はじめに
はじめまして!皆さんはWebサイトを閲覧していてこのようなアイコンを見たことはありませんか?

お問い合わせページなどでよく見かけるメールアイコンです。
デザインは様々ですが、一目で「メールを意味している」ことが分かると思います。
Webサイトを制作していくうえで、このようなアイコンイラストは、文字よりも直感的にユーザーに情報を伝えることができます。また、スマートフォンなどの小さい画面サイズでのWebサイト閲覧の際に、視覚的な情報はとても重要になります。そのようなアイコンを自分で作れるようになると、Webサイト制作に大きく役立つと思いませんか??
実はIllustratorで簡単に作ることが出来ちゃうんです!
今回はWeb制作で特によく使うアイコンイラストの作り方をご紹介します。
【使用ソフト:Illustrator CC 2019】
【使用ウィンドウパネル:変形、整列、線、パスファインダー】
図形ツールだけで簡単に作れる!
図形を組み合わせるだけで簡単に作れるものからご紹介します。
サイズや色は一例ですので、お好みで変更してください。
メール
作成手順は
①長方形を作る
②三角形を作る
③合体させる
の3ステップです!以下で詳しくご紹介します。
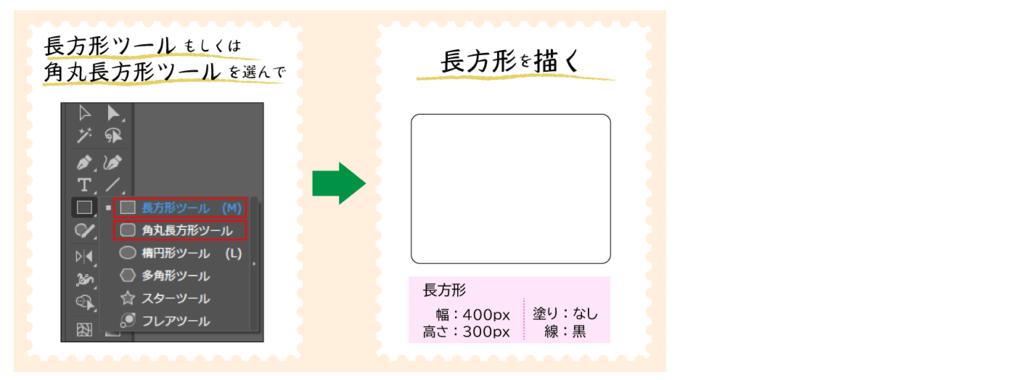
①長方形を作る
まずは【角丸長方形ツール(長方形ツールでもOK)】で
長方形(W:400px、H:300px)を描き、(塗り:なし、線:黒)に設定します。

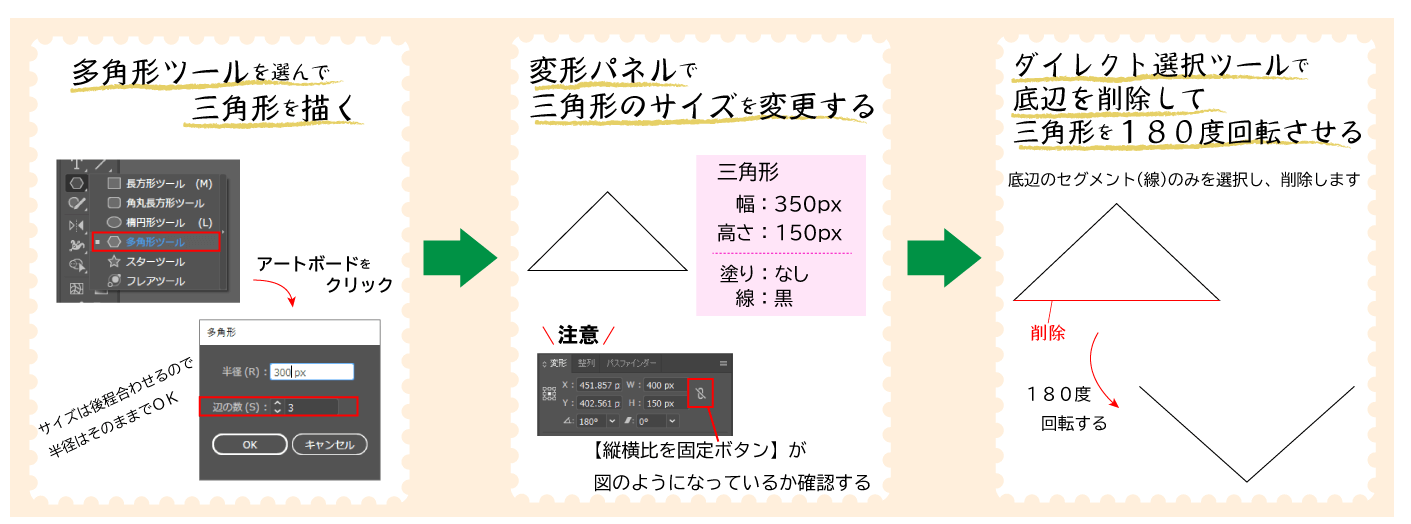
②三角形を作る
【多角形ツール】を選択し、アートボードをクリックするとダイアログボックスが表示されますので、
(辺の数:3)に設定し、三角形を描く。(サイズは後程合わせます。)
描いた三角形を【変形パネル】で(W:350px、H:150px)に変更する。その際に、パネル右端の「縦横比を固定ボタン」が図のようになっているか確認する。(もしなっていなければ、変形前にクリックしておいて下さい。)
【ダイレクト選択ツール】で、三角形の底辺のセグメント(線)のみを選択し、削除します。この時、【線パネル】にて線の位置が中央になっていないとセグメントを選択できないので注意してください。
その後、三角形を180度回転させる。

