Webデザインでとっても便利なPhotoshopのスライス機能はつかっていますか?
「同じようなデザインで作るし、アイコンやメニューバーをひとつのデータでまとめてつくりたい・・・」
「でも、後でひとつずつ保存するのが面倒くさい・・・」
「やっと画像が出来た!」と思ったのに、そこから保存作業に時間がかかってしまうとテンションが下がりますよね。
そんなお悩みを解決してくれるのがスライス機能です。
スライス機能ってなに?

スライス機能は「1つの画像を複数に分ける機能」です。
たとえば↑の様なアイコンを1つのデータで作りそのまま保存すると、
4つの食材がまるまるひとつの画像として保存されてしまいます。

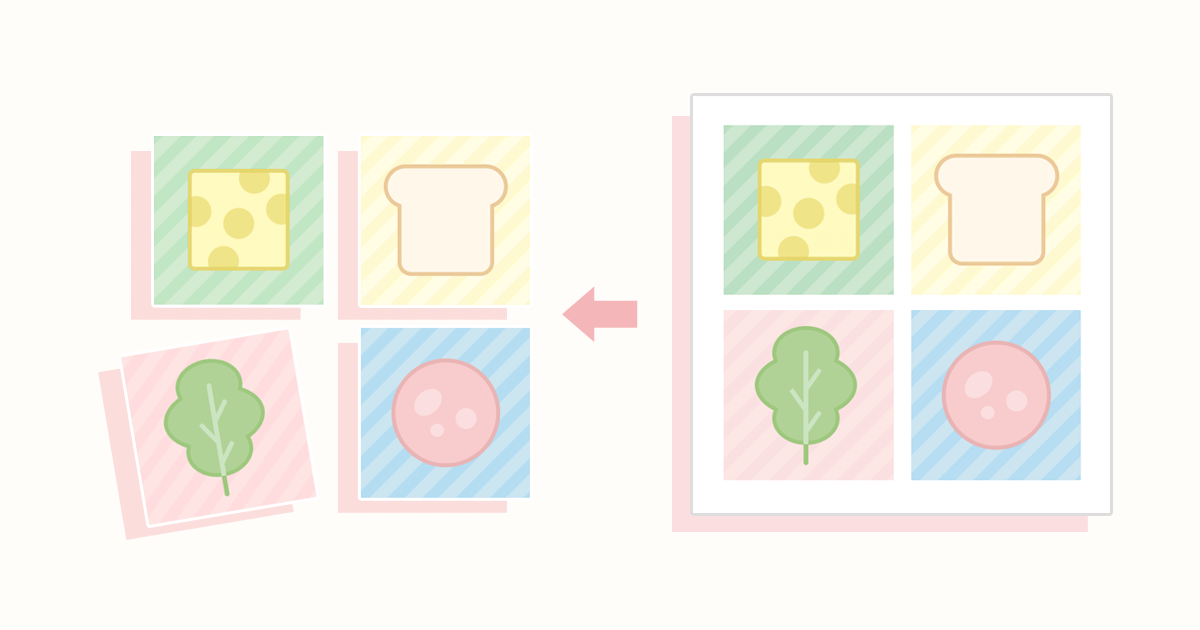
そこでスライス機能で食材ごとに分割してから保存してあげると、
かんたんに別々で保存(書き出し)が出来るのです。
スライス機能を3ステップで使ってみよう
それでは実際にスライス機能を使って、別々に書き出ししてみましょう。
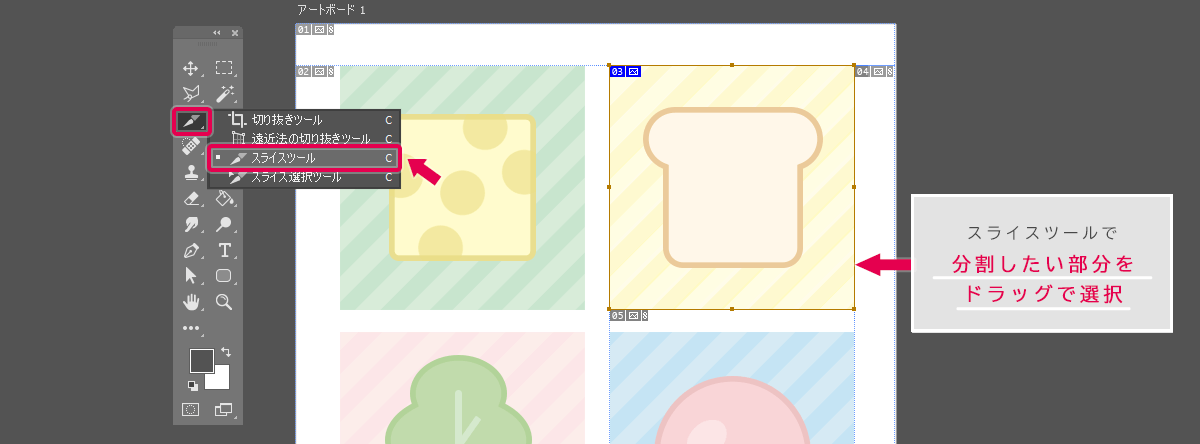
STEP1. スライスツールで切り分けたい部分を選択
まずツールボックス内の「スライスツール」を選び、分割したい部分をドラッグで選択、スライスの枠を作りましょう。

