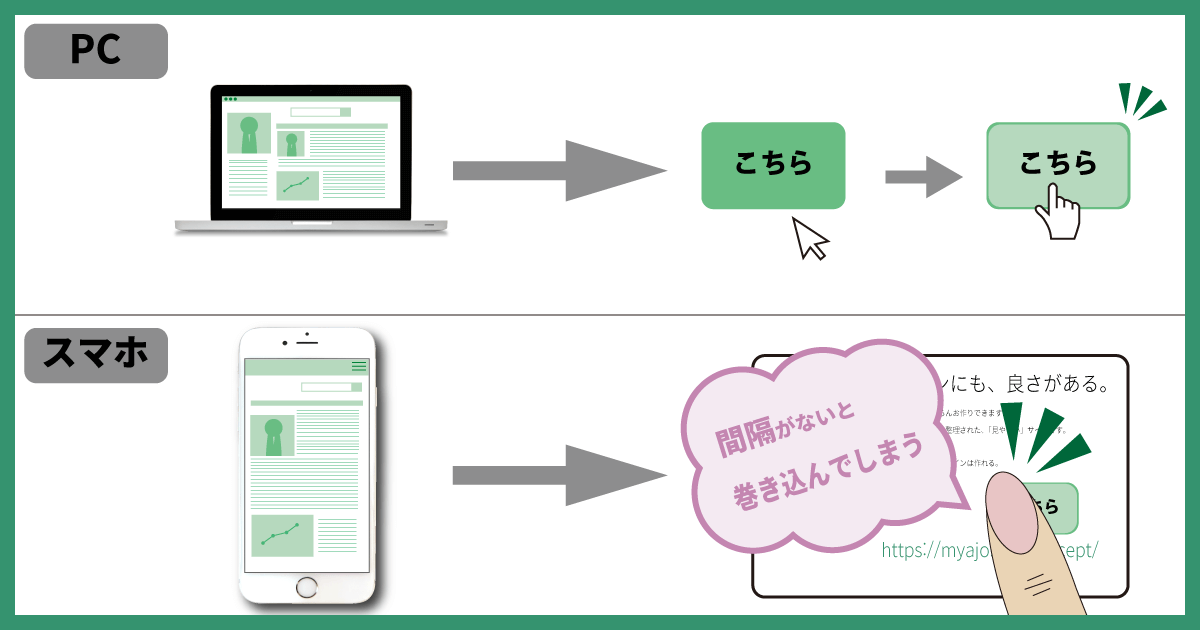
また当たり前のことですがマウスと指では操作性がまったく違いますよね。
PCはキーボードやマウスで操作するのに対し、スマホは指で操作するためマウスオーバーなどのイベントは処理できません。
またマウスでは難なく押せるリンクも、指では他のリンクを巻き込んで押してしまうことも多いです。
その為ナビゲーション間隔を広くとる等スマホサイトはPCと違った対策が必要となっていきます。
フォントサイズ
次はスマホとPCでのフォントサイズについて触れたいと思います。
あまり意識はしていませんがサイトによって使用されているフォントサイズは違います。
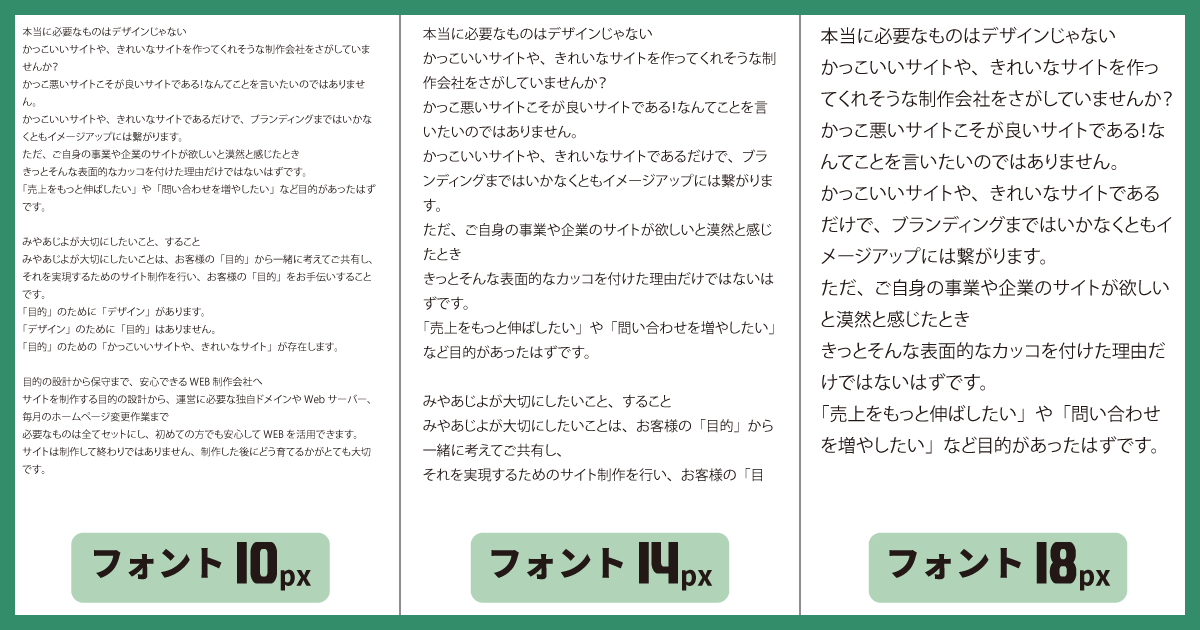
PCでは16px以上、スマホでは12~14pxが標準サイズといわれています。
中高年のスマホ普及に伴い、情報を発信するサイトなどは16~18pxが多く使われています。
Yahoo!のスマホ版は16pxであることから一般的な主流になっていると考えられます。

ブランドサイトを中心に、デザイン重視で考えると、英語等に比べて日本語はフォントが小さくなりがちです。
ですが下手にスマホで文字が大きいと改行が煩雑化し、見た目のデザイン性を損ないます。
20代、30代からすると、フォントが小さい方がすっきりしていて見やすいと考える傾向もあります。
そのため最近のブランド系サイトのフォントは10pxから12pxで展開しているケースも多くなってきています。
