1)汚れや不要なものを取り除く操作方法
修正前画像

修正後画像

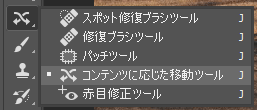
a)Photoshop 画面左側のツールバーより、「スポット修復ブラシツール」を選択します。
![]()
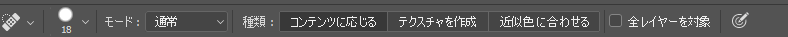
b)上部のオプションバーのブラシを「18px」、種類を「コンテンツに応じる」に設定します。

近くにサンプルとして適さないイメージがあると、きれいに修正できない場合もあります。
2)明るさとコントラストを補正する操作方法
下記パスタ店の少し暗い画像などを修正する場合、下記の方法をオススメします。
修正前画像

修正後画像

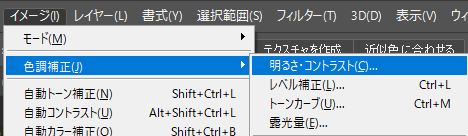
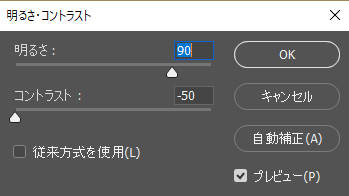
a)画面上部のメニューバーより「イメージ」⇒「色調補正」⇒「明るさとコントラスト」を選択します。


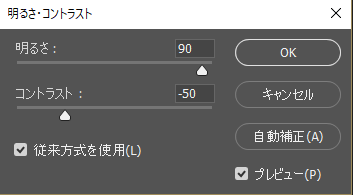
ポイント
「従来方式を使用」にチェックを入れますと、画像が「白ボケ」してしまいますのでご注意ください。

白ボケ(失敗例)

3)被写体位置の移動
あたかも別の撮影したかのように、スマホの位置を移動することができます。 ただし、被写体の背景次第で違和感なく移動できる場合と、そうでない場合があります。
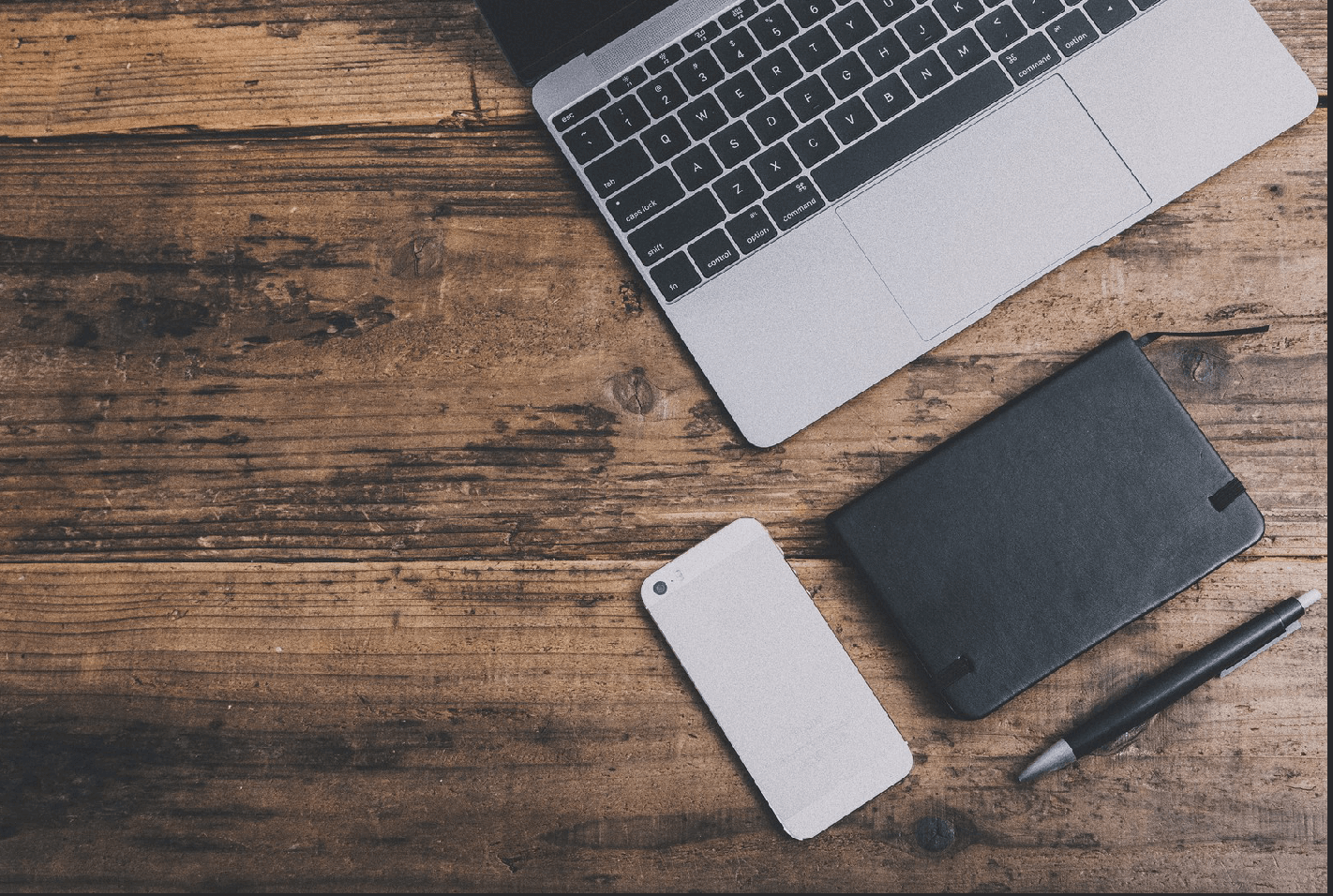
修正前