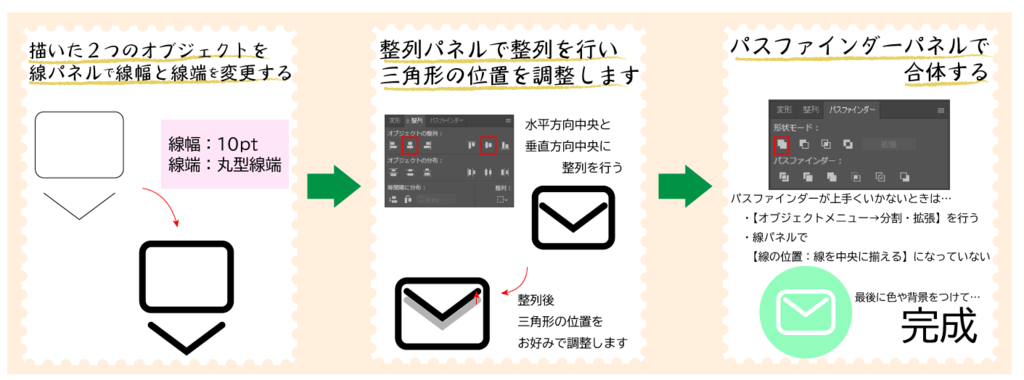
③合体させる
描いた2つのオブジェクトを選択し、
【線パネル】で(線幅:10pt、線端:丸型線端)にする。
【整列パネル】で(水平方向中央に整列、垂直方向中央に整列)を行う。
整列後、三角形の位置を少し上に調整します。
2つのオブジェクトを選択し、グループ化もしくは【パスファインダーパネル】で合体を行う。
もしパスファインダーが上手くいかないときは以下の点を確認して下さい。
・【オブジェクトメニュー→分割・拡張】を行う。
・線パネルで(線の位置:線を中央に揃える)になっていない。
最後にお好みの色に変更して完成です!!
使用するサイトによって色や背景、丸みを変えてあげると雰囲気の変わったものも作れるので試してみてください。

