web制作をしていてイラストが必要になる機会は多くあります。
フリー素材から探すけれど求めているものが見つからず、気付いたらイラスト探しに1時間・・・。
「自分でイラストが作れたら」と思うことも少なくないと思います。
…では、自分で作ってみませんか?
Illustratorがあれば誰でも作ることが出来ます!
今回はできるだけ時短で簡単な方法をピックアップしてご紹介いたします。
とにかく時短!フリー素材のイラストを改変しよう
イメージに近いフリー素材のイラストは見つかったけれど、
一部だけ求めているものと違って使えない…。
ここで諦めてしまうのはもったいないです。
そんな時はそのイラストを少し改変させてもらいましょう!
イラストの構造の勉強にもなります。
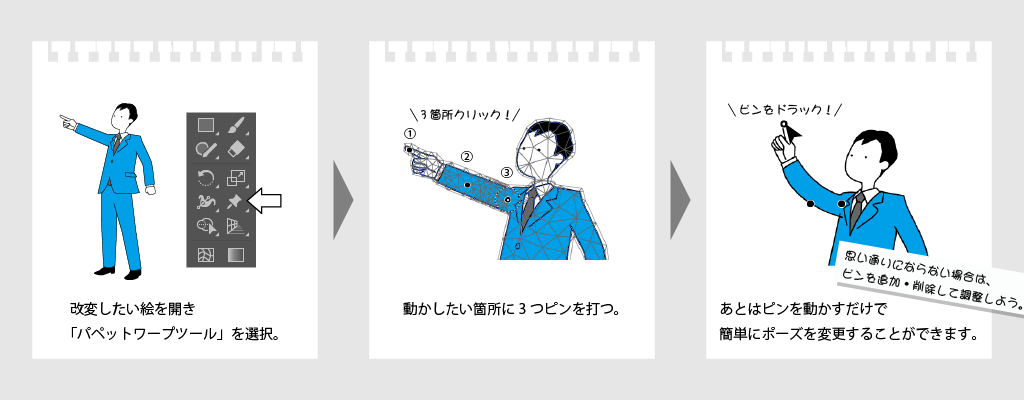
パターン1:「パペットワープツール」でポーズを変える
使用ツール:Illustrator CC 2019
ちょっとしたポーズの変更なら「パペットワープツール」で簡単にできます。

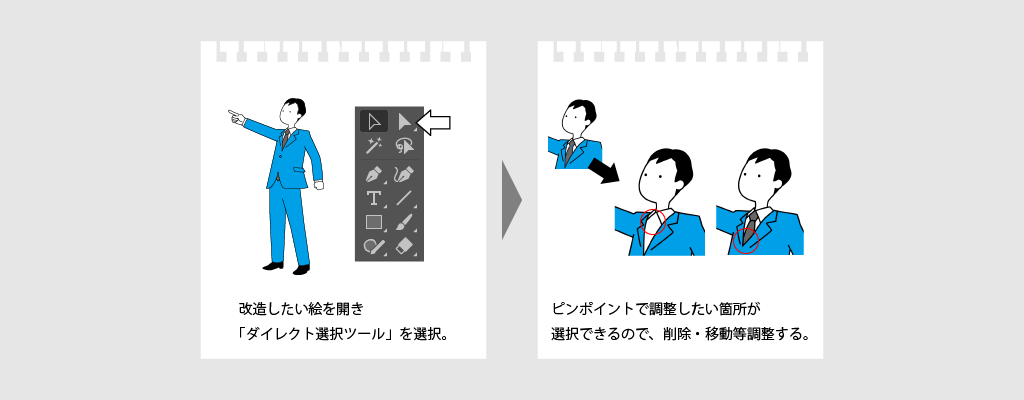
パターン2:「ダイレクト選択ツール」で細部を調整する
使用ツール:Illustrator CC 2019
細かい調整や一部の削除には「ダイレクト選択ツール」が便利です。

