デザイナーの方は忙しいうえ、制作時間が少ないですね。モチベーションを保ち続けながら忙しい現場で働くデザイナーにとって、どうしたら”制作の効率を高める”ことができるか?まずはじめに、作業効率が上がらない原因は何か?つぎの5つを挙げてみました。

・デザインの方向が固まってないまま進めようとしている。・上司にデザインのラフを見せていない。・デザインのアイデアが乏しい・パソコン操作が遅い
こんな部分に思い当たることはないでしょうか?基本的なところでもありますが、その効果的なポイントを考えてみました。デザイナーになられてすぐの方にも役立つ作業効率についてのポイントをご紹介します。

【計画を立てる】
効率的な仕事の習慣には、計画を立てることが大切です。そうすることで思考がクリアになり、しっかりと準備をしてから対応することができるようになります。では、どのように計画を立てればいいのでしょうか?まず、それぞれの作業に対して優先順位を付けることが大切です。
スケジュール作業のコツ
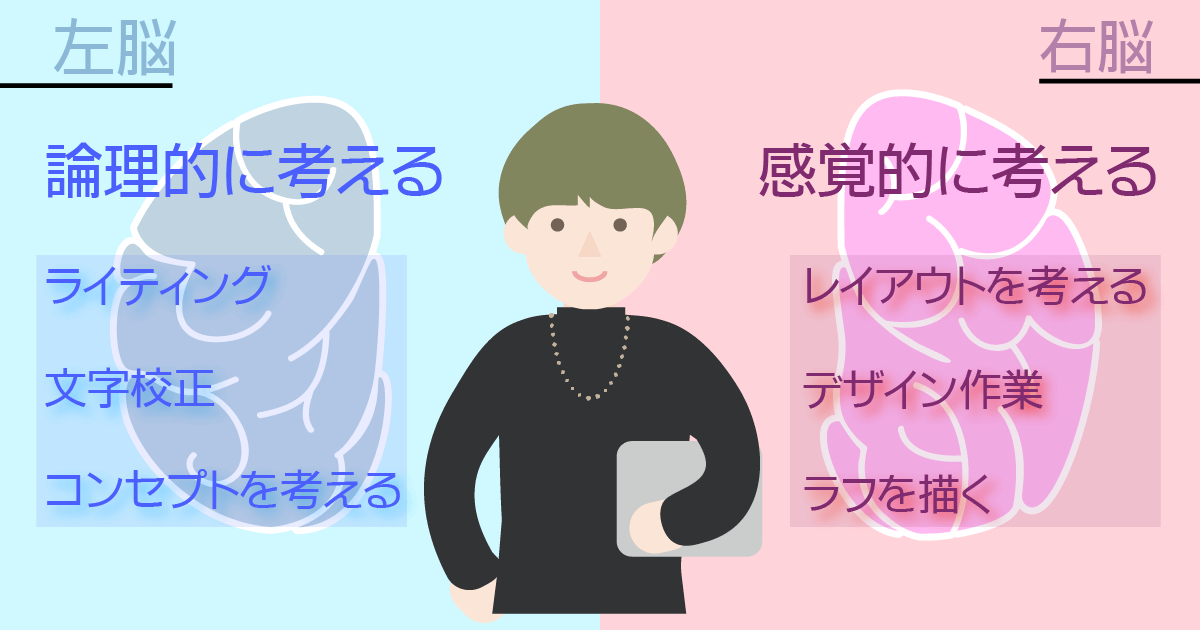
人間の脳構造は「右脳と左脳」でできています。そして、各役割はまったく異なります。・右脳→感覚的に考える。・左脳→論理的に考える。このように、イメージする作業と論理的に考える作業が混在していると脳みそが疲労しやすく、効率が悪くなります。業務はできるだけ、イメージする作業と論理的に考える作業を分けることをすると効果的でよいでしょう。
左脳
【論理的に考える作業】・ライティング・文字校正・コンセプトを考える
右脳
【イメージする作業】・レイアウトを考える・デザイン作業・ラフを描く

