雰囲気を作ったりするだけなく、感情にさえ影響を与えると言われています。
しかし、いざ配色を決めるとなるとなかなか難しく、悩んでしまいますよね?
今回はそんなWebサイト制作のお悩みを解決する為のお話です。
効果的な配色パターンを知っておくことが大切です。
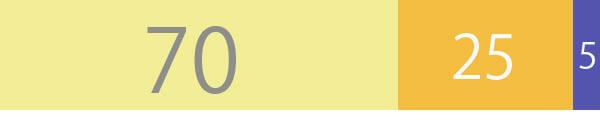
70:25:5の法則

「70:25:5の法則」とは配色のバランスを取る為の法則です。
70%➡ベースカラー
25%➡メインカラー
5%➡アクセントカラー
デザインする際に、この面積比になるよう調整することにより、美しい配色に仕上がり、
バランスのとれたデザインになります。
それでは、メインカラー・サブカラー・アクセントカラーと呼ばれる、
各要素の役割についてご紹介していきます。この3つの要素を正しくい解することが、
配色を極める第一歩となります。
※色の種類が多すぎると雑多でまとまりのない印象を与え、サイト全体が安っぽいイメージになり
また、強調したいポイントやクリックできる箇所も分かりにくくなり、
ユーザビリティが低下する可能性もあります。
ベースカラーとは?
ベースカラーは、配色する際に最も大きな面積を占める色です。
70%の面積を占める色で、名前の通り全体のイメージの基盤になる色となります。
「背景」や「余白」などに用いる色で、訪れるユーザーにどういう印象を与えたいかで選定します。
主にメインカラー・アクセントカラーの妨げにならないように、白や黒、灰色などの無彩色を
利用する場合が多いです。
それは「文字の読みやすさ」の可読性を高めるためであり、
そのため明度が低いと無彩色を利用することが多いのです。
ベースカラーは、デザインイメージ自体に大きく関わる色なので、
色を決める際には1番始めにベースカラーを決定します。
色を決める基準は、デザインする対象のターゲットのイメージに合わせた色を選定する必要があるので、
色の印象を把握して決めましょう。
メインカラーとは?
メインカラーは比率では「1/4」の25%を占める色です。
ベースカラーの次に面積が大きく、ベースカラーで選んで
色を補う役割を持ちます。
ベースカラーに似せた色を使えばまとまりのあるある印象をつくることができ、
異なる色を使うとサイトに動きをつくることができます。
ベースが白ならグレーを選べば、まとまった印象、
強い色を持って来れば動きがでます。
アクセントカラーとは?
名前の通りデザインの"アクセント"となる色のことです。
比率としては全体の5%を占め、ベースカラー、メインカラーとは色相や彩度が異なった色
(ベースとは正反対の色合い)を選択することが多く、複数の色を設定しても問題はありませんが、
全体のデザインを引き締めるため、最初は1色を設定してみましょう。
ベースカラーやメインカラーと比べて色合いが強かったとしても、
使う面積自体が少ないのでしっかり調和してくれます。使う面積が最小ながらも一番目に付く色なので、
注目させたいコンテンツ(ボタンなど)に利用していきましょう。
ざっとここまで説明したのがテーマ付のお話でした
これを踏まえて次は「発色方法」のお話です!
えっこれで終わりじゃないの?と思った方も多いと思いますが、
重要なのはここからです!
なぜならWebサイトのデザインはディスプレイ内で行う為、
画面の明るさなどで変化するからなんです!
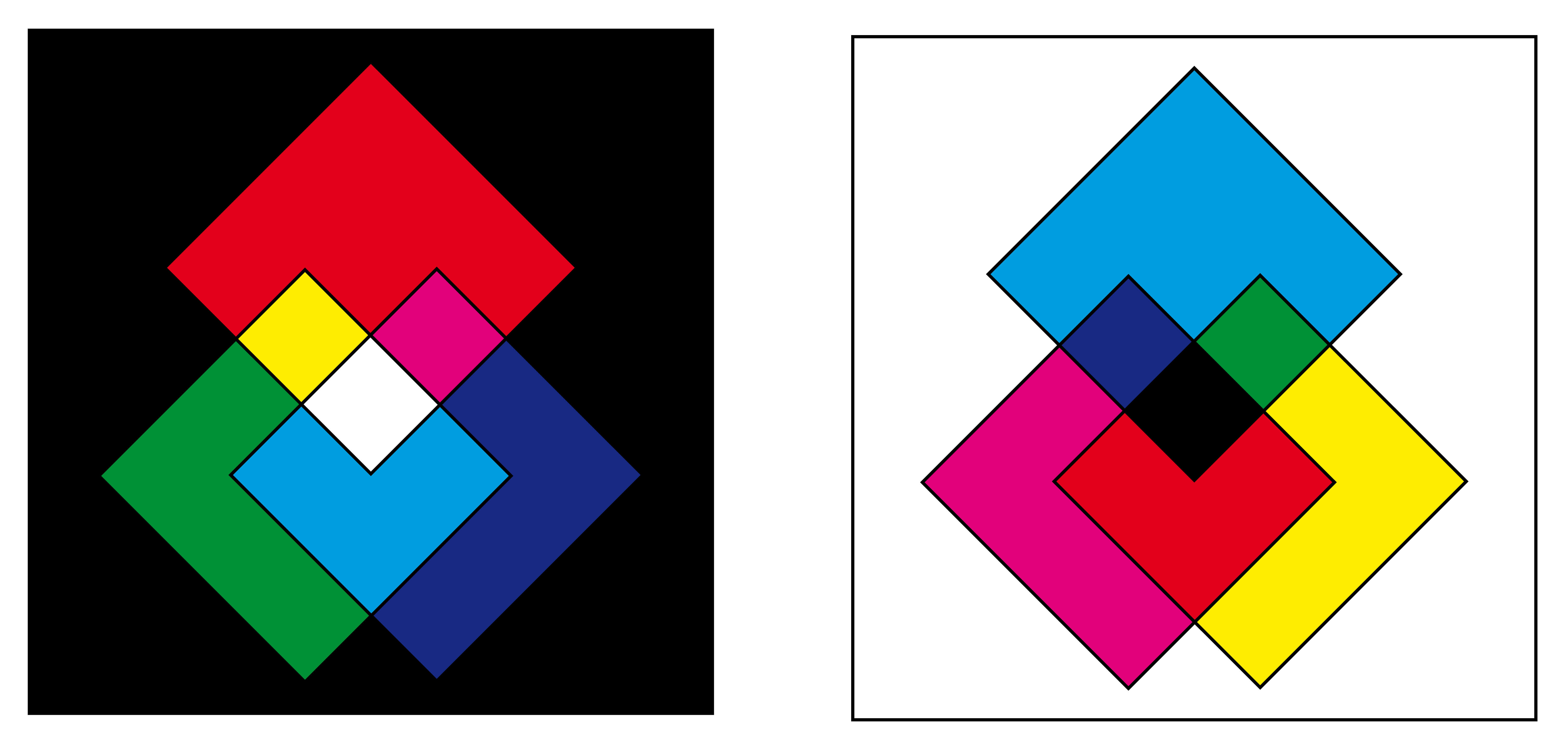
発色方法