ちょっとした落描きを再利用!手描きイラストを使おう
「イラストを描くのが苦手」と言う方でも
ちょっとした落描きなら描いたことがある方は多いのではないかと思います。
その落描きをデジタル化してみませんか?
ちょっとした落描きが魅力的なイラストに変身するかもしれません。
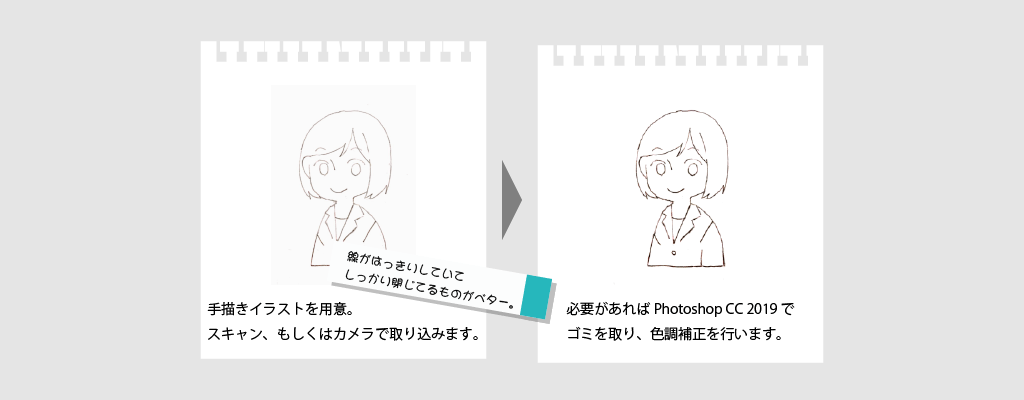
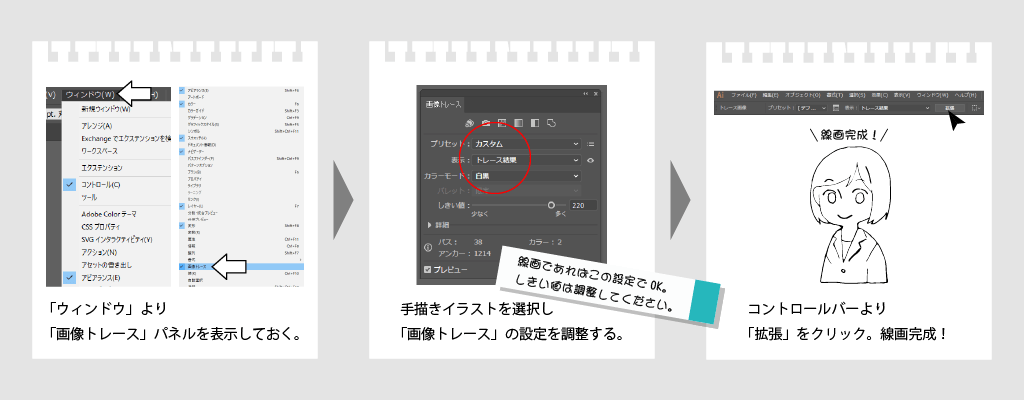
パターン1:画像トレースで簡単デジタル化
使用ツール:Illustrator CC 2019、鉛筆・ボールペン等、紙、必要があればPhotoshop CC 2019
①手描きイラストを取り込む

