デザイン業界を目指して日々勉強中の皆さん、こんにちは。
みなさん、“ジャンプ率”という言葉について理解されていますか?
ジャンプ率を習得するとデザインにメリハリが出て
デザイン初心者の方でも狙った効果を発揮できるようになります!
前半では、“ジャンプ率”というテーマに着目してWEB・DTPに関わらず、デザインをする上で重要なジャンプ率の概要をお伝えします。
また、実際にジャンプ率がデザインにどのような影響を与えるのか、具体例を交えながら説明します。
後半では、特にDTP業界を目指す方に向けた実践編として、名刺デザインを用いてジャンプ率の活かし方をお伝えしますね。
デザイン初心者を助けるジャンプ率とは
簡単に言うと、本文のサイズに対するタイトルや見出しのサイズの比率のことを言います。(紙媒体であれば、キャッチコピーとサブコピーとのサイズ差のなどがあります。)
強調したい要素を大きくして、それ以外の部分を小さくすることで対比が生まれます。そういった対比で生まれた『要素と要素の差』を‟ジャンプ率”と言います。
また、見出しと本文のテキストサイズで差をつけることでインパクトのあるデザイン制作ができたり、情報を整理して伝えることができます。
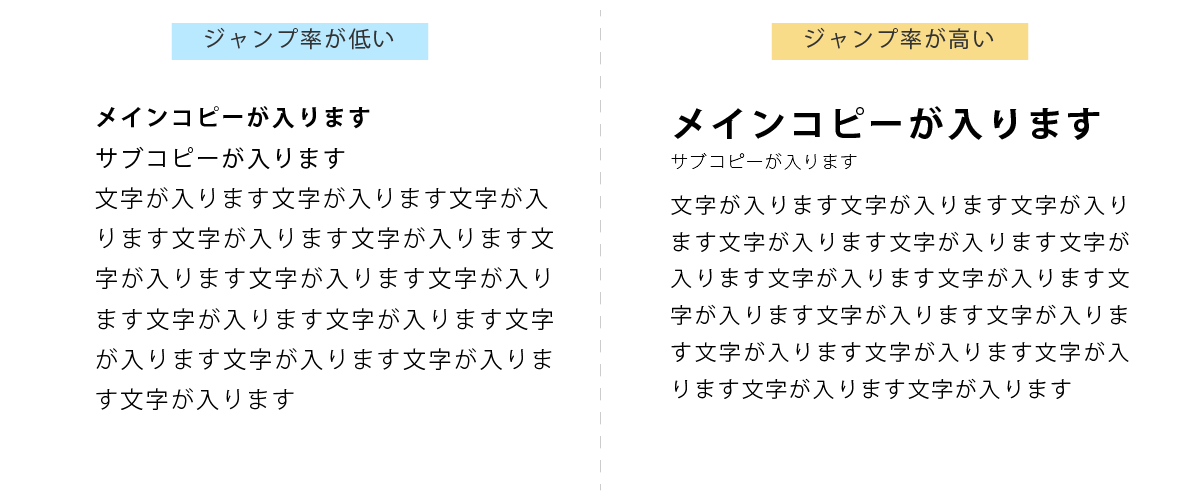
比率が高いことをジャンプ率が高い(大きい)、低いことをジャンプ率が低い(小さい)と表現します。
ジャンプ率が高いとダイナミックや行動的な印象を与え、ジャンプ率が低いと知的さや上品さを与えることができます。
ジャンプ率に関する具体的な内容を知る
フォントにおけるジャンプ率
本文の文字サイズに対するタイトルや見出しなどの文字サイズを調整して作る大小の比率のことです。
また、意図的にそれぞれの文字サイズを変化させることで、伝えたい情報に強弱をつけることができます。

例えば、キャッチコピーとサブコピーやその他の文字の大きさの差におけるバランスだけではなく、それらの配置やジャンプ率の使い方によってデザイン全体にも大きく影響します。
そして、ジャンプ率が大きい程に要素と要素の区切りが分かりやすくなり、要素から要素へと視線がジャンプするようになっています。
読みにくい内容や目線が移りにくい情報への誘導、見る人の目線を引くことはどのようなデザインにおいても大切な役割です。
フォントにおけるジャンプ率をうまく利用することで初心者のあなたでも人の目を引くデザインを作ることができますよ!
