はじめに
「新しくホームページを作ろうか迷っている。でもデザインの仕方がわからない・・」
何でも初めてのときはどうすればいいかわからず悩んでしまいますよね。
この記事では、「Webサイトを制作するには何から始めたらいいの?」「初めてWebサイトを外注しようと考えているけど、どうしたらいいのかな?」といったお悩みをお持ちのWeb初心者の方に向けて、デザインをする上で欠かせない存在であるワイヤーフレームについてお伝えしたいと思います。
Web制作に欠かせないワイヤーフレームとは何か?
初めてWebサイトを作成される方は、「ワイヤーフレームって何?」という状態だと思います。
ワイヤーフレームとは、簡単にいうと「何を、どこに、どのように」配置すべきかを図にした「Webページの設計図」のことをいいます。
「ワイヤー(線)」と「フレーム(骨組み)」を語源とし、Webページの画面上のレイアウトを定めるために欠かせないものです。Web制作の現場では、とっても重要でワイヤーフレームがないとサイト制作が進まない!ということもあります。
ワイヤーフレームの役割

ワイヤーフレームを作ることにより、実際の作業に入ってからのメンバー間での認識の違いや誤解を防止し、トラブルを防ぐことができます。
1.Webページの完成イメージが共有できる
ワイヤーフレームは、デザインを作成する前に必要となる完成形のイメージです。完成イメージを「見える化」することで、複数人で作業している場合でもイメージを共有することができ、それぞれの認識の相違を防ぐことで制作作業をブレることなく進めることができます。
ワイヤーフレームを作ることで全体の完成イメージが明確になるので、後々「思っていたものと違う」というような状況を回避できます。
2.Web制作の作業効率化
ワイヤーフレームは、画面上で大まかなデザインを事前にチェックすることができます。ワイヤーフレームがあることで、Webサイト制作に関わるディレクター・デザイナー・コーダー、そしてクライアントの全員が完成イメージを共有できます。完成イメージを共有することで、意思疎通がしやすくなり、作業が効率良く進みます。それぞれが違ったイメージを持って作業を進めてしまうと、制作が滞ったり、クライアントのイメージと違うものができてしまうこともあります。
ワイヤーフレームの作り方

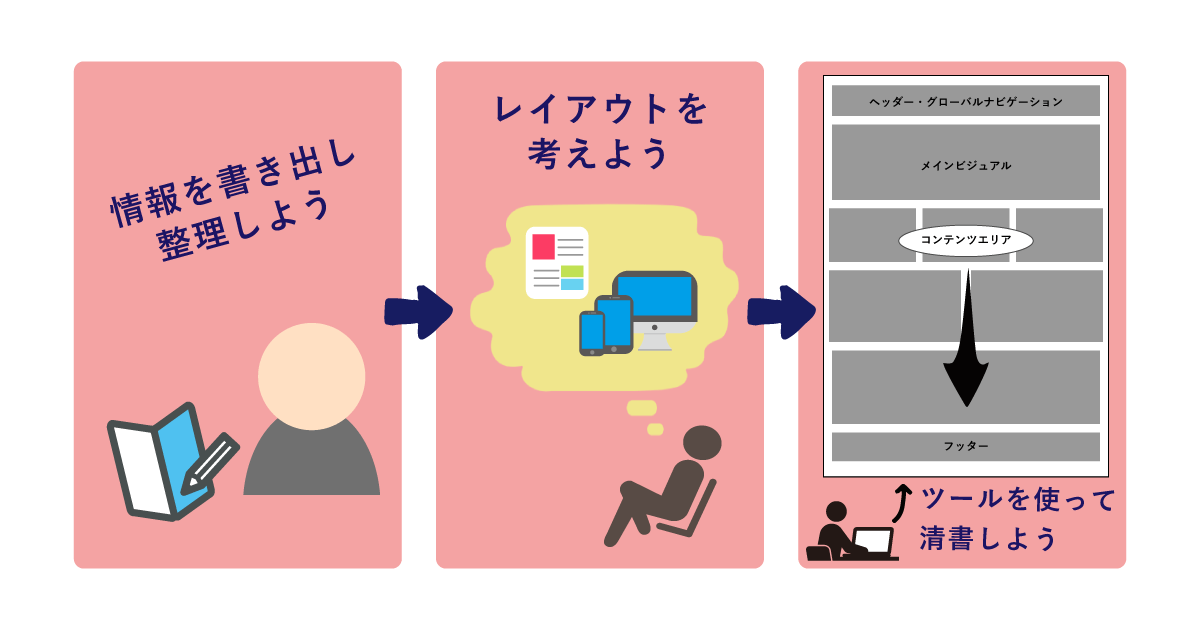
1.掲載する情報を書き出し、整理する
まずはWebサイトに何を載せるのか情報を書き出し、整理します。「どんな文章にし、どんな画像を掲載するのか」そのページに必要だと思われる情報を全て書き出しましょう。
2.情報のレイアウトを決める
情報が整理できたら、Webページにどのように配置するのかレイアウトを決めていきます。流行りのレイアウトも良いですが、様々なレイアウトから、どのように見せれば訪問者が利用しやすいか、訪問者の視点に立った時に目的の情報が見つけやすいレイアウトにしましょう。
3.手書きで下書き後、ツールを使って清書する
手書きでも十分作成でき、最後まで手書きで仕上げるというひともいます。
最近はワイヤーフレームを作るためにツールが充実しており、手軽にワイヤーフレームを作成することができます。一度作成したワイヤーフレームをデータ化しておけば、共有や修正も簡単にできます。
PowerPointやExcel、illustratorなどの普段使っているツールを用いて作成することもできますが、Cacooやmoqupsなどのワイヤーフレーム作成ツールを使って効率的に作成する方法もあります。
よりスピード感をもってプロトタイプを作ることのできる、Webサイトやスマホアプリのデザインツール「Adobe XD」ですが、こちらはとにかく速くて、軽くて、直感的に操作できるようになっていますので、ワイヤーフレーム作成にも最適です。Adobe XD内でデザインしたページ同士をリンクで繋ぎ、ブラウザでの動きをシミュレーションしたり、デザインしたページ群を実際のブラウザでも確認できます。
ワイヤーフレームを作成する際のポイント

ワイヤーフレームは情報設計を行い、サイトに必要な要素の配置、レイアウトを表現するために作成します。色や細かい見た目のデザインについては考えすぎず、「デザインを作り込みすぎない」ことがポイントです。
あくまでワイヤーフレームの目的は「情報を整理すること」です。過度にデザイン要素を入れてしまうと、ワイヤーフレームに引きずられてしまうこともあるので注意してください。
まとめ
ワイヤーフレームがなんのためにあるのか、ご理解いただけましたか?
わかりやすいサイト作りにおいて、ワイヤーフレーム作成は大切なステップで、重要な役割があります。
ワイヤーフレームの基本をおさえて、有意義なWebサイト作りをしていきましょう。