はじめに
「そういえばWebデザインとDTPデザインの違いってなんだろう?」
ふと、疑問に思ったことはありませんか?
WebデザインとDTPデザインには、意外と知られていない大きな違いがあるんです。
ここでは、WebとDTPのデザインの違いについて分かりやすくご紹介します!
Webデザイナーの方はもちろん、この業界への転職をお考えの方や、DTPデザイナーの方はWeb会社へお仕事を依頼される際の参考にしていただければと思います。
WebデザインとDTPデザインとは?
Webデザインとは?
Webサイトの全体のレイアウトなどをデザインするのがWebデザイン。
パソコン、スマートフォンなど、様々なデバイスに対応したデザインを考える必要があり、デザインの良さと同時に、使いやすさや見やすさを重要視されます。
DTPデザインとは?
紙媒体の印刷物をパソコンでデザインするのがDTPデザイン。
DTPは、Desktop Publishing(デスクトップパブリッシング)を略したもので
「机上出版」「卓上出版」という意味です。印刷後の出来上がりを意識してデザインすることが求められます。
WebデザインとDTPデザインの違い!

1.「完成」のちがい= 「修正」が可能か
Webデザイン【完成がスタートライン】
Webは形としての「終わり」はあっても、そこから「成長」させていくため「完成」が終わりではありません。ページやコンテンツを追加していき、中身を充実させて、こまめな運用で集客率や販促率を高めます。「完成」が「スタートライン」とも言えます。
DTPと違う点は、完成後も内容の修正、コンテンツ追加が可能なことです。
DTPデザイン【印刷前のミスのない完成データ】
DTPも「完成」したあとの集客や販促が目的ですが、Webとの違いは紙媒体へ印刷した後の修正が出来ないことです。そのため印刷前に「ミスのない完成データ」が求められます。
さらに紙の種類、色、仕様など様々なため、印刷素材をしっかりと選定する必要があります。
Webと決定的に違うのは「修正が利かないのでミスが命取りになる」という点になります。

2.「サイズ」のちがい=「スペースの限度」「単位」
Webデザイン【足し算でデザイン】【単位がpx(ピクセル)】
DTPのように紙面という限られたスペースがありません。
