はじめに
Webデザイン、グラフィックデザインなどの文字を使ったデザインにおいてフォントは伝えたい意図を強調する重要な要素です。
Webデザインではフォントにこだわってもユーザー側の端末に指定したフォントデータがないと全く違うフォントに置き換わって表示されてしまいます。
これでは正確に情報を伝えることができません。そんな悩みを解決してくれるのがWebフォントです!
ここではフォント選択の幅が広がるWebフォントについてご紹介していきます。
Webフォントとは?

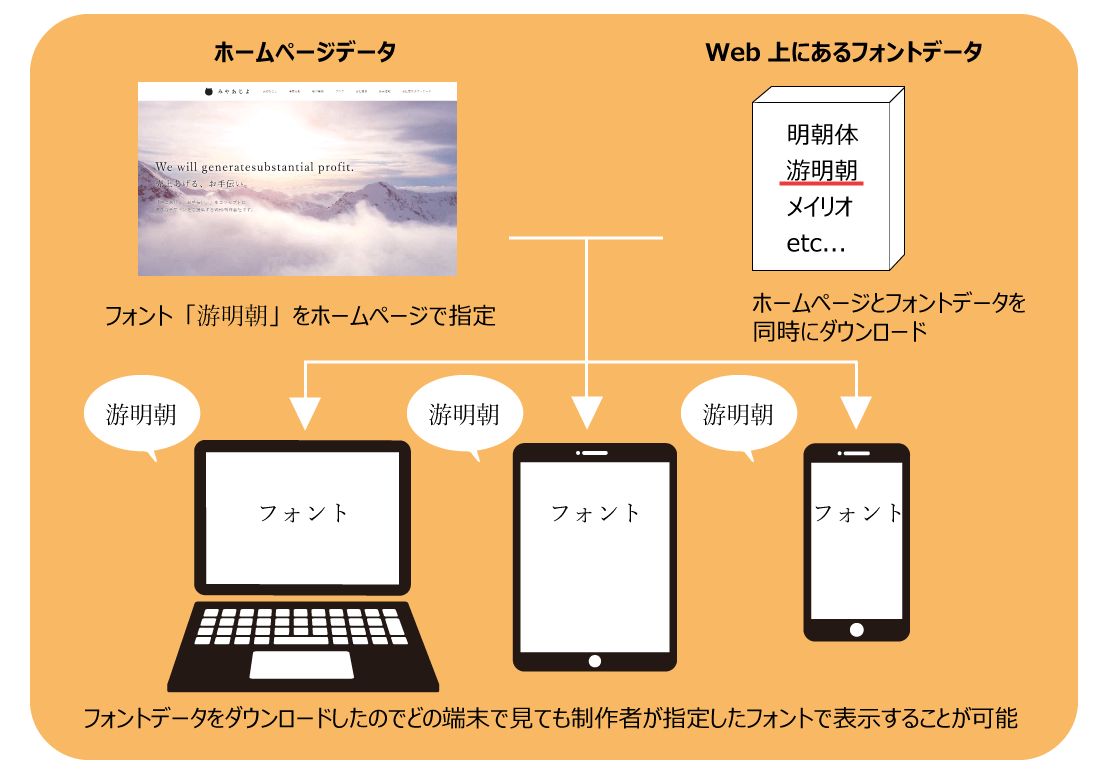
Webフォントとは、Web上にあるフォントデータを読み込んで表示させる文字です。
Webフォントを利用すれば、ユーザー側の閲覧環境に左右されずにサイト制作者が指定したフォントで表示することができます。
従来のフォントはユーザーの閲覧環境に左右されていた
これまでは制作者がフォントを指定しておき、Webブラウザがユーザーの端末にインストールされているフォントを用いて文字を表示させるのが主流でした。しかし、指定したフォントデータがユーザーの端末にないと別のフォントが代用で表示されてしまい、制作者が意図しない見え方になってしまいました。
どのユーザーの端末にも入っているようなフォントではサイトの雰囲気と合わず、イメージに合うフォントを使いたい場合もあるかと思います。
しかしユーザーの端末にフォントデータがないものを使っても正確には表示されません。
これでは正確なサイトの意図をユーザーに伝えることは不可能です。
そんな時は解決策として文字を画像化する方法があります。画像であればユーザー側に指定したフォントデータの有無は関係ありません。
しかし、この方法にはデメリットがあります。
文字を画像化するデメリット
・検索エンジンに内容が読み取られずSEO的に不利
・情報の修正や追加が一苦労
・スマホでは画像が小さく表示され、拡大表示すると劣化してしまい見づらくなってしまう
