「クリックしたい様なデザインって・・・?」
「入れたい情報が多いけど、どうまとめればいいか困った・・・」
ブログやWebサイトの広告でよく見かけるバナーですが、 サクサク作りたいのにどの様にデザインすればいいか迷い時間がかかりがちですよね。

今回は↑の様な「おしゃれなお惣菜通販の送料無料キャンペーン」のバナーを作りながら、 作成のレシピについて1からご説明します。
サクッとバナー作成のコツをマスターしちゃいましょう!
1. 作成前の3つの下準備
①作成サイズを決める
バナーのサイズに関しては、自社ブログなどでの使用する場合など特に規定サイズが無ければ自由なサイズで作ってしまってもOKです。
・・・とは言え一般的なものよりもとんでもなく大きい、又は小さいサイズで作ってしまわないか心配になりますよね。
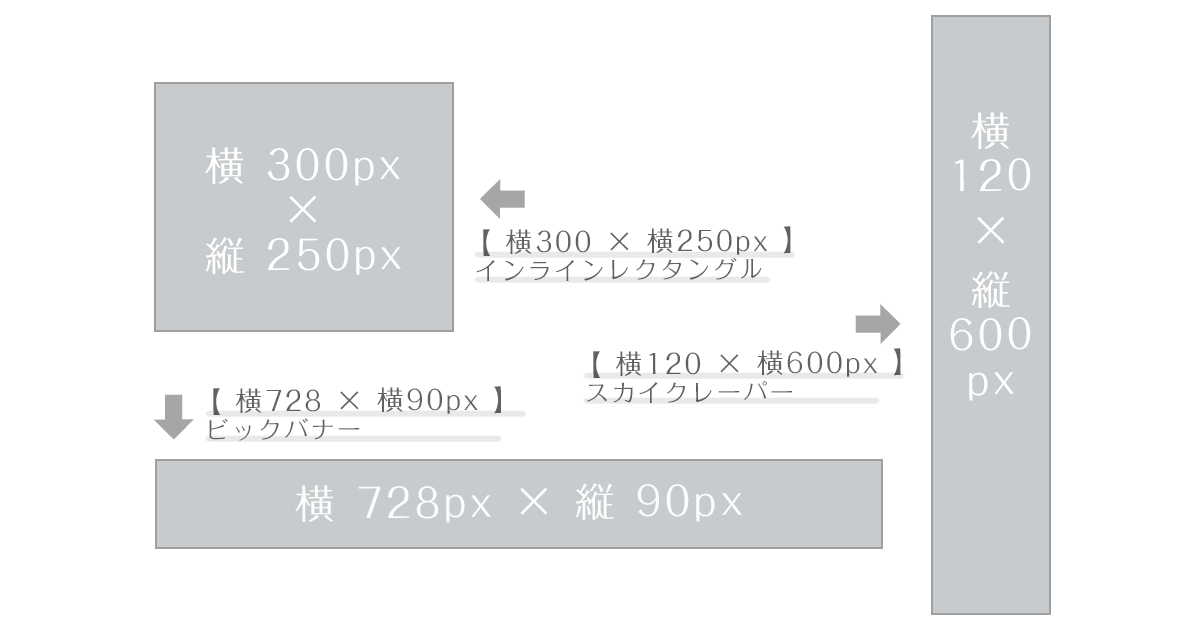
ご参考までによく広告で利用されている3つのサイズをご紹介します。

・【 横300 × 縦250px 】の正方形に近い「インラインレクタングル」サイズ
・【 横728 × 縦90px 】の横に長い「ビックバナー」サイズ
・【 横120 × 縦600px 】の縦長な「スカイクレーパー」サイズ
今回は【 横300 × 縦250px 】の「インラインレクタングル」というサイズで作っていきます。ブログなどでもよく見かけるサイズですね。
②載せる要素(情報)を書き出す
まずバナーにどんな要素を載せるか書き出していきます。
依頼主が強調してほしいと言っていた情報や重要そうな項目には★マークをつけておく、など分かりやすくメモしておきましょう。
今回のバナーでは・・・