横幅が定められていることは多いですが、縦幅に関してはスクロールでどこまでも伸ばすことが出来ます。そのため、必要であればいくらでも情報を「足して」追加することが可能です。
一般的にWebの単位は「px(ピクセル)」が使用され、画面サイズ(横幅)は「1000px前後」がよく使われています。文字は8pt(ポイント)までなら表示が可能。それ以下のサイズも全て8ptで表示されます。
DTPデザイン【引き算でデザイン】【単位がmm(ミリメートル)】
紙面という限られたスペースにデザインする必要があります。
Webのように無限にスペースがないため、不要な情報は削って「引く」ことが大切になってきます。
印刷サイズは「A判」「B判」とその他「名刺」「ポストカード」などがあります。ちなみに「A判」は国際規格サイズ、「B判」は国内規格サイズになります。
DTPの単位は「mm(ミリメートル)」が一般的に使用されています。文字は5~6ptが一般的な最小サイズになります。それ以下は潰れてしまう可能性があります。
DTPのスペースは有限ですが、Webは縦であればスペースが無限。
さらに使用される単位の違いにも注意です。

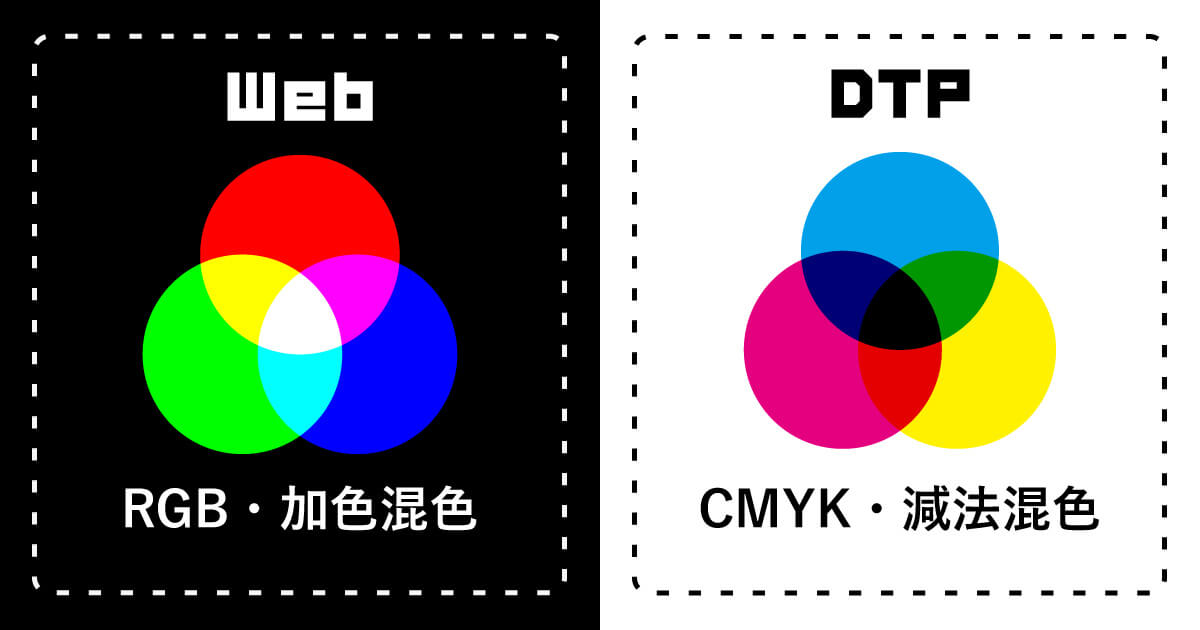
3.「色 」のちがい=「RGB」と「CMYK」
Webデザイン【画像再現:RGB】
Webでは「RGB」の3色で色が表現されます。
RGBとは、光の三原色である赤(Red)、緑(Green)、青(Blue)の3色の頭文字。この3色は混ぜるほどに白に近づいていくため「加色混色」とも言われ、幅広い色が再現されます。Web以外にはブラウン管、液晶ディスプレイ、デジタルカメラなどで画像再現に使われています。
DTPデザイン【画像再現:CMYK】
DTPでは「CMYK」の4色で色を表現します。
CMYKとは、シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)、黒(Key plate)の4色の頭文字。この4色は混ぜるほどに暗い色に変わっていくため「減法混色」とも言われ、RGBよりも表現できる色の幅は狭くなります。
プリンターは家庭・業務用を問わず基本的にCMYKで色が表現されます。
