皆さんは「favicon(ファビコン)」というものをご存知でしょうか?
ファビコンとは、Webサイトを閲覧しているときに見かける小さなアイコンのことを指します。
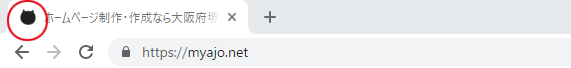
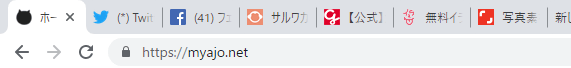
ブラウザのタブには、Webサイトのタイトルが表示されますが、このようにタイトルの横に小さなアイコンが表示されているのを見たことがあるのではないでしょうか?

また、お気に入りに追加したWebサイトのリストを見ていると、Webサイトのタイトルと一緒に小さなアイコンが表示されていることもありますよね。
今回はこの小さなタブ画像「ファビコン」について解説していきたいと思います。
ファビコンはWebサイトのトレードマークになる
「favicon」とは、お気に入り(favorite)に登録したときに表示されるアイコン(icon)という意味で、「favorite icon(フェイバリット・アイコン)」を縮めて「favicon(ファビコン)」と呼ぶようになったのが名前の由来とされています。
「ファビコンの無いサイトもあるし、別になくてもいいんじゃないの?」と思われる方もいらっしゃるかもしれませんが、ファビコンには大事な役割があり、ブランディングのためには設置しておいた方が良いのです。
ブランディングについて詳しく知りたい方は、こちらの記事を参考にしてみてください。
【ブランディング始めるあなたに】ブランドの要素を9+1個ご紹介
https://myajo.net/tips/2636/
ファビコンを設置するメリットは主に3つあります。
①ブックマークをした時に判別しやすくなる
気に入ったウェブサイトがあった時、ブラウザのブックマークに登録することがありますよね。
このとき、ブックマーク項目の端にそのウェブサイト独自のアイコンが表示されていれば、文字だけしかない場合よりもサイトを判別しやすくユーザーにとっては便利です。

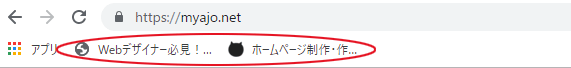
こちらに、お気に入りに登録し、ブックマークバーに表示させた2つのホームページがあります。
どちらの方が印象に残りますか?瞬時に目に入ってくるのはファビコンが設定されている方ではないでしょうか。
②複数のブラウザを開いている時に見分けやすくなる
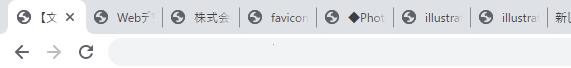
タブ機能を利用して複数のWebサイトを並行して閲覧する際に、そのサイト独自のアイコンがタブに表示されていれば、どのタブに何のWebサイトが表示されているのかが見分けやすく、使いやすくなります。
タブを開きすぎて、見たいホームページを見失ってしまった…という経験をしたことはありませんか?
そのような迷子になってしまった ユーザーも、ファビコンを目印に目当てのホーム ページを見つけることができるようになります。

文字だけのものよりも、

アイコンで判別できる方が見やすく便利です。
③デスクトップやホーム画面のショートカットでも分かりやすくなる
WindowsなどのPC用OSや、スマートフォン・タブレットなどのモバイル用OSでは、ウェブサイトへのショートカットをデスクトップやホーム画面に置くことができます。
そのときにファビコンが用意されていれば、ウェブサイトそのものが1つのアプリになったかのように見えて、とても分かりやすくなります。
ファビコンを設定する事は、ユーザーの印象に残りやすいWebサイトづくりに繋がります。
視覚的にWebサイトや自社ブランドを覚えてもらうことができ、サイトへの再訪率アップも期待できると言われているのです。
ファビコンを作ってみよう!
illustratorやPhotoshopが使えなくても、ファビコンは自分で作ることが可能です。
作り方や作成のコツなどをご紹介します。
①推奨される画像サイズや拡張子は?

ファビコンに使用する画像は、正方形で作成してください。
代表的なサイズとしては 、
- 16px×16px IEのタブ
- 32px×32px Chrome、Firefox、Safari
- 48px×48px サイトアイコン(Windows)
- 180px×180px ウェブクリップアイコン(iPhone)
などがあります。
諸説ありますが、16px×16pxと32px×32px、スマホ向けに180px×180pxがあれば十分でしょう。
拡張子は16px×16px・32px×32pxを「.ico」、180px×180pxを「.png」にして下さい。
②デザインのコツ

「ブランドのロゴを持っているから、それをそのままファビコンに使おう!」
と思われた方もいらっしゃるかもしれません。
そのままでも問題ない場合もありますが、ファビコンは小さなアイコンのため、
ロゴタイプの文字数が多いものや細かいデザインのロゴをそのままファビコンにすると、分かりづらいものになってしまいます。
ロゴマークの頭文字のみを使用したり、デザインを簡略化するなどして
複雑なものや色数の多いものを避けたシンプルでわかりやすいものが好ましいです。
Webサイトの内容が伝わるシンボルマークになるようなものを作成しましょう。
参考に、実際にサイトで使われているファビコンをいくつかご紹介します。
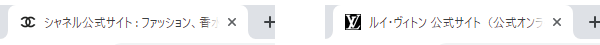
・ロゴマークをファビコンに