・自動翻訳や音声読み上げソフトが機能しない
これほどのデメリットがあるとユーザーが使いやすいサイトとは言えません。
次はこの問題を解決してくれる本題のWebフォントを使うメリットをご紹介します。
Webフォントを使うメリット
・SEO効果を保ったまま、デザイン性を高めることが可能
検索エンジンの判断基準は「文字情報」です。画像は文字と認識されないのでどんなにユーザーにとって有益な情報であっても検索上位にはなれません。
Webフォントであれば、高いデザイン性を持ちながら文字情報として認識されるのでSEO的にも検索上位を狙うことができます。
・どのユーザーが見ても同じデザインに見える
ユーザー側の閲覧環境に影響されないのでこちらが意図したとおりのデザインで見てもらうことができます。
・情報の修正、追加が簡単にできる
画像として文章を載せていると情報の修正に手間がかかりますしIllustratorやPhotoshopといった画像編集ソフトのスキルが必須となります。Webフォントであれば文字を打ち変えるだけなのでスムーズに修正を行えます。
・レスポンシブデザインに適している
WebフォントであればHTMLとCSSの記述だけで各ブラウザサイズに適した読みやすいレイアウトでフォントを表示することができます。
またスマホだとどうしても画像が小さくなってしまいます。さらに拡大表示すると劣化してしまいますが、WEBフォントはフォントなのでいくら拡大しても劣化せず見やすいです。
・自動翻訳や音声読み上げソフトに対応しやすい
検索エンジンと同じで文字情報を読み取っているので画像化された文字は読み取ることができません。Webフォントはテキストデータなので自動翻訳、音声読み上げソフトに対応しやすくユーザビリティの向上に繋がります。
そんなすばらしいWebフォントですがデメリットも存在します。
Webフォントのデメリット
・読み込みに時間がかかる
