文章を書く際に求められる「トンマナ」
トンマナとは、「トーン&マナー」を略した言葉で、サイトの雰囲気や様式を整えて一貫性のある文章にすることを意味します。
トンマナは元々出版業界において文章やデザインに統一感をもたらすために用いられてきた用語でしたが、現在ではWEBメディアの制作においてもよく使われています。
トンマナを適切に設定することでサイトの訪問者に企業の価値観をアピールすることが可能です。
また、訪問者がサイトに長く滞在するなど、満足度やサイトで得られる体験の質が向上することが期待できます。
トンマナの優良事例3選
次に、トンマナを整えることでどのような効果が生まれるのか具体的な事例をもとに解説します。特に、サイト訪問者に企業のイメージを定着させたり、安心感を与える効果が期待できます。
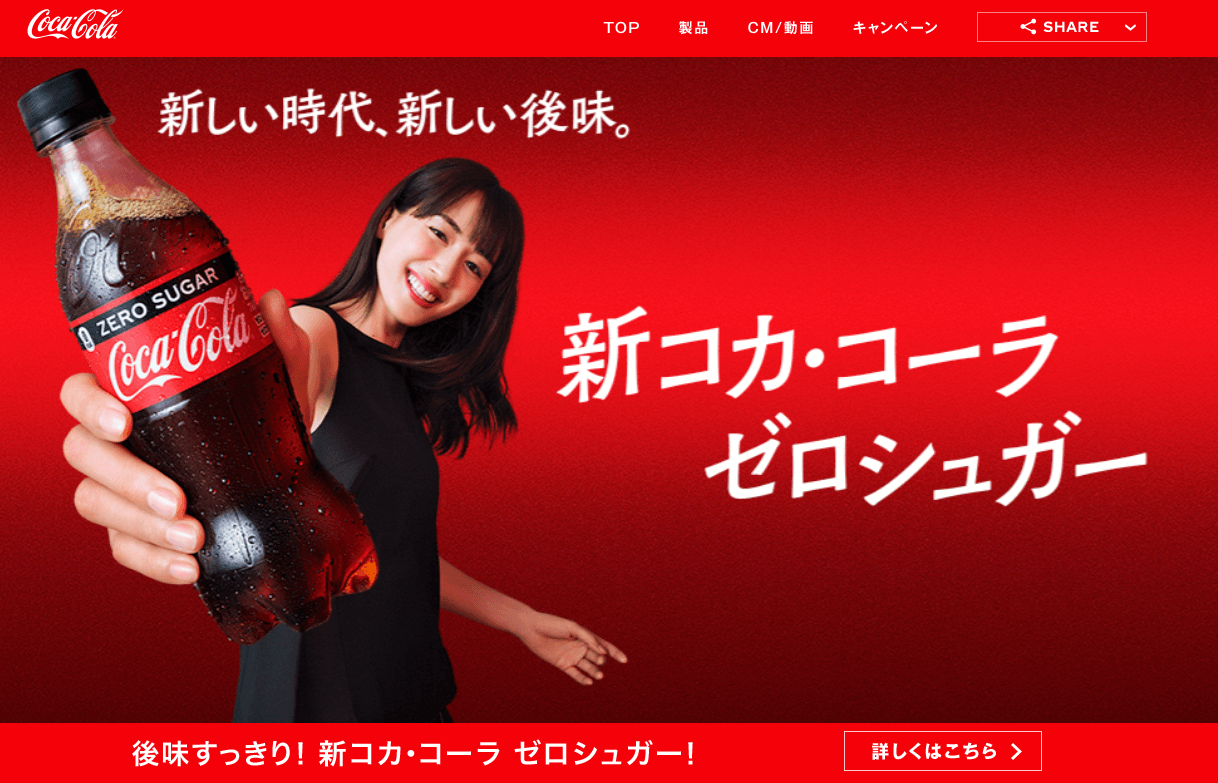
トンマナ優良事例①:コカ・コーラ

コカ・コーラは言わずと知れた大手飲料メーカーです。
コカ・コーラの公式ホームページでは、イメージカラーである赤色がふんだんに使われており、普段目にしている商品を想起させます。
サイトでは背景やヘッダーだけでなく、文字などもところどころ赤色で表され、コカ・コーラらしいイメージを上手に利用しています。
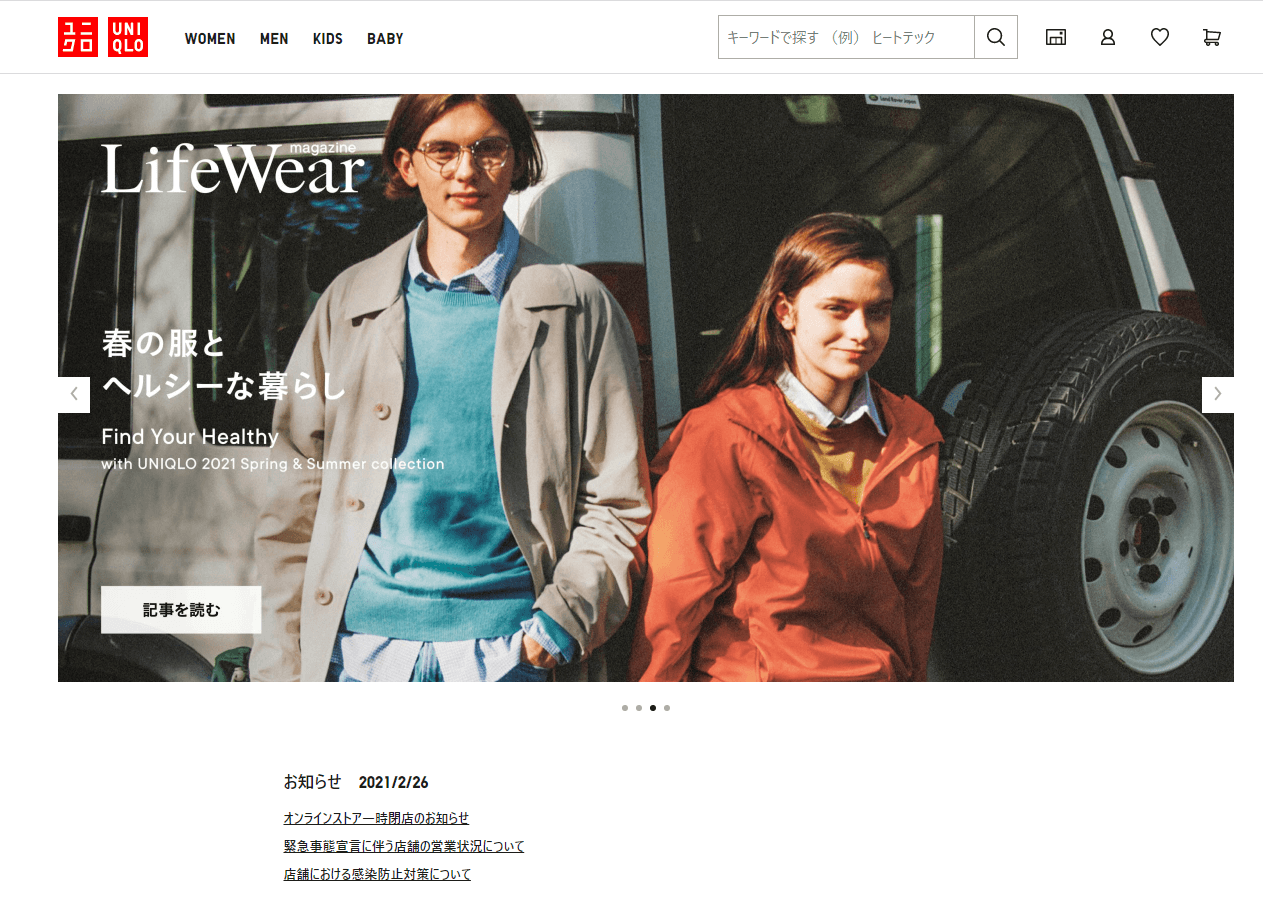
トンマナ優良事例②:ユニクロ

ユニクロは大手ファッションブランドとして多くの人に親しまれています。
ユニクロの公式サイトのデザインは、コカ・コーラと異なり、「コントラスト」を巧みに利用しています。
左上には特徴的なロゴが配置され、背景の白色とのコントラスト効果で際立って見えます。
また、ファッションブランドらしくシンプルな写真が多く、全体的にシンプルなデザインになるように余白が設けられています。