しかし、指定された通りの色を表現できる「RGB」のWebと違い、
「CMYK」のDTPでは、使用するプリンターやインク、紙の種類によって印刷後の色味がデータと違う事も多いです。
さらに詳しく解説している記事があるので参考にご覧ください。
Webサイトデザインの為の「配色」の基本

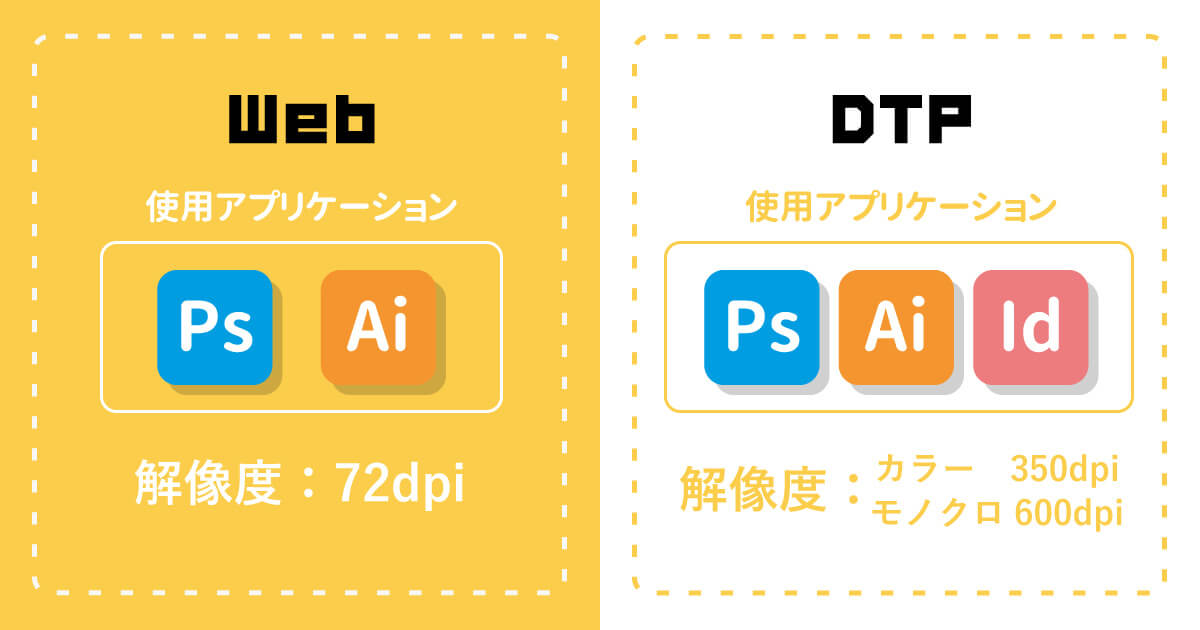
4.「画像」のちがい=「解像度の設定」
Webデザイン【アプリケーションは共通が多いが、解像度が違う】
Webに載せる画像はサイト上で表示する際、重くならないように一般的に「72dpi」の解像度で作成されます。
画像作成は、Adobe Photoshopでデザインカンプ(完成見本)作成や、写真の加工を行い、Adobe Illustratorでイラスト作成、アイコン作成、ロゴ作成などを行う人が多いように見受けられます。
DTPデザイン【印刷の仕上がりに影響するため、解像度が高め】
DTPでは、印刷方法によって解像度を変えます。モノクロ印刷では、解像度を低くしすぎると線が潰れてしまうため「600dpi」で作成されるのが一般的です。
カラー印刷ではサイズや印刷する素材にもよりますが、一般的には「300~350dpi」の解像度で作成されます。
画像作成は、Adobe IllustratorやInDesignで制作物のデザインなどを作成し、写真の加工にはAdobe Photoshopを使用する人が多いようです。
DTPでは印刷サイズやカラーモードによって解像度を変えることがあるので覚えておきましょう。
さらに詳しく解説している記事があるので参考にご覧ください。
【Illustratorで時短・簡単!】web制作に使えるイラスト作成法

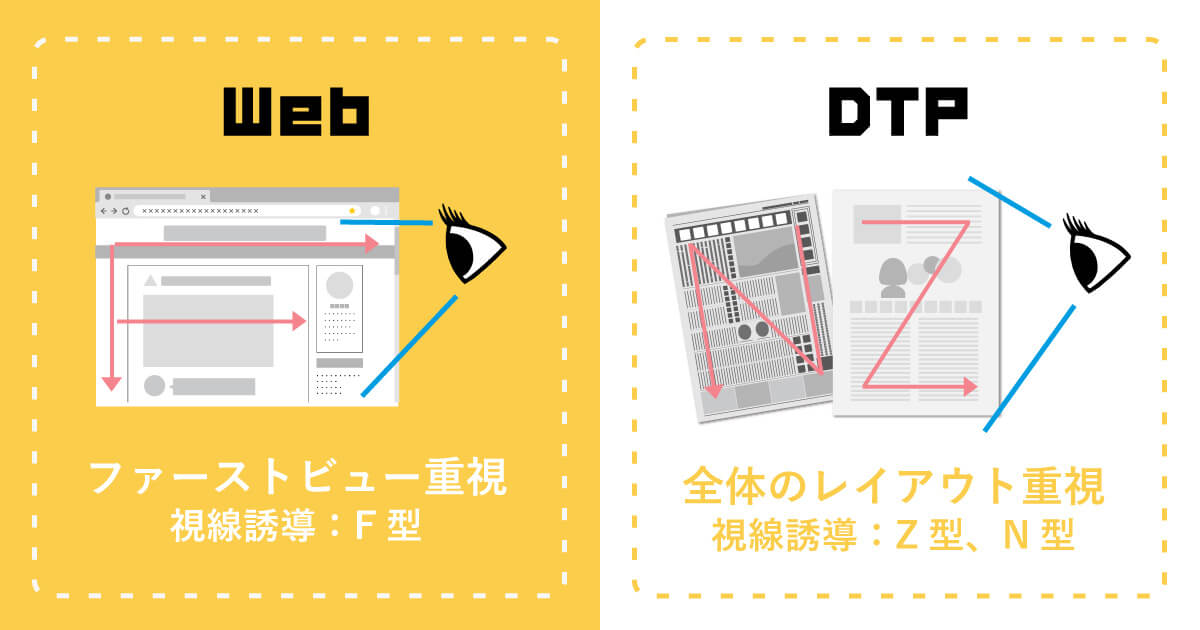
5.「 レイアウト」のちがい=「ファーストビューと全体像」「視線誘導」
Webデザイン【情報を詰め込まず、ファーストビューを意識する】
コーディングすることを念頭に置いてデザインする必要があるため、「詰め込みすぎる」デザインは避けられることが多いです。
webサイトを開いたときに最初に見えるページの上部「ファーストビュー」をどう見せるかに重きを置いてデザインされることが多いです。