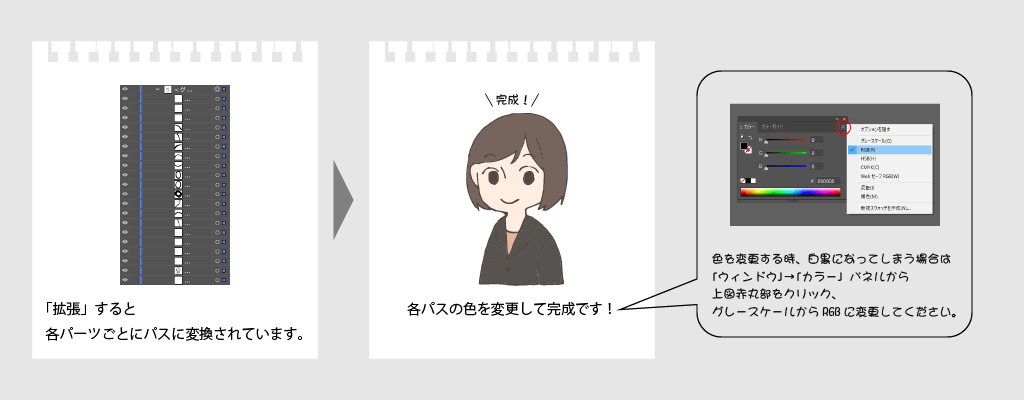
②画像トレースでパス化する

③色塗り

パターン2:パスでなぞって精度を上げる
使用ツール:Illustrator CC 2019、鉛筆・ボールペン等、紙
パスで絵を描く作業には「線で描く」方法と「面で描く」方法があるのですが
今回は「ライブペイント」を使用し「線で描く」方法についてのみご説明します。
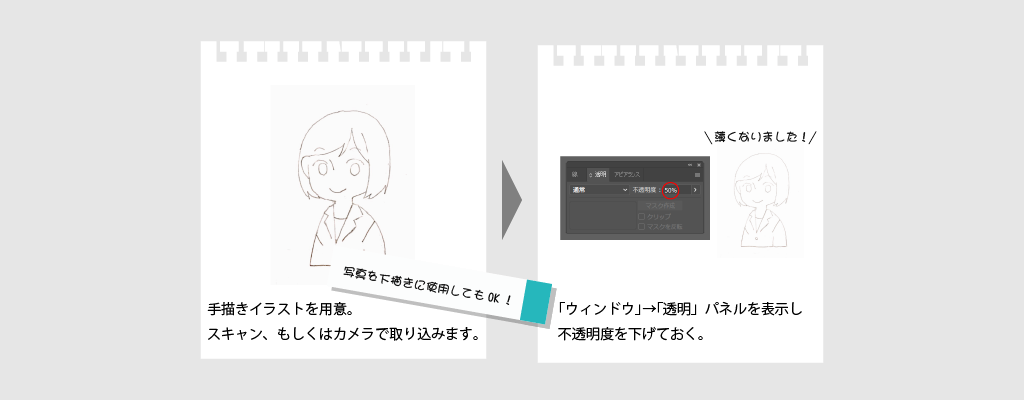
①手描きイラストを取り込み、不透明度を下げておく

