近年、インターネットへのアクセスはPCよりもスマートフォンやタブレットなどのモバイル端末が主流となっています。それに伴い、Webサイトもモバイル端末から閲覧されることが多くなり、Webサイトを制作する際には、そうした閲覧環境の変化に対応していくことが必要になっています。
その中で必要になってくるのがモバイルファーストを意識したWebサイト制作です。
モバイルファーストという考えはここ2,3年で広く知れわたりましたが、モバイルファーストの本質は理解できていますか…?今はモバイルファーストの時代と言われていても、数年後にはまた別の考えが主になっているかもしれません。そのこと踏まえてモバイルファーストな考え方を理解していただきたいと思います。
これからWebサイトを制作する、またはWebサイトを更新しようと考えている方は特に必見です。
モバイルファーストとは…スマートフォン向けサイトを優先的に制作・公開することではない!
モバイルファーストとは、スマートフォンなどのモバイル端末ユーザーの使いやすさを最優先に考えてWebサイトを制作することです。今まではPCサイトをスマートフォンにも対応させて制作していくことが多かったですが、近年のモバイル端末からのWebサイトへのアクセス数の急増により、モバイルファーストが重要視されるようになりました。
注意していただきたいのですが、モバイルファーストという考え方は、スマートフォン向けWebサイトのみを作ったり、先に公開したりすることではありません。ユーザーの利用状況などを参考に、使いやすいデザインのWebサイトを設計し、スマートフォンでも快適に利用できるデザインにすることです。「スマートフォン向けサイトを優先的に制作・公開する」という意味で、モバイルファーストという言葉が使われることもありますが、PCユーザーのことを考えずに制作していいというわけではありません。
つまり、モバイルファーストという考え方は、今のトレンドに合わさった考えではありますが、ユーザーの使いやすさを意識することが最優先だということが本質であり、今の時代がスマートフォンなどのモバイル端末がメインであるというだけです。もし今後、今回のスマートフォンの普及のように、インターネット利用のメインとなる端末が変わっても、この考え方はWebサイト制作をしていく上でおそらく変わることはありません。
モバイルファーストが必要な理由
①デバイスごとの閲覧数の変化
モバイル端末からの閲覧数が近年急増していることは先ほどお伝えしましたが、実際どのぐらい増えているのでしょうか…?

総務省|平成30年版 情報通信白書|インターネットの利用状況をもとに作成
上記は、総務省が公開している、2016年と2017年インターネット利用端末の種類です。グラフを見てわかるように、2017年にはPCよりもスマートフォンからのインターネット利用率が高くなっています。2019年現在では、スマートフォンの利用率がより上がっていると予想されます。
スマートフォンの利用率がここまで上がり、インターネット利用機器のメインであったPCよりもスマートフォンが上回るようになった今、その大多数のユーザーが利用するモバイル版Webサイトを優先してデザインを考えていくというのは当然と言えます。
②SEO対策として
モバイルファーストの考え方が特に広まったのは、モバイルファーストインデックスをGoogleが発表したことが影響しています。モバイルファーストインデックスは、Googleの公式ブログで下記のように説明されています。
| モバイル ファースト インデックスとは、モバイル版のページをインデックスやランキングに使用し、主にモバイル ユーザーが探しているものを見つけやすくすることを意味します。 引用:モバイル ファースト インデックスを開始します |
これまではPC向けページがインデックスやランキングの評価対象とされていましたが、今はスマートフォン向けのモバイル版ページがメインの評価対象として扱われるようになりました。PC向けページがどんなに優れていても、モバイル端末向けに対応していなかったり、モバイル版ページがスマートフォンで閲覧することに適していない内容だったりすると、Googleの検索エンジンからの評価は良くありません。つまりGoogleの検索エンジンで上位に表示されるためには、モバイルファーストは必須といえます。これにより、SEO対策という意味でもモバイルファーストの重要性がさらに高まりました。
モバイルファーストの具体例
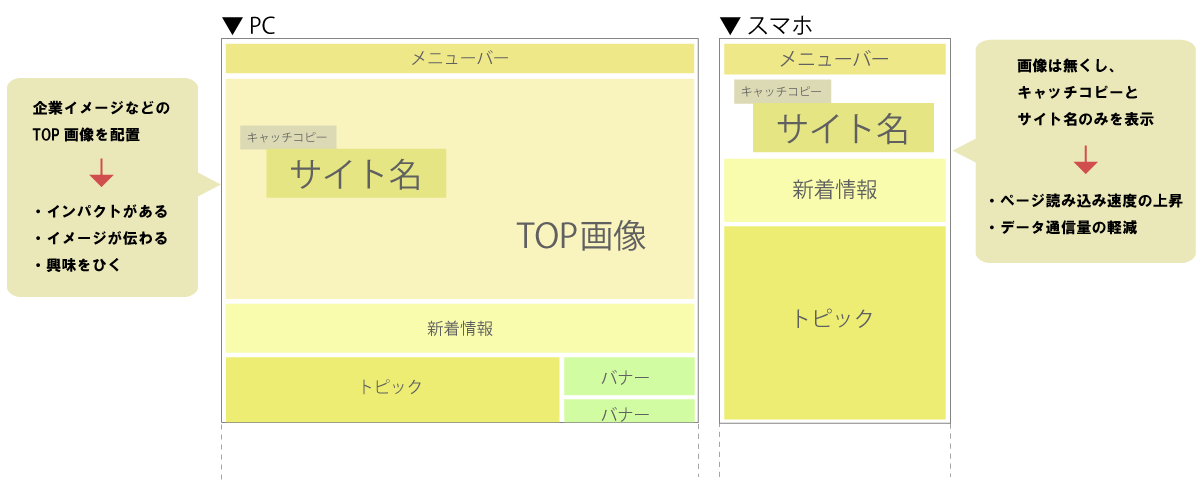
①画像を適度に減らす

