みなさん、バナーやサムネイル、アイキャッチ画像などのデザインをした際こう思ったことはありませんか?
「オシャレにしたいけど、このフォント雰囲気に合ってるのかな?」
「フォントがありすぎて、どれを使えば良いんだろう・・・」
周りに聞けず「とりあえず…」で適当に選んだりしていませんか?
適切なフォント選びを行うには、
- フォントが持つ力や印象を知る
- ターゲットに伝えたいイメージとすり合わせる
といったことが大事です。
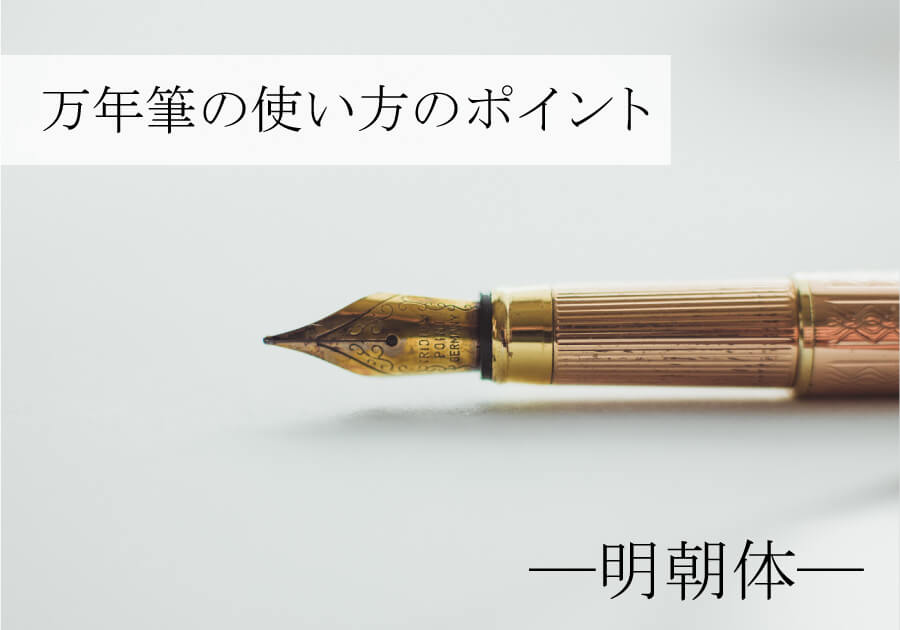
例えばレイアウトが同じ作品があっても、「フォント」を変えるだけでまったく違った印象を受けます。 下の画像は同じレイアウトで、明朝体とゴシック体のテキストをそれぞれ挿入しています。


二つを見比べてみると、
「明朝体」には、高級感やスタイリッシュさを、
「ゴシック体」には元気なイメージや安定感を感じませんか?
普段私たちは意識をせず、文字を見ています。なにげなく見たり読んだりしている文字ですが、文字は色と同様に印象を大きく左右する要素の一つです。
今回は、デザインの重要要素である「文字」に焦点をあて、初心者でもできるフォント選びのコツを紹介します!
文字の役割を知る
文字には「2つの大きな役割り」があります。それが、以下の2つです。
- 言葉を正確に伝達すること
- 情報を記録すること
人は会話をします。会話での情報の伝達は「声」です。
形として見ることもできませんし、記録しておくこともできません。
話をした事は覚えていても、詳細な一語一句までは、なかなか覚えられませんし、毎回録音する訳にも行きません。
そういった言葉を「文字」を使って伝達すれば、「具体的な形」として相手に提示できます。さらに、書いた文字を多くの人が見た際、同じ情報を見た人に均一に伝える事もできます。
また、文字は「読む」事もできるので、書いたことを改めて「声」として発し、「視覚と聴覚」の両方で情報を伝える事もできます。
次に「記録」という役割りがあります。記憶は断片的になってる事がほとんどだと思いますが、そういった際「日記」をつけ記録していたりすると、読み返せばその時の事を思い出す事ができます。この2つの役割りがあるからこそ、現在も「コミュニケーションの要」として、文字は利用されています。
これらを踏まえ、あなたは今までどのような理由でフォントを選んでいましたか?
大事なことはその文字が何のために使われるのかを、考えることです。
「情報の伝達」という部分において、文字はグラフィックデザインやWebデザインの分野に欠かす事のできない「情報の表現要素」であることも忘れないでおきましょう。
フォントと書体について
制作現場でよく「書体」や「フォント」という言葉を使うことがありますが、実は指している内容は少し違います。
書体とは?
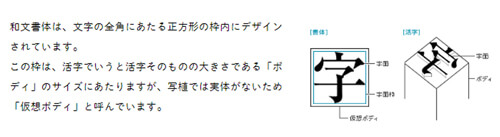
統一されたデザイン(骨格・エレメント・字面(じづら)を持つ文字の集まりの事を指しています。また、デザインされた文字は必ず「ボディ(仮想ボディ)」と呼ばれる「枠」に収められています。