・会社名:CAFE SAKAI
・ONLINE SHOP
・キャッチコピー:おもてなしの味を自宅でも。
★・キャンペーン内容:送料無料
★・キャンペーン時期:2019/6/30まで
・商品名:豚とパプリカのワイン煮 サワークリーム添え(素材写真有り)
以上、6つの要素を載せていきます。
③ターゲットを定める

バナーデザインは目に入った瞬間、いかに興味を惹くかの勝負です。
「多人数に向けて」ではなく「あなたにこんなメリットがありますよ!」と力強くアピールが出来る様にターゲットを決めて行きましょう。
今回はちょっとおしゃれなお惣菜を購入頂くお客さん向けなので、時々デパ地下などで食べ物を買うような「自宅でちょっといいものを食べたい社会人女性」をターゲットとしてみました。
2.レイアウトを決める4ステップ
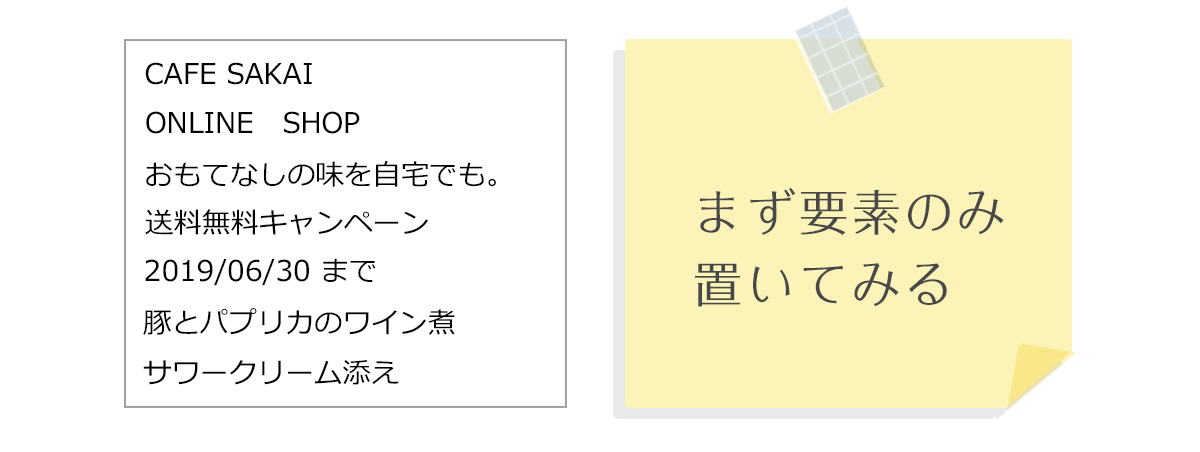
④まず要素を置いてみる
文字の配置に夢中になっていく内に、うっかりキャンペーンの締め切り日が入っていない事に後で気づいて修正に四苦八苦・・・
そんな忘れ物が無いようにひとつずつ内容を配置するのではなく、②で書き出したメモを見ながらバナーに全ての要素を置いてみましょう。

⑤要素の優先順位を決める
どの部分を強調していくか考えるために、②で書いたメモを見ながら優先順位を決めて行きましょう。
ターゲットにバナー内容を説明するとすればどんな部分を強調して喋るだろう?と考えながら優先順位をつけていくとまとまりやすいでしょう。
今回のバナーは以下の様な優先順位になりました。