このように、カラーだけではなくコントラストにより企業イメージを創り出すこともできます。
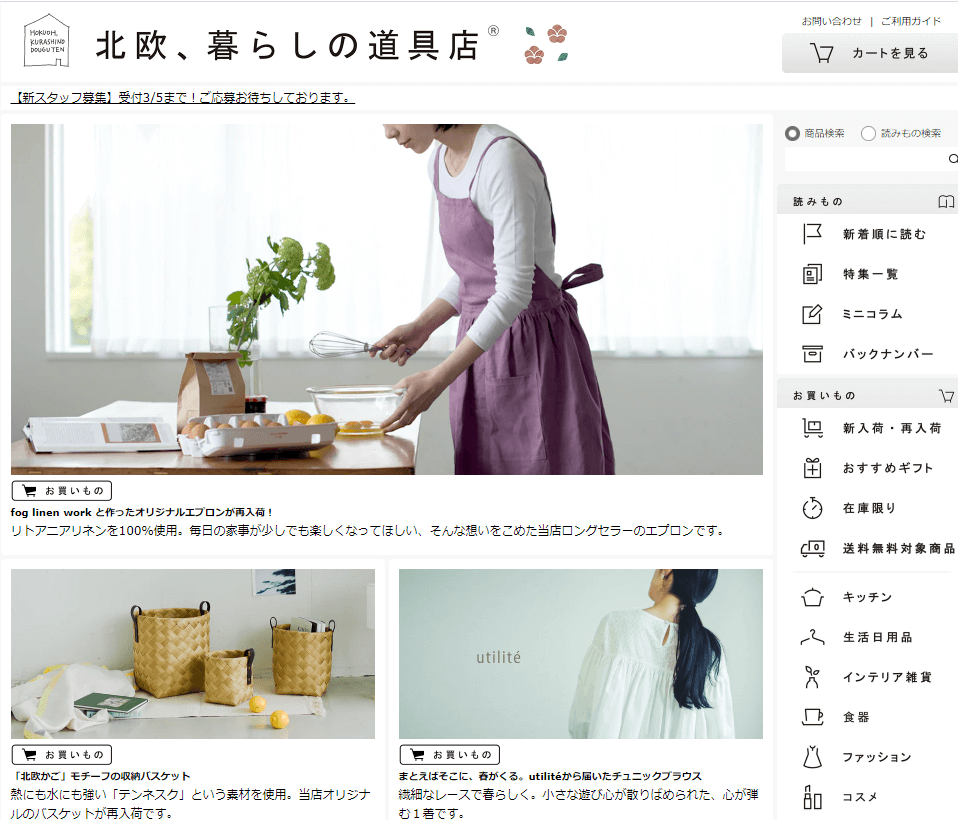
トンマナ優良事例③:北欧、暮らしの道具店

北欧暮らしの道具店では、北欧の良質な家具や雑貨を多数取り揃えています。商品の詳細も美しい写真を見ながら確認することができ、サイトを見ているだけでワクワクする内容になっています。
このサイトでは取り扱う北欧のアイテムに合わせたシンプルでミニマルなデザインが用いられており、柔らかさを意識したフォントも特徴的です。
フォントや写真、背景、ボタンなどのトンマナを合わせて全体に統一感を持たせる良い事例です。
トンマナを整える効果
サイトのトンマナを整えることで、読者の視認性が向上し、滞在率の向上やリピーター、ファンの獲得が期待できます。
一方で、WEBサイトを制作するチームもトンマナを共有することでメリットがあります。
読者に優しいコンテンツになる
デザインや文章のトンマナを揃えると、会社や商品のイメージを的確に伝えることができるため、会社のイメージアップや商品の周知に繋がります。
製品や商品、サービスとサイト訪問者の接点をUI(User Interface)と呼び、製品やサービスからユーザーが得る体験をUX(User Experience)と呼びます。
WEBサイトのフォントやボタンなど、訪問者の体験につながるものはUI、サイトのデザインや注文・発送などの社内対応、製品やサービスへの感想はUXとなります。
トンマナを整えることでUIやUXを向上させ、訪問者の満足度やサイトの滞在率の向上が見込めます。
WEBコンテンツ制作サイドの意識共有が大切
