はじめに
みなさん、色選びに自信はありますか?
Webデザイナーの方はもちろんの事、会社で使うプレゼン資料、お店を紹介するチラシ、ファッションやメイク等、ノンデザイナーの方でも、日々の中で配色の選択をするシーンは多いかと思います。
しかし、選んでみたはいいものの「なんだかまとまりがないな...」「色がいつもワンパターンだ...」「もっとおしゃれに見せるにはどうすればいいのか?」と配色選びに悩んだ事もあるのではないでしょうか?
人の目で見分けられる色は750万種類にも及ぶと言われており、そんな中、自分の感性や感覚だけで色の配色を決めるのは、すごく難しい事だと思います。
しかし、配色の基礎を知っていれば、伝えたいイメージを形にする事、相手に意図を伝える事、選択すべき色がすぐに選定できる等、嬉しいメリットがたくさんあり、作品の仕上がりに大きく影響してきます。
Webサイト制作の際、配色選びは重要なポイントとなります
今回は、配色選びに困っている初心者デザイナー向けに、配色に悩んだ際に役立つ「7つの配色技法」についてご紹介していきたいと思います。
色の基本については、以前にもご紹介した下記チップスもご参照ください。
◆チップス
Webサイトデザインの為の「配色」の基本
どうやって色をきめるの?ホームページの効果的な配色法をご紹介!
【初心者向け】すぐ実践できる!配色デザインの手順
配色とは?
そもそも配色って?
配色とは、色を組み合わせて配置・構成する事を指します。