スマートフォン
作成手順は
①長方形を2つ作る
②円を作る
③合体させる
の3ステップです!以下で詳しくご紹介します。
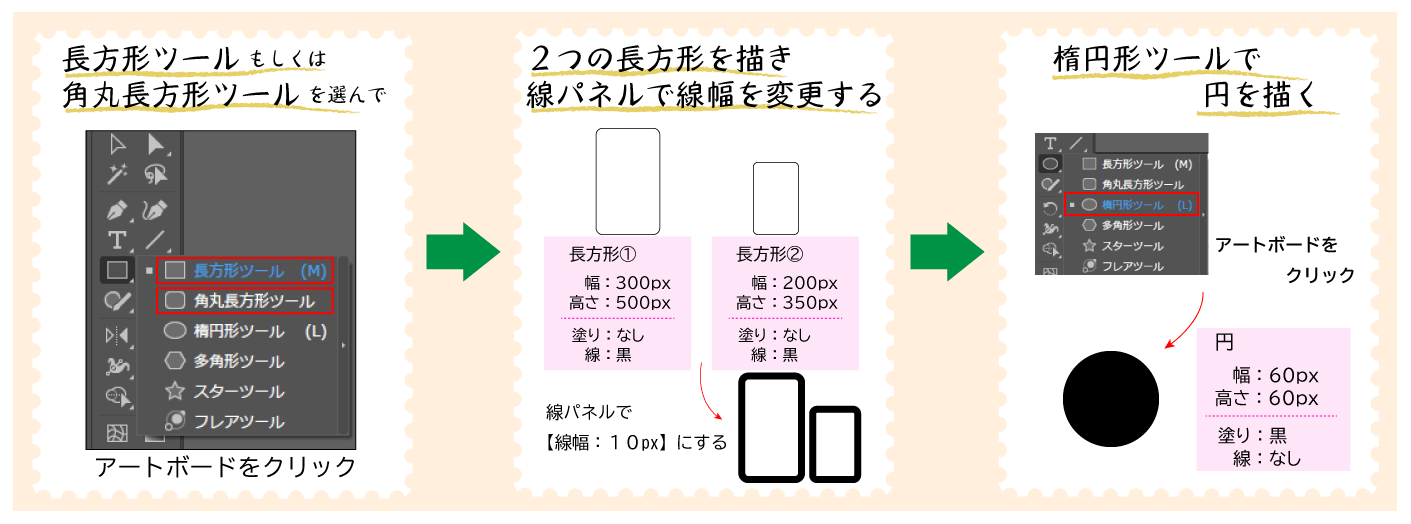
①長方形を2つ作る
まずは【角丸長方形ツール(長方形ツールでもOK)】で
長方形(W:300px、H:500px)を描き、(塗り:なし、線:黒)に設定します。
同様に、長方形(W:250px、H:350px)を描き、(塗り:なし、線:黒)に設定します。
2つのオブジェクトを選択し、【線パネル】で(線幅:10pt)にして下さい。
②円を作る
【楕円形ツール】で円(W:60px、H:60px)を描き、(塗り:黒、線:なし)に設定します。

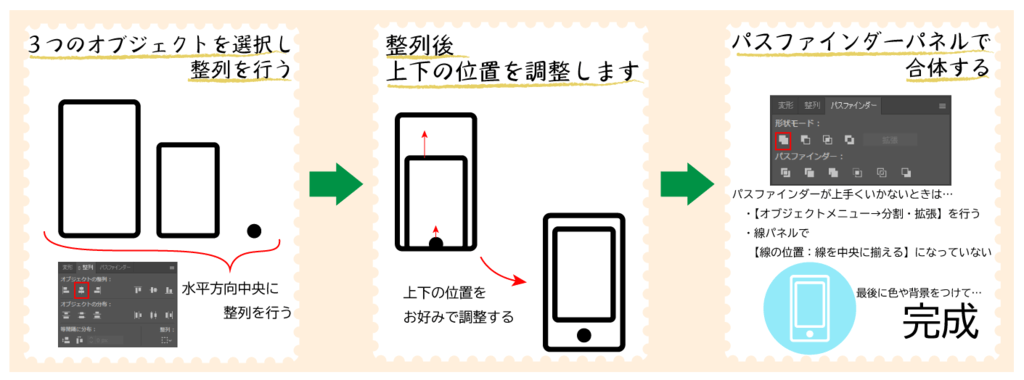
③合体させる
描いた3つのオブジェクトを選択し、
【整列パネル】で(水平方向中央に整列)を行う。
整列後、縦の位置を調整します。
3つのオブジェクトを選択し、グループ化もしくは【パスファインダーパネル】で合体を行う。
もしパスファインダーが上手くいかないときは以下の点を確認して下さい。
・【オブジェクトメニュー→分割・拡張】を行う。
・線パネルで(線の位置:線を中央に揃える)になっていない。
完成です!!
線の太さや、縦横の比率を少し変えることでバリエーションが増やせます。

