ホームページはあるけど、機能していない!
もっと使いやすくリニューアルしたい!
商品の売り上げ改善でお悩みのあなたに、 今回は ホームページの改善やリニューアルにおいて 今や欠かせないキーワードである UI/ UX についてわかりやすく解説します。
このページをみてしっかりとUI/UXを理解してホームページの改善に活かしましょう。
UIとは?

UIは User Interface( ユーザーインターフェース)の略です。
ユーザインタフェース(英: User Interface, UI)または使用者インタフェースは、機械、特にコンピュータとその機械の利用者(通常は人間)の間での情報をやりとりするためのインタフェースである。ユーザインターフェース/ユーザインタ(ー)フェイス/ユーザーインターフェ(イ/ー)スなどの表記ゆれが見られるが、本記事では「ユーザインタフェース」で統一する。ユーザインタフェースは以下の手段を提供する。
Wikipedia「ユーザーインターフェース」より引用
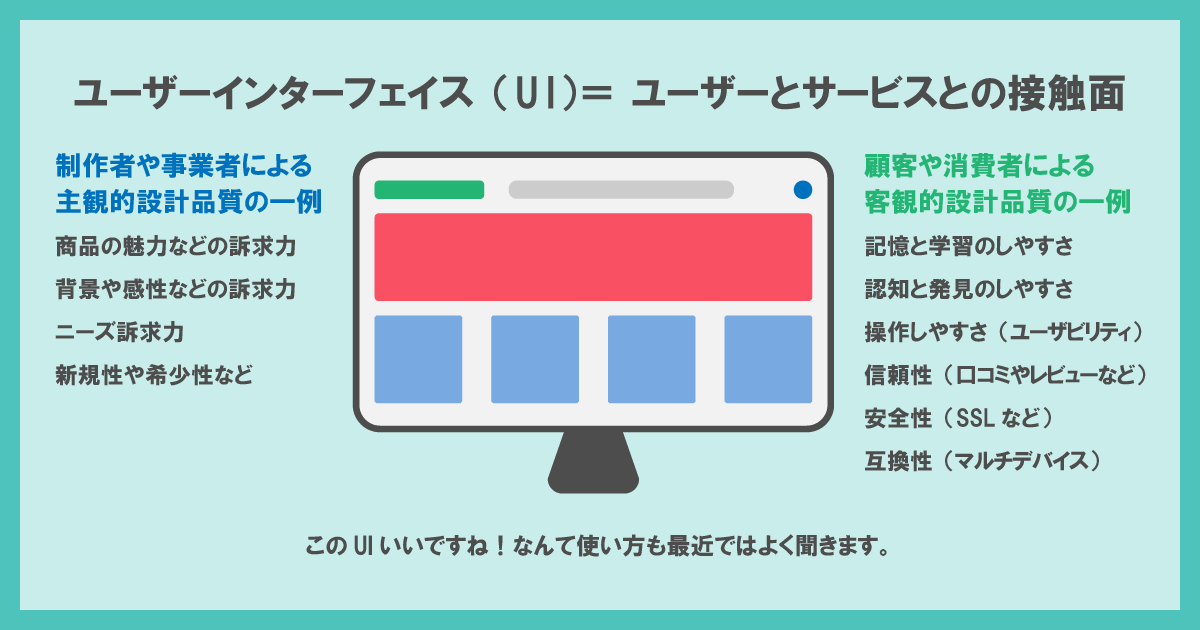
Interfaceとは「接点、接触面」という意味で、 UIはユーザーと製品・サービスの接触面を指すので、 「 ユーザーの視覚的要素や、使用する部分」はすべて UIとみなすことができます。 ホームページにおけるユーザーインターフェースとは、パソコンやスマートフォンで 表示される画面内のデザインや文字、レイアウト全体を意味します。
UIを考えたデザイン?

※CVR(コンバージョン率)とはConversion Rate(コンバージョンレート)の略で、 Webサイトに発生したアクセスのどれだけがサイトの成果=コンバージョン(商品の購入や申込み)を達成したかの割合を表す指標です。
ホームページが閲覧しやすかったり、使いやすいと感じた事はありますか?