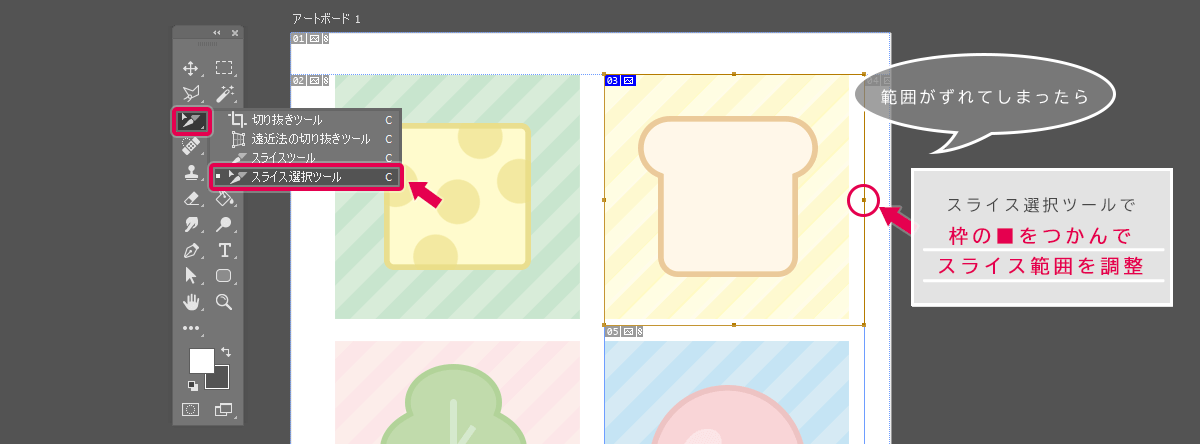
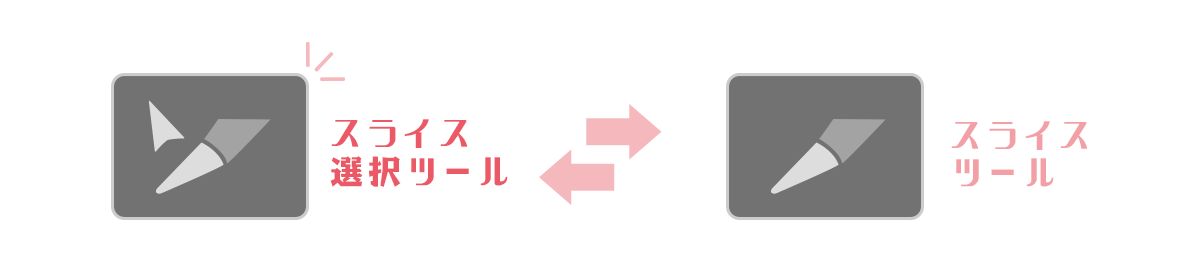
スライス範囲がずれてしまった場合は、「スライス選択ツール」で調整しましょう。
「スライス選択ツール」は「スライスツール」アイコンを長押しで選択できます。

いらないスライスを作ってしまった時は?
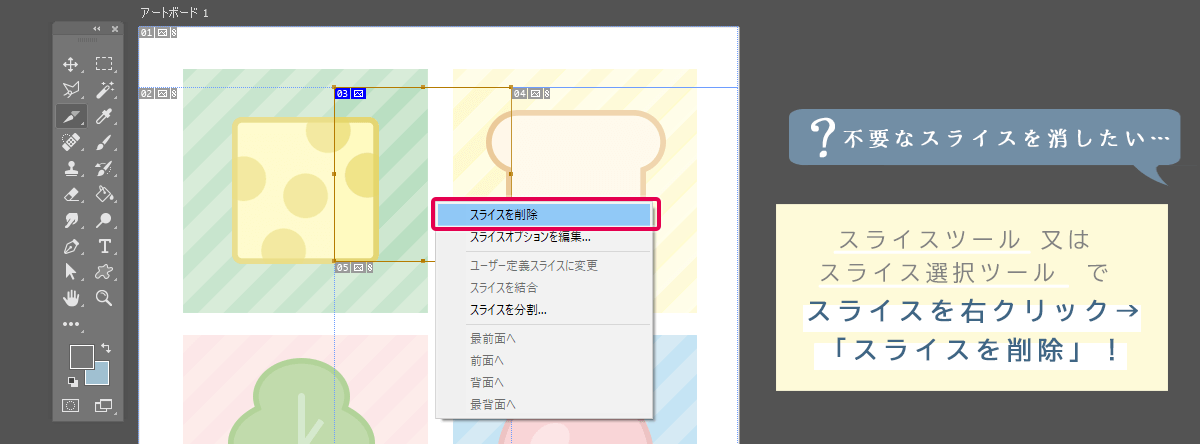
「スライスツール」又は「スライス選択ツール」を選んだ状態で、消したいスライスの上で右クリック!
すると「スライスを削除」という項目が出てくるので、不要なスライスは消しちゃいましょう。

