ロゴだけでなく、色や雰囲気を見ただけであのブランドかな?という印象を受けることってありますよね。
特にアパレルブランド・家電・飲料・食品等々の日常目にするモノには必ずと言っていいほどブランディングがされています。
モノを問わず、ブランディング戦略として重要とされている「らしさ」や「統一性」トンマナ。
本記事では「らしさ」を生む、トンマナブランディング術について詳しく解説します。
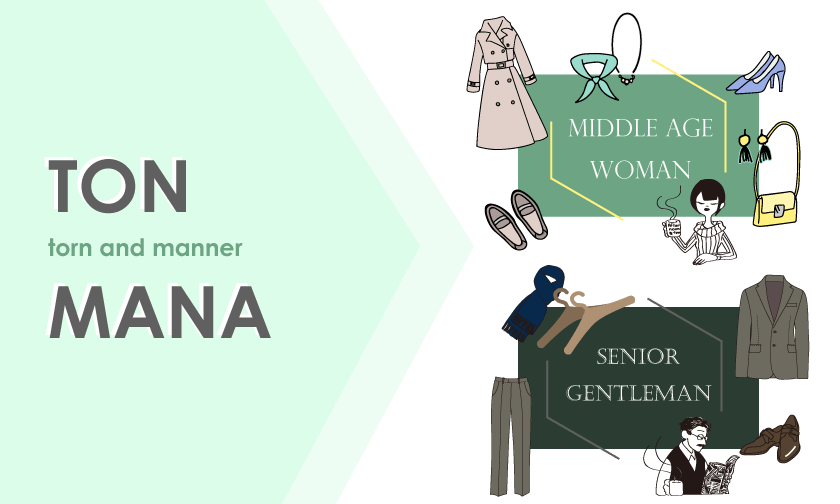
トンマナとは?

まず、Webデザイン用語でよく耳にする「トンマナ」という単語ご存じですか?
トンマナとは「トーン&マナー」という言葉の略語で、日本語に直すと「調子と様式」という意味です。
もう少し詳しくお伝えすると、会社や商品、広告などすべてのデザインに一貫線を持たせましょうということです。
冒頭に述べた「ロゴだけでなく、色や雰囲気を見ただけでこのブランドかな?という印象」というものがまさにトンマナなのです。
トンマナがうまく機能していれば上記のように認識できるのですが、
うまく機能していないと、同じブランドのものと認識できないかもしれません。
例えば、同じブランドで広告物が色やテイストがばらばらで統一感が無かったら、 「らしくない」と思われ、見込みの客層やターゲットが変わってしまう可能性もあります。
さらに、ユーザーサイドだけでなく、制作サイドでもあれこれ違うテイストやカラーが出てきてしまうと それこそ「統一性」が見えず、まとまりのないものになってしまいます。
そういう意味で、「らしさ」を出すためには、デザインだけでなくブランディングでもトンマナは非常に重要です。
トンマナを決める3つのポイント

ターゲット層やカラー、キャッチコピーなどから紐解き設定されていきます。
商品を生み出す制作者だけでなく、購入者であるユーザーに至るまで一貫して 「これといえばこれ」と認識できる設定しなくてはいけません。
まず、トンマナの決め方として3つご紹介いたします。
1)価値やブランドイメージを明確に

売り出したい製品やブランド、会社の価値や魅力を明確に表現しましょう。
箇条書きで幾つかポイントを書き出し、最も推奨したいポイントを明確にします。 同じく、顧客層である消費者やユーザーに実際に印象づいてほしいイメージも明確にするとより伝わりやすくなります。
イメージや製品価値は、曖昧なニュアンスで理解してしまっていると、トンマナが揃わずに不自然な印象を与えてしまいますので「具体的」であることがポイント。
《ポイント+気をつけること》
★ポイント:「具体的」に魅力・価値を表現すること
★気を付けること:「曖昧」さはNG
2)キーワードを設定する

上記で判明した価値やイメージに基づいて、具体的で分かりやすい言葉や表現に変換しましょう。
1つの言葉でもいろいろ表現があるので同義語検索も有効です。
例えば、自然素材を使用した化粧品をPRしたい場合、謳い文句は「オーガニック」「ピュア」「天然」「無添加」「無垢」などが挙げられるとします。
PRしたい商品の推奨ポイントやターゲットなどによっても変わってきますね。
ただ、言葉のニュアンスだけで選んでいると同じような言葉が羅列してしまうのも避けたいポイントです。
高額な商品を売りたい場合に「上質」と「高級感」を羅列したり、ロングセラー品を「定番」と「鉄板」を頻繁に使用したり、 類似した単語が並んでいると、価値や魅力が伝わらなくなってしまいます。
まずは、製品やイメージを明確にしてその内容にあった単語を選定し、一貫して選んだ単語を使用するようにしましょう。
《ポイント+気をつけること》
★ポイント:キーワードは「推奨ポイント」にあわせて設定
★気を付けること:「同義語」「類似語」を羅列しない
3)ターゲットとキーワードに合わせてデザインする

