はじめに
突然ですが、皆さん食事は好きですか?
お皿に並ぶ色とりどりの食材、綺麗にならんでいたり、大胆に盛り付けられていたり、国やジャンルによってもさまざまですよね。
サラダはメインディッシュに沿わしておこう(余白なし)、
煮汁があるものは少し離しておこう(余白あり)。何気なく食べ始めてしまうお皿の上の食事…ここにも意味のある余白が沢山存在します。
突然何の話だ、と思った方、まだ画面を閉じるのは待ってみてください。
デザインとして扱う「余白」を、感覚的に分かっていただきたいと思ったのです。
このように余白には必ず意味があります。
ウェブサイト制作でも余白は意味があります。
今回は余白にはどんな意味があるのか?余白があれば何ができるのか?
ウェブサイト制作に役立つ余白の使い方、お伝えします。
余白(ホワイトスペース)の役割を知ろう
余白=何もない空間 だと考えていませんか?
「余白が沢山あって不安。情報が少なく感じて、伝えたいことが伝わらないかもしれない。」
「かっこよくて洗練されたデザインを目指しすぎて、余白が”特に意味のない空間”にしか見えない…」私自身も、よくこんな悩みに作業の手を止めています。
この悩みを解決したいなら、
”余白”=情報を好きなだけ詰められる空間
ということを知る必要があります。
余白はホワイトスペースと呼ばれることもあり白一色というイメージがあるかもしれません。しかしそれは違います。他の色はもちろん、グラーデション、パターンなどでもいいんです。このホワイトスペースにどんな情報を込められるのか、見ていきたいと思います。
[余白があればできること]

1. 読者の視線を奪える
小さなテキストを広い余白に配置すると存在感が増し、視線の滞在時間が長くなります。
2. 情報をまとめられる
無意識のグループ分け。こちらが“言葉”で伝えなくても、関係性が得られる
3. 見る側の感情を変えられる
例えば窮屈で息苦しい、ゆとりがあってリラックスできるなど。
4. 読みやすく、使いやすくさせる
読みやすさ。見た目で情報が整理されいるので、情報が素直に得られる。取捨選択。何が大切なのか、または大切ではないのかがパッと見てわかる。
あれ?余白が怖くない!そうなるための裏ワザを4つご紹介。
ここでは、ウェブページ制作を例に、4つの裏ワザとユーザーが何を得られるものをお伝えします。
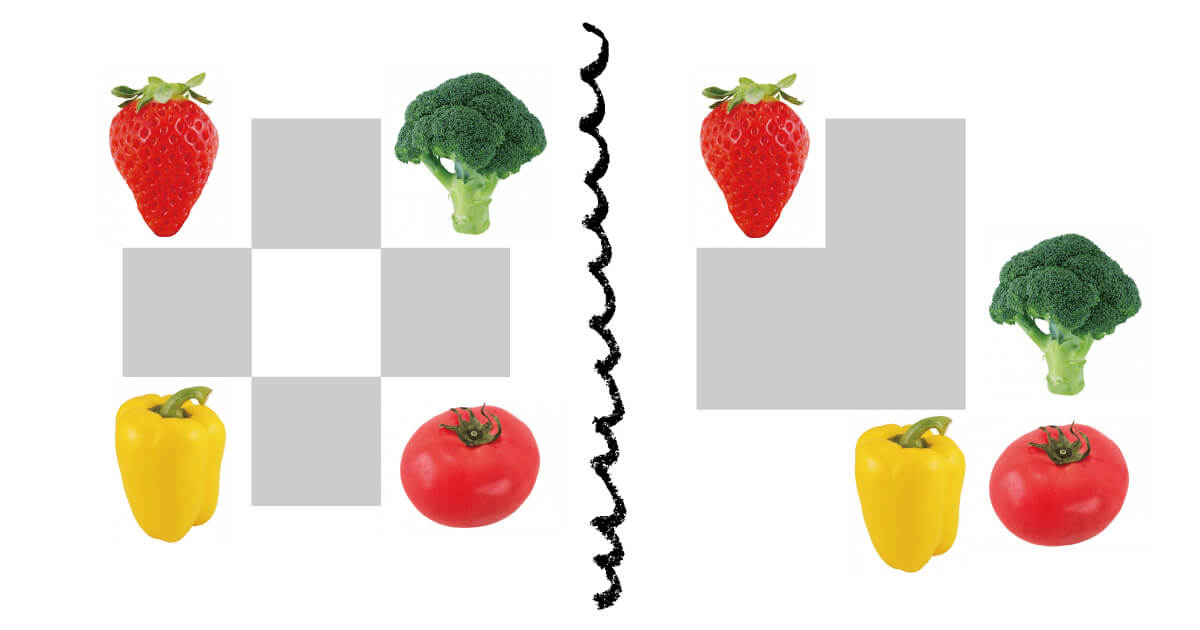
1. 近接 ―線ではなく空間でグループ分けをしよう