オブジェクトにおけるジャンプ率
フォントだけでなく、配置するオブジェクトや画像、写真のサイズにもジャンプ率の概念が存在します。
オブジェクトや写真にジャンプ率を使うことも、文字同様に伝えたい情報の優先順を明確にすることやメリハリを活かしたデザイン制作につながります。

実例から印象の違いを見る
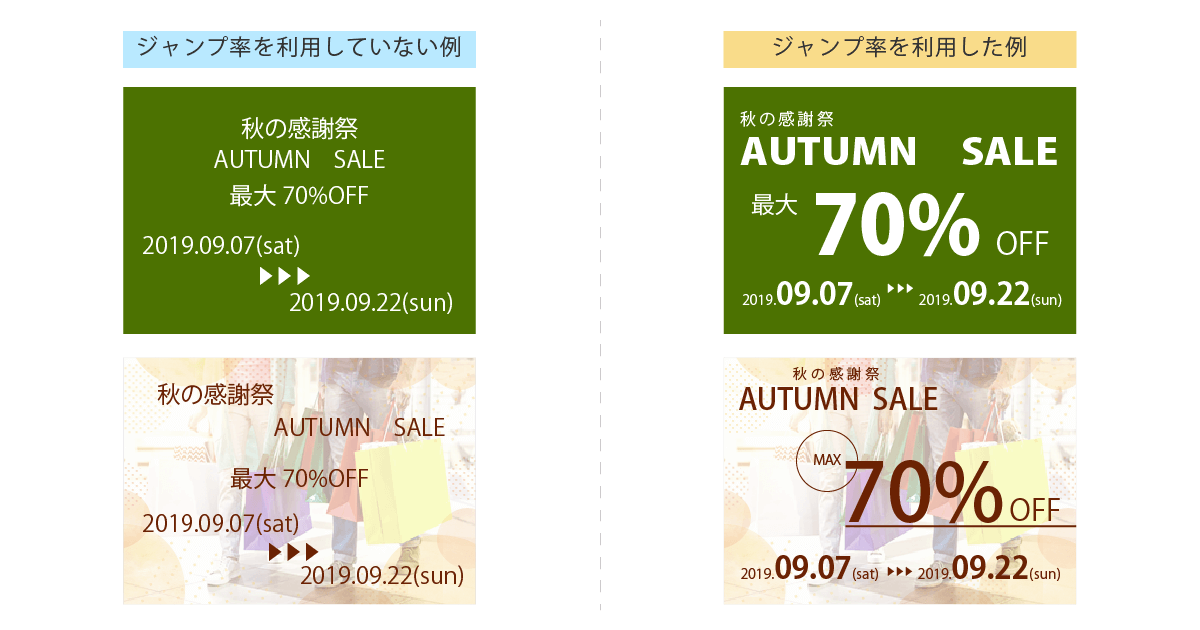
それではここで、ジャンプ率を利用したデザインの実例を見てみましょう。

キャッチコピーとサブコピーでジャンプ率を使うことでキャッチコピーがより目立ち、インパクトのあるデザインになっていますね。
また、その他の情報に関しても、情報の内容によって差をつけることで情報が整理されています。
見る人の視点に立って、有効にジャンプ率を使うだけでもあなたのデザイン力はグンとUPします。
初心者でも出来るジャンプ率を利用する方法
それでは、お待たせしました!ここまで幾度となくお話ししたジャンプ率について、実際にどのような方法で実践するのかを見ていきましょう。
フォントの大きさを変える
まずはジャンプ率を調整するために、フォントサイズを変えてみましょう。見る人にどのような印象を与えたいか、何を強調したいのかをハッキリさせてジャンプ率を調整します。
また一文の中でも一文字だけを大きくする、もしくは小さくするなどのテクニックを使っても対比が生まれてメリハリのあるデザインになります。
文字の太さを変える
フォントサイズ自体を変えずに文字の太さを変える方法です。太い文字だと、力強い印象で遠くから見ても視界に入りやすいです。
同じフォントの中でも太さの種類を複数選べるフォントを使って工夫することも出来ます。
例えば、同じフォントを使ってキャッチコピーは太くしておいて、そのすぐ側に細いサブコピーを置くだけでも対比を作ることができますよ。
色の濃淡を変える
同じ色であっても少し濃淡を変えるだけでもメリハリをつけることができます。強調したい所は濃い色にした上で、それに準ずる内容を同じ色味の中で薄くするだけでも見栄えが違います。
