ホームページを制作する際、 「自分が作りたいホームページが、どのようなレイアウトに適しているのか分からない…」 という壁にぶつかったことはありませんか? 特に、初めてホームページ制作をおこなうというWebデザイナーさんなどは悩んでしまう方が多いのではないでしょうか。
そんな方に、今回は印象の異なる3つのホームページレイアウトをご紹介したいと思います。
近年のホームページレイアウトの流行は?
2018年から継続して続いているトレンドもありますが、
引用元:2019年に流行するWebデザインの最新トレンド18個まとめ
2019年はより自由でオリジナリティを押し出したデザインが1つのポイントになりそうです。
整えられた美しいデザインも優れていますが、個性を主張し、
他との差別化を意識したデザインを上手く取り入れることにより、魅力的なWebサイトを作ることができます。
長らく、ホームページのレイアウトでは
パソコンとスマホのように異なったサイズのデバイスでも見やすいように
整然と整えられたレイアウトが主流となっていました。
しかし上記にあるように、最近ではそういったきれいに揃ったレイアウトを「あえて崩す」といった
自由さやオリジナリティが求められることも増えてきています。
だからといって安易に流行に乗るのではなく、目的によってレイアウトを使い分けることが大切です。
キレイにまとめて見やすく!
グリッドレイアウト
グリッドレイアウトはグリッドデザインやグリッドシステムとも呼ばれ、
もともとは印刷物などの紙媒体でよく使われていた手法でした。
それぞれの要素をグリッド(格子)のように並べるレイアウトのことで、美しく整った印象のデザインを作ることができます。ホームページの内容をじっくり観てもらう必要のあるECサイトやメディアなどに向いているでしょう。
またグリッドレイアウトは、大きく2種類に分けられます。
カード型グリッドレイアウト
カードを複数並べたように見えるレイアウトデザインです。
幅が固定になるため、コンテンツの重要度がやや分かりづらくなりますが、
ポートフォリオサイトや順位付けをしたくないコンテンツサイトには向いています。
可変グリッドレイアウト
ブラウザ幅に応じて、コンテンツの幅や配置を自在に操るレイアウトデザインです。レスポンシブデザインとの
相性がよく、どんなデバイスやブラウザ幅でも常に最適なサイズで見ることができます。
また、コンテンツごとの高さだけでなく幅も数パターン用意することで、
カード型グリッドレイアウトよりも重要度を視覚的に訴えやすくなります。
メリット
- 一度にたくさんの情報を見せることができる
- ホームページ全体の統一感が出しやすい
- コンテンツの追加や更新が効率的にできる
グリッドレイアウトは記事や写真、制作事例など、日々追加する必要のあるコンテンツでも
一番上に新しく要素を追加するだけで情報を追加することができるため、更新性に優れています。
また多くの要素を並べた時も、それぞれがどこで区切られているのかを分かりやすく見せることができます。
デメリット
- 一度に入ってくる情報量が多いため、どこから見れば良いのか迷いやすい
- 更新頻度の高いホームページ程、過去に興味のあった記事を見つけにくくなる
- 全体的な統一感がある反面、コンテンツごとの重要度に差をつけにくい
情報の優先度にそこまで差がないホームページには向いていますが、
コンテンツの内容によって強弱をつけたい場合には、色で区別したり
コンテンツの大きさに違いを出さないと、その重要度の差を出しにくくなってしまいます。
またグリッドレイアウトでは新しいコンテンツがどんどん上に追加されていきますので、
新着記事が分かりやすい反面過去の記事を見つけづらくなるというデメリットもあります。
参考ホームページ