人間は、近くに並べられたものを無意識のうちにグループとしてみなします。近くのものは関係性が高い、逆に遠くのものは関係性が低いと感じる心理が働くのです。この無意識の心理を利用しましょう。

【ユーザーが得られるもの】
無意識のグループ分け。こちらが“言葉”で伝えなくても、関係性が得られる
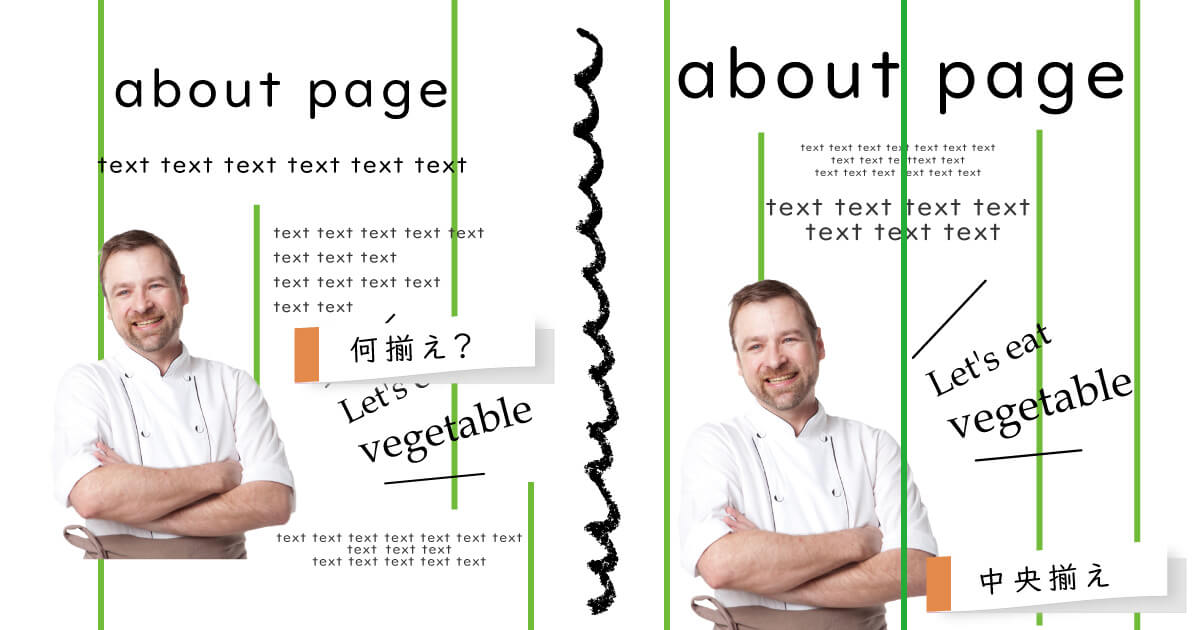
2. 整列 ―「〇〇揃え」を揃えよう
デザインになじみがない人でもワードやエクセルで馴染みのある文字揃え。
文字揃えには、「左揃え」「右揃え」「中央揃え」等間隔揃えの4つあります。
デザインでは、この”揃える”というテクニックがとっても重要なんです。
例えば学校の体育の時間、左向け左!と指示されているなか、一人だけ右向きだったら?めっちゃくちゃ目立ちますよね。デザインも同じなんです。何か一つを「左揃え」にしたら、まずは全体的に「左揃え 」に統一する気持ちでいましょう。
今回は「中央揃え」で揃えてみました。

ウェブデザインではこのように応用してみましょう!

