普段皆さんが記事探しをする際、思わずクリックしてしまう画像ってどのようなものがありますか?
「なんかおもしろそう!」
「うわ!おしゃれだ!」
「今の悩みを解決してくれそう!」
そんな風に感じさせてくれる画像とコピーライトを見つけたらすぐにクリックしたくなりますよね。
それは「アイキャッチ画像」の効果といえます。「アイキャッチ画像」とは「目を惹く画像」という意味です。 一番上に載っている↑画像のことですね。
Webサイトやブログでは「記事やページに誘導する」目的の他に、「アクセスアップ」を狙うためのアイキャッチ画像が設置されていることがほとんどです。 見栄えが良いからといった理由だけでなく、アクセスする前から記事内容が頭にスムーズに入ってくるような画像は思わずクリックしたくなりますよね。
YouTubeをイメージしてみてください。YouTubeを見ていると、右側に関連動画が出てくると思います。
視聴しているものが見終われば、その関連動画の中のサムネイル(小さくなった画像)から次に見る動画を決めたりしませんか?
まさにアイキャッチ画像はYouTubeのサムネイルと同じ役割を果たしているわけです。
次!また次!と見たくなるような画像を載せることでユーザーからアクセスをしてもらえるわけですから、アイキャッチ画像がいかに重要かを知ってもらえたかと思います。
それでは、皆さんと一緒に超簡単なアイキャッチ画像の作り方を解説していきたいと思います。
ブログ記事の内容に沿った写真を選ぶようにする
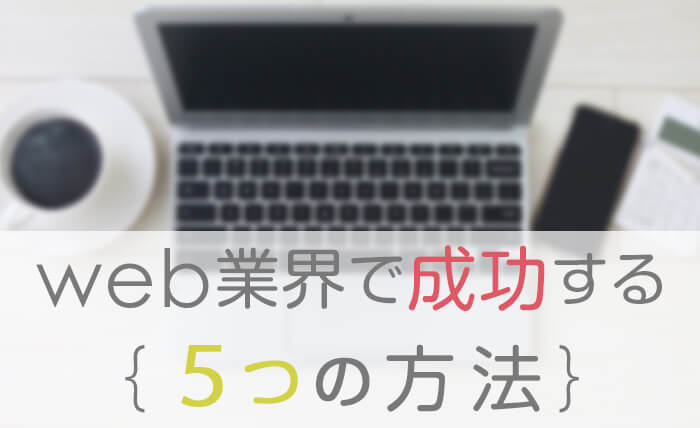
皆さんが「web業界で成功する{5つの方法}」という記事を見つけたとします。その際、野菜画像が使われたアイキャッチを見ればどう感じますか?

変には思わないかもしれませんが、Web系=野菜画像と連想する人は少ないかと思います。
このように記事内容と写真素材が噛み合ってないアイキャッチ画像を見かけると違和感を感じませんか?
それでは、パソコン画像に合わしてみればどうでしょうか?

画像だけを差し替えましたが、内容と相互していて、野菜画像より説得力のあるキャッチコピーに見えるかと思います。
キャッチコピーの内容にも寄りますが、関連しない画像を使用するのはオススメできません。選んだ理由があっても、大事なのはユーザー側にとってどう感じるかです。
アイキャッチ画像と記事本文(またはサイト全体)のイメージを統一させた方が、読者も何の違和感もなくブログを読み進めることができます。たかがアイキャッチ画像の写真選びですが、記事全体のイメージに関わります。しっかり選定するようにしましょう。
写真は画素数が高く色鮮やかなものを使う
アイキャッチ画像がクリックされるためには、高画質な画像を使いましょう。画質の荒い画像を使用していると、アクセス先のページも「がさつ」なイメージを抱きます。
アクセスアップのためにも、できるだけ高画質ものを使うことをオススメします。
また、写真の色補正などは写真編集ソフト(Photoshopなど)を使えば変更ができますので、最初から色の調整が難しそうな画像よりは、鮮やかな画像を選んだほうが良いかと思います。
今回フリー写真素材をダウンロードできる代表的なサイトをご紹介します。
どちらもオススメですが、今回は『写真AC』をご紹介します。
写真ACは商用利用・編集可のフリー写真素材のダウンロードサイトです。ここのサイトのオススメの点は、『写真AC』に登録すれば、姉妹サイトの『イラストAC』『シルエットAC』にも同じメールアドレス・パスワードでログインできます。
特にイラストACではAdobe Illustrator等のソフトウェアで編集が可能なベクターデータがあり、とても便利です。もちろんPNGやJPGもあります。
今回のアイキャッチ画像に入ってるパソコンイラスト、ペンキをぶちまけたようなイラスト画像は『イラストAC』さんからお借りしてます。