加法混色
減法混色
のインクを混ぜ合わせることで、様々な色を表現しています。
完全に統一したい場合には、インク、素材、印刷機器をすべて統一して出力する必要があります。
加法混色から減法混色へ
インクを混ぜ合わせる印刷は減法混色となります。
特に減法混色では繊細な色表現が難しいため、印刷前提のドキュメントを作成するときには、PCで作成している段階から、コントラストが低い微妙な色使いは避け、なるべくハッキリした配色を行う必要があります。
色の種類
色の分類にはいくつかのバリエーションがあり、ここでは代表的なものをご紹介します 。
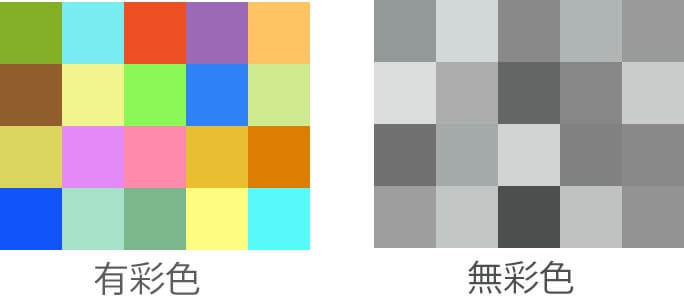
有彩色と無彩色