配色の効果は、色相、明度、彩度、分量(面積)、配置によって変わる為、これらの要素をうまくコントロールしながら組み合わせることで、情報を目立たせたり、イメージを表現したり、雰囲気のある空間を演出したりと目的に合わせた効果を発揮する事ができます。
配色には、効果を発揮する為の基礎知識やテクニックがある為、これらをきちんと理解する事で、初心者の方でも簡単に実践できます。
ジャッドの色彩調和論
それでは、次に配色技法についてお話していきます。
配色技法と言ってもたくさん種類がありますので、今回は、「ジャッドの色彩調和論」の「類似性の原理」にフォーカスを当ててお話していきます。
そもそも、「ジャッドの色彩調和論」とは、アメリカの色彩学者Deane B. Juddが提案した色彩調和論の事で、それまでの様々な色彩学者が提案した色彩調和論を、以下の「4つの原理」にまとめたものです。
・ 秩序の原理
色相観の様に規則的に並んだ色同士は調和するという原理。例えばグラデーション等の配色もその一つで、規則的に配置された色は調和するという原理です。
(技法)トライアド配色、ペンタード配色 など
・ 明瞭性の原理
明快なコントラストを持つ色の組み合わせは調和するという原理。フランスやイタリアの国旗の様な明快でコントラストの激しい色同士は調和すると言う原理です。
(技法)ピコロール配色、トリコロール配色
・ 類似性の原理
似ている色、同じような色相、トーンは調和するという原理。「PCCS」というトーンマップの隣接した色は調和する等、近い色相・トーンの色は調和するという原理です。