【ユーザーが得られるもの】
読みやすさ。見た目で情報が整理されているので、情報が素直に得られる。
3. 強弱 ―同じ文字色、同じ文字サイズなのに目立つのはなぜか
この文字を目立たせたい!と思ったとき、もちろんその文字だけどドンっと大きくすれば嫌でも目立つでしょう。でも、そんなことをしなくても余白をうまく使えば同じフォントスタイルなのに目立たすことができます。 しかもなんかオシャレ。
不思議ですね~

【ユーザーが得られるもの】
取捨選択。何が大切なのか、または大切ではないのかがパッと見てわかる。
4. 反復 ―デザインの繰り返しが安心感を与える
「反復」は、「近接」「整列」「強弱」のテクニックを試した後、最後にチャレンジしてみると良いかもしれません。例えば、「近接」で試したテクニックを一つのルールと決めて、それを繰り返し使ってみる。これが反復テクニックです。

これで全体にリズムが与えられます。一種類のルールだけではなく、いくつか作ってそれを繰り返してみても良いかもしれません。
【ユーザーが得られるもの】
一貫性と統一性。安心感と信頼。
余白をもっと自在に操りたくなったら
余白のことや余白の使い方、少しイメージがついてきましたか?
ここからは、余白を使うテクニックをもっと広げたい!という方にオススメのお話をご用意しました。
1. 三分割法 4本線を引くだけでプロみたいな配置がきる
まずはこの画像を見てください。

ここに4本、等間隔に線を引きます。画面が9等分になりましたね?画面何かを施すとすれば、たったこれだけになります。あとはこの線を目印にして、テキストやパーツを配置していきましょう!メリットを先に説明しておくと、バランスがよく調和のとれたデザインをしやすくなります。

え?さっきの4本線が何でこうなるの??
ご安心ください、使い方はこうです。

① 真ん中にできた四つの交差のうちどこかに一番伝えたいものを配置
② 選んだ場所を一番目立たせたいのでその周りを余白にして、それ以外に他の要素を配置する
どうでしょう、強調したい①の周りに十分な余白をとることで、説明文を入れなくてもバランスがとれていてかつ強調されていますね!
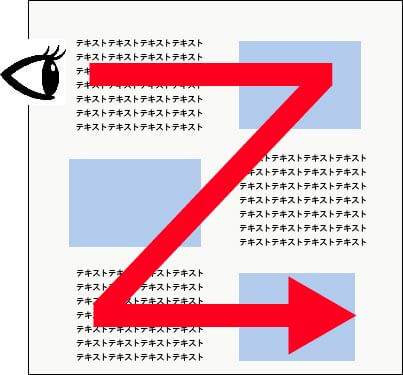
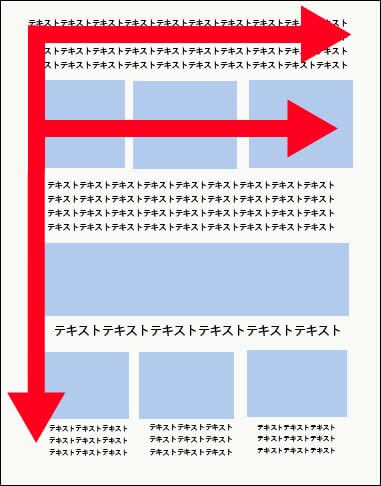
2. 視線誘導 「Z」と「F」を知ろう
視線誘導とは漢字の通り、ユーザーの視線をどのように動かし、どういう順番で見てもらうかといいうものです。

Zの法則とは、ユーザーの視線が、左上→右上→左下→右下と アルファベットの『Z』のように動くようになっているデザインのこと。

Fの法則とは、ユーザーの視線が、左上→右上→少し下に下がって左→右→下 とアルファベットの『F』のように動くデザインのことです。
これを利用して、視線が行きにくい場所を余白にしてみるとどうなるでしょうか。


この通り!
Zの法則、Fの法則を知っているだけで、どこに余白を作れば”意味のある余白”になるかを考えずとも思いつく、というわけですね。便利なのでぜひ使ってみましょう。
【Zの法則とFの法則についてもっと知りたい人はこちら】
https://myajo.net/tips/4040/
まとめ
いかがでしたか?
ここまで読んでくださったあなたは、余白が怖くなくなってきたのではないでしょうか。お皿の上に並ぶ美味しそうな料理、その盛り付けにも意味があるように、余白はただ何もない空間ではない!ということを感じていただけると嬉しいです。
イラストレーターやフォトショップを使う際は『定規ツール』や『グリットシステム』を使用してみましょう。
そして、常に頭には『ここでは余白をどう生かそうかな?』と考えておくと良いかもしれませんね!
ぜひ、これからのウェブサイト制作でのヒントにしてください!