白と黒およびそのグラデーション上に位置する灰色などの色味を
持たない色を無彩色と呼びます。
有彩色は色の選択と組み合わせで豊かな表現が可能になる一方、
組み合わせ方によって色の効果を打ち消すこともあります。
無彩色は無機質で固い印象になりがちですが、色味がないため、
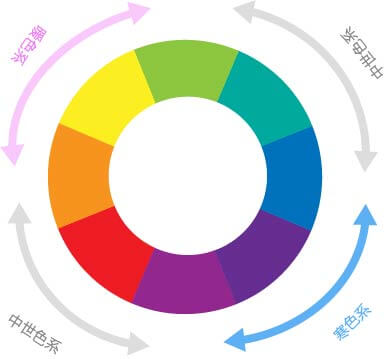
暖色 寒色 中性色

BtoB企業などは寒色をCIにすることが多いです。
純色 清色 濁色

黒方向に行く(暗清色)とダーク系の色になります。
濁色を上手に使うことで微妙で繊細な色彩表現が可能になります。
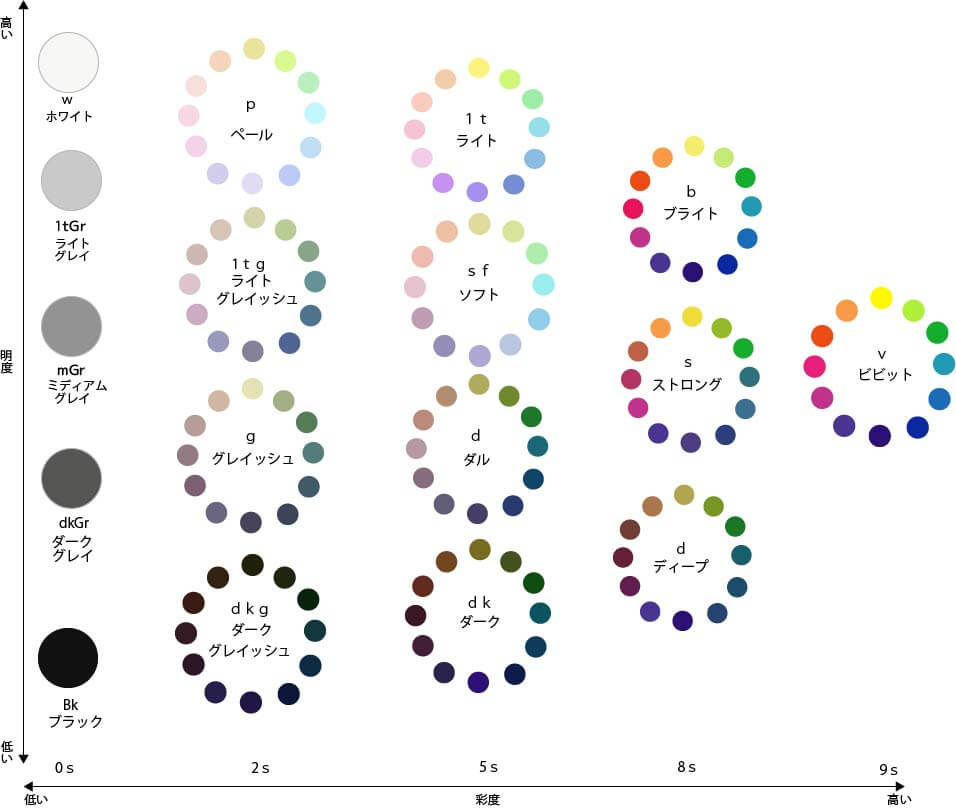
トーン(色調)とは?