PCサイトではTOPページなどにインパクトのあるイメージ画像などを配置することで、ユーザーの興味をひきつけたり、企業のイメージを伝える効果などがあります。しかしそれはPCのような画面サイズが大きいデバイスで表示していることが前提となります。
スマートフォンなどの画面サイズの小さいデバイスでは、同じような効果はあまり見込めず、通信環境が不安定な状況も多いので、ページの読み込み速度の向上、データ通信量の軽減のために、ユーザーに情報を伝える上で問題ない場合は、画像は多用しない方が良いです。ただし、大きくデザインが変更されてしまう場合などは気を付けてください。
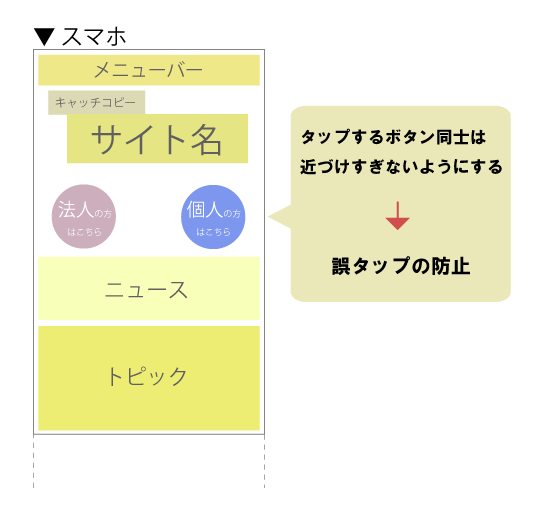
②タップするボタン同士の配置は近づけすぎない

スマートフォンなどでのモバイル端末では画面サイズが小さいうえに、タップとスワイプが基本の操作方法となる上に、不安定な電車の中などで見ている可能性があります。また、指で操作すると画面との接触面が大きくなってしまい、マウス操作ほどの精度でタップできないため、タップするボタンなどは間隔をもたせて配置することが誤タップを防ぐために必要となります。誤タップはユーザーのストレスに直結してしまうので特に配慮が必要です。
また、それに付随して、タップするボタンのサイズ、タップできるコンテンツだと分かるようなデザイン、親指で操作できる範囲にボタンを配置するなどにも配慮すれば、より操作性は快適になるでしょう。
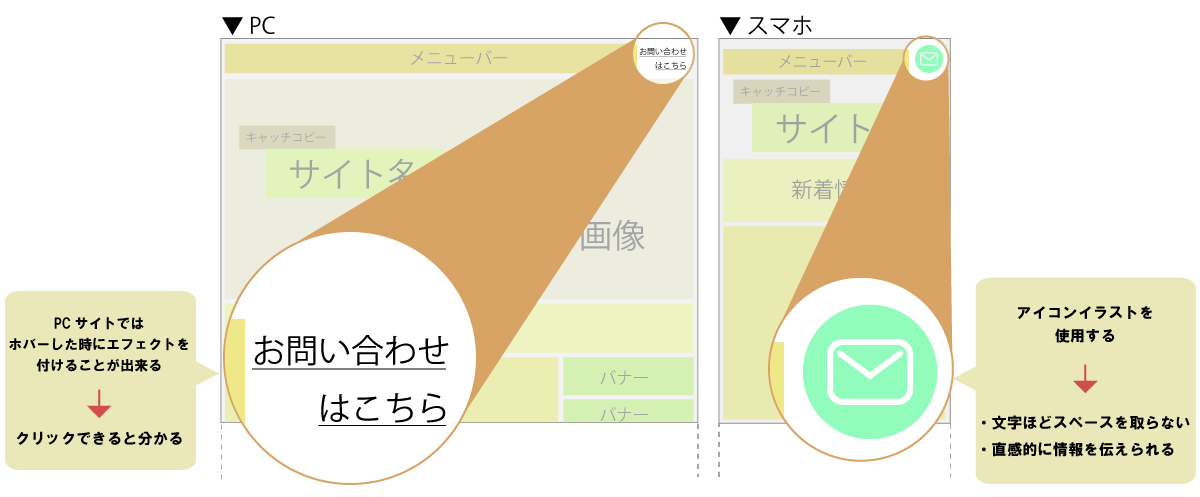
③アイコンイラストを活用する

PCサイトであれば、企業のサイトなどでよくある「お問い合わせはこちら」などの横並びに長い文章のクリック箇所について特に気にはなりませんが、スマートフォンで閲覧する場合、そのままの表示だとどうしても見づらさや使いづらさを感じてしまいます。デザインとしても綺麗ではありません。特にタップ要素のあるところは、アイコンイラストを使用することでモバイルファーストなデザインにすることが出来ます。
(例)お問い合わせであれば、メールあるいは電話マークなどのアイコンイラスト表示にする
さらに、アイコンイラストは視覚的に素早く情報をユーザーに伝えることが出来るので効果的です。
モバイルファーストを意識しているつもりでも、様々な端末がある現代、そのすべてのユーザー目線でのWebサイト制作は簡単ではありません。ですが、マルチデバイス化されている現代だからこそ、ユーザーの色々な意見を知ることもできます。
ユーザーの使いやすさを意識することが最優先だというWebサイト制作の根底の考えはそうそう変わることはありません。モバイルファーストの本質を理解することで、これからのマルチデバイス時代に価値あるサイトを作っていける力になれば幸いです。
以下の記事では、モバイルファーストと相性の良いWebデザインについて取り上げています。
スマホ対応、今のままで大丈夫?レスポンシブWebデザインとアダプティブWebデザイン