STEP2. 各スライスに名前をつける
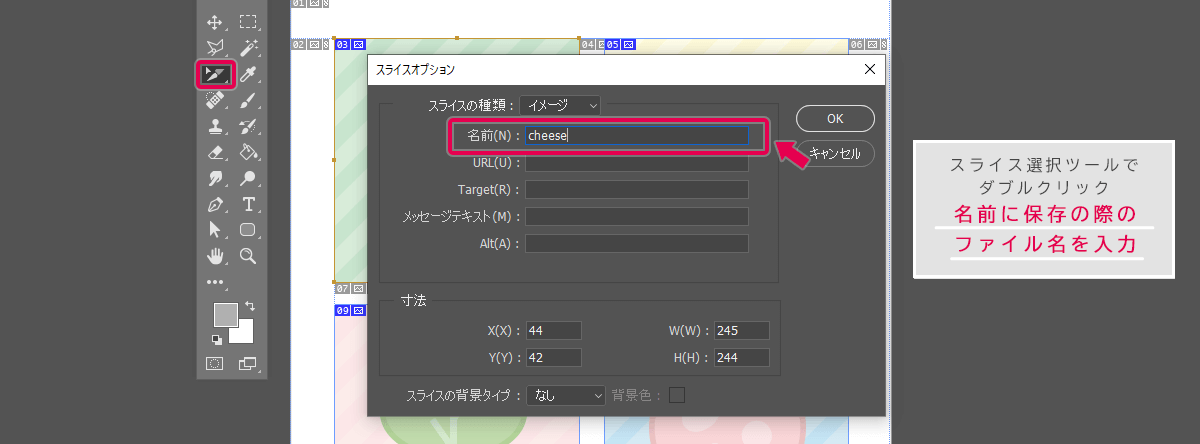
「スライス選択ツール」でスライスをダブルクリックすると「スライスオプション画面」が出るので、
それぞれ「名前」の項目に「ファイル名」を付けていきましょう。

予めそれぞれのスライスにファイル名付けておくと、
保存後にいちいちファイル名を変えなくて良いのでらくちんです。
STEP3. スライスした画像を保存(書き出し)する
切り分けとファイル名の設定がバッチリ出来たので、あとひといきです!
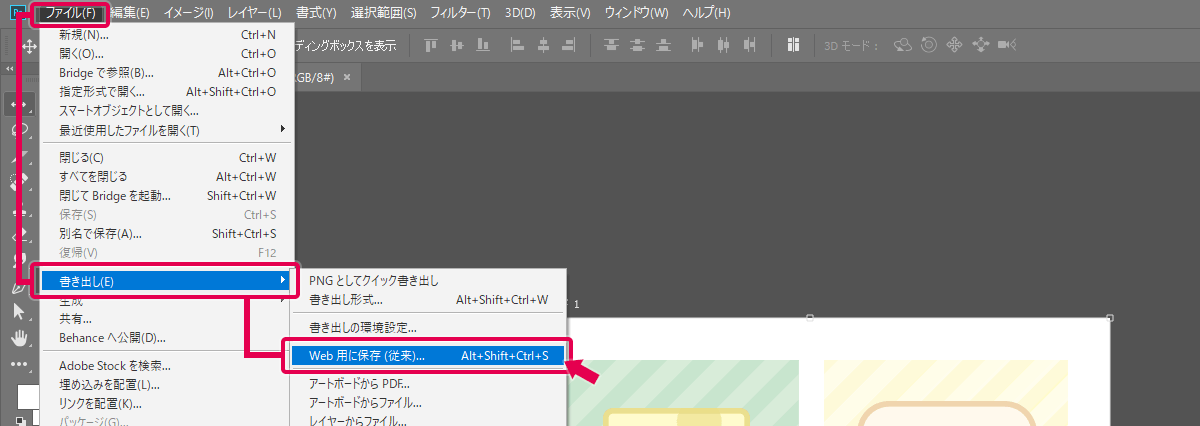
メニューバーから「ファイル」→「書き出し」→「Web用に保存」を選択します。