WEBコンテンツを制作するスタッフが複数いる場合、トンマナを揃えるためのリストを共有することで、サイトの統一感を生み出し、コンテンツの質を向上させることができます。
また、スタッフにあらかじめトンマナを共有すると、イラストレーターやデザイナー、ライター、編集者など他業種の意識を統一することができるため、コミュニケーションコストが削減できます。
サイト制作におけるトンマナ設定のポイント
WEBサイトを制作する際は、配色や文章に関するトンマナを揃える必要があります。
それぞれについて詳しく解説していきます。
サイトの配色や細部のデザイン
サイトのロゴやアイコン、背景、見出しなどに用いる色には統一感やコントラストを持たせ、サイトと会社や商品とマッチするように心がけましょう。
ロゴやフォントのかたちは柔らかい雰囲気を出したい場合は丸みのあるものに、現代的な雰囲気を出したい場合は角ばったかたちにするなど、出したい雰囲気に応じてサイト内で統一します。
文章の内容や構成
トンマナを考える際は、サイトのデザインだけでなく、文章の内容や雰囲気もしっかり統一しておく必要があります。
文章の内容としては、柔らかな印象を与えたい場合は多少口語体を用いてポップな感じにすることもできます。
反対に、しっかりと説得力のあるコンテンツにしたい場合は、硬めの文章にすることも考えられます。
特に、複数のライターで多数のコンテンツをつくる場合、チームでトンマナを共有しておかないとライターごとにばらばらの雰囲気の文章が書かれてしまうことがあります。
あらかじめ文章の構成や想定読者、サイトの文章をつくる際の取り決めなどを共有しておくべきでしょう。
余白の活用
サイト訪問者から見ると、文字や画像がぎっしり詰められたサイトは見ずらいものです。