まず今回広告のメインであるキャンペーン内容に関する
① 送料無料
② キャンペーン時期
が最優先で、
次にリンク先ページに関する
③ ONLINE SHOP
④ 会社名
⑤ キャッチコピー
が来ました。
⑥ 商品名
今回はこちらの商品単品を強く売り込む!というわけではありません。
気になった方が商品名を検索するのに便利かな・・・というレベルなので、今回の優先度は低めです。
⑥素材を集める
要素の優先順位を決めたところで、バナーにどんな画像を使うかうっすらイメージ出来たと思います。依頼主から指定の写真素材が無い場合は、素材の画像を探しに行きましょう。
バナー制作に便利な素材サイトを3つを紹介します。
■ 無料写真素材 写真AC(無料)
■ イラストAC(無料)
■ shutterstock(有料)
今回のバナーで使用する料理の写真素材は、shutterstock様からダウンロードした画像を使用しています。

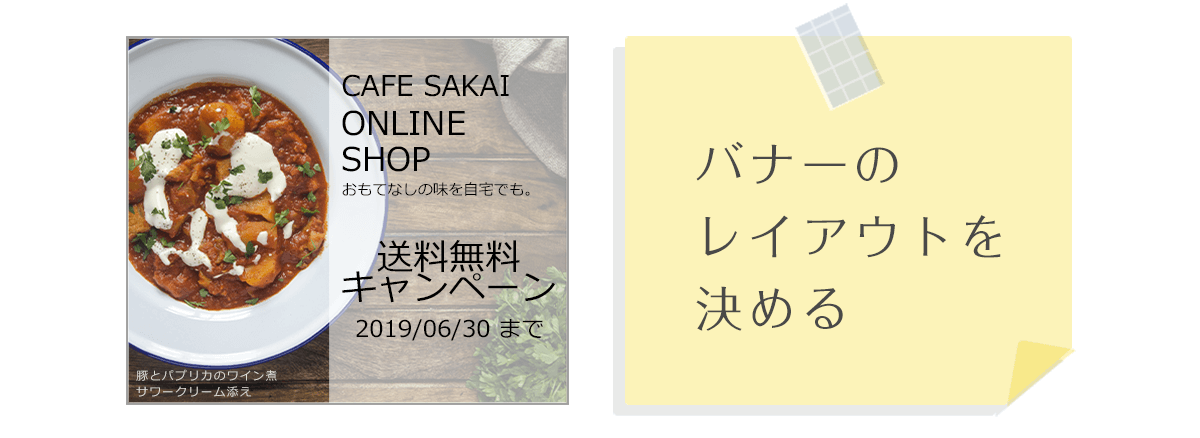
⑦バナーのレイアウトを決める
次にバナーのざっくりとしたレイアウトを決めて行きましょう。ものによってレイアウトパターンはさまざまですが、よく見かける王道のレイアウトを3つご紹介しちゃいます。
・縦・横に分割するレイアウト

半分は「画像」もう半分は「文字」など、縦・横に分割したレイアウトです。
レイアウトが区切られているのでメリハリがつけやすく、情報量がある程度多くても整頓しやすいオーソドックスなデザインです。
・画像メインのレイアウト

画像を大きく載せて、文字を控えめに添えたレイアウトです。
とにかくメインの画像をビジュアル的に見せたい!小さなバナー画像でも質感まで伝えたい!という場合にオススメです。
逆にあまり情報量を詰めたい場合には向きません。
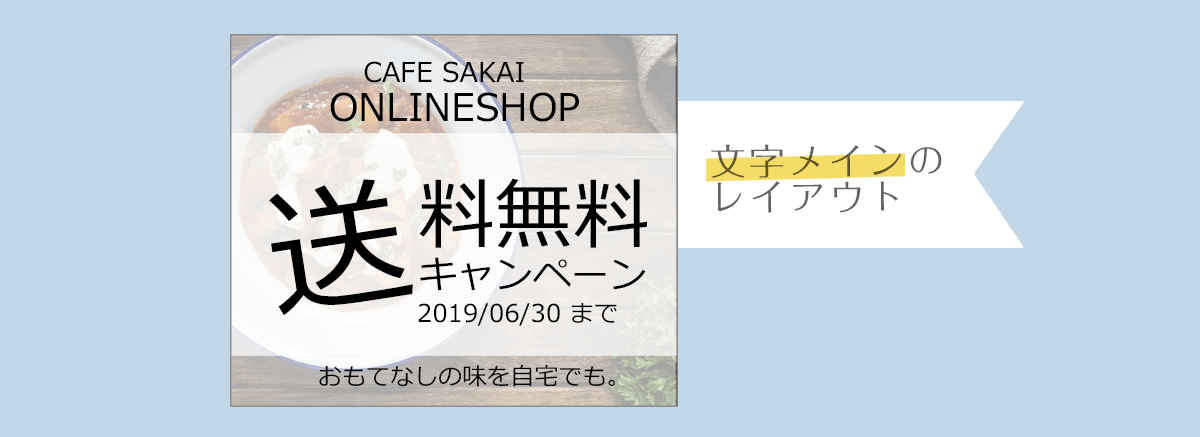
・文字メインのレイアウト