(技法)ドミナントカラー配色、カマイユ配色 など
・ なじみの原理
よく見慣れた色同士は調和するという原理。こちらは、自然界の木や葉っぱ、草などの配色や山や川などの景色が挙げられます。
(技法)ナチュラルハーモニー配色、コンプレックスハーモニー配色
「色の知識ってたくさんあるし難しそうだな。」と感じる方も多いとは思いますが、パターンが分かればすぐに実践する事が出来ます。
それでは、お待ちかねの配色選びに取り入れやすい「類似性の原理」に基づいた、「配色技法7選」をご紹介していきます。
配色技法7選
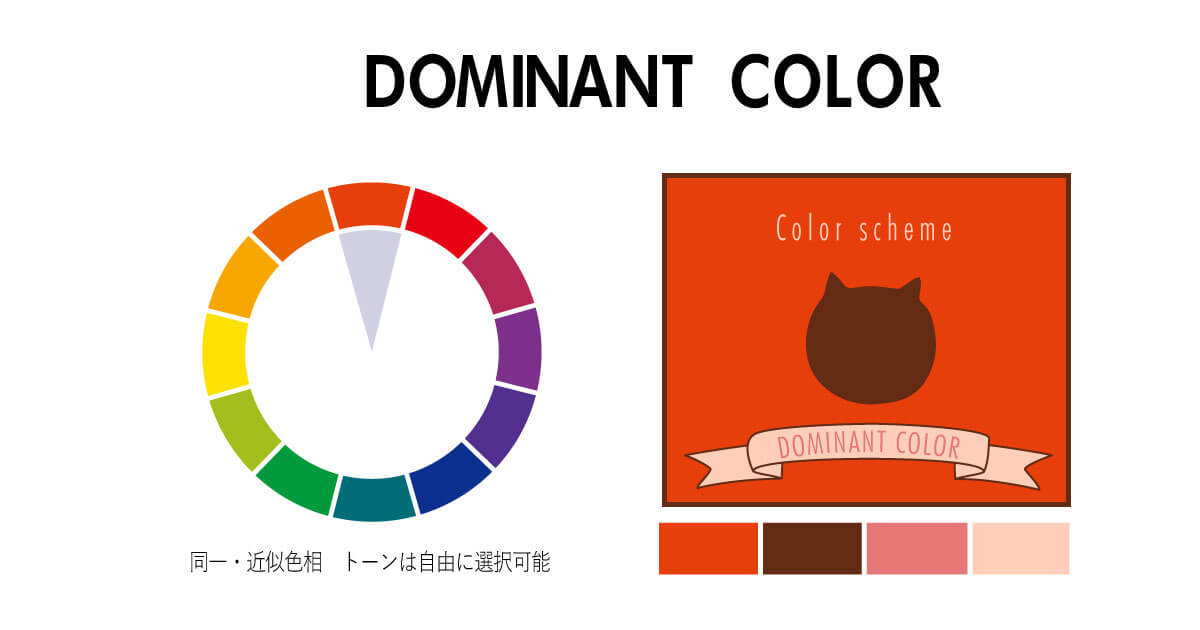
1.ドミナントカラー配色

ドミナントは、「支配的な」「優勢な」という意味を持ち、ドミナントカラー配色は、同一色をいくつか組み合わせる配色技法です。同一、または近似色を選択し、異なるトーンの色を組み合わせる事で、色によるイメージ支配を強く表現できる事が特徴です。
(効果)統一感や、色が本来持つイメージを強く与えることができる配色。
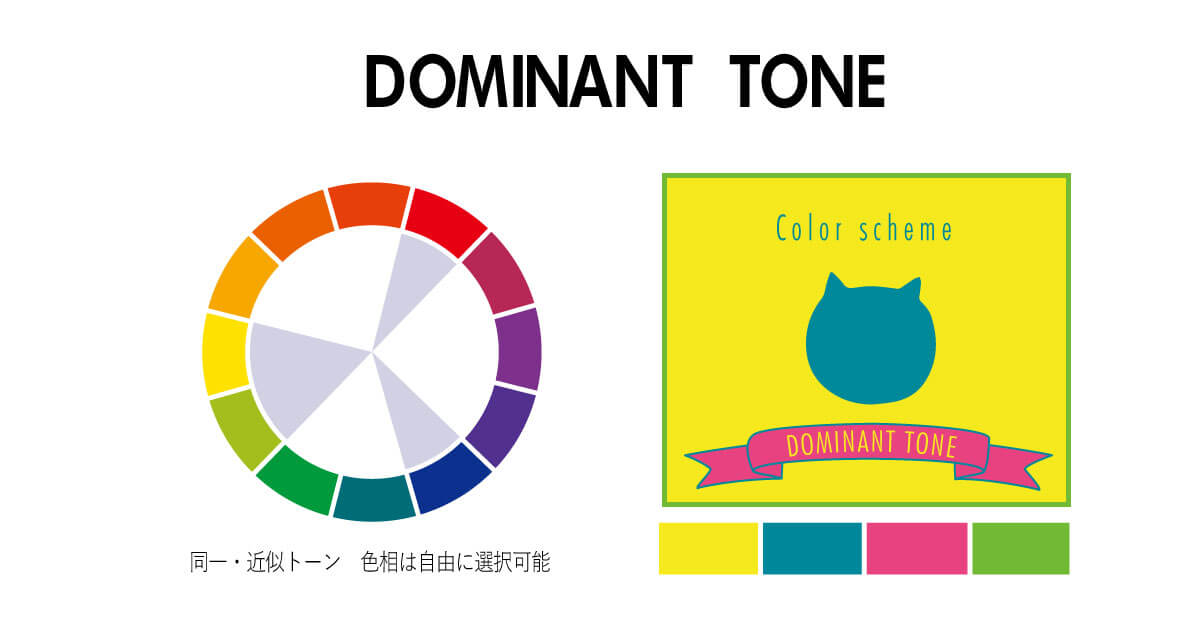
2.ドミナントトーン配色

ドミナントトーン配色は、トーンを統一して、色相を変化させる配色技法です。トーンは同一で、色相は自由に選択できる配色ですが、トーンに関しては、統一感がある場合は近似トーンから選択する事も可能です。