和文(日本語)書体には「漢字・ひらがな・カタカナ・数字・記号」が、欧文書体には「アルファベット・数字・記号」が一つの書体に含まれています。
フォントとは?
DTPやWeb制作の現場で、書体をモニターで表示したり、印刷に利用できる「書体データ」にしたものを指しています。元々は書体もフォントも「サイズ・デザインの同じ文字の集まり」の事を指していましたが、現在は「書体データ」を指す場合が多いです。
フォントの主なデータ形式として、「PostScript(ポストスクリプト)」「TureType(トゥルータイプ)」「OpenType(オープンタイプ)」の3つの形式の名前をよく聞きますね。
なにげに使っていると混同しがちですが、改めてその「違い」を理解しておきましょう。
今回は分かりやすいように、全ての書体をフォントと呼んでいます。
フォントの種類
それでは、フォントの種類を知りましょう。
欧文書体(英語フォント)
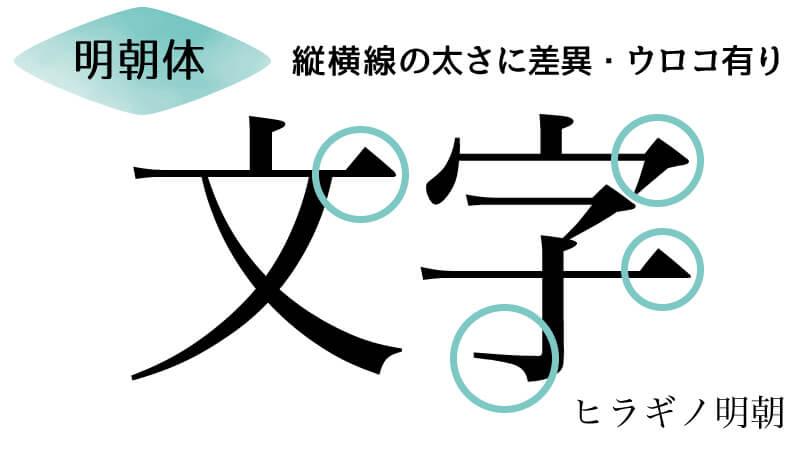
フォントは、文字の先端に 「ひげ」または 「うろこ」と呼ばれる 装飾の有無によって、大きく2種類に分類されます。
「セリフ」・「サンセリフ」この2つが代表的なものです。
①セリフ
(文字のストロークの端にある「ひげ」・「うろこ」があるフォント。和文書体で例えると明朝体。)

エレガントかつオシャレな印象です。縦線が太く、横線が細いのも特徴ですね。
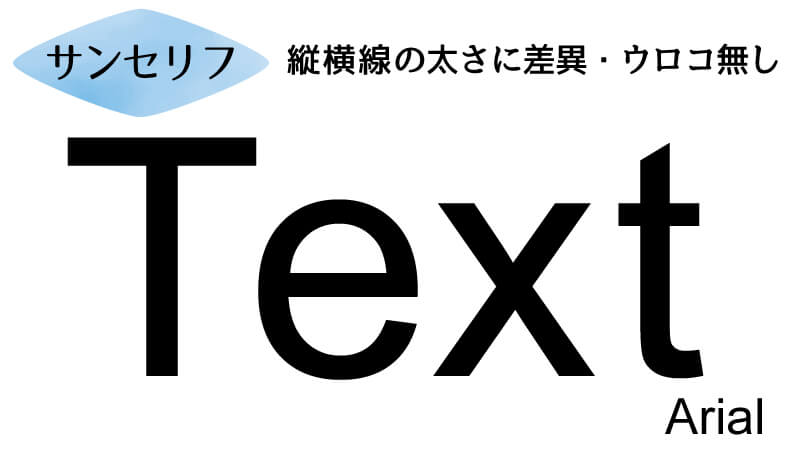
②サンセリフ
(「ひげ」・「うろこ」がついていない。和文書体で例えるとゴシック体。)