日本語の場合、漢字、ひらがな、カタカナなどの文字の種類が多いため、フォントデータも大きくなってしまいます。ですのでどうしてもフォントデータを読み込むとページの表示速度が遅くなってしまうことがあります。以前よりは改善されてはいますが少し表示に時間がかかってしまうことがあるのが現状です。
・費用が発生する
有償Webフォントサービスを利用すると当然ですが費用が発生します。
無料のものもありますが利用規約を必ず確認してから使用してください。
・日本語フォントが少ない
日本語は漢字、ひらがな、カタカナなどの文字の種類が多いため、英語に比べて日本語に対応しているWebフォントが少ないのが現状です。
・HTMLとCSSの知識が必要
Webフォントを適用するためHTMLとCSSに記述する必要がありコーディングの知識が必要です。ですが決して難しいものではありません。各webフォントサービスのサイトにコードサンプル集があるところもあるので、ぜひチャレンジしてみてください。
Webフォントサービス
Webフォントを使う場合、基本的にWebフォントサービスを利用します。モリサワの「TypeSquare」やアドビシステムズの「Adobe Typkit」などの有料サービスがあります。


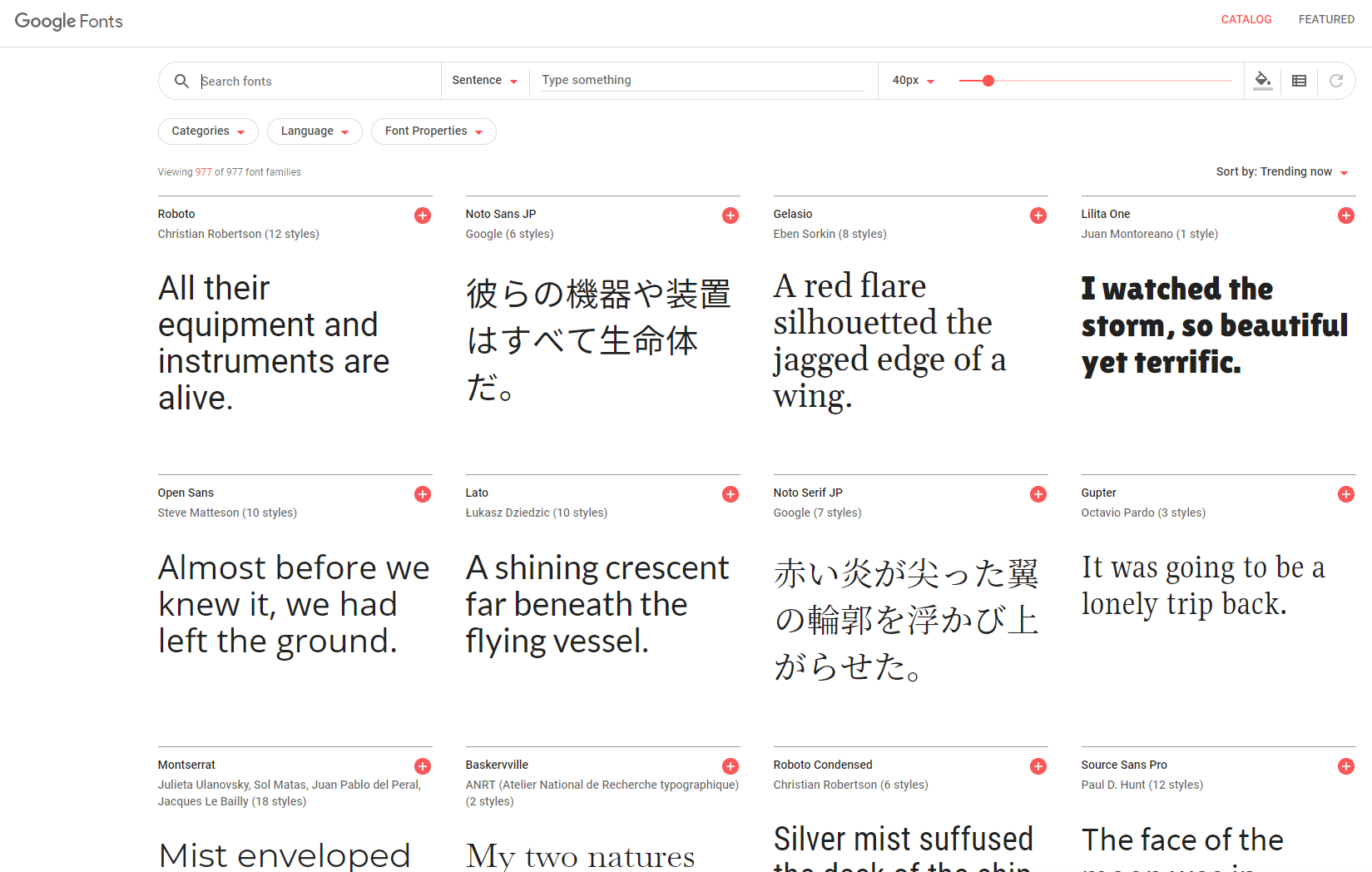
無料のものもあります。それがGoogleの「Google Fonts」です。

Google Fonts
会員登録などもなく手順も比較的簡単で初心者でも使いやすいサービスです。
まとめ
・デザイン性とSEO効果を両立できる。
・フォントなので後から修正、追加がスムーズ。
・フォントなので拡大しても劣化せず、自動翻訳や読み上げソフトに対応できるためユーザーが使いやすい。
フォントの選択の幅が広がるWebフォントを導入し、よりデザイン性の高いサイトを作成してみてはいかがでしょうか。
こちらの記事も併せてご覧ください。
■フォント関連記事
【初心者でもわかる!】フォントの基本的な選び方!
【フォントのあらたな選択肢!】みんなにやさしいUDフォントとは