ブランドや企業のロゴをそのまま使っています。一目で分かりやすく、よく見かけるデザインです。
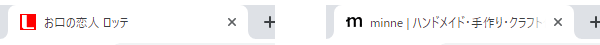
・ロゴの一文字目を使う

ファビコンの大きさに合わせて、ロゴの一文字目を使用したデザインです。
・ブランドのモチーフになっているものを使う

ブランドをイメージできるようなモチーフをファビコンにしているサイトもあります。
③作り方
・ファビコン作成ツールで一から自作!
ファビコンは、インターネット上にある作成ツールで簡単に作ることができます。
初心者の方でも直感的に操作できる使いやすいツールをご紹介します。

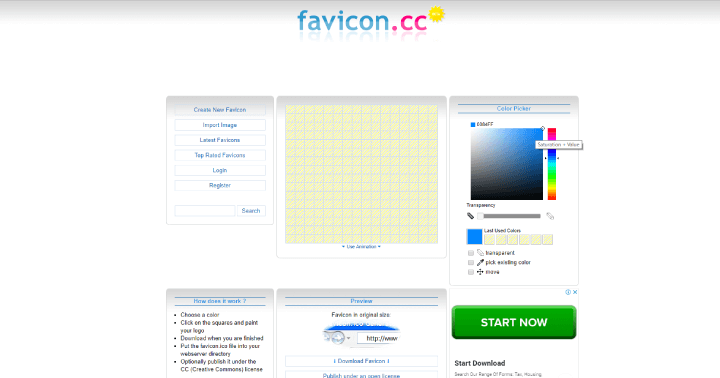
favicon.cc
https://www.favicon.cc/
画面右のカラーチャートから色を選び、中央のキャンバスでファビコンを作成します。
画面中央下の「Download Favicon」をクリックすると作った画像をダウンロードできます。
・用意した画像をファビコン用に変換する
手元にある画像をそのままファビコンに使いたい時は、変換ツールが便利です。

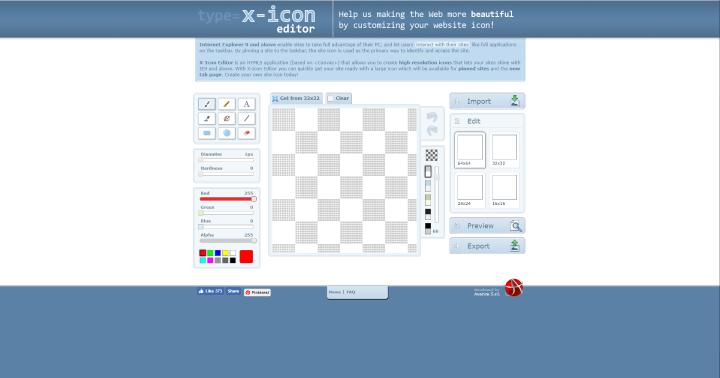
x-icon editor
http://www.xiconeditor.com/
画面右の「Import」から画像をアップロードし、「Export」をクリックすると
「.ico」形式の画像をダウンロードすることができます。
設置の方法
では、出来上がったファビコンをwebサイトに設置してみましょう。
①HTMLタグで組み込む
HTMLタグで組み込む場合は、head内に以下のコードを入力することで設置ができます。
<link rel="icon" href=" /favicon.ico ">
<link rel="apple-touch-icon" sizes="180x180" href=" /apple-touch-icon.png ">
より詳しく知りたい方は、以下のサイトを参考にしてみてください。
【2019年版】Webサイトのファビコンや各種アイコンの正しい設定方法
https://webdesign-trends.net/entry/7251
②サイト作成ツール(CMS)でも設定ができる!
「専門知識がなくて、サイト作成ツールでwebサイトを作っているのだけど…」
という方も大丈夫。各種サービスでファビコンの設定方法が紹介されています。
Ameba Owndでのファビコン設定方法
https://blog.amebaownd.com/posts/88324
jimdoでのファビコン設定方法
https://jim-do-it-yourself.jimdo.com/20170219-favicon/
Wixでのファビコン設定方法
https://support.wix.com/ja/article/%E3%83%95%E3%82%A1%E3%83%93%E3%82%B3%E3%83%B3%E3%82%92%E5%A4%89%E6%9B%B4%E3%81%99%E3%82%8B-4294150
まとめ
いかがでしたか?ファビコンは、自分のサイトやブランドを
ユーザーに印象づけるための大切なトレードマークです。また、 作成の際は
- 色数は少なく、シンプルなデザイン
- サイトの内容が伝わるシンボルマークとなるもの
という点を意識してデザインすることがポイントです。
作り方もかんたんですので、ぜひ設定してみてはいかがでしょうか。