選定したキーワードに合ったビジュアルやフォントを使用しましょう。
コンテンツ内容とイメージの合わないデザインは、購買意欲を低下させてしまったり、商品理解につながりません。
また「らしくない」につながる傾向にもなり、ターゲットにそぐわないデザインも購買機会の損失を発生させてしまいます。
万が一、ターゲットやキーワードを照らし合わせて何かしっくりこない、合わないと感じたなら、 ビジュアル・フォント含めデザイン要素全体を見直すことが非常に重要です。
シーズン商品などではガラッとテイストを変えてPRすることもありますが、 まずは選定したキーワードを意識しながら、レイアウトやカラーを設定していきましょう。
《ポイント+気をつけること》
★ポイント:
キーワードにあわせた「ビジュアルやフォント」を使用すること
★気を付けること:合わなければ「見直す」
WEBで使える3つのトンマナ

上記で述べたポイントをふまえて、実際にどのように使われているかをWEBサイトを例に考察していきます。
WEBサイト内でもバナーや広告、告知など様々な要素が入りまじり、まとまりがなくなってしまうこともあるのですが、 やはり大枠として一貫性がなくなってしまうとまとまりがなく、閲覧者側としては違和感を感じてしまいます。
そこで、どのように一貫性を保つのか、トンマナと合わせてポイントを3つまとめました。
下記のポイントに注視しながら、意識して制作してみましょう。
1)配置

視線は左から右へ、上から下へと移動することが一般的とされています。
この移動法則に則ってコンテンツを配置するようにすると無駄なく、すっきりとまとめることができます。
さらにコンテンツの配置とコンテンツ内のテキストの配列は揃えることをおススメします。 ユーザーの視線がバラバラと動く配置はトンマナが揃わず、見ていても違和感を感じたり、一貫性のないサイトとなってしまいますのでご注意ください。
《ポイント+気をつけること》
★ポイント:配置の流れを決めて、最後まで統一する
2)配色

道路標識や信号でも使われているはっきりとした赤・青・緑といった原色は人が認識しやすい色なため積極的に使用したい色ですが、 その反面で目立ちすぎてしまうという問題もあります。
目立つ色を乱用しすぎてしまうと重要視させたいコンテンツがどこか分からずに、他のコンテンツとの差別化がでくなってしまいますので、 配色は多くても3色ほどに抑えて読みやすいページ制作を行いましょう。
《ポイント+気をつけること》
★ポイント:
色は3色まで。目立ちすぎる色は目立たせたいところだけに限定
3)余白

新聞や雑誌、WEBページでそれぞれ違った余白を使用されているのってご存じでしょうか?
見る媒体でそれぞれ心地よいと思われる余白があり、設定したキーワードに対して余白を調整することで雰囲気作りだすこともできます。
例えば、コンテンツやビジュアルを詰め込むと重厚感があり、内容の厚みも増やすことができます。
一方、余白を程よく有効にとればシンプルな印象になり、一つ一つのコンテンツやビジュアルがより注視されやすくなります。
また、余白によって区切ることもできます。
そのため、関連したコンテンツはなるべく同じグループとしてまとめ、違うコンテンツを紹介する際はしっかりと余白を取って配置しましょう。
余白は有効に使用したいのですが、余白が多すぎてしまうと内容の薄いページに見えますので、程よく有効にとると分かりやすいデザインになります。
《ポイント+気をつけること》
★ポイント:
余白は程よく有効に。余白調整は雰囲気づくりに一躍担う。
まとめ
ブランディング戦略にさまざまな場面で用いられるトンマナは、揃えることでデザインに一貫性を持たせることができます。
その他にもコンテンツの配置場所や配色展開、余白の有効活用などを工夫することでキーワードやターゲットに合わせて統一性を持たせることができ、 より「らしさ」が生まれるようなデザインに近づけることができます。
まずはトンマナの必要性を理解していただき、「らしさ」がでるように「キーワード」を選定しましょう。