Web業界でクリエイティブな事をしてみたいけどデザインの経験も無くなかには「センスが無いからなぁ...」と諦めてる人も多いのではないでしょうか? いざ見様見真似でポートフォリオ(作品集)を作ろうと試みるが、どうデザインしていいか分からず断念される方も多いと思います。
ですが、断言します「デザインはセンスが全てでは無い!」
なぜならwebのデザインと言っても芸術家(アーティスト)
ではありません。デザインするうえで初心者も基礎知識を理解すれば
簡単なデザインは出来るようになると思いますので、
「魔法のキーワード」を2つご紹介します。
魔法のキーワード「余白と視線誘導」
①余白

まず1つ目の魔法のキーワードが「余白」(white space)です。
余白はデザインする上で「命」とも言える重要な存在で、目立たせたい要素を強調出来たりメリハリやリズム感を持たせてくれます。
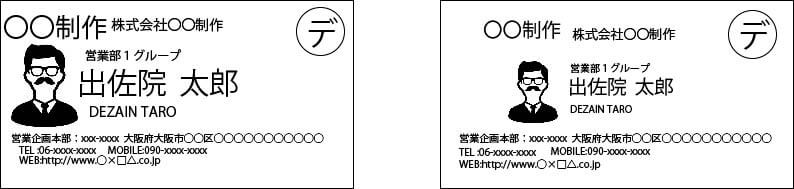
次に2枚の画像を見ていただくと一目瞭然ですよね。

デザインする上で、余白を素材の一つとして取り入れることで
全体の情報が整理され見やすくなり余白そのものがデザインになるんです。美しいレイアウトデザインには「余白」がつくられていることが共通しているのがわかっていただけたかと思います。
②視線誘導の法則
視線誘導…なんだか難しそうな響きですがじつはとてもシンプルなんです。結論から言うと広告やWEBページにおける人の目線のことです。視線誘導とは、人間の視線を誘導したい方向に誘導する事、人の目線には決まった動きがあると言われており
中でも知らず知らずの内に頻繁に人は視線誘導されておりその代表格が「Zの法則」と「Fの法則」。
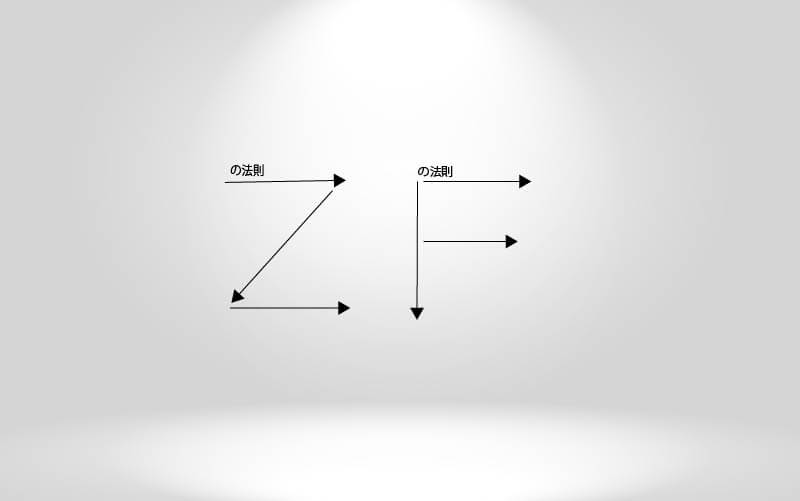
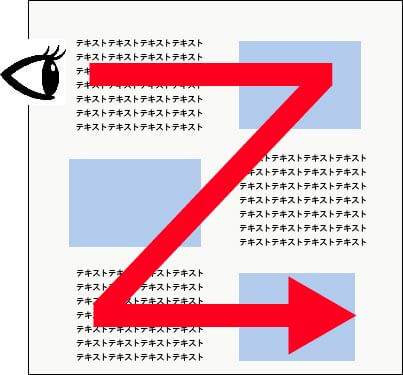
・Zの法則

ユーザーの視線が、左上→右上→左下、右下 と
アルファベットの『Z』のように動くことから「Zの法則」と呼ばれています。
この手法はチラシなどに多く使用されている事が多いです。
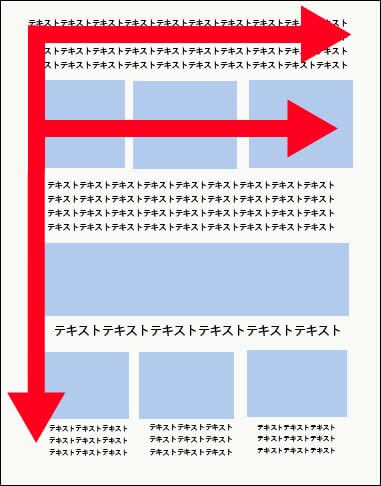
・Fの法則

ユーザーの視線が、左上→右上→少し下に下がって左→右→下
とアルファベットの『F』のように動くことから 「Fの法則」と呼ばれています。
Webサイトでは、Zではなく左から右へ進み、
右端から下の段の左端へ戻ることがあり
そしてまた右へ進み、一段下の左へ戻ります。
Zのように斜め下へは進まずに一段ずつ下へ降りて行きます。
これはWebサイトの画面構成の特性からと言われています。
・ZとFの違いは?

一見、あまり変わりの無い法則に見えますが
ちょっとした行動の違いがあります。
| Zの法則 | 初見ユーザーに見られる行動。 まずはざっとページの全体を見るため、 このような目線になること多い。 トップページなどはこの「Zの法則」を用いたレイアウトが多い。 |
| Fの法則 | リピーターに多く見られる行動。 上から順にじっくりと上部を閲覧してから、 下部に移動することが多い為 商品ページや記事ページに「Fの法則」を用いた レイアウトが最適。 |
まとめ

さて、いかがでしたでしょうか?
冒頭でもお話しさせていただいた通り
「デザインはセンスが全てでは無い!」という意味を理解していただけたかと思います。
そうです!知識がない状態でデザインする為出来ないのは
当然です今回のキーワードである「余白」と「視線誘導の法則」を理解したならば素人感のあるデザインじゃなくなるはずです。この2つをインプットしていただき、どんどんアウトプットしていきましょう。