また、デザインを見る人の環境やデバイスによってデザインが変わって見えることが多々あります。パソコンとスマートフォンでは画面サイズが全く違うため、どのデバイスから閲覧してもデザインが崩れないよう、細かな調整が必要になります。
また、レイアウトで欠かせない視線誘導。Webは「F型」の視線誘導をよく使われます。
DTPデザイン【情報を詰め込み、全体のレイアウトを意識する】
Webのようにコーディングを気にする必要がないため、紙面上に自由なレイアウトができます。紙面はスペースに限りがあるため、必要な情報を「詰め込み」デザインされることが多いです。
また、印刷物は一目で全体を見られるため全体像を意識してデザインする必要があります。雑誌などのページがあるものの場合は、見開きでの全体的なレイアウトも考えなければなりません。
DTPの視線誘導は「Z型(横組み)」「N型(縦組み)」で作られることが多いです。
また、カラーで作成したデータをモノクロで印刷する事も多々あります。モノクロで見た際に「明度差」がしっかり出るように作成することも大切になってきます。
DTPでは全体レイアウトを意識し、視線誘導に注意しましょう。
さらに詳しく解説している記事があるので参考にご覧ください。
綺麗にまとめる?おしゃれに崩す?ホームページ制作でおすすめのレイアウト3選
まとめ
今回はWebデザイナーがDTPデザインをする際に知っておくべき5つの違いを取り上げました。
意外と知らなかった違いがあったのではないでしょうか?
DTPの特徴をまとめますと、
- 印刷後の修正が利かないのでミスが命取りになる。
- スペースは有限。さらに使用される単位の違いにも注意。
- CMYKでデータ作成。
使用するプリンターやインク、紙の種類によって印刷後の色味がデータと違う事もある。 - 印刷サイズやカラーモードによって解像度を変える。
- 全体レイアウトを意識する。視線誘導はZ型(ヨコ)、N型(タテ)。
どちらも「デザイン」という点では同じなので、学ぶことは沢山あると思います。
今後、デザイナーとしてスキルアップしたい方、DTPデザインの仕事に就職や転職をお考えの方は、デザインの違いを学んでおくことで何かの役に立つかもしれません。