修正後

a)「長方形選択ツール」でスマホモチーフを選択します。

b)画面左側のツールバーより「コンテンツに応じた移動」選択します。

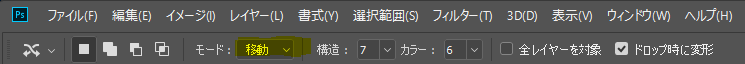
c)オプションバーのモード:を「移動」に設定します。移動した元の場所を周辺のコンテンツに合わせて塗りつぶします。スマホモチーフをドラッグして移動させます。

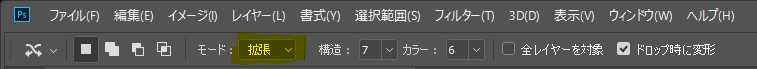
「拡張」に設定すると、元のスマホは残り、移動した場所に複製を貼り付けます。使用方法にご注意ください。


ポイント
被写体移動に使いやすい画像は、モチーフの背景が抽象的なもの。

被写体移動に使いにくい画像は、モチーフの背景が具体的なもの。

4)レンズフィルターで色温度を調整する
グラスバックのノーマルなスポットライト昼光色を、パープル系の幻想的なイメージに変更します。
カメラに色つきのレンズをつけた効果をシュミレートします。 夕方に撮影した赤みがかった画像や、晴天の日陰で撮影した青みがかった画像を日中に撮影したように補正します。 逆に日中に撮影した画像に赤みや、青みをつけることもできます。
修正前

修正後

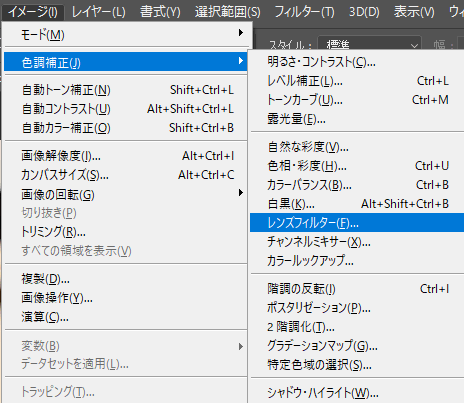
a)画面上部のメニューバーより「イメージ」⇒「色調補正」⇒「レンズフィルター」を選択。

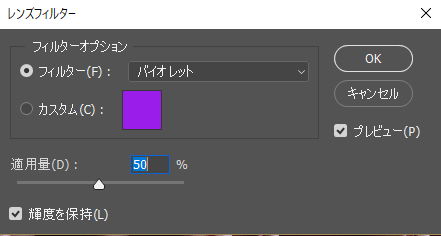
b)レンズフィルターパネルより、フィルターオプションのカラーを「バイオレット」に選択します。適用量スライダーを50%に選択します。

まとめ
今回はPhotoshopソフトを使って、このような表現ができるというカンタンな操作方法をご紹介致しました。上記の操作はまだまだ入門編の入り口です。奥は深いですが、ブログやFacebook、Twitterなど、アップする写真に「ひとひねりの工夫」を手掛けてみてはいかがでしょうか。
下記はWeb制作会社、「株式会社みやあじよ」がお届けする、ブログ作成【初心者】向けHow to シリーズです。参考にご覧ください。