色の認識違いを生む要因になりやすいんです。
例えばデザイナーが作ったグレイッシュ系の配色に対して、
発注者がビビッドな赤を入れるように指示してしまうことは、
(もちろんトーンを理解したうえで意図的にそうする、というのであれば問題はありません)
つまり、トーンの基礎知識を知ればデザイナーにおいての色彩感覚が
研ぎ澄まされて大きな武器になると言う事なんです。
以下では代表的なトーンについて、詳しく紹介します。
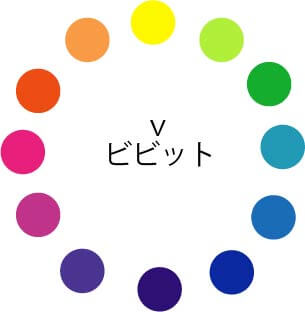
ビビット

彩度が最も高い色相群で「純色」と呼ばれる色相の事です。
ショッキングピンクやエメラルドグリーンなどの印象の強い色(蛍光色)
色に淀みがなく、色の効果を最大限引き出し、鮮やかで活き活きとした印象を与えることができ
目に付きやすいため、ロゴマークなどによく使われます。
色を強く打ち出すことができる半面、繊細な表現には不向きで
無計画に色を組み合わせると安っぽい印象になります。
トーンのイメージ
あっさりした 女性的 淡い
ブライト

ビビットよりやや明度が高く、彩度を落とした色相群です。
明るく健康的なイメージから、スポーツウェアなどによく採用されており
カジュアルでポップな印象です。
女性や子供をターゲットにした商材のパッケージデザインなどにもよく使われ
ファッションではマカロンカラーと言われる色もこの一群に属します。
トーンのイメージ
明るい 健康的 陽気
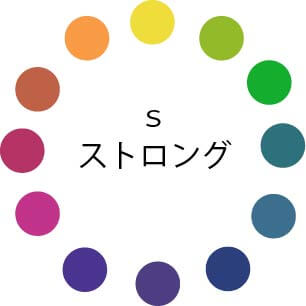
ストロング

彩度が少し落ちることでより自然で馴染みやすい色調となるのが特徴です。
トーンのイメージ
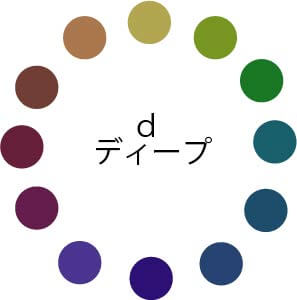
ディープ

ビビットに対して彩度と明度をやや落とした色相群です。
少し黒が混ざることで、クラシックで上品な印象を与えます。
色の鮮やかさや豊かさを残しながら、
落ち着いた印象も与えることができるため、
秋冬のファッションなどにもよく使われます。
また、和を演出するための配色にもよく用いられています。
トーンのイメージ
鮮やかな 派手な 活き活きした
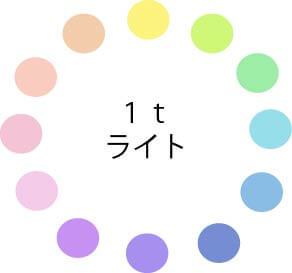
ライト

ブライトからさらに彩度を落とし、明度を上げた色相群です。
ソフトで軽い印象があり、爽やかで清潔なイメージを与えるため、
生活用品などによく使われます。
かわいい印象もあるため、女性向け商材にもよく使われ、
逆に男性向け商材にはあまり登場しません。
パステルカラーと呼ばれるのもこの一群になります。
トーンのイメージ
浅い 子供っぽい さわやかな
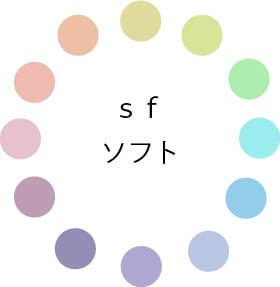
ソフト