スマホで情報を探す際、改行があまりに多いとストレスを感じますよね。もちろん、閲覧ユーザーの属性ありきで考えるべきだと思いますが、レスポンシブウェブデザインを採用している上で、改行の煩雑化を回避したいのであればフォントサイズは小さくすると良いと思います。
対して閲覧ユーザーの年齢層が幅広く、画像要素の少ない読み物コンテンツの場合はフォントサイズが大きい方がストレスなく読めると思います。
サイトのターゲット層を考えてフォントサイズを調整するとより見やすいサイトに近づきますよ。
ナビゲーションメニュー
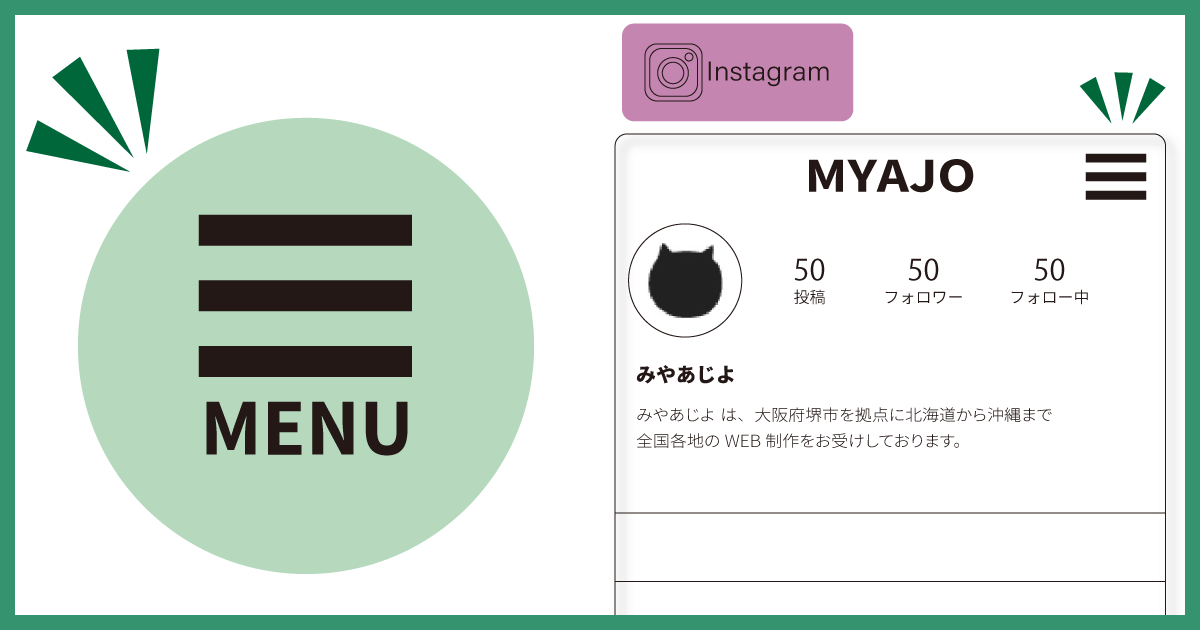
ハンバーガーメニューとは、ナビゲーションメニューの一種です。
このような三本線のマークを目にしたことはありませんか?

これはハンバーガーメニューといってスマホサイトによく用いられています。
アイコンをタップするとナビゲーションメニューが開きます。3本の線がハンバーガーのように見えることからそう呼ばれています。
ハンバーガーメニューのメリットは情報を整理して格納するのでスッキリ見えることです。スマホはPCに比べて画面のサイズが小さいので、スマートフォンの狭い画面に従来の様にメニューをすべて並べるとファーストビューに収まりきりません。
ですが、ハンバーガーメニューに格納することでスペースの狭さという壁を解消できます。PC画面では通常のメニューを表示し、画面サイズに応じてハンバーガーメニューに切り替えられることが主流です。
近年、スマホサイトの普及でレスポンシブデザインのサイトが増えた為PCサイトもハンバーガーメニューを使用したデザインをよく目にしますね。
