ハンバーガーメニューってなんだろう?

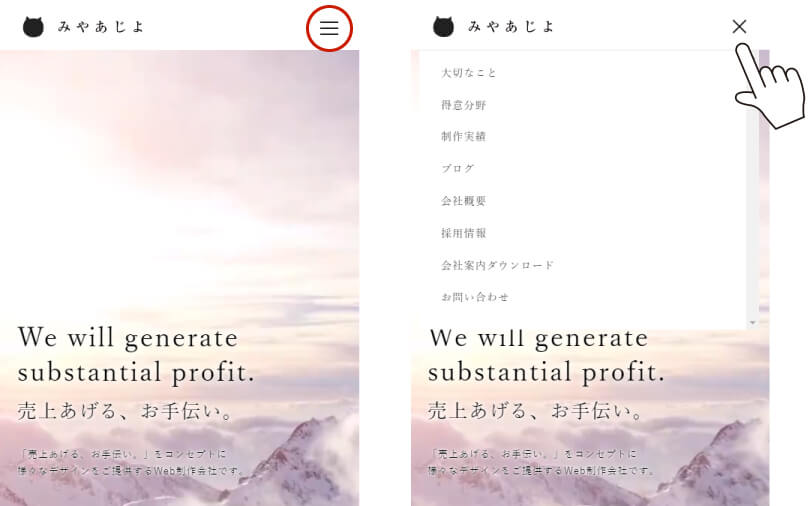
3本の線がパンでハンバーグを挟んでいるように見えることからそう呼ばれています。タップすることでメニュー一覧を開くことができます。
ハンバーガーメニューの他にもスマートフォン向けのメニューがありますのでよく見かけるものをご紹介します。
ハンバーガーメニュー以外にもある!スマートフォン向けのメニューバー!

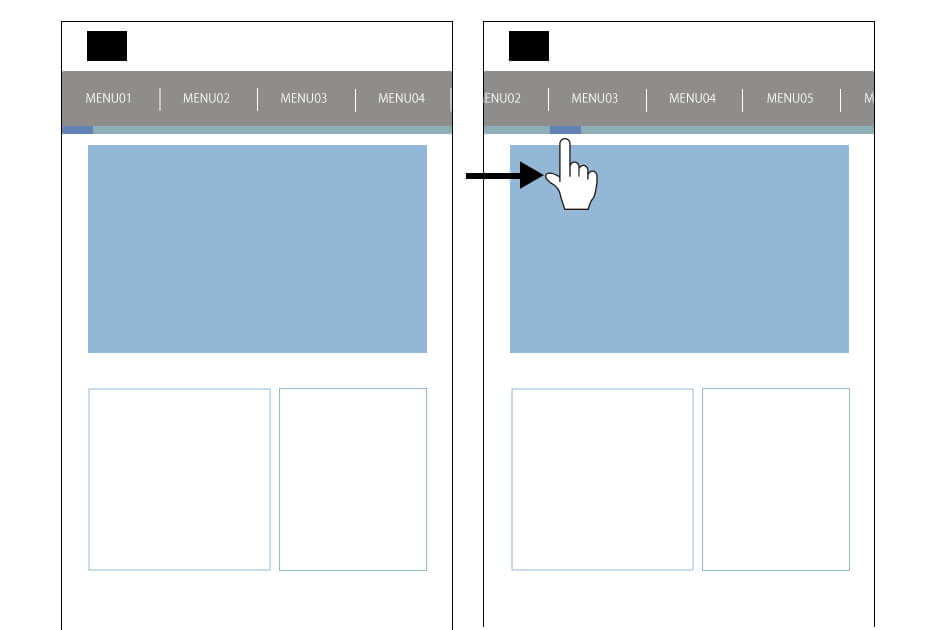
タブメニュー
横にスクロールでき、タブの切替によってコンテンツの中身も切り替わるメニューです。メニュー項目が表示されているので内容が把握しやすいです。
しかし、横にスクロールしないと見えない項目があるので注意が必要です。