イラストやシルエット画像を取り入れることで、すき間を埋めれたりおしゃれな感じを演出できます。ぜひ、ご活用してみてください。
あと写真を選ぶ際、背景がゴチャゴチャしていると、せっかくのキャッチコピーなどが読みづらいので、背景に使う写真はできるだけシンプルな写真を選ぶようにしましょう。余白があるようなものを使うことによって、キャッチコピーを入れる際にもバランスよく仕上がります。
クリックしたくなるようなキャッチコピーを入れる
冒頭にも言いましたが、最近のブログやSNS記事にはアイキャッチ画像が使われていることがほとんどです。 そして必ずと言っていいほど、心にグッとくる「キャッチコピー」が載っています。
どんな人でもクリックしてもらうキャッチコピーを考えるのは確かに難しいですが、現在キャッチコピー自動作成ツールなどもありますし、パターンとして定型化されてるものもあるので、難しく考えすぎず、そういったものをお手本に作ってみましょう。
例えば…
・お悩み系
「〇〇でお悩みのあなたへ」 王道コピーです。それだけに独自性をどれだけ出せるかが腕の見せ所です。
・お誘い系
「あなたも〇〇しませんか?」 こちらも王道ですが、一部の広告で「ジャンルによってはお客様に響かない」と言う方もいます。奥が深いですね。
・数字系
「たった〇〇【回数・時間・日数】であなたも~~になります」アフリエイトブログなどでよく見られる鉄板コピーですね。「半年前までアクセス数が2ケタだったブログが6ケタまで増えた方法!」などです。
・ ギャップ系
「〇〇だった私が●●になれた驚きの方法とは!?」最近書籍やネットでも多くみられるコピーです。「落ちこぼれ女子高生が東大生に!」などです。
・ 危機回避系
「もう●●で失敗しない方法」ネットビジネスでよく見るコピーですね。
その他にも、
「そんなあなたに朗報です!」「解決する方法はコレだ!」「実はその原因…」
と、上記したキャッチコピーなどが間に入ってることで、気になりますし、思わずクリックしたくなりますよね。
そして大事なポイントが「フォント」です。以前の記事にてフォントの重要さをご説明しましたが、(【初心者でもわかる!】フォントの基本的な選び方!)キャッチコピーでも同様に、フォントによってイメージが左右されやすいです。どのようなイメージで押し出したいかをしっかり選定して、フォントを選ぶようにしてください。
また、文字数にも注意が必要です。アイキャッチ画像内にたくさん文字を盛り込んでしまうと、ひとつひとつの文字が小さくなりすぎてしまいます。特にスマホ表示だと文字が小さすぎて、読めなくなってしまうので、スマホで文字が読めるかどうかの表示確認も必要です。
ですので画像上にコピーを文字を打ち込む際は、
- 文字の強弱
- フォントの文字間
- 背景と文字が同化させない
- 文字数を入れすぎない
これらを意識するだけで、素敵なキャッチコピーになるはずです。
アイキャッチ画像を実際に作ってみる
それでは実際にアイキャッチ画像を作ってみましょう!

写真ACでフリー写真をダウンロードしました。
こちらにコピーと画像を合体させます。
- キャッチコピー→「【これさえ読めば悩まない!】アイキャッチ画像作成のい・ろ・は」を3段落に改行してます
- 画像→加工なし
- フォント→MSゴシック

全く加工をしない状態だと、キャッチコピーが人物の髪や服の色に被り可読性がありませんよね。
それでは、この写真全体にグレーを重ねます。

先ほどよりはキャッチコピーが読みやすくなりましたが、文字のインパクトにかけますよね。
キャッチコピーを白文字にしてみます。

キャッチコピーが見やすくなりましたね。しかし、これだけではシンプル過ぎますし、目を惹くアイキャッチには程遠いかと思います。
それでは、フォントや文字間を変えてみましょう。

フォントとサイズと文字間を変えるだけで、それっぽくなりましたね。いろはの「は」だけを傾けて遊び心を出してみました。
いろいろなパターンで作ってみる
それではいろいろなパターンで作ってみましょう!
まず最初は先程の画像を少し変えてみます。 白背景に黒文字のパターン

外側に枠線を使い、左側にキャッチコピーを羅列したパターン

真ん中に目立つ画像を配置しボックス内外にキャッチコピーを配置したパターン

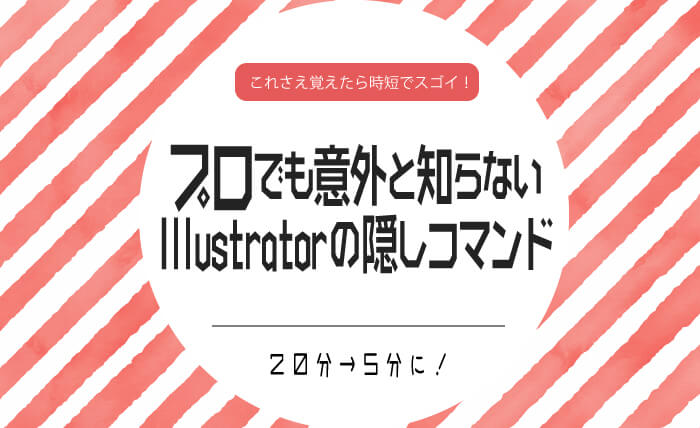
イラストの背景に○のオブジェクトを挿入し、キャッチコピーを配置したパターン

まとめ
アイキャッチ画像を作ることは、そんなに難しいことではありません。ちょっとした工夫とコツで誰でも作れるようになります。また、アクセスアップにもつながる、大事な工程の一つですので、ぜひ積極的に制作に取り組んでほしいです。デザインは街の中の広告や、ネット内にも探せばたくさんあります。そういったものを普段から意識をしていると、「あのデザイン、アイキャッチに使えるかも」とアイディアが増えるかもしれません。作るのにも慣れてくるとアイディアとアイディアをくっつけてみたりと、新しい試みも増えてきます。
ぜひ色々な作品を作ってみてくださいね。