ペンツールで自由度の高いイラストをつくろう!
ペンツールを使うことで、曲線を活かしたイラストも作成することが出来ます。
電話
作成手順は
①電話の上半分を描く
②コピーして合体する
ことで作成できます。
ペンツールを使用して曲線を描くので、少し難易度が上がります。
?アドバイスを参考にしていただけると描きやすいです。
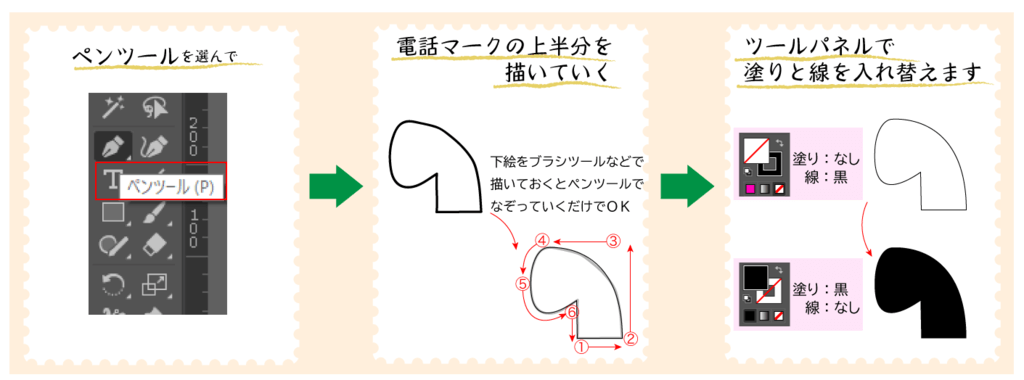
①電話の上半分を描く
【ペンツール】で(線:黒、塗:なし)に設定し、以下のような図形を描いていきます。
描き終わったら、【ツールパネル】で(塗りと線を入れ替え)を行います。(線:なし、塗:黒にする)
・?ブラシツールでおおまかな下絵を描いておくと、ペンツールで描きやすいです。
・?ベジェ曲線はアンカーポイントが少ない方がキレイです。

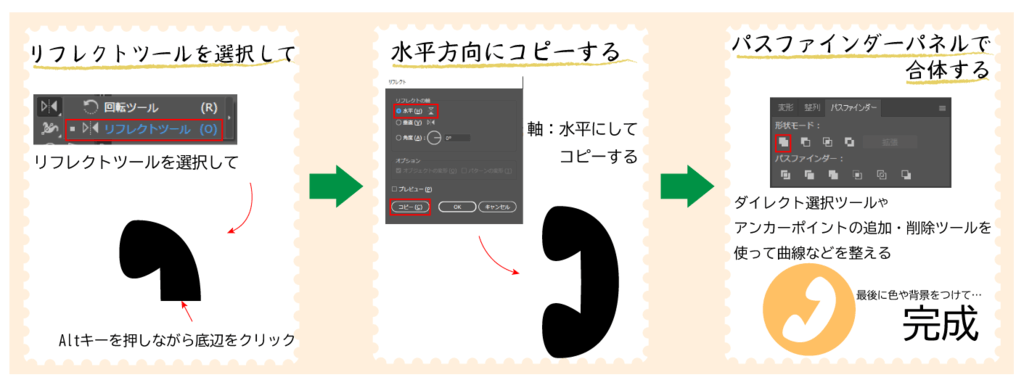
②コピーして合体する
描き終わったら【リフレクトツール】で、イラストの底辺を(Alt+クリック)で(水平にコピー)します。
2つのオブジェクトをパスファインダーで合体します。
?パスファインダーの合体でよくある事ですが、もしパスの結合部分がずれていてパス合体後に余計なパスが出た場合は、まず余分なパスを【ダイレクト選択ツール】で部分的に消去し、その後繋げたい二つのパスの先端を【ダイレクト選択ツール】で選択し、メニューの「オブジェクト」→「パス」→「平均」でパスを重ね、「オブジェクト」→「パス」→「連結」でパスを繋げば簡単に修正できます。
色や背景、角度などをつけて完成です!
今回はリフレクトツールを使用して作成しましたが、上下分けずにペンツールのみで全体を描くと、全体の形に変化をつけれてよりオリジナリティを出すこともできます。

まとめ
いかがでしたでしょうか…?
アイコンイラストは初心者でも簡単に作成できるものが多いです。今回はお問い合わせページなどで使用できるイラストを一部ご紹介しましたが、少し応用すればもっと色々なイラストを作成できますので、少しでもそのきっかけになれば嬉しいです!
以下の記事でも、Illustratorでのイラスト作成について取り上げています。
【Illustratorで時短・簡単!】web制作に使えるイラスト作成法