サイトに長く滞在してもらったり、繰り返し訪問してもらうには、サイトでの体験を快適にする必要があります。
サイトに適度な余白を設けることで、すっきりまとまった印象を受け、サイトの視認性が高まります。
また、ファッション系サイトなどお洒落なイメージを与えたい場合にも余白の活用は有効です。
文章の表記
サイト内の文章に統一感を持たせるには、英数字の表記やNGワード、NG表現などをしっかりチームで共有しておく必要があります。
サイトに複数の記事や商品ページがある場合、バラバラの表記だと統一感がなく、サイトの印象が悪くなります。
良く使われると想定される表現や単語はリストとして一覧化し、あらかじめOK表現、NG表現をまとめておくと良いでしょう。
こうすれば、編集や校閲の際の基準ができ、修正なども簡単に行えます。
想定訪問者の設定
訪問者がどのような層なのかを想定し、設定した想定訪問者に対して適切なデザインや文章を提供することが求められます。
想定訪問者や想定読者のことを「ペルソナ」と呼び、ペルソナを設定することを「ペルソナ設定」と呼びます。ペルソナ設定を明確にすることで、どのようなトンマナが適切なのか決めることができます。
ペルソナ設定には入念なマーケティング調査が求められます。自社の商品やサービスが元々どのような層にアプローチしてきたのか、どのような層にニーズがあったのかを見直し、ペルソナを設定してみましょう。
まとめ
トンマナを整えることは、WebサイトのUI/UXを向上させ、企業の売上や業績の向上につなげるために重要なポイントです。
Webサイトを作る場合、アピールしたい商品やサービスのターゲットやコンセプトを明らかにし、トンマナに適切に反映させることが大切です。
WEBサイト制作の際は最初のトンマナを考える時間を惜しまず、サイトの指針をしっかり定めるようにしましょう。