また、情報に強弱がつくことで、見る人にとっても見やすいデザインが初心者の方でも作れるようになります。
装飾や線、ポイントをつける
装飾やポイントをつけることでも文字の印象を変えることができます。また、強調したい内容やレイアウトに合わせて線を少し加えるだけでも印象が一気に変わったデザインになります。
カーニング、トラッキング、リーディングの設定をする
カーニングとは隣り合う文字の間隔を調整すること、トラッキングは文字の集合体の中での全体的な間隔を調整すること、リーディングは行間の縦の間隔を調整することです。
キャッチコピーや見出しは文字間を調整することで、バランスの良いデザインになります。
デザインの内容やレイアウトにより、カーニング・トラッキング・リーディングを少しでも工夫することは初心者の方でも簡単にできる方法です。
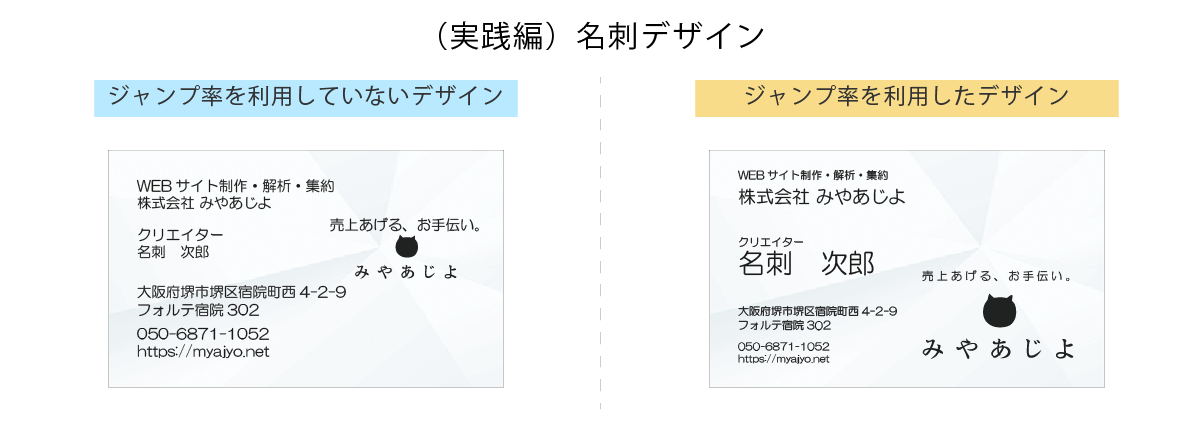
(実践編)ジャンプ率を活かした名刺デザイン
最後に、名刺デザインを例にしてジャンプ率の活かし方をお伝えします。

どうですか?ジャンプ率を習得するとデザインにメリハリが出てぐっと見やすくなりましたよね。
また、伝えたい情報に強弱がついて見る人にとっても見やすいデザインになっていると思います。
まとめ
いかがでしたでしょうか?今回は、デザイン初心者に向けて実例等を踏まえながらジャンプ率についてお伝えしました。
一言で言ってしまえば‟ジャンプ率”という言葉で片付きますが、ジャンプ率を理解して意図的にデザインすることは作品のクオリティを確実に高めることになります。
デザインをする中でのジャンプ率は一つの要素ではありますが、見る人の視点や目的を意識したデザインを作るために、必要な要素を着実に抑えていくことであなたのデザインスキルは確実にUPしますよ!
WEB・DTP問わず、デザイン業界を目指す方に向けたスキルや知識に役立つブログが多数ありますので、是非とも弊社ホームページの他ブログもご覧下さい。