レスポンシブデザイン
上記で軽く触れたレスポンシブデザインについて軽くご紹介します。
スマートフォンの普及によりどちらのデバイスからでも閲覧できるレスポンシブデザインのサイトが普及しました。これによりどんな端末からでも閲覧できて、ユーザーを取りこぼすことがなくなりました。
現在はスマホの普及によってこのレスポンシブデザインを取り入れたサイトが主流となっていきます。
レスポンシブデザインについて詳しく知りたい方はこちらで詳しくご紹介しております。
レスポンシブデザイン(Responsive Design) とは
どちらにも対応しているので万能なサイトデザインではありますがレスポンシブデザインは初心者には作ることが難しかったり、作り込むのが面倒とも言われています。
またバナーやウインドウ幅によって表示場所が変わってしまったりとスマホ、PCどちらからも見やすいサイトを作るのは中々難しい技術だったりします。
まとめ
今回はスマホサイトとPCサイトの知っておくべき4つの違いについて取り上げました。普段意識せずともスマホサイトとPCサイトには思いがけない違いが存在していることがお分かりいただけたでしょうか。スマホサイトとPCサイトの違いをまとめますと、
・スマホとPCでは解像度が異なる
・スマホとPCでは表示できる最大サイズが異なる
・スマホとPCではフォントサイズが異なる
・スマホサイトはハンバーガーメニューが主流
どれも基本ではありますがこれらの違いを頭に置いておくとサイトデザインに役立つかもしれません。