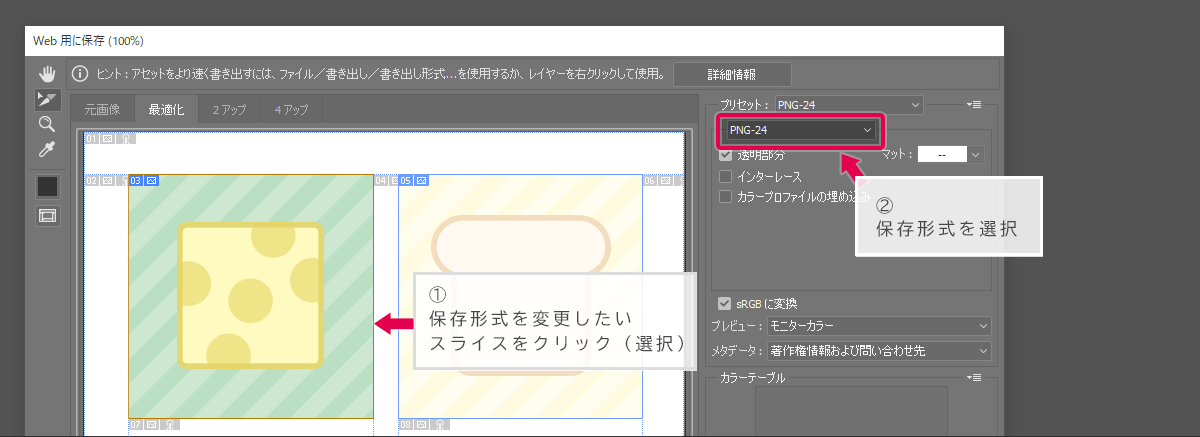
画像ごとにPNG・JPEG・・・など保存形式を変更したい場合は、変更したいスライスをクリック(選択)して、それぞれ保存形式を変更すればOKです。
選択中のスライスは、枠線が茶色になります。

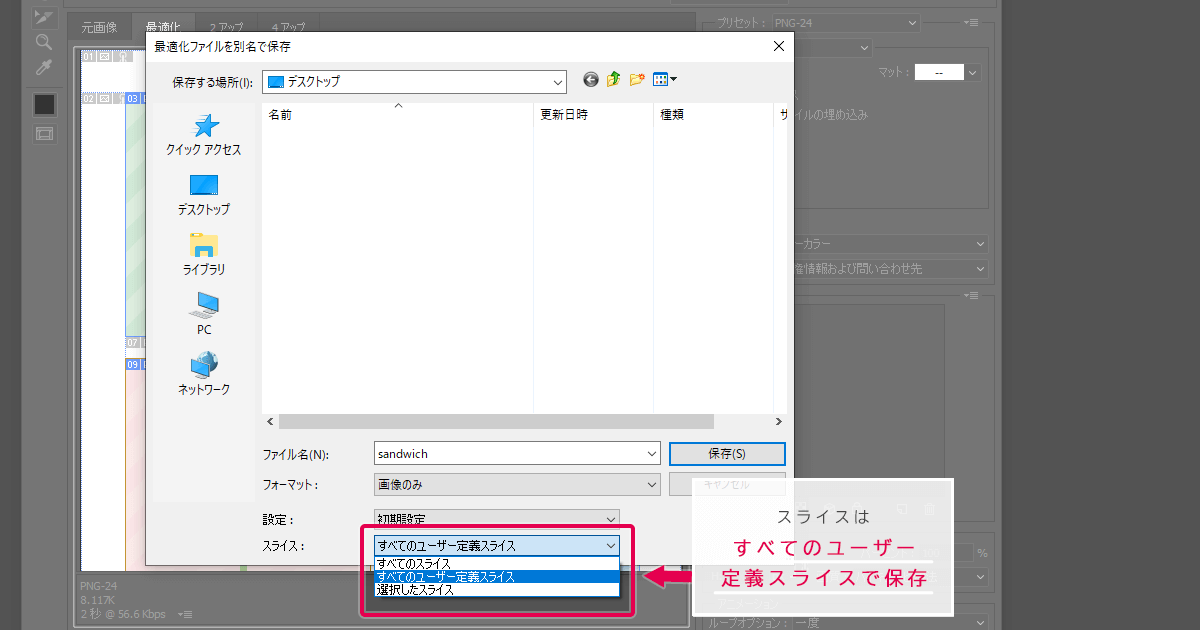
今回は自分で設定したスライスのみ保存したいので、保存画面下部の「スライス」の項目を
「すべてのユーザー定義スライス」に変更、保存ボタンを押して完了です。