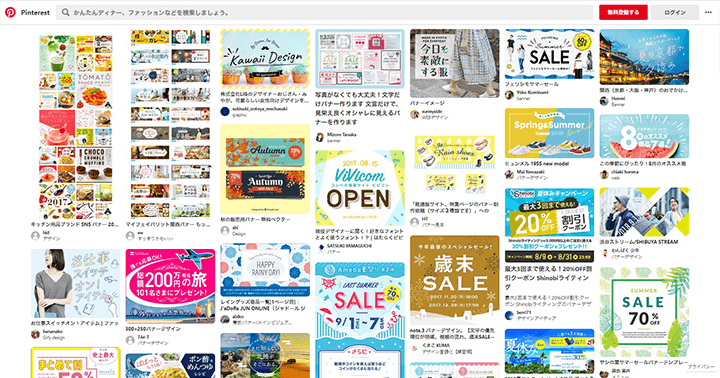
引用元:https://www.pinterest.jp/
Pinterestのホームページは、カード型グリッドレイアウトを採用しています。
画像がメインのSNSですのでグリッドレイアウトとの相性は抜群です。
画像や作品がびっしりと並んだページは、見ているだけで楽しくなります。
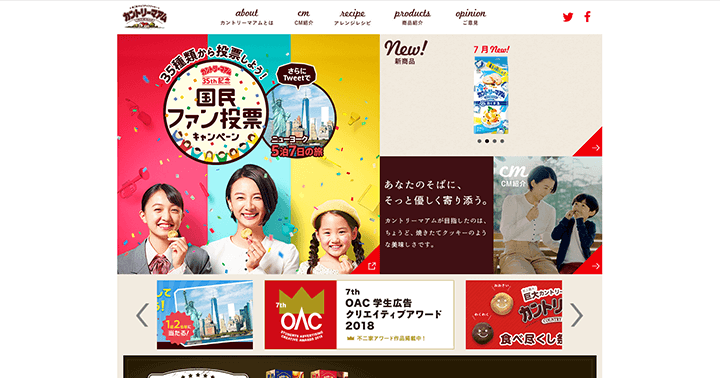
カントリーマアム

引用元:https://www.fujiya-peko.co.jp/countrymaam/
カントリーマアムのページには可変グリッドレイアウトが使われており、
画面の幅を変えると自動的にグリッドのサイズが調整されるレスポンシブデザインになっています。
それぞれの要素をぴったりと敷き詰めており、統一感のあるホームページです。
あえて崩して個性を出す!
ブロークングリッドレイアウト
ブロークングリッドレイアウトは、 グリッドレイアウトの基本はおさえながら
あえて一部のレイアウトを崩すことで、 機能的な部分は失わず、より魅力的に見せる手法です。
きれいでありながら印象も残せるため、企業ホームページ等のトップページに取り入れている所が多いようです。
メリット
- オリジナリティを出しやすい
- デザインに遊びが加わることでおしゃれな印象を与えられる
ファッションなどで、きっちりと整った真面目な見た目よりもあえて少し崩したほうが
おしゃれに見えることがあります。それと同じようにホームページでも
ブロークングリッドレイアウトを用いて正しい規則の境界線をポイントであえて外すことで、
ユーザーの視線を惹きつけ、印象的なデザインを作り出す事ができます。
デメリット
- 一歩間違えるとばらばらな印象のホームページになってしまう可能性がある
- グリッドレイアウトのルールをしっかり理解していないと作成が難しい
ポイントを外すと言っても無秩序にグリッドを無視するのではなく、全体のバランスを
考えながらデザインしなければ、おしゃれではなく誤ったデザインになってしまうので注意が必要です。
また、ルールから少し外れた所を狙うには、ルールをきちんと把握しておく必要があります。
そのため、まずグリッドレイアウトを使いこなせるようになってから、ブロークングリッドレイアウトに取り掛かるのが良いでしょう。
参考ホームページ
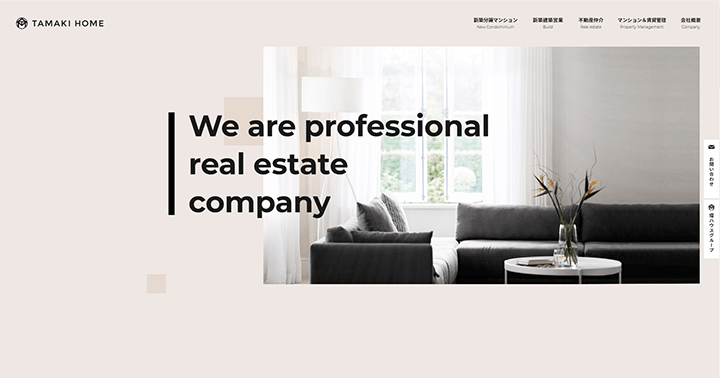
TAMAKI HOME

引用元:https://www.tamaki-home.co.jp/
ブロークングリッドレイアウトでは、メインビジュアルに大きなキャッチコピーを重ねるというデザインがよく見られます。画像に要素を重ねてしまうと一見見辛くなってしまいそうですが、
画像と文字のコントラストをはっきりさせることでユーザーの視線を引きつけ、キャッチコピーを際立たせることができます。
POGG