(効果)にぎやかな印象と統一感を与える事ができる配色。トーン本来が持つイメージも与える事ができる。
3.トーンオントーン配色

トーンオントーン配色とは、「トーンを重ねる」という意味で、色相を統一し、トーンに大きく差をつけた配色技法です。色相は同一、または近似色で、トーンは自由に選択でき、こちらは、ドミナントカラー配色の一種となります。
(効果)統一感を与える事ができる配色。明度差を大きくする事でメリハリの付いた配色にする事ができる。
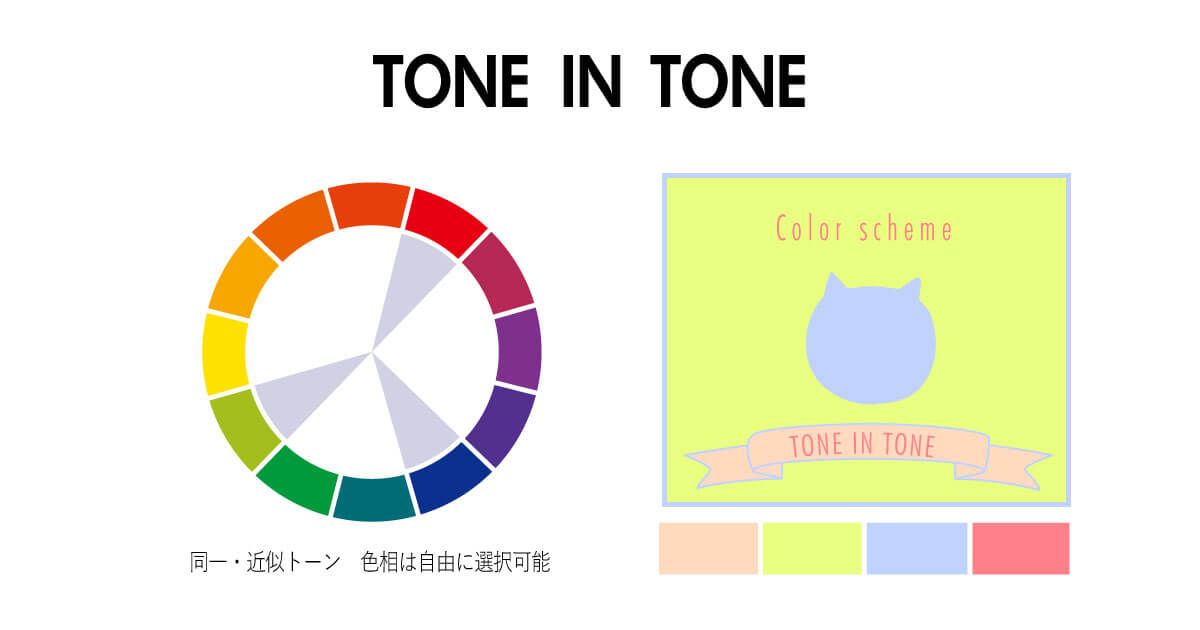
4.トーンイントーン配色

トーンイントーン配色とは、トーンオントーン配色の逆で、トーンは統一し、明度差を小さくした配色技法の事です。トーンは同一、または近似色で、色相は自由に選択する事が可能です。
(効果)にぎやかな印象と統一感を与える事ができる配色。トーン本来が持つイメージも与える事ができる。
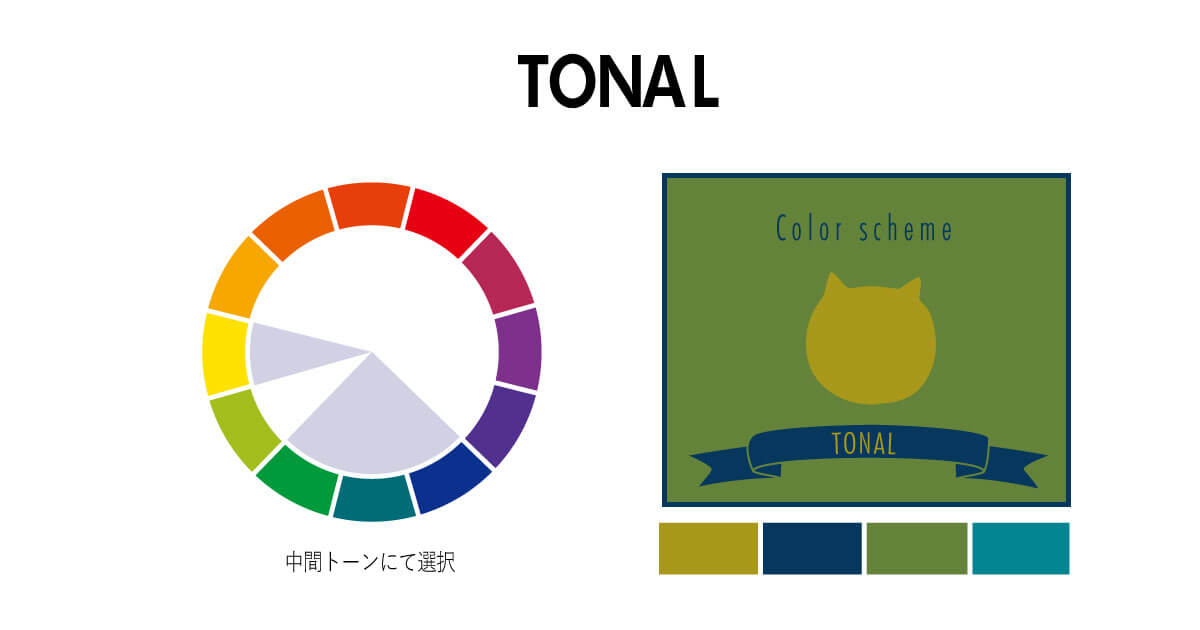
5.トーナル配色

トーナル配色とは、ダルトーンを中心とした中間色同士の配色技法です。トーンは(ソフト・ライトグレイッシュ・グレイッシュ)の4つのトーンで、色相は自由に選択する事ができます。また、ドミナントトーン配色やトーンイントーン配色と近い技法です。
(効果)素朴、落ち着いた等のイメージを与えやすい配色。ソフト・ライトグレイッシュ・グレイッシュ・ダルトーンが持つイメージを与える事もできる。