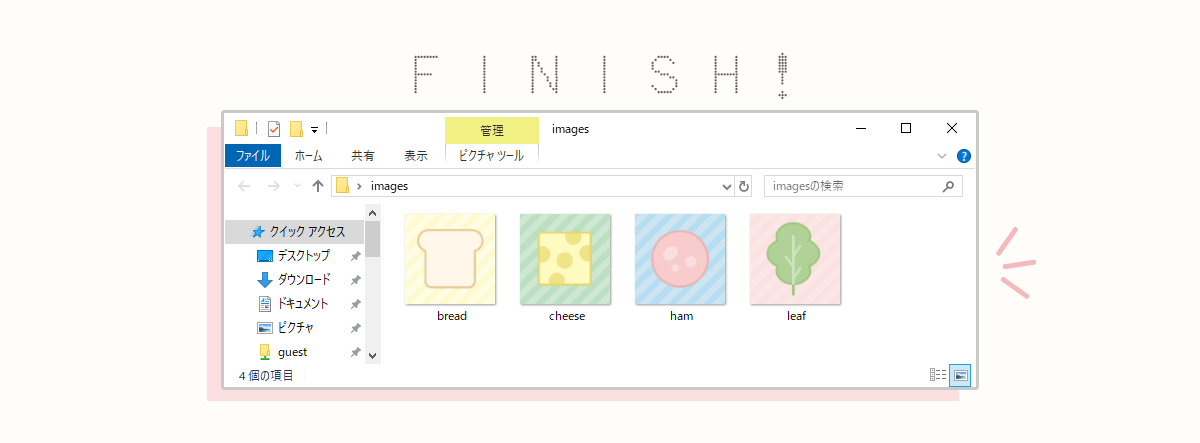
無事「imagesフォルダ」の中に4つの食材が別々で保存されました。
ここまでがスライス機能での書き出しの流れとなります、おつかれさまでした!

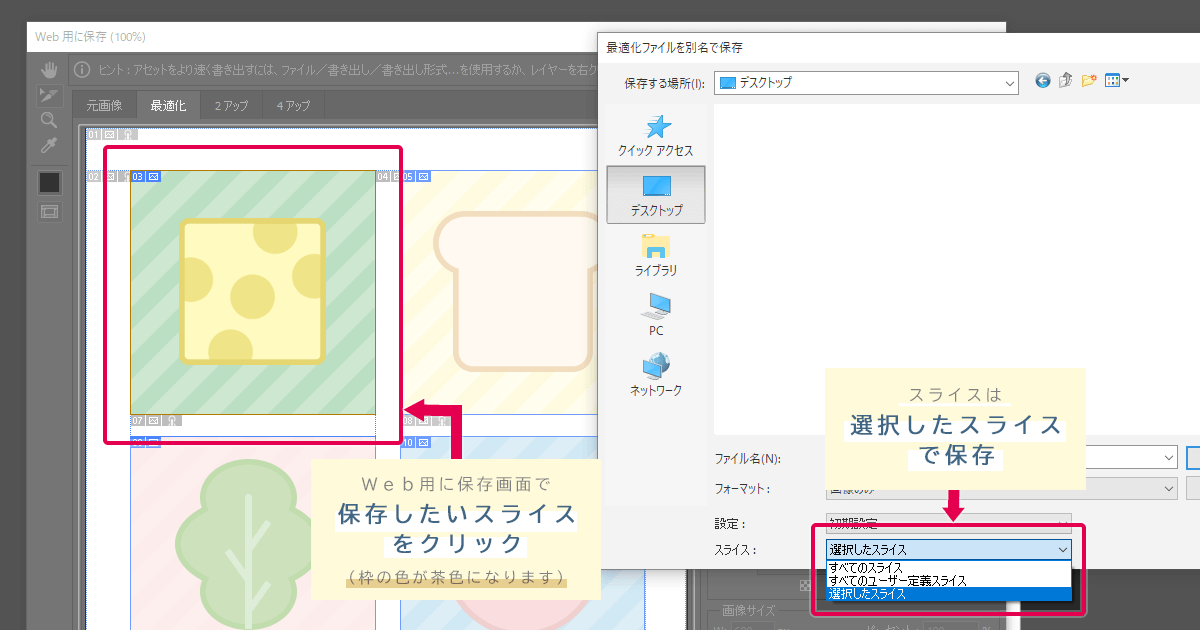
一部のスライスだけ保存したい時は?
「Web用に保存」画面で保存したいスライスをクリックで選択してから、
スライスの保存設定を「選択したスライス」に変更してあげましょう。
スライスを複数選びたい場合は、「Shiftキー」を押しながらクリックで選択できます。