【ラフをしっかり構築する】

とっても基本的なことですが大切なことです。たとえば、あるアイデアを思いついた時にPCに飛びつき、いつものツールを立ち上げて、デザインを作り始めていると。。。これでは多くの時間、体力、脳のエネルギーを消費してしまいます。 まずはじめにだいたいのイメージでデザインラフを紙に書くようにしましょう。紙にアイデアをまとめずいきなりデザインツールを使って作業にかかってしまうと、多くの時間を浪費してしまいます。消したり書き直したりして、修正や変更を加えましょう。そうすることで、満足のいくデザインを作れるようになります。PCのスクリーンを見る時間を減らし、エネルギーを節約することがポイントです。想定外の仕事やストレスに困らないようにしましょう。
【ファイルデータとフォルダを整理する】

散らかったファイルやフォルダは、探しているデータが見つかりにくいなどでデザインの作業時間を無駄にしてしまう原因となります。プロジェクトをフォルダに格納して、フォルダの中もしっかりと整理しておきましょう。そうすることで、データを分かりやすく把握することができ、関連するファイルを紐づけて管理することができます。作業環境を整理しておくと余計なことに気を取られたり、不必要な時間の浪費を事前に防ぐことができます。
【ツールについて知り、活用する】

ショートカット機能
作業していく上で少しでも効率よく作業したい。そこで、よく使う基本的なショートカットキーを紹介します。
https://www.edifist.co.jp/event/mos_excel/images/shortcut_list.pdf
| コピー | Ctrl+C |
|---|---|
| ペースト(貼り付け) | Ctrl+V |
| カット | Ctrl+X |
| 戻る | Ctrl+Z |
| 全選択 | Ctrl+A |
| 開く | Ctrl+O |
| 新規作成 | Ctrl+N |
| 保存 | Ctrl+S |
| 別名で保存 | Shift+Ctrl+S |
| 保存して閉じる | Ctrl+E |
| 閉じる | Ctrl+W |
| 検索 | Ctrl+F |
| 置換 | Ctrl+R |
| 印刷 | Ctrl+P |
| ウィンドウ最小化 | ウィンドウズ+D |
| 更新 | F5 |
| ウィンドウ切り替え | Alt+Tab |
| 画面ロック | ウィンドウズ+L |
フリーツール
無料で使えるフリーツールを活用することで、速度をグンと上げることができます。
「Clibor」ランチャーアプリとしての機能ツールで、コピーした内容を過去100件程度覚えておいてくれます。

「QTTabbar」フォルダをタブ化する機能があるツールです。タブ化されてフォルダを見れるので、ちょうどブラウザでネット検索するような感じでフォルダを開くことができます。どこで何を開いているか?の情報を1画面で確認できるので、見つけるまでの速さが段違いです。

Chrome拡張機能
インストール方法「Chromeに追加」→「拡張機能を追加」この2ステップだけ。そうするとツールバーの右上にアイコンが追加されます!使用したい時に、アイコンをクリックするだけでOKです。

作業効率化!おすすめの拡張機能
「gettabil」タブを開きすぎてどのウィンドウに何のタブがあるかわからなくなったりしたとき、開いているタブをマネージメントしてくれる拡張機能です。開いているタブを一覧できてコピーやウィンドウ間のタブの移動ができます。