サンセリフの”サン”とは、フランス語で「ない」という意味。要するに、先端の飾りがないということです。
その他に、スクリプト体などもあります。

筆で手書き風に書いたような、特徴のある書体です。
続いて和文書体も見てみましょう。
和文書体(日本語フォント)
①明朝体

セリフ体に分類される書体です。
②ゴシック体

縦横の太さが均等です。サンセリフ体に分類される書体です。
③筆記体

日本筆で書いたような、特徴のある書体です。
④デザイン書体

ゴシック体・明朝体の枠にはまらない、個性的なフォントです。
よく知られているもの以外にもたくさんのフォントが存在しています。これ以外にも多くの種類があるので全て覚えるのは大変ですが、ここに挙げた種類はある程度覚えておくと良いと思います。
フォントの特徴と、見た人へ与えるイメージ
欧文書体(英語フォント)
①セリフ体
ゴシック体よりも見た目がシャープな印象なので、「高級感」「格調」「伝統的」など、明朝体に似た特徴を持っています。

②サンセリフ体
セリフ体に比べて現代的な印象のフォント。細いフォントは「軽やかさ」「スタイリッシュさ」を出したいときに。
太いサンセリフ体はドシッとした印象なので「信頼感」や「安定感」を出したいときに使用しましょう。

③スクリプト体
万年筆で書いたようなフォントは「洗練さ」「高級感」を出したいときに。
サインペンで書いたような筆記体のフォントは「親しみ」「温かさ」「オシャレ感」を出したいときなどに使用しましょう。

和文書体(日本語フォント)
①明朝体
見た人に「高級感」「洗練さ」「格調」「クラシカル」「フォーマル」等の印象を与えます。

②ゴシック体
明朝体よりも「現代的」「カジュアル」「若さ」「親しみやすさ」等の印象を与えます。装飾が少なく視認性が高いので、タイトル部分に使用されたり、看板など遠くからでも見えるデザインに使用されます。
また、若者向けのデザインやカジュアルな印象を出したいデザインにも多く使用されています。

④筆記体
「伝統」「和風」「古典的」な印象を与えます。
和風なテイストを出したい際は、筆記体フォントを使うことで「和」のイメージを印象づけれます。

⑤デザイン書体
この種類のフォントは型にはまらない種類が多く、幅広い特徴を持っています。

真面目な印象を与えるフォントから、くだけた見た目のフォントまであるので、求めるイメージに合ったフォントを適切に選ぶのが大切です。
与えたい印象・ターゲットによってデザインを決める
フォントの特徴・イメージが分かりましたか?
デザインしたいイメージと似たイメージを与えるフォントを選ぶことが要だということは理解されたかと思います。
中には「自分のデザインしたいイメージが分からない。」という人がいると思います。そんなときは、そのデザインのターゲット層を考えてみましょう。
同じターゲットに向けた他のデザインを観察してみることが大切です。
『20代女性向け 広告』や『20代女性向け デザイン』等と検索してみると、以下のようにたくさんのデザインが出てきます。

出てきたデザインを見てみると、使用しているフォントは主に以下の3種類が多く見られました。
- 可読性の高い細いフォント
- 英語の筆記体
- オシャレな手書き文
もしフォント選びに悩んだ場合は、自分がしたいイメージに似たデザインを観察し、そこではどんなフォントが使われているのかを調べてみましょう。
調べるに従って、トレンドやルールがわかってくるはずです。
ここで便利なWEBツールをご紹介します。
https://wordmark.it/

自分のPCに入っているフォントを、Web上で一覧表示できるツールです。
いちいちプルダウンからフォントの決定を行う必要がないため使いやすいのが特長。
使い方も簡単で、トップ画面を開くと表示されている「enter a word or a phrase」の部分にテキストを入力するだけです。
アルファベットの場合は「aa /Aa / AA」の表示切り替えが可能。また、「三日月」アイコンで白黒を反転させたり、「−」「+」アイコンで文字サイズを変更したりできます。
まとめ

Web、広告、作品、文章・・・フォントを利用する場所はたくさんあります。
あなたが選ぶフォントが、依頼者や利用者にとってどのように役に立つのかを考えることが先決です。
例えば、自分が「カッコイイ!」「オシャレだ!」と利用したフォントが他の人から見づらくく、読みにくいものであれば意味がありません。可読性はとても重要です。このフォントで不安だというときは、周りの人に可読できるか聞いてみるのも良いでしょう。そういった理由で、公共機関に使われているフォントは誰でも見やすいようにフォントが選ばれています。
フォントが持つ個性を活かすことができれば、文章や広告などといった作品にもある程度の印象を与えることが出来ます。
とはいっても、デザインに正解はありません。あなたが突き詰め「このフォントを使えば伝えたいイメージどおりだ!」と思えるフォントは自信を持って利用していきましょう。