保存画面の「スライス」の項目は「どの範囲のスライスまで保存する?」という問いかけです。それぞれ・・・
・自分で作ったスライスだけぜんぶ保存したい!という場合は
→【 すべてのユーザー定義スライス 】を選択
・自分で作ったスライスの一部だけ保存したい!という場合は
→【 選択したスライス 】を選択
・自動で作られた灰色のスライスも含めてぜんぶのスライスを保存したい!という場合は
→【 すべてのスライス 】を選択
という風に保存範囲が分かれているので、目的に合わせて選んでいきましょう!
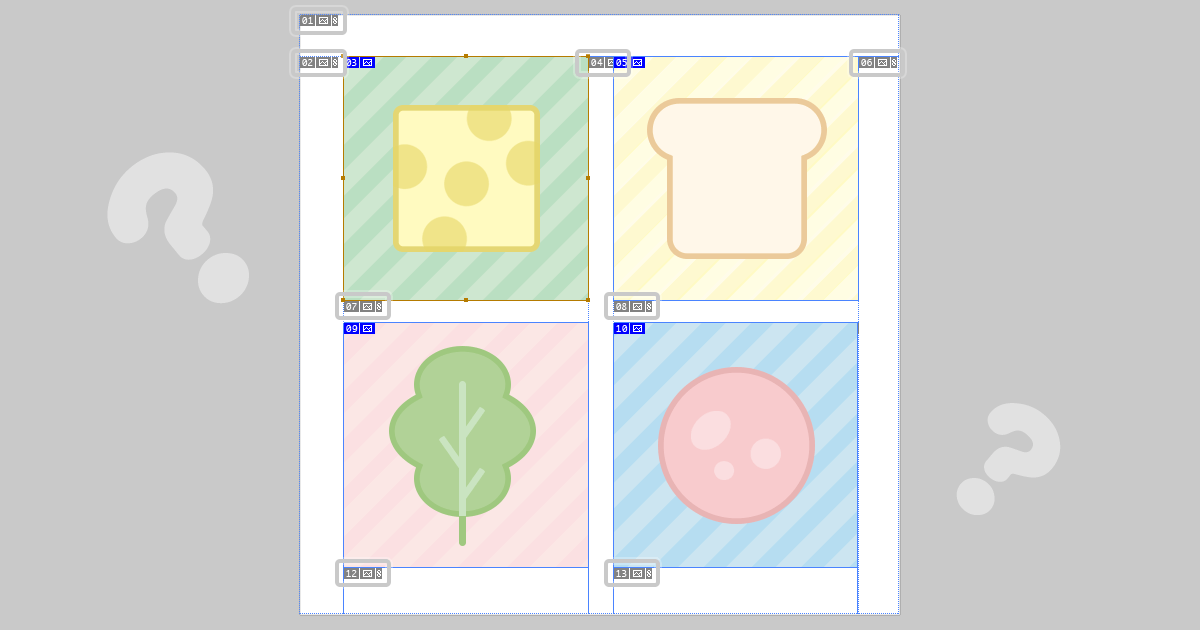
自動的に出来る灰色のスライスってなに?

「自分で作ったスライスの周りに、作った覚えがない灰色のスライスがある・・・」
そんな謎の灰色スライスですが、名は自動スライスといいます。
分割するとしたらこんな感じ・・・という風に自動で作られるスライスですね。
【すべてのスライス】を選択した時はこの自動スライスも含めて保存されます。
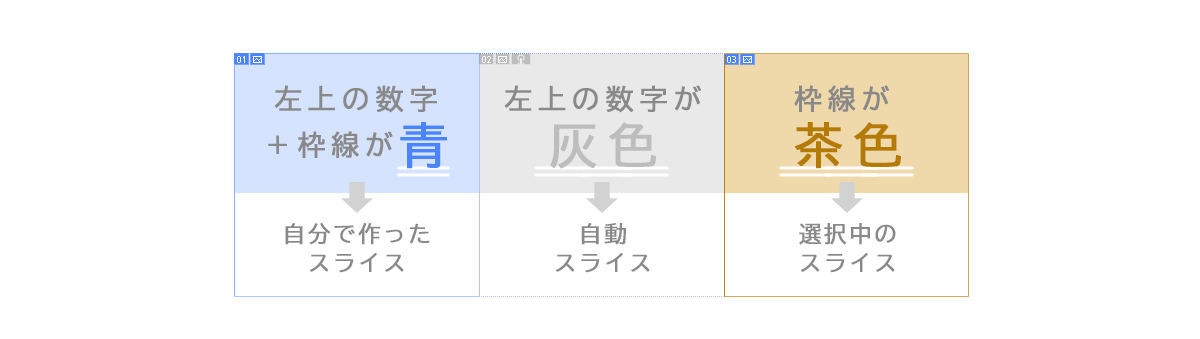
ちなみにスライスの枠線・左上の数字の色を見るとどんなスライスかが分かります。