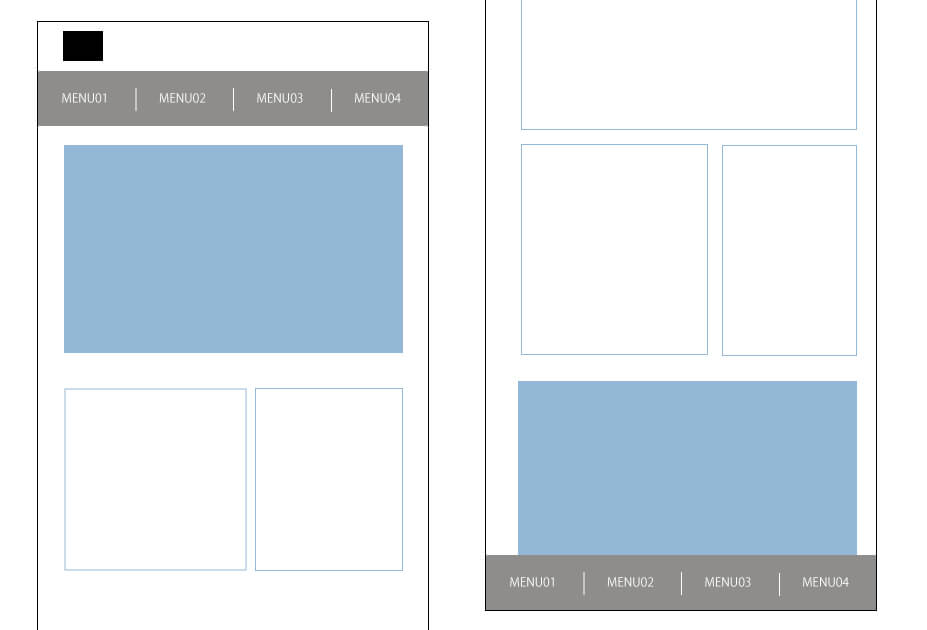
ヘッダー・フッターメニュー
メニュー項目が表示されているので、内容が把握しやすく、1タップで画面移動ができます。
ただ横並びのメニューのため、あまり多くを並べることができません。
スマートフォン向けのメニュー=ハンバーガーメニュー?
レスポンシブ対応などで、スマートフォン用のメニューといえばハンバーガーメニューとお考えの方もいらっしゃるかもしれません。
しかし、利用者のことを考えてハンバーガーメニューを適用してもそれがユーザビリティ(使いやすさ)の低下に繋がる場合があります。
なぜそのようなことになってしまう可能性があるのでしょうか?
今一度ハンバーガーメニューのメリット、デメリットについてみていきましょう。
!レスポンシブ対応についてはこちらの記事をご覧ください。
スマホ対応、今のままで大丈夫?レスポンシブWebデザインとアダプティブWebデザイン
どうしてハンバーガーメニューがユーザビリティの低下に繋がるの?

優れた点
問題点
ではどうすれば使いやすくなるの?
重要なのはユーザー目線です。
もしリンクが2つ、3つぐらいなら、横並びでの表示でも問題ないでしょう。
各コンテンツへのリンクが多く、ハンバーガーメニューを使う場合、
改善策として、メニューであることが伝わるように、3本線の下に「MENU」「メニュー」と表記する方法があります。


重要な項目は並べて表示し、比較的優先度の低い項目はハンバーガーメニューに収納してしまうやり方もあります。


このようにコンテンツの数や優先度に応じてナビゲーションメニューを横並び表示にするかハンバーガーメニューに収納するかを使い分け、さらにアイコンのデザインを分かりやすくすることでユーザーに親切なサイト構造になります。
しかし、ハンバーガーメニューをパソコン向けメニューバーに使用する場合、パソコンはスマートフォンに比べてディスプレイサイズが大きいです。もしパソコン向けメニューに画面端に配置されることが多いハンバーガーメニューにすると、使いづらくなる可能性が高くなるので注意が必要です。
まとめ
数多くの有名企業サイトが使用しているためスマートフォン向けのメニューにハンバーガーメニューを安易に使いがちです。
しかし、大切なのはユーザーがサイトを利用した際にどれだけ親切で使いやすい構造であるかです。
本当にそのサイトにハンバーガーメニューは相応しいか。必要な場合、アイコンはメニューボタンだと認識できるものか。
今一度ユーザーの導線を考え、誰にとっても使いやすいサイト作りを目指しましょう。