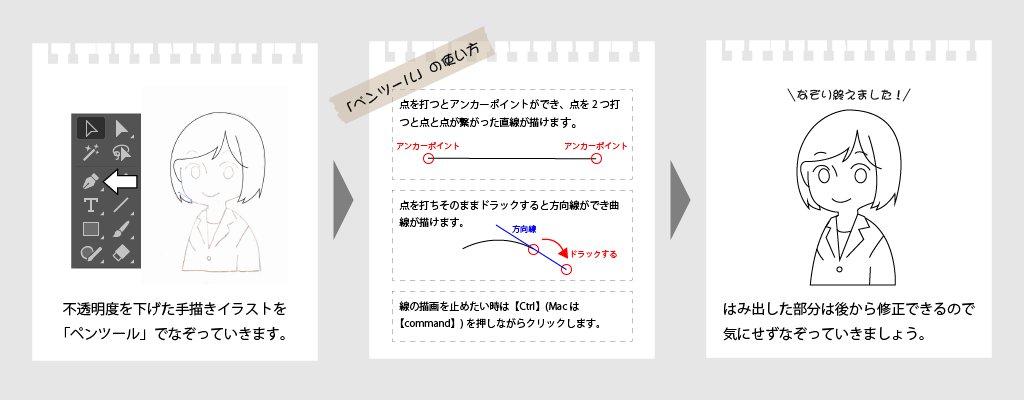
➁パスでなぞっていく

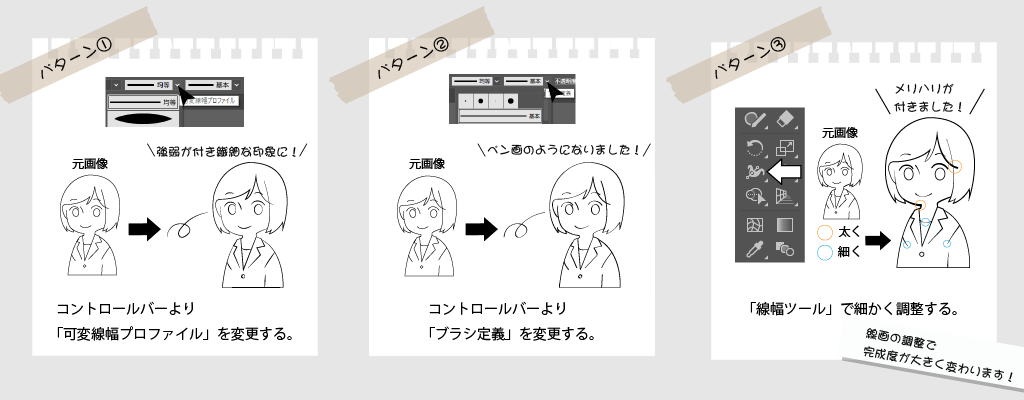
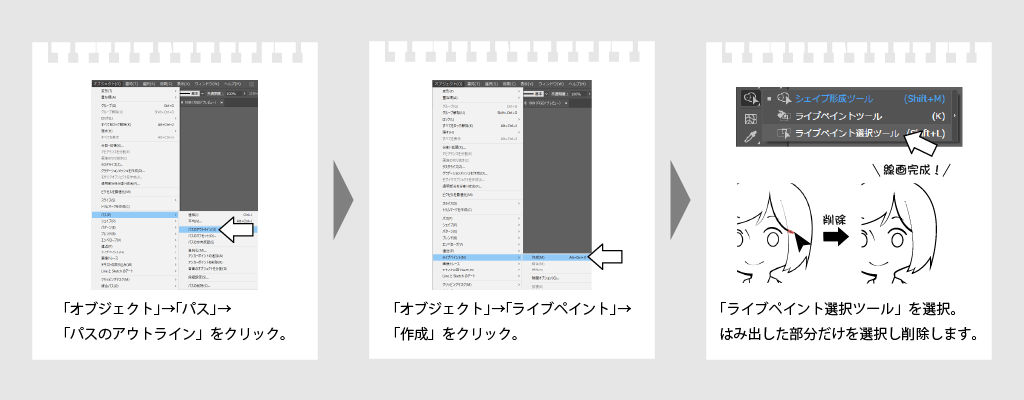
③線画の調整
このままでは線が単調なので調整していきます

