デザイン初心者が当たる壁として配色デザインがあります。
なんとなく「上手くいかない」「お洒落にならない」「まとまらない」。
センスの問題と思ってしまいがちですが、そんなことはありません。
ちょっとしたコツで配色デザインは格段に良くなります!

今回はこのバナーを参考にその手順をご紹介いたします。
1.まずは白黒+1色から始めよう
はじめに白と黒以外に使う1色を決めましょう。
そのデザインにおいてテーマとなるカラーです。
・20代の女性向けネイルサロンなので可愛らしく淡いサーモンピンクに
・30代以上のビジネスマンの男性向けスーツショップなのでフォーマルな紺色に
・最先端技術の商品なので、近未来的でスタイリッシュになるようにグレーに
等、デザインする内容に合わせて選択しましょう。

今回はテーマカラーを青色にし、まずは白黒+1色(青色)のみで配色しました。

また、最少限に色数をしぼり白+1色のみにすると、シンプルで洗練された印象になります。
2.困った時はグレー
「色数は増やしたくないけど、もう少し強弱を付けたい」。
そんな時はグレーを使いましょう。
グレーは無彩色と言い、いわゆる「色」とは少し違い色数が増えた印象を与えません。
テーマカラーが何色であっても邪魔することなく使うことができます。

全体の印象を損ねず強弱を付けることができました。
また、テーマカラーがパステルカラーの場合には
文字に黒を使用すると浮いてしまうので、濃いめのグレーを使用するのがオススメです。
3.同系色でまとめよう
グレーの他にテーマカラーの印象を損ねることなく追加できる色として、同系色があります。
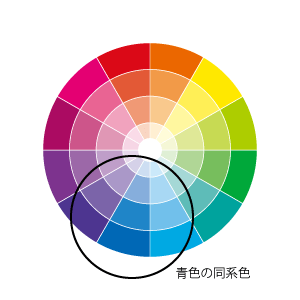
同系色とは色相環で隣り合う色や近い位置にある色のことです。


テーマカラーが青色なので紺色を加えました。
同系色に統一すると、まとまりのある配色デザインにすることができます。
4.補色を足してみよう
「同系色だけではまとまり過ぎていてメリハリ足りない」。
そんな時はテーマカラーの補色を足してみましょう。
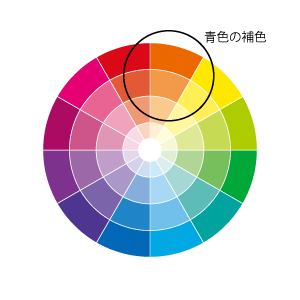
色相環において反対の位置に配置された色が補色です。

補色同士の色の組み合わせは、互いの色を引き立て合う相乗効果があり、
これは「補色調和」と言われています。
つまり、補色の組み合わせは「合う」のです。

青の補色、オレンジをワンポイントで加えました。
これでこのバナーは完成です!
補色は目を引くので注目させたい箇所のみに使うと効果的です。
多くの箇所に使うと目線が散りうるさい印象になってしまいます。
5.ツールを使おう
「テーマカラーは決めたけれど、合う色が分からない」。
「カラーのイメージが膨らまない」。
そんな時はツールに頼るのも1つです。
様々なツールがありますが、その中の一つである「Adobe Color」をご紹介します。

Adobe Color
https://color.adobe.com/ja/
画面上部の
【作成】→カラーコードを指定するとその色に合う色を数パターン表示してくれます。
【探索】→「ラグジュアリー」等、単語で配色パターンを検索することができます。
こういったツールは自身の配色デザインの幅を広げる助けになるので
積極的に使用して損はありません。
まとめ
いかがでしたでしょうか?
はじめからたくさんの色を使おうとせず少しずつ色を足していく・・・
そうするとまとまりのある配色デザインは簡単に叶います。
デザインにおいて配色は一生の課題ですが、それゆえにとても面白い部分でもあります。
楽しみながら試行錯誤してみてくださいね。
配色デザインについては下記の記事でも取り上げています。
どうやって色をきめるの?ホームページの効果的な配色法をご紹介!
Webサイトデザインの為の「配色」の基本