ビビットから彩度のみを落とした色相群でライトトーン同様、
優しく穏やかな印象を与えますが、より鈍くぼんやりしてます。
※扱うのは比較的難しく、下手に使うと濁って汚れたような配色になりがちです。
上手に使えば、色味を感じさせつつ、派手すぎない上品で落ち着いた配色に仕上げることができます。
トーンのイメージ
柔らかな 穏やかな ぼんやりした
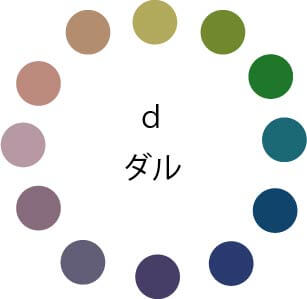
ダル

トーンのイメージ
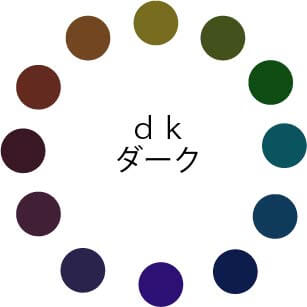
ダーク

ビビットに黒を多く混ぜた色相群です。
ソフトトーンやダルトーンと異なって濁った印象は薄く色味を感じさせながら、
大人っぽく重圧な印象を与えます。国家や王室が開催するイベントや授賞式など
格式を求められる場でも比較的よく使われるトーンです。
トーンのイメージ
暗い シック 大人っぽい
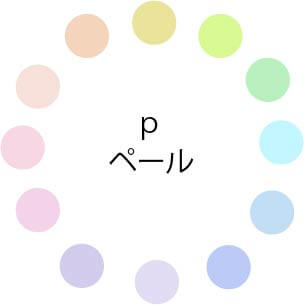
ペール

白に近づけたような淡い色相群です。透明感があり、
優しく女性的な印象を与えることができます。
色の印象は弱く、白と組み合わせた時の視認性もよくないため、
背景色や模様などによく使われることが多くロゴのメインカラーに
使われることもあまりありません。
トーンのイメージ
薄い 軽い あっさりした 弱い 女性的 若々しい 優しい 淡い かわいい
ライトグレイッシュ

ペールトーンをやや濁らせたような色相群です。
やはり背景や模様などに使われることが多いですが、
彩度がおさえられているため、ペールトーンよりは大人っぽい印象になり
似たような彩度のトーンと組み合わせて上手い使うと、
上品な雰囲気を作り出すことができます。
トーンのイメージ
落ち着いた 渋い おとなしい
グレイッシュ

ライトグレイッシュをさらに明度を落として暗くした色相群です。
ライトグレイッシュよりも色の印象は強く
アースカラーとも言われており、ナチュラルさを売りにするような
ブランドのキーカラーとしても、しばしば採用されています。
トーンのイメージ
灰色がかった にごった 地味な
ダークグレイッシュ

明度も彩度も最大限落とした色相群です。重圧さの表現に適していますが、
それぞれの色が持つ個性はほとんどなくなっており、何色を選択しても似たよ
うな印象に仕上がります。印刷の仕上がりやスクリーンの設定によっては、黒と
ほとんど区別がつかなくなることもあります。
トーンのイメージ
かっちり 固い 男性的
最後に、色を扱う時の3つの約束
1. 色はプロのデザイナーも苦戦している
微調整を加え続けるなんてことも珍しくありません。
2. 色数はできるだけ少なく
3. 色だけで印象を決めていない
色だけで印象を決めているわけではないのです。
当然、その背景にある社会や文化の特性によっても変わります。
色を使う際には、色の効果だけを単純に考えるのではなく、
1番大切なのは伝えたい相手のことを考えて判断する必要があります。