・左上の数字+枠線が青・・・自分で作ったスライス
・左上の数字が灰色・・・自動スライス
・枠線が茶色・・・選択中のスライス
レイヤーでかんたんスライス設定
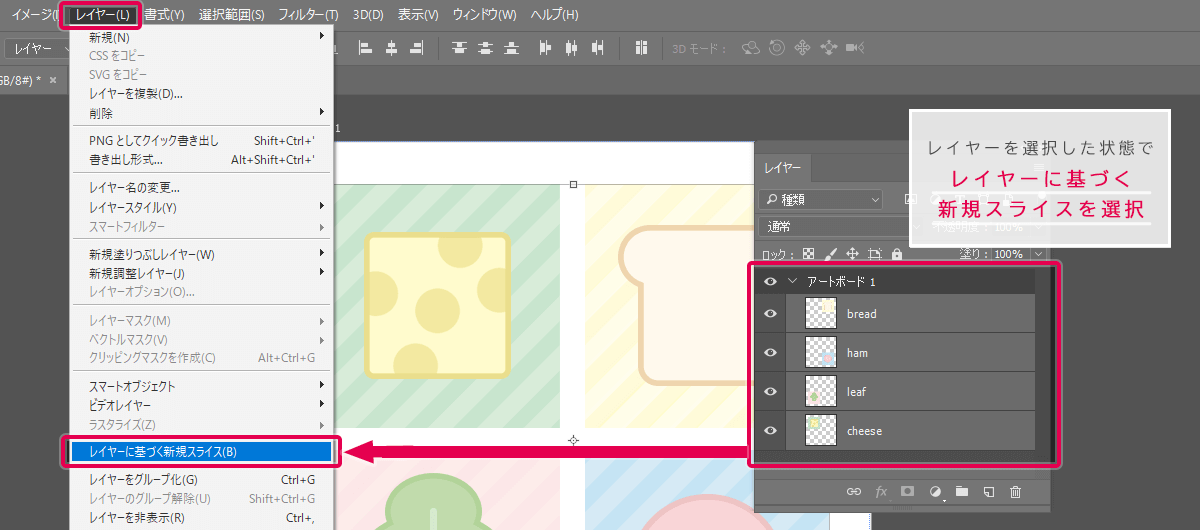
レイヤーごとにスライスで分けたいデータがある場合は、「レイヤーに基づく新規スライス」が便利です。
スライスしたいレイヤーを選択した状態でメニューバーの「レイヤー」→「レイヤーに基づく新規スライス」を選択します。

これだけでかんたんにスライスの設定が出来ちゃいます。
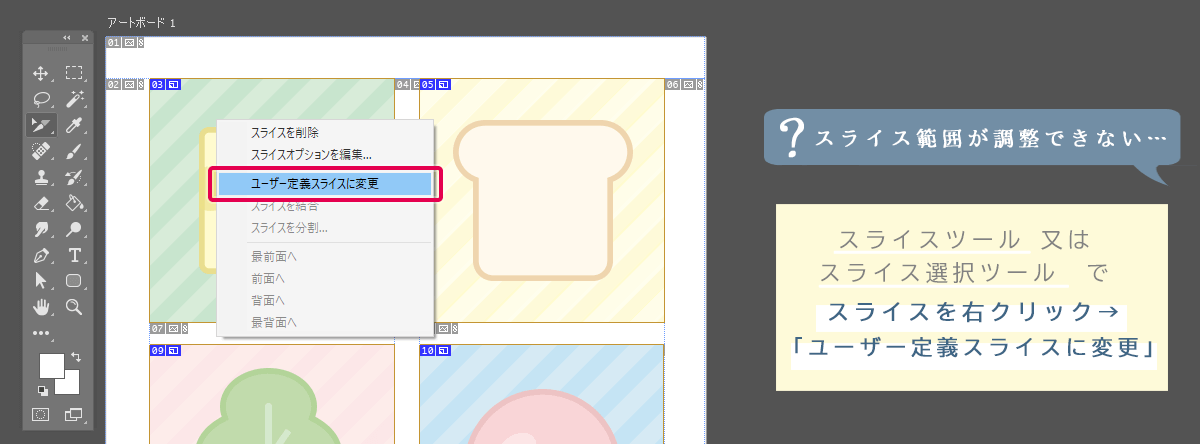
スライス範囲の調整が出来ない時は?
「レイヤーに基づく新規スライス」でスライス設定をした場合、レイヤー基準で範囲が設定されているので、そのままだと手動で微調整できません・・・
「スライスツール」又は「スライス選択ツール」を選択した状態で、
スライスを右クリック→「ユーザー定義スライスに変更」してあげると変更出来る様になります。