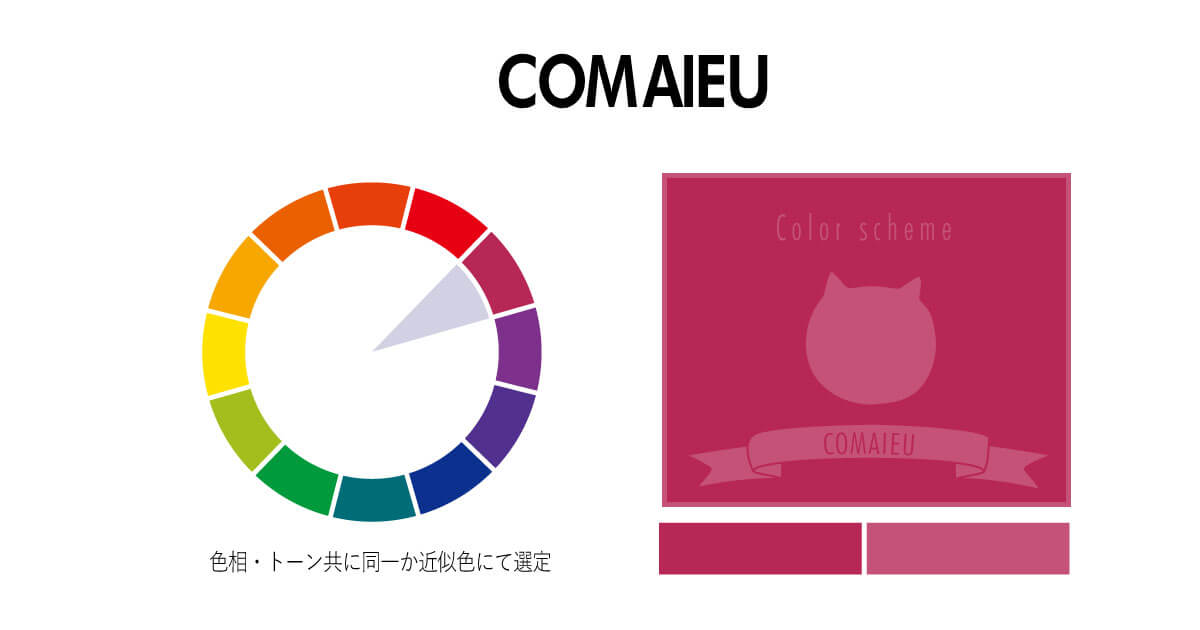
6.カマイユ配色

カマイユとは、フランス語で「単色画」という意味で、微妙な濃度・明暗の変化だけを用いた同一色相の配色技法をカマイユ配色と言います。色相・トーンは同一、または近似色から自由に選択する事が可能です。
(効果)統一感を与える事ができる配色。色の差がはっきりしない為、遠くから見るとぼんやりとした印象を与える事がある。
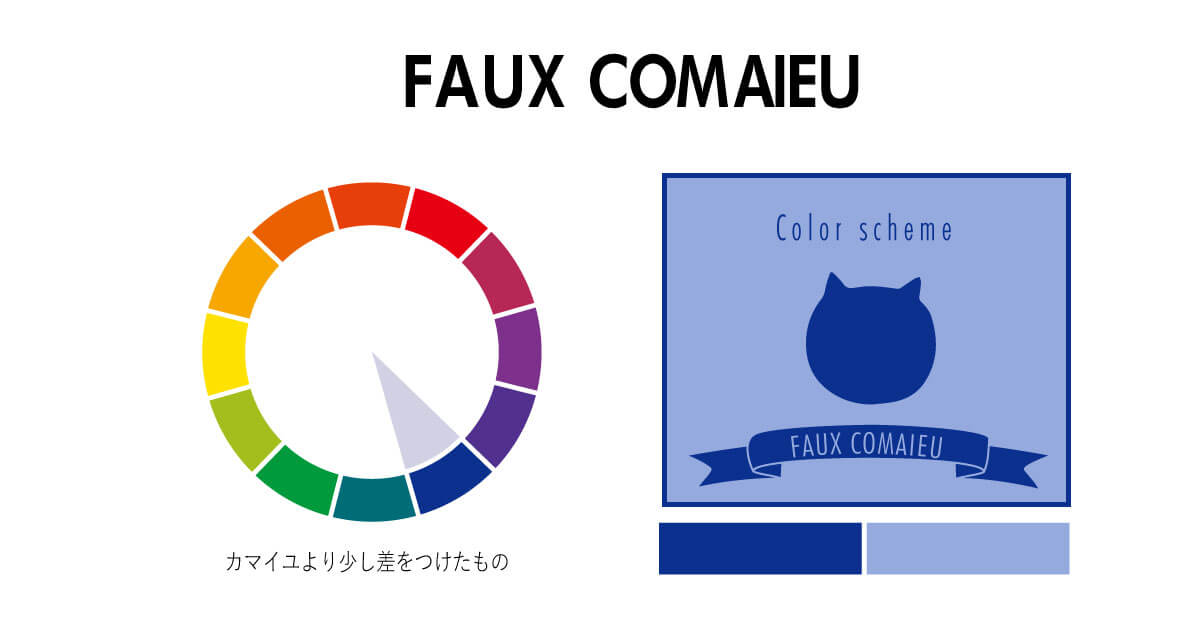
7.フォカマイユ配色

フォとは、フランス語で「偽の」という意味で、フォカマイユ配色は、カマイユに対して色相が偽物という意味です。カマイユ配色よりも、少し色相やトーンに差をつけられる配色の事で、色相は同一、または近似色から自由に選択する事ができます。
(効果)統一感を与える事ができる配色。フォカマイユ配色はカマイユ配色よりも色の差がハッキリするので、ボンヤリとした印象が軽減される。
まとめ
初心者の方は、配色選にはなかなか苦戦する事も多いと思いますが、実際、プロのデザイナーでも色は難しいと感じています。
ですので、「自分にはセンスがない...」と苦手意識は持たずに、困った時は、このような配色技法も取り入れてみてはいかがでしょうか?
今回は、基本の配色技法をご紹介しましたが、この他にもたくさんの配色技法がありますので、こちらはまたの機会にご紹介させていただきます。
こちらの記事が少しでも皆様のお力になれば幸いです。