④線画を仕上げる

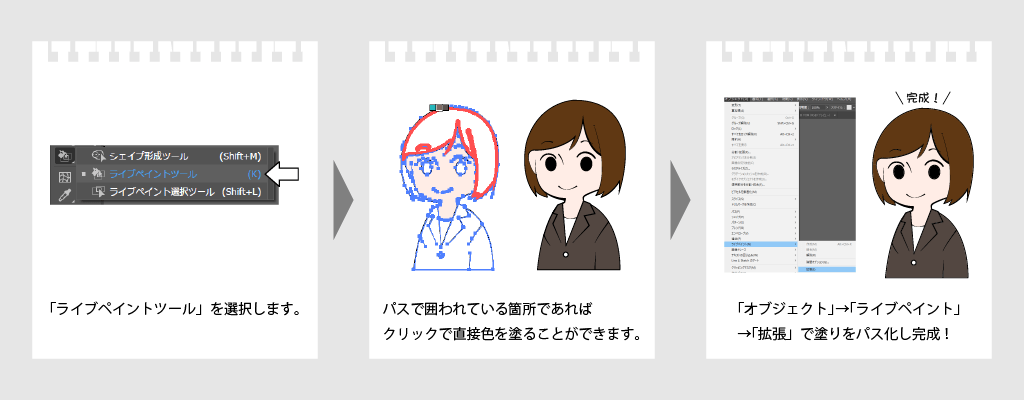
⑤色塗り
「ライブペイントツール」を使えば色塗りも簡単です。

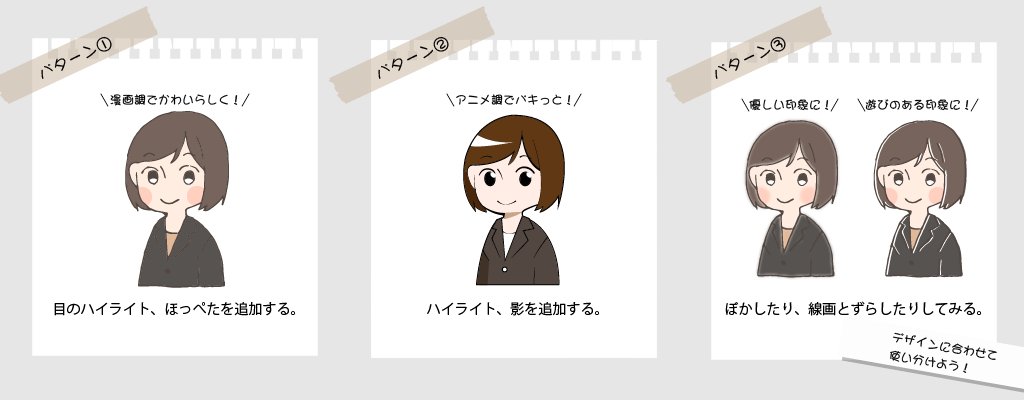
色塗りにひと手間!デザインに合わせて雰囲気を変えよう
使用ツール:Illustrator CC 2019
イラストは完成したけれど、何か物足りない。
そんな時は色塗りにひと手間加えてみましょう。
ちょっとした作業で大きく雰囲気が変えることができます。

素材を使用する時の注意点
素材の使用は
・商用利用が可能か?
・改変、加工はOKか?
・利用可能な範囲は?
等を「利用規約」より確認の上、行ってください。
今回 「とにかく時短!フリー素材のイラストを改変しよう 」のイラストは
イラストACよりお借りしました。
イラストの改変が可能かどうかは ヘルプページより確認することができます。
Q.ダウンロードしたイラストの色やサイズを変更したい
ダウンロード会員ヘルプ /無料イラストなら「イラストAC」
掲載イラストについて加工などの制限はありませんので、切り抜いてのご使用や色の変更などは自由に行って頂くことができます。
また、利用可能な範囲については
イラストACとはのページより確認することができます。
営利目的で作成される商業印刷物やホームページにも、無料のまま自由にご利用いただけます。 加工(切り抜きや色変更)も自由に行って頂けます。
イラストACとは/無料イラストなら「イラストAC」
ダウンロード会員新規登録を行って頂き、ログインすることでたくさんのイラストがダウンロード可能になります。
利用“可能”なご使用方法例
【OK】イラストを使用先の一部分に利用すること
雑誌、新聞、書籍、商品パッケージ、ラベル、クリスマスカード、年賀状、ポスター、チラシ、パンフレット、 カタログ、リーフレット、DM、メニュー、同人誌、個人出版、フリーペーパー、企画書、プレゼンテーション資料、POP、垂れ幕、ポスター、看板、テレビ CM、ビデオ 、漫画背景、教材、blog、SNSのプロフィール画像、企業のホームページ、個人用ホームページ、バナーなど
利用“不可能”なご使用方法例
商品化、販売、再配布、アダルト禁止!必ずお守り下さい。
【禁止】商品化利用 ・販売用製品に利用
カレンダー、ジグソーパズルなど
【禁止】再配布
インターネット上で素材としての配布、ブログテンプレートの再配布など
※無料・有料問わず不可
【禁止】アダルトサイト、公序良俗に反する利用
サイトによっては商用利用不可・改変不可の場合もあります。
「利用規約」は必ず読み、理解した上で使用するようにしましょう!
まとめ
いかがでしたでしょうか?
少しでもイラスト作成のハードルが下がっていたなら幸いです。
イラストの作成ができると
デザインの幅も仕事の幅も広げることが可能だと思います。
こちらでご紹介した内容は時短に特化した方法ですので
ぜひ、ここからご自身のテイストをプラスしてオリジナルを作ってくださいね。