覚えておきたい3つの豆知識
1. スライス選択ツールでスライス設定

「スライス選択ツール」の状態で「Ctrlキー」を押しながらドラッグでスライスツールと同じようにスライスを作成出来ます。
スライスツールでスライス設定、スライス選択ツールで微調整、スライスツールでスライス設定・・・
と何度も持ち替えるのはなかなか大変なので、覚えておくと便利です。
2. 保存の際に「imagesフォルダ」を作らない方法
スライス画像を保存した場合、デフォルト設定では「images」という名前のフォルダが作られ、そこに画像が入れられます。
場合によっては「用意していた画像フォルダ」の中に「勝手に出来た不要なimagesフォルダ」・・・という過剰包装になってしまうので、いらない場合は設定を変更してあげましょう。
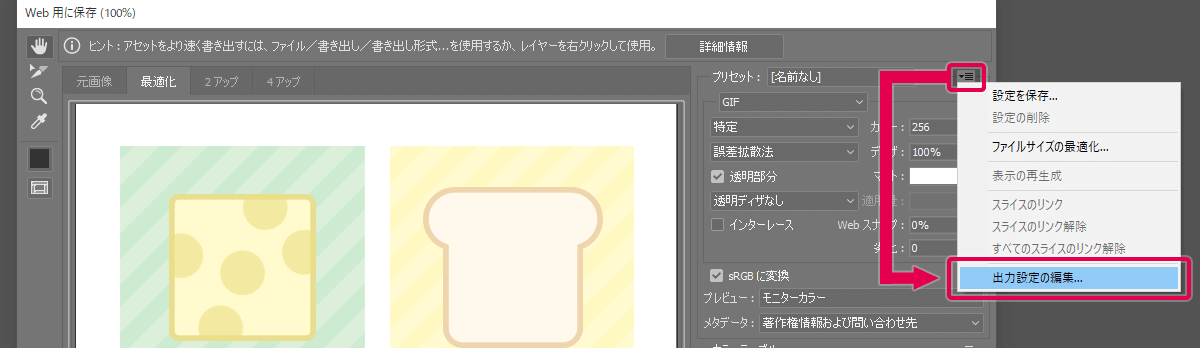
①「Web用に保存」画面の、右上の「最適化メニュー」アイコンから「出力設定の編集」をクリックします。

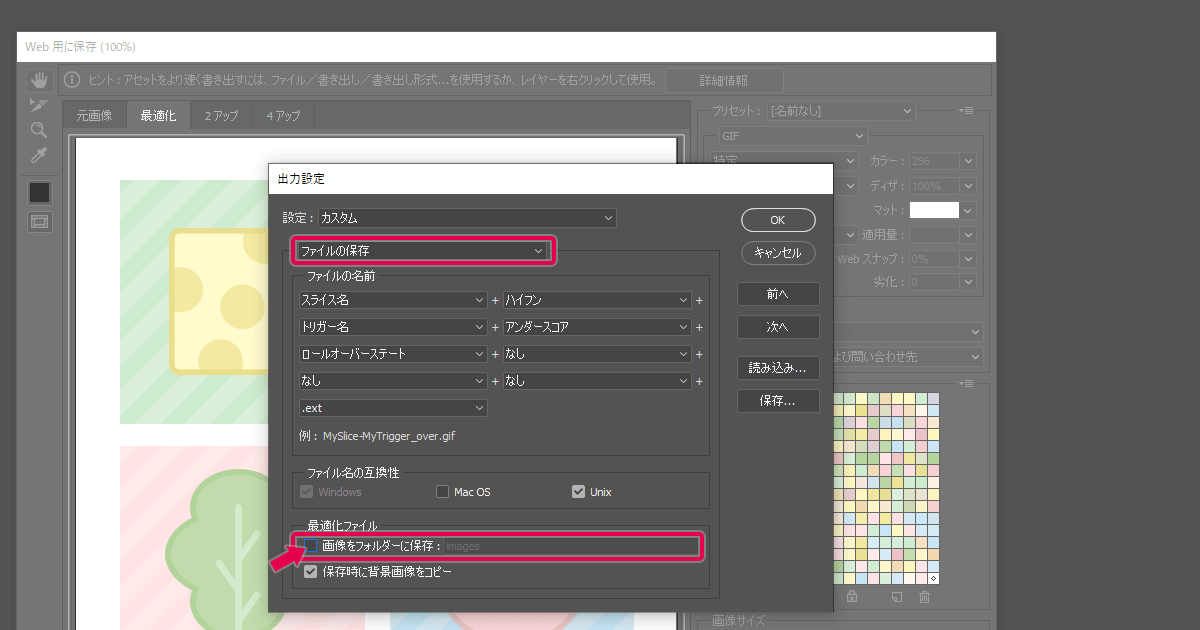
②「ファイルの保存」を選択後、最適化ファイルの「画像フォルダーに保存」のチェックを外します。
これでフォルダが勝手に作られず、画像データのみ保存されます。

3. データサイズは30,000px未満で作成
データサイズが30,000px以上の場合は『Web用に保存』が出来ず、スライスも使用出来ないので30,000px未満に収まるように作成・又は分割しましょう。
キャンバスサイズを広げていって、データサイズがかなり大きくなってきたな・・・と感じた際は要注意です。
まとめ
ちょっとの事だけど、個数が多いとなんだか面倒くさくて気が重い・・・
そんな保存作業もスライス機能での書き出しを使えばばっちり時間短縮できます。
スライス機能を活用して、らくらく書き出ししちゃいましょう。