キャッチコピーなど主張したい内容を文字でどーんと入れたレイアウトです。
伝えたい情報を分かりやすくアピール出来ます。
今回は入れたい情報量がそこそこ多く、食べ物のビジュアルもしっかり見せたいので両方がスッキリと収まりやすい縦分割のレイアウトを選びました。

写真素材を入れてざっくりと文字を置いてみました。
社名などは右上に、キャンペーン内容については右下にまとめて配置しています。
3.デザインを詰める3ステップ
材料がそろいましたので、ここからはデザインをコトコト煮詰めていく作業です。
⑧文字を整える
文字サイズを大まかに変更してから、それぞれフォント(書体)を変更させていきましょう。

今回のバナーは
・送料無料キャンペーン・・・『A-OTF フォーク』
・ONLINE SHOP・・・『Goudy Stout』
・CAFE SAKAI・・・『Unica One』
・その他・・・『メイリオ』
を使用しています。
強調したい3点は装飾的なフォントに変えて文字を強く、その他は文字が小さいので読みやすいスッキリとした「メイリオ」を使いました。
フォントを変更すると文字サイズも変わってくるので、ここでサイズも再度調整してあげましょう!
⑨色合いを決める
文字が整いましたら色合いを決めていきましょう!リンク先のサイトデザインと近い色合いや、商品・会社のイメージカラーを選ぶといいでしょう。

今回は食べ物のバナーなので、
・食欲をそそる赤や橙などの暖色
→ほんわり系よりは社会人女性向けのスタイリッシュなパッキリした色味
・・・と考え、右半分は赤色をチョイスしてみました。
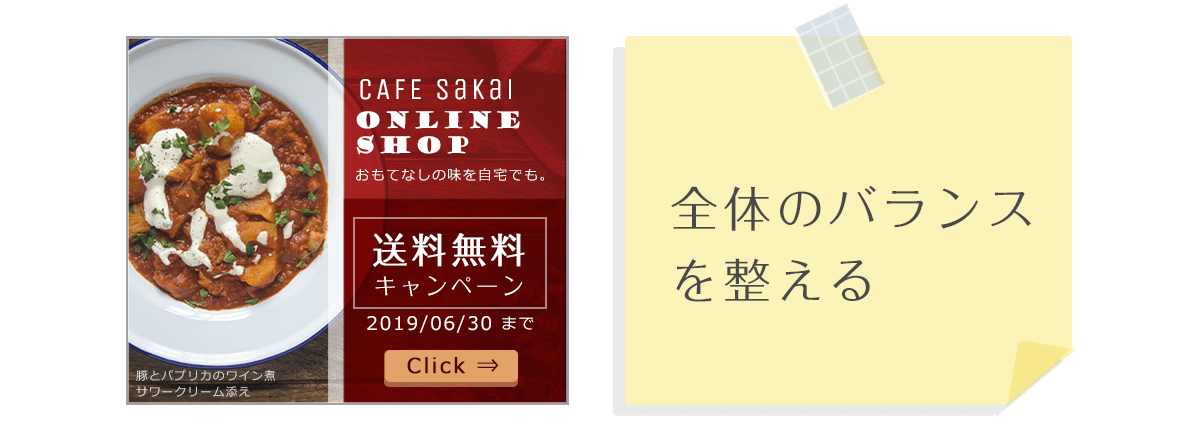
⑩全体のバランスを整える
さいごに写真素材の配置など全体のバランスを見てデザインを整えてあげましょう。
文字間のスペースは、サイズが小さなバナーだとギッシリ文字が詰まった「読みにくい」印象を受けやすいので、書体によっては少し広げてあげるといいかもしれません。
今回はバランスを調整しながら「送料無料キャンペーン」に枠をつけて強調、「Click」ボタンをつけて、クリック出来そうな要素を追加してみました。