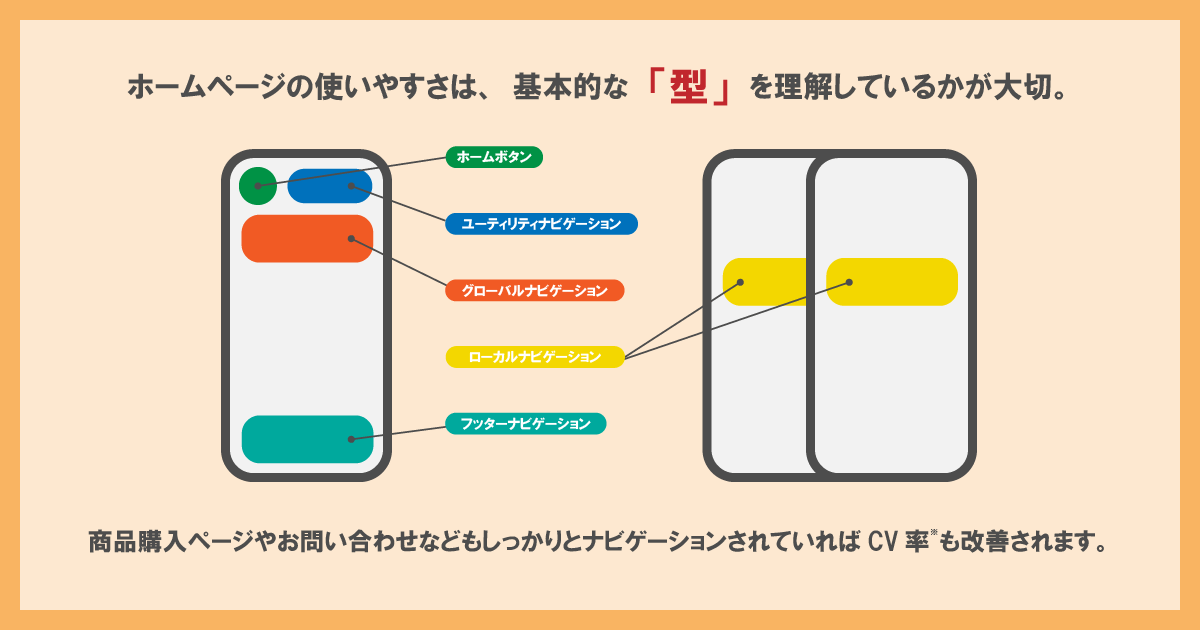
私たちが普段使っているスマートフォンやPC上で何気なく使っている 検索フォームやお問い合わせフォームなどは「いかにユーザーが使いやすいか」を考えて設計され、配置されています。
見た目や新機能などに気を取られ 適切な位置に適切な配置をしないと、ユーザーが使いづらいという結果を招いてしまいます。 近年ではPCよりもスマートフォンやタブレットなどで閲覧する機会が増えてきました。
PCでの使いやすいUIとは別に、こういったスマートデバイスでのUIも重要視されています。
レスポンシブについてはこちら:スマホ対応、今のままで大丈夫?レスポンシブWebデザインとアダプティブWebデザインをご参照ください。
あらかじめ使用するターゲットやシチュエーションを想定し、 どういった配置やデザインが適切で ユーザーの使いやすいUIなのか、を考えてみましょう。
UXとは?

UXは User Experience( ユーザーエクスペリエンス)の略です。
ユーザーエクスペリエンス(英: user experience)とは、人工物(製品、システム、サービスなど)の利用を通じてユーザーが得る経験である。しばしば「UX」と略される[1]。「ユーザー経験」「ユーザー体験」などと訳される。
Wikipedia「ユーザーエクスペリエンス」より引用
よいユーザーエクスペリエンスを達成するために、ユーザビリティ工学、インタラクションデザイン、ユーザー中心設計 (UCD) あるいは人間中心設計 (HCD) などが実践される。
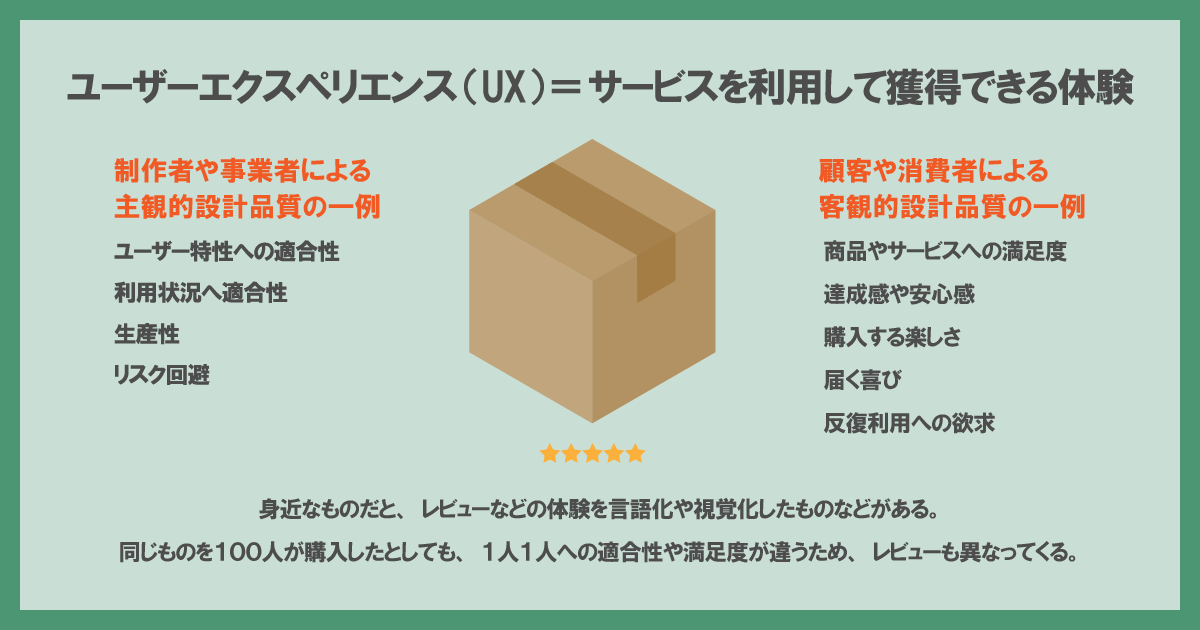
Experienceとは「体験、経験」を意味し、 UXとは「 ユーザーが製品・サービスを通じて得られる体験」を指します。