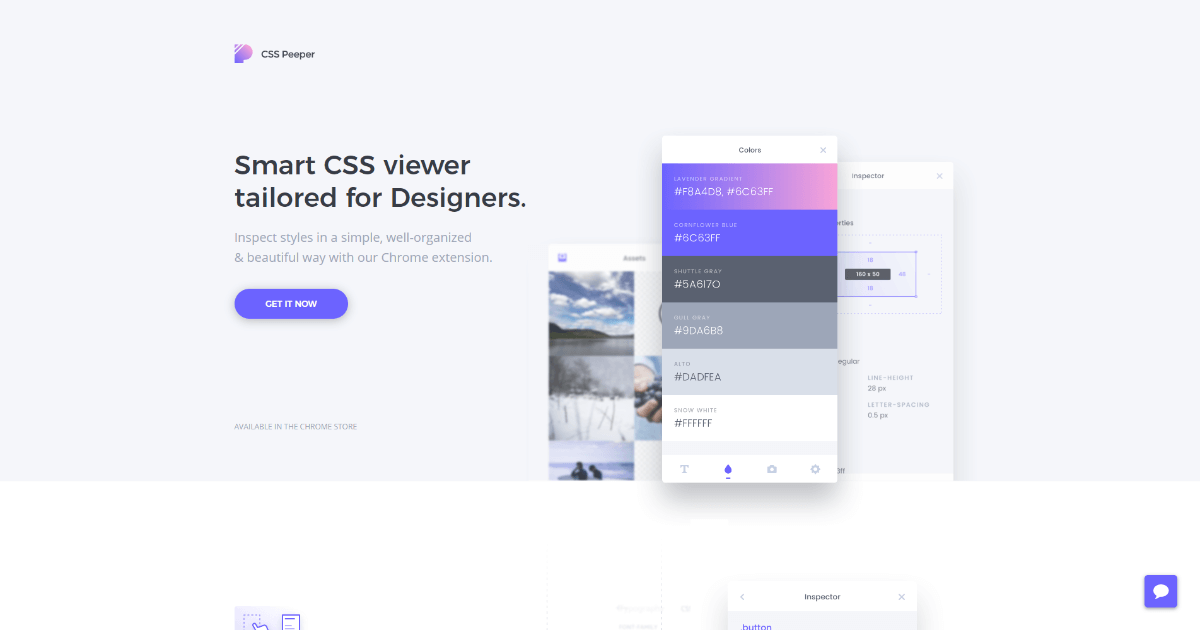
「CSSPeeper」デザイナーが知りたい ・カラーコード・フォント・クラス名・余白等を簡単に確認することが出来ます。配色がパレットで表示されるのでイメージがつかみやすく、とても便利な拡張機能です。一色だけでなくパレットで見ることで、色の使い方学べるツールでもあり。いいなと思ったサイト等のカラーやフォントはこのcsspeeperで確認できて勉強にもなります。

【デザインのインスピレーションを得る】

他のデザイナーからインスピレーションを得たり、あなたのデザインをレビューしてもらう機会を持つことは、デザインの力を上げるチャンスです。優れたデザインを目にしたら、それを素直に評価するようにしましょう。建設的な批判は受け入れて、自身のデザインを見直してみましょう。デザインに関する新たな知識を身に付け、自分自身のスキルを磨くことによって仕事を早く、スマートに、効率良く進めることができ、仕事のモチベーションもUPにも繋がりますね。日頃から新しい技術、デザインのトレンド、そして新しいツールなど業界の流れもキャッチすることが大切です。話題のデザイナー向けSNSにアップしたり、友人・知人にみてもらったりして自身のデザインをより多くの人にシェアしてアドバイスを受け、自己研鑽することで、よいデザインを生むための刺激になるでしょう。
デザイナー向けSNSリンク
「dribbble(ドリブル)」 世界中から集うデザイナーに利用されているSNSです。招待制でのみ登録可能なため、常に高いクオリティが保たれた優秀なデザイナーの作品を閲覧できます。「dribbble」での出会いが仕事へと繋がることもあり、大人気のコミュニティです。

「Behance(ビハンス)」 クリエイター向けに設計されたアドビシステムズのSNSです。幅広いクリエイティブ業界のユーザーが利用しています。単に作品の公開ができるだけではなく、世界中の求人情報を公開しているため、海外で仕事をしたいクリエイターにも適したサービスです。Adobe IDを所有していれば、利用しているAdobe関連アプリケーションと連携して作品を手軽に公開できるのが特徴です。

「Pinterest(ピンタレスト)」Webサイト上にある画像を集めてブックマークできるWebサービス。自分の好きな写真や画像を自分専用のコルクボードにピン止めして、それをシェアできるサービスです。ボードは「好きな服」「行きたいところ」「景色」など、カテゴリー分けすることができます。

【まとめ】
デザイナーにとって限られた時間(納期)の中で、よいパフォーマンスができるようになることは大切です。以上のようなをポイントを参考に、迅速に作業をこなし短時間で多くのことを行うために、足りない部分があれば取り入れて活かしてみてはいかがでしょうか。日々の工夫と努力で時間を無駄にしないスマートな仕事の流れを確立できるようにしましょう!