こちらでバナー完成です!
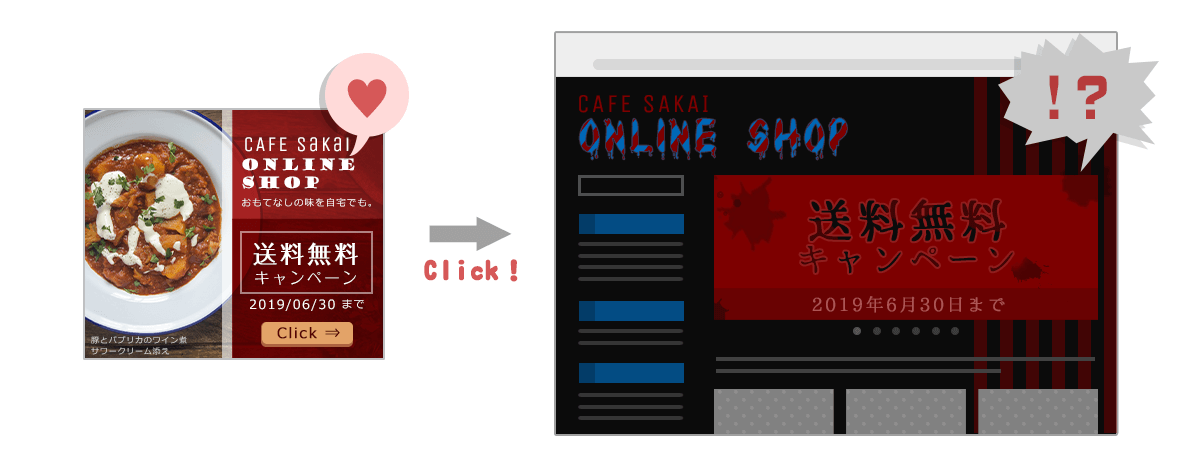
バナー・リンク先ページのデザインは合わせよう
基本的にバナーデザインはリンク先ページのテイストと合わせて作成しましょう。たとえば・・・

↑の様にバナーをクリックして、全く印象の違うサイトに飛ぶとびっくりしてしまいますよね・・・
せっかくバナーに興味を持ってクリックして頂けたのに、すぐ帰られてしまってはもったいないです。 全くイメージの違うバナーで注意を引く・・・という方法もなくはないですが、難易度が高いので基本的にはリンク先ページと近い印象のデザインにしましょう。
バナーデザインの参考サイト
いくつかバナーを作っていくと、同じようなデザインに偏ってきたりとアイディアに煮詰まりがち。そんな時は参考サイトを見て、イメージを固めるためのヒントを頂いちゃいましょう!
■ Banner Matome
■ retrobanner
まとめ
バナーは料理と同じく、作成すればするほど時間短縮ができます。早まった時間でどんどんバナーを作るもよし、その分遊び心を加えて凝ったものを作るもよしです。失敗を恐れずにどんどんトライしていきましょう!