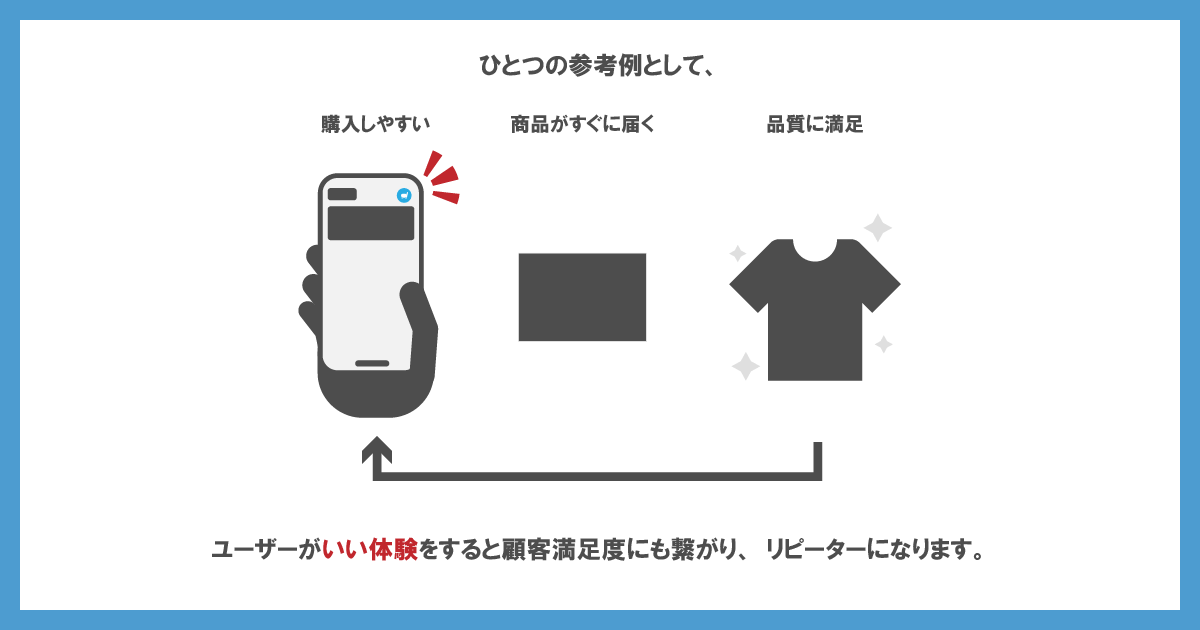
例えば商品を購入する際に
- ホームページの読み込みが速い
- お問い合わせフォームや商品購入ページまでの手順がわかりやすい
- 商品がすぐに届く
- 商品のクオリティが高い
- 各種お問い合わせや対応が丁寧である
- マルチデバイスに対応している
などが参考に挙げられますが 上記の購入前から購入後の体験全ての部分がUXである、ということです。
UXを考えたデザイン?

こちらのデザインは設計、という意味合いが強いかもしれませんが よい体験をしていただくためにはニーズに合ったUIが必要になってきます。 UIを含め商品を購入する際に関わるすべての体験や経験の サービス全体設計をUXデザインと呼びます。
使いやすいホームページやECサイトはUIがわかりやすく設計されていて 上部の図でも記載した通りUXが高いと顧客満足度にも繋がります。 ECサイトにおけるリピート率などもUIやUXが関係しています。
つまり「利用しやすいホームページ」というのは
UI(わかりやすい設計)を意識することで
UX(満足のいく体験)していただく
ということになります。
そしてわかりやすい、使いやすいというのはターゲットによって異なります。 まずはターゲットを絞り、明確にすることで その世代のターゲットやニーズにあったUIが見えてくるでしょう。
まとめ
今回は一見知らなそうで意外と身近にあるUIとUXについて解説いたしました。 ホームページやSNSなどは身近であればあるほど機能します。
そして設計や構築次第でより身近な存在になります。
ホームページの改善やリニューアルをご検討であれば、 ターゲットに寄り添った「より身近な ホームページ 」のUIに改善してみてはいかがでしょうか。