引用元:https://pogg-sweetpotatopie.com/
ブロック要素からはみ出す・外すという手法も、多くのホームページで取り入れられています。
背景にあるブロックからはみ出したり、位置を外して配置している要素は
単調にならずとても印象的です。
ノングリッドレイアウト
ノングリッドレイアウトは、ブロークングリッドレイアウトよりもさらに自由度が増したレイアウトです。
近年の、オリジナリティがホームページデザインに強く求められるようになってきている風潮に合わせ
従来のルールに従わず、個性を強調したホームページが増えてきていますが、
ノングリッドレイアウトはまさにその特徴的な例の1つと言えます。
サービスや商品をより魅力的に演出することが可能で、ランディングページに使用すれば購入率を向上させる効果が期待できるでしょう。
メリット
- 開放感・躍動感を演出できる
- オリジナリティが非常に出しやすく、他のホームページとの差別化がはかりやすい
先に紹介した2つの手法では画像やテキストがおおむね整った形で表示されますが、
それに対してノングリッドレイアウトは、レイアウトに規則性や法則性を持たせず、それぞれの要素を配置するデザイン手法です。
整列や反復といったルールに縛られず、画用紙に絵を描くような感覚で自由に要素を配置することによって、ホームページに開放感や躍動感を生み出し、ユーザーに明るく活発な印象を与えることができます。
デメリット
- レイアウト の自由度が高い分難易度も高く、デザインに時間がかかる
- 一歩間違うと煩雑でユーザーにとって使いにくいホームページになる可能性がある
自由なレイアウトができる分、難易度も高くなります。ホームページ全体のバランスを細かい部分まで調整しなければならず、 レイアウトについての経験や感覚が重要になりより高いスキルが求められます。
自由度が高いからといって何も考えずに配置すると、ユーザビリティの低いホームページになってしまうため注意が必要です。
参考ホームページ
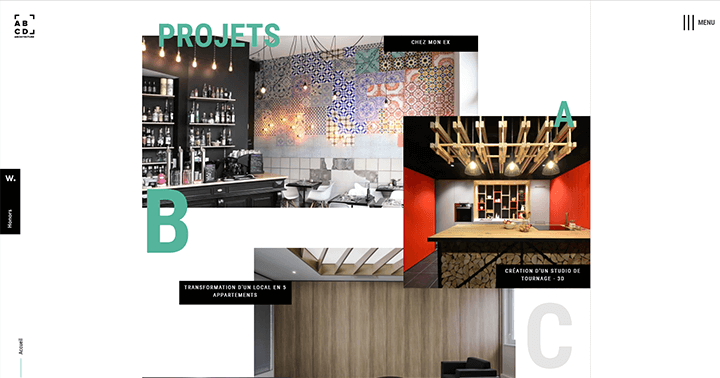
ABCD Archi

引用元:https://www.abcd-architecture.fr/
写真やテキストが折り重なるように配置されており、ノングリッドレイアウトの代表例と言えるようなホームページです。一見自由な配置に見えますが、左右のマージンが整えられているなど
押さえる所はしっかりと押さえて作られています。
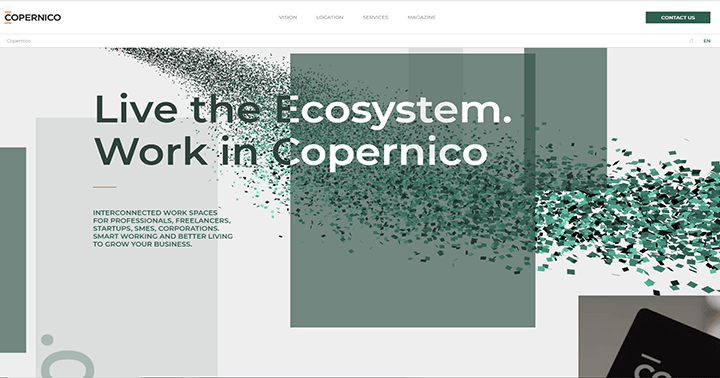
Coperinico

引用元:https://www.coperni.co/en
ノングリッドレイアウトがうまく取り入られているホームページです。
画面上に散りばめられた長方形の要素がクリエイティブな印象を生み出しています。
まとめ
いかがでしたでしょうか?今回は
- 基本のレイアウトである、グリッドレイアウト
- 応用をきかせたブロークングリッドレイアウト
- 自由度の高いノングリッドレイアウト
をご紹介しました。それぞれにメリット・デメリットがありますので、
「トップページはブロークングリッドレイアウト、内部のページにはグリッドレイアウト」等、
使い分けて魅力的なホームページを制作してくださいね。
また、レイアウトをする際にCSSコーディングに行き詰まった方は、
こちらの記事